
料理のスキルアップサービス「たべドリ」のイラスト作成の話
こんにちは、クックパッドのデザイン戦略部コーポレートGのデザイナーせみ(@saemimon)です。
新型コロナウイルス(COVID-19)の影響により、以前の生活が懐かしくなってる日々の中で皆さんはどのような生活をお過ごしですか。
弊社では在宅勤務を基本とした業務体制へ切り替えて仕事に携わっているところです。

さて、今回はたべドリの新機能に使用するイラスト作成を担当するにあたって、どんな手順を踏んで作成していったかを紹介します!
まず「たべドリ」というサービスは料理のスキルアップをサポートするアプリとして、振ってくるお題に楽しみながらチャレンジしてもらい、料理のスキルがどんどん上がっていくことを目指してるサービスです。
このサービスに関する具体的な内容は 👉🏻こちら👈🏻 の記事に書かれていますので、ご興味のある方はこちらの記事にも目をぜひ通してくださいー!👀

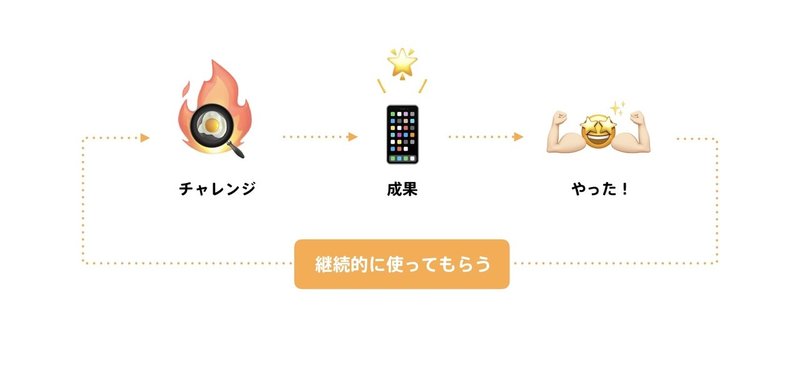
今回、理想とする体験を実現するために、やったことの成果が可視化される「バッジ機能」を実装することになりました。
お題にチャレンジした成果がバッジとして可視化され、ユーザーに達成感を与えつつ、継続的に使ってもらえる仕組みです。
以前私はたべドリチームのメンバーだった時期があり、アプリ上で使用されるイラストを作成していました。その流れで今回はバッジのデザインを担当することになりました。

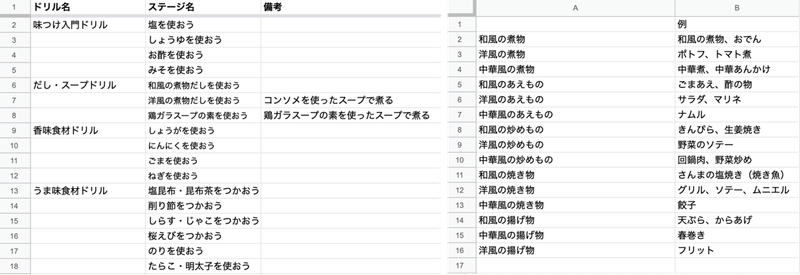
依頼の内容は、たべドリのお題に登場する様々な料理や味付けの要素をアイコン風のイラストで表現してほしいというものでした。
この案件に対しては以下のようなフローを経て作成していきました。
1. 方向性を狭める

ひとまず、依頼の内容から全体的にどんな形にして表現するかを考えることから始めます。最初から凝ったデザインにすると手戻りになる可能性があるので、できるだけ色んな種類の方法で手描き案を作成してイメージのすり合わせをしていきます。

この段階で認識のすり合わせとチーム側で求めてる具体的な要望が聞けます。受けたフィードバックを元にアイディアの提案も重ねて方向性をどんどん狭めていきます。
2. ラフ案からイメージを膨らます

