
【Daily UI】#001 Sign Up
仕事だとなかなかUIを作ることがないので、制作のトレーニングとしてDaily UIをはじめます(4年前はCocodaやって挫折したっけ…
制作の意図や参考事例を書き留めることで、全部やりきったとき、自分にとってUIを作る上での辞書的な役割になればいいなと思います。
課題
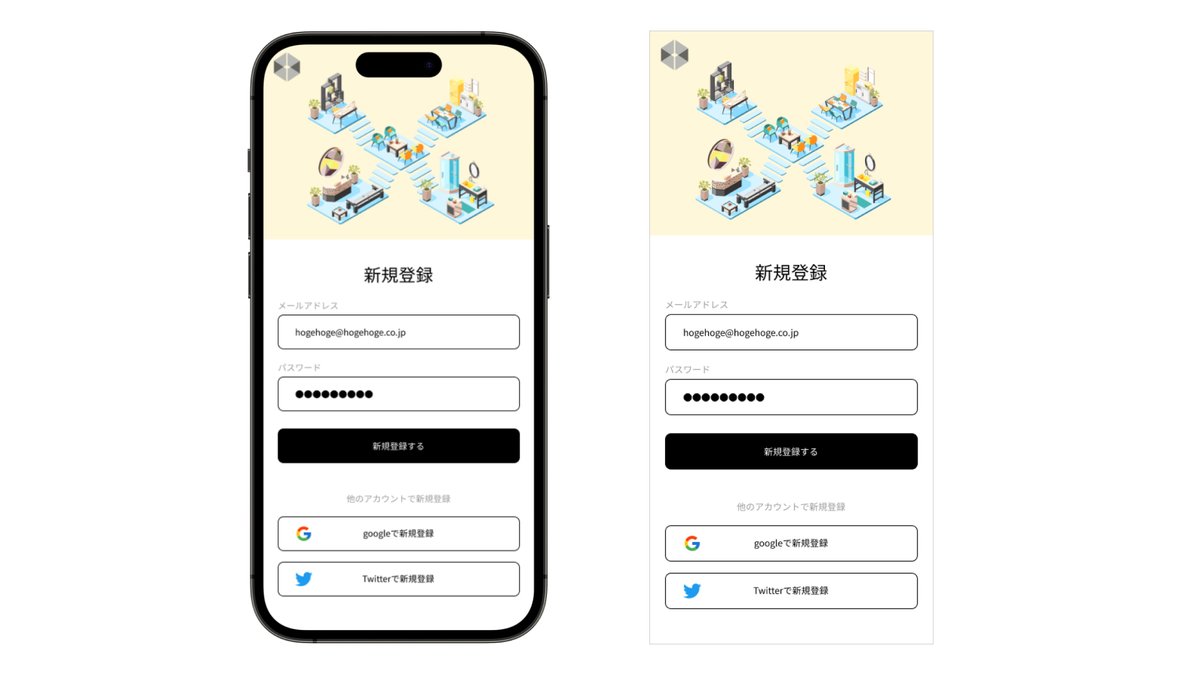
▼アプリの会員登録画面
賃貸探しサイトの登録画面のつもりで作成。気軽に物件をお気に入りに入れて見るサイトという想定で、最低限の情報かつシンプルな設計でサクッと登録できることを目指しました。

気づき
そもそも「Sign up」「Sign in」の使い分けも意識してなかったけど、「会員登録」「ログイン」と日本語にすると全く違う。英語は格好いいけど、動作を促す表記は使いどきを考えた方がいい(英語苦手)
入力領域をボックス/アンダーバーどちらにするか、項目の内容を示すのはラベル/プレースホルダーどちらにするか。配置要素は少ないけど、表現の仕方は選択肢が多い。ターゲットに合わせて変えるべき?
何の情報を登録してもらうか、外部アカウント連携は何を設定するか… 「会員登録」というシンプルな目的だけど、データの使い方を意識しないと適切な項目設定できない
今回考慮し忘れたけど、入力値がエラーの時は、Submitする前=入力ボックスからフォーカス外れた時点でエラーを教えてくれたら親切。任意のユーザーネームを設定させる系は何回も「それはもう使われてるよ」になりがちだから、早いフィードバックはストレス減らすために大切
調べること
デザインするときの画面幅の主流は何pxか
要素間のマージンセオリーはあるか
ボックスやボタンの高さのセオリーはあるか
フォントサイズ、色、行間のセオリーはあるか
文字揃えの使い分け
頻繁に登録画面に配置される要素は何があるか
入力領域のプレースホルダーとラベルの使い分け
参考資料
投稿した
https://twitter.com/sakaichaaaaan/status/1668299962399219712
この記事が気に入ったらサポートをしてみませんか?
