
[OBS] OBS Studio でテキストを扱う(2)
ライブ配信で利用するOBS Studioでテキストを扱う方法の紹介パート2です。前回からの続きです。
会話の内容に基づいたテロップなどを生放送のライブ配信で入れることはあらかじめ打ち合わせしていない限りほぼ不可能ですが、スピーカーの名前と所属や、セッション/LTのタイトルや時間などの情報など、事前に知りうる情報に基づくテキストを用意して画面上に重ねる(オーバーレイ)することはできます。テキスト情報によって見ている方の理解を促すことができます。
配信中にテキストを変更する
意外にテキストを変更したくなる場面があります。セッションやLTの登壇者が入れ替わるケースでは、時間、セッション名、登壇者のテキスト情報を適時入れ替えます。

私のおすすめの方法は、事前にテキストファイルで情報を準備して、OBS Studioのテキストのプロパティを触らずに、ファイルの編集・保管で変更する方法です。ただ、ちょっとだけコツがいります。チャットログモードを使うことと、UTF-8でファイルを保存することです。
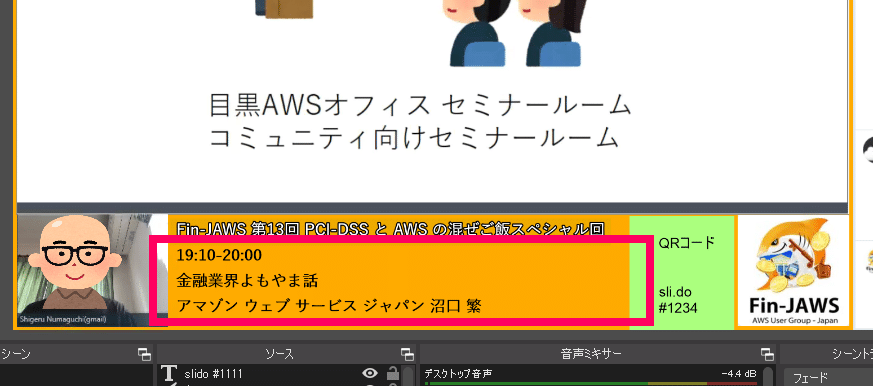
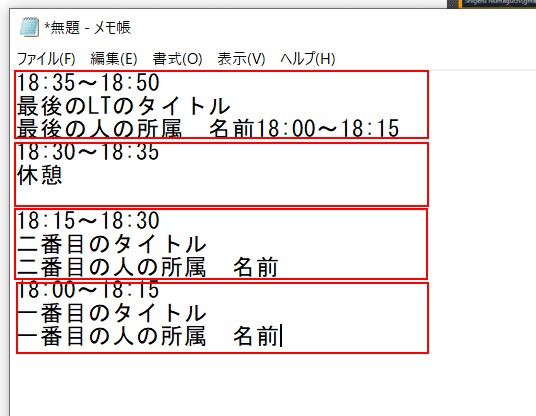
上記の例では「開始時間~終了時間」、「セッションタイトル」、「登壇者所属 名前」の3行のテキストを表示しています。この方法は行数固定なので、あらかじめ何行表示するかを決めておきます。この情報をもったテキストファイルを作成しますが、複数人が登壇する場合を逆にして、下から始まるように書きます。