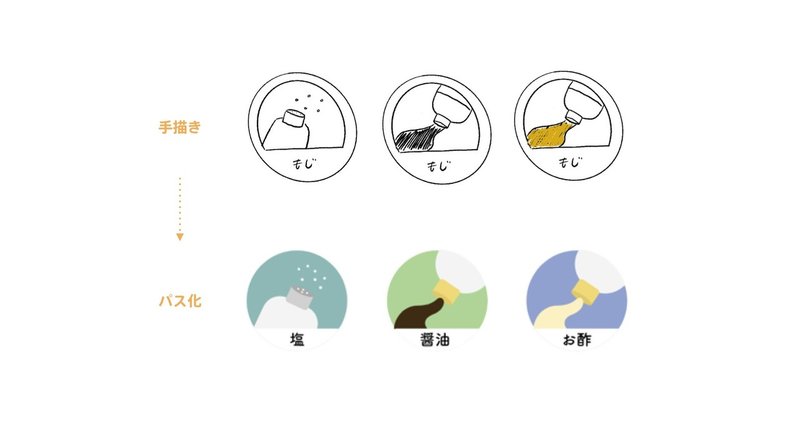
狭めた方向性をベースに、手描きにしたものをよりイメージしやすくイラレを使ってはっきりとした形に変えてラフ案を作ります。手描きをパス化することで印象が変わりつつ、よりイメージしやすくなります。作ったラフ案を持って改めて話しあいながら、デザインの表現を固めていきます。
3. ラフ案をより具体化する

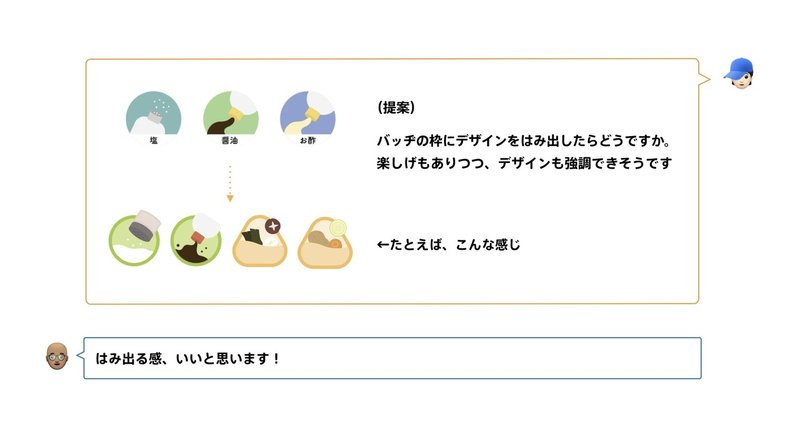
上の段階で固まったデザインの表現に沿って、より具体化して行きます。
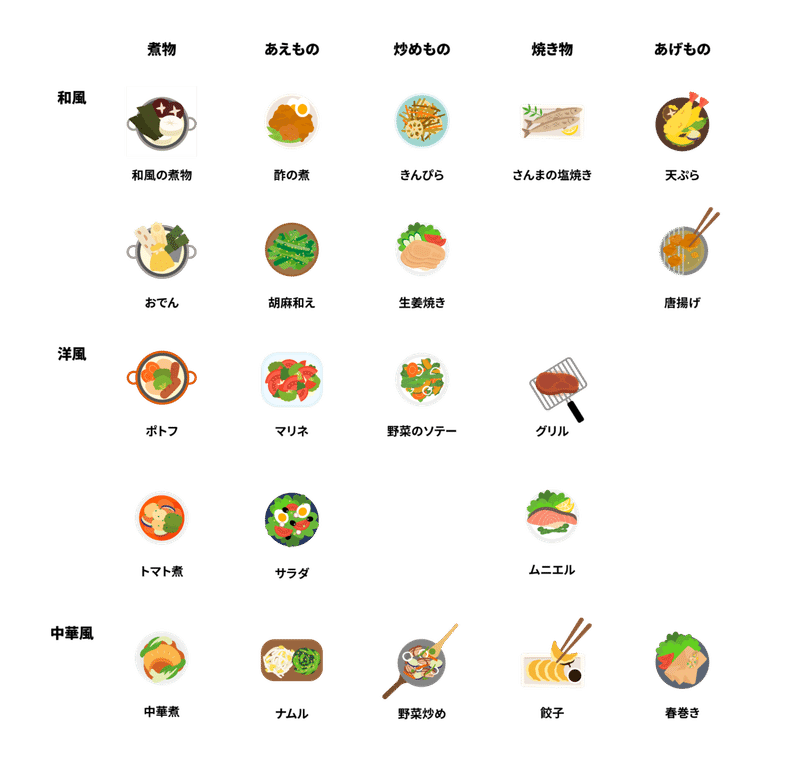
作成する内容である調味料と料理の表現において、似たような調味料類の色や形はもちろんカテゴリのタイトルにふさわしい料理を形とカラーで視覚的に認識できるように意識しています。
調味料の場合、色と質感(液体、粉など)が限られてる多種類の調味料をパッケージで分類するのですが、パッケージを入れると特定の商品になるおそれがあります。また、それぞれ容器の形態のみ、または人が一般的に感じるであろう質感のみで表現すると認識しづらい問題もあり、両方の表現を用いて分かるようにしました。
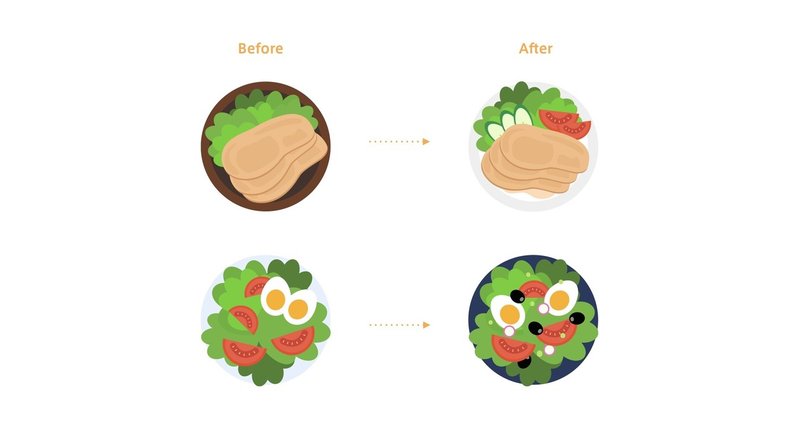
料理の場合、料理の角度によって料理の見え方が変わるので最初は料理ごとに角度を若干変えて表現をしました。しかし、多様な角度で表現をしたところ、一貫性が崩れてしまう問題があり、料理の全体像が分かるような角度である俯瞰をフォーマットに設定して表現しました。


また、イラストから「料理」という認識をさせるだけではなく「美味しさ」といったシズル感も重要だと思い、実際に盛り付けられているようにお皿や具材といった要素を組み合わせてレイアウトしました。
4. ブラッシュアップする

デザインを見せるとすぐこれで終わり!という流れには当然ならないので、途中の進捗を共有して、作成したものに対してgithub issueやslack上で「確認 → フィードバック → 修正 」のサイクルを回してよりブラッシュアップしていきます。
基本issue上でやり取りが行われますが、リアルタイムでフィードバックが得られて迅速に動ける利点があるslack上でのやり取りも並行しながら対応してます。