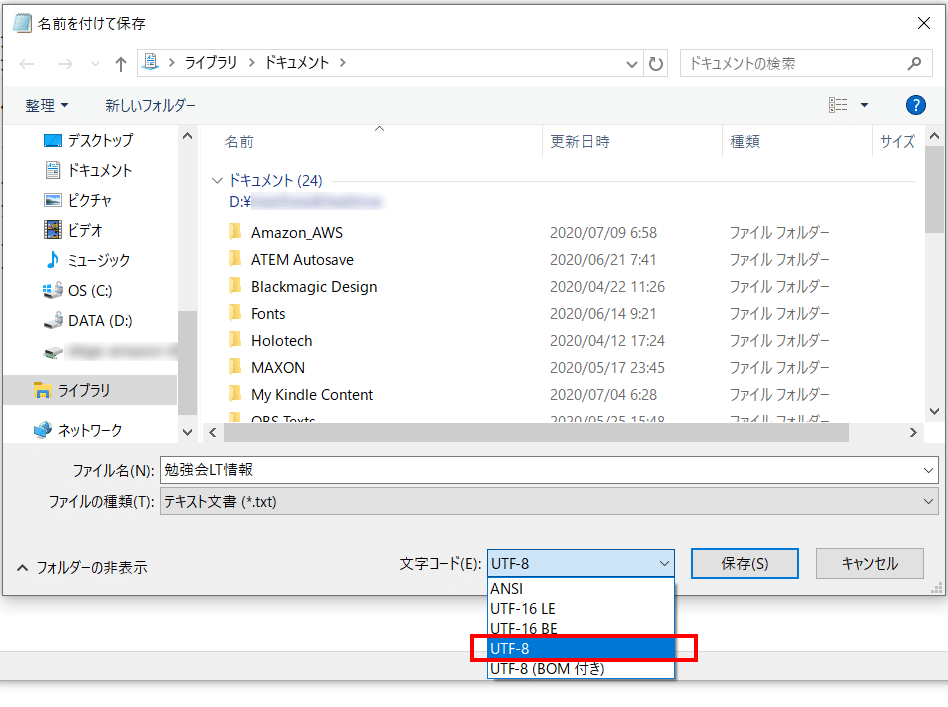
保存するときに「UTF-8」の文字コードを選びます。

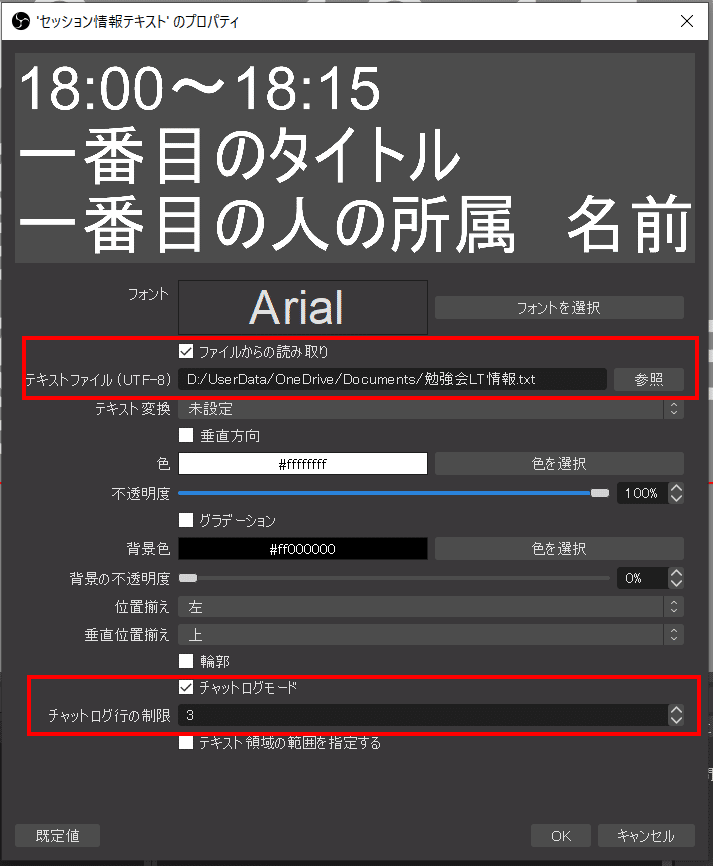
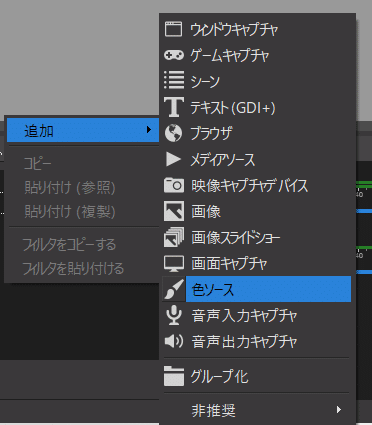
ソースの追加でテキストを選び、[ファイルからの読み取り] をチェックし、[テキストファイル(UTF-8)] で保存したテキストファイルを指定します。
さらに、オプションの下のほうにある [チャットログモード] をチェックし、[チャットログ行の制限] で表示させたい行数の「3」を入力します。あとは、フォントやフォントサイズを調整します。

そうすると、指定したテキストファイルの最後の3行がテキストとして表示されます。ライブ配信中はOBS Studioのテキストソースのプロパティを編集するのではなく、テキストファイルを編集します。一番目の人が終わったらその情報を削除してファイルの「上書き保存(Ctrl+S)」をすると、OBS Studio上のテキストも更新されます。(18:30-18:35の休憩のところは3行目の空行を消したため、次のセッション情報が表示された。改行を追加して修正しています。なお実際の保存の操作はCtrl+Sのショートカットを使います。)