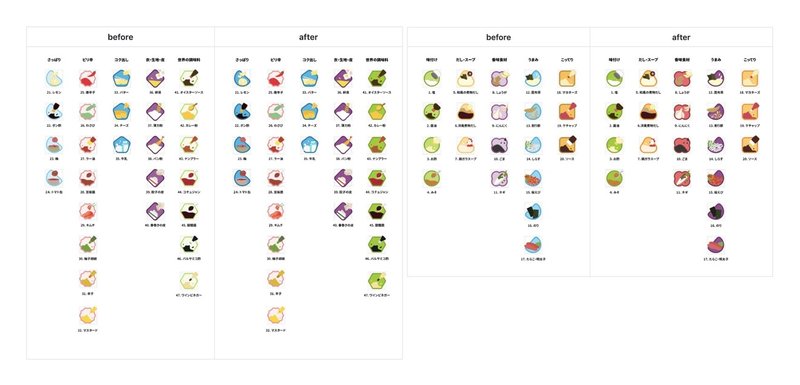
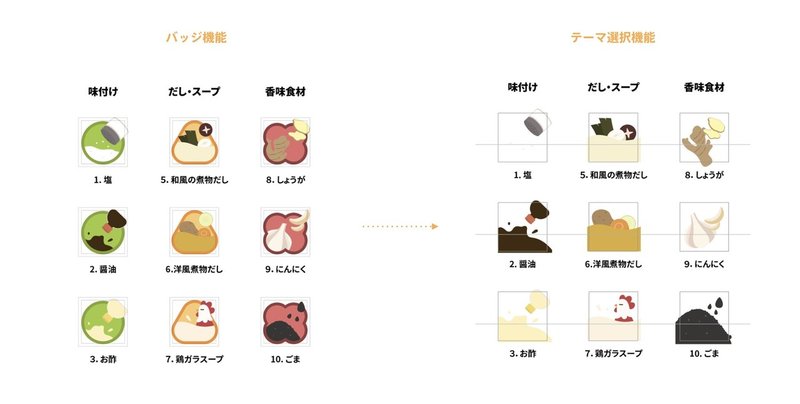
しかしながら、ここまで来たところで、予定していたバッジ機能がテーマ選択機能に変わるという仕様変更があったため、イラストのテイストもそれに合わせて修正を行いました。

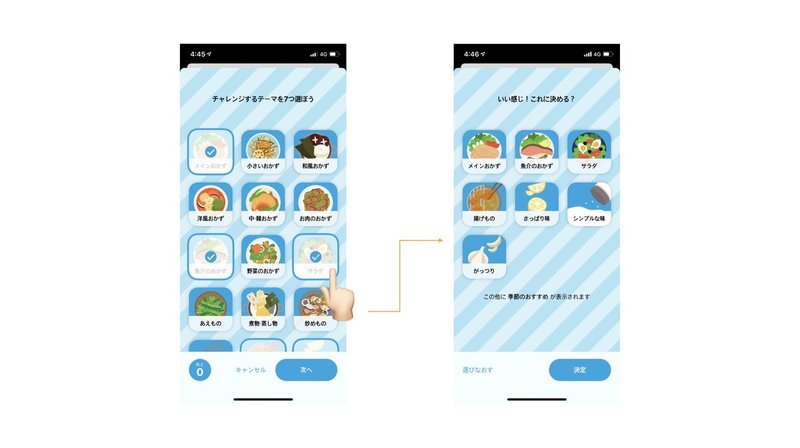
このような流れで最終的に出来上がり、実装されたものが↑となります。
実物の写真や文字の要素だけではなく、イラストを入れることでよりユーザーにとって親しみのある雰囲気になっていると思います。
このように、たべドリというアプリの世界観を適切に伝えるため、ラフ案から実装といった流れを通して、カラーやシルエットのフォーマットを設定して展開していきました。
アプリ上のUX(体験)だけではなく、UI(ビジュアル)も統一することによって、より「たべドリ」というアプリを楽しんでいただけるのではないかなと思います。
ということで、皆さんかわいいドリちゃんと共に料理のスキルがアップできることをぜひ体験してみてくださいー👇🏻👇🏻👇🏻
また、私が試行錯誤をして描いたドリーちゃんが生まれるまでの話もどこかで共有できればと思いますので、その話も楽しみにしてください!
それでは、✋🏻 👋🏻 ✋🏻 👋🏻
この記事が気に入ったらサポートをしてみませんか?