テキストバナーにデザイン性を持たせる
良いデザインの話はできませんが、ポストプロダクション(撮影後の作業)の動画編集ソフトと比べると、装飾用に用意されたテンプレートの数は少ないというか無いに等しいので、多くの場合は画像作成ソフトで新たに作るか、Web用に作成された画像のバナーテンプレートを流用すると思います。
実際、OBS Studioのソースの追加にはパワーポイントでいうところの「図形」がありません。ソースで追加できる「色ソース」が色の変更が可能なボックス(四角)の図形オブジェクトのようなものです。OBS Studioだけで作業するのであれば、これをベースに使うことになります。

・ボックスの組み合わせと「グループ化」
色ソースはベースとなる背景色の変更に使いますが、サイズ変更することでボックスオブジェクトとして利用できます。
色ソースオブジェクトのサイズ変更方法ですが、ハンドル(色ソースの外枠上の四角のこと)をクリックして動かすと縦横比を変えずに相似で拡大・縮小します。Shiftキーを押しながらハンドルをクリックして動かすことで自由に縦・横に拡大縮小できます。ただ、プロパティの幅と高さがオリジナルのまま(たとえば 1920x1080など出力設定の値)なので、他のオブジェクトと数値で合わせる時に現在のサイズの確認ができません。プロパティの高さと幅の数値でサイズ調整することを基本として、凝ったものでなけばShift+ドラッグの変更方法が良いと思います。
サイズや色を変更し、複数の色ソースを組み合わせることで、以下のようなテキストバナーボックスをつくることができます。

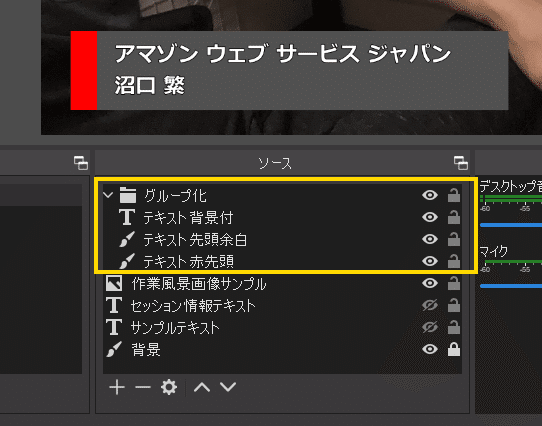
前回ご紹介した、テキストに領域範囲指定して背景色を付けて上下方向で中央揃えさせたテキストの[テキスト背景付]オブジェクトの前に、余白用のテキストと同色のボックス[テキスト先頭余白]を置き、さらにその前に赤いボックス[テキスト赤先頭]を置いて、グループ化したものです。グループ化することで、1つのオブジェクトとして扱えるので、表示・非表示が楽になります。
・四角以外の図形を使いたい
今回のテーマの「テキストを扱う」から若干離れますが、四角だけじゃない図形をつかいたい気持ちはわかります。最終的には画像ソフトで作成・加工し、その画像を取り込んで、テキストをのせるのが王道ですが、もう少しOBS Studioの機能的な可能性を探ります。
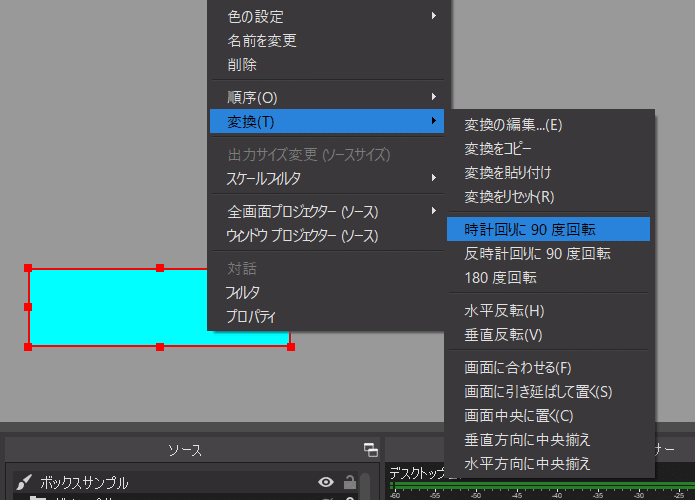
まず、変形は変形でも、形はそのままで回転・反転させるケースです。この場合、オブジェクト上で右クリックをしてメニューの[変換]から操作を選ぶことができます。微調整したい場合は[変換の編集]で細かい指定が可能です。

色ソースを使って作成したボックスを他の形に変えるには「キーイング」と呼ばれるエフェクトを使用します。その時点で画像ソフトで素材を作成して使うので微妙なのですが、画面やウィンドウキャプチャといった動画素材の「切り抜き」にも応用できます。
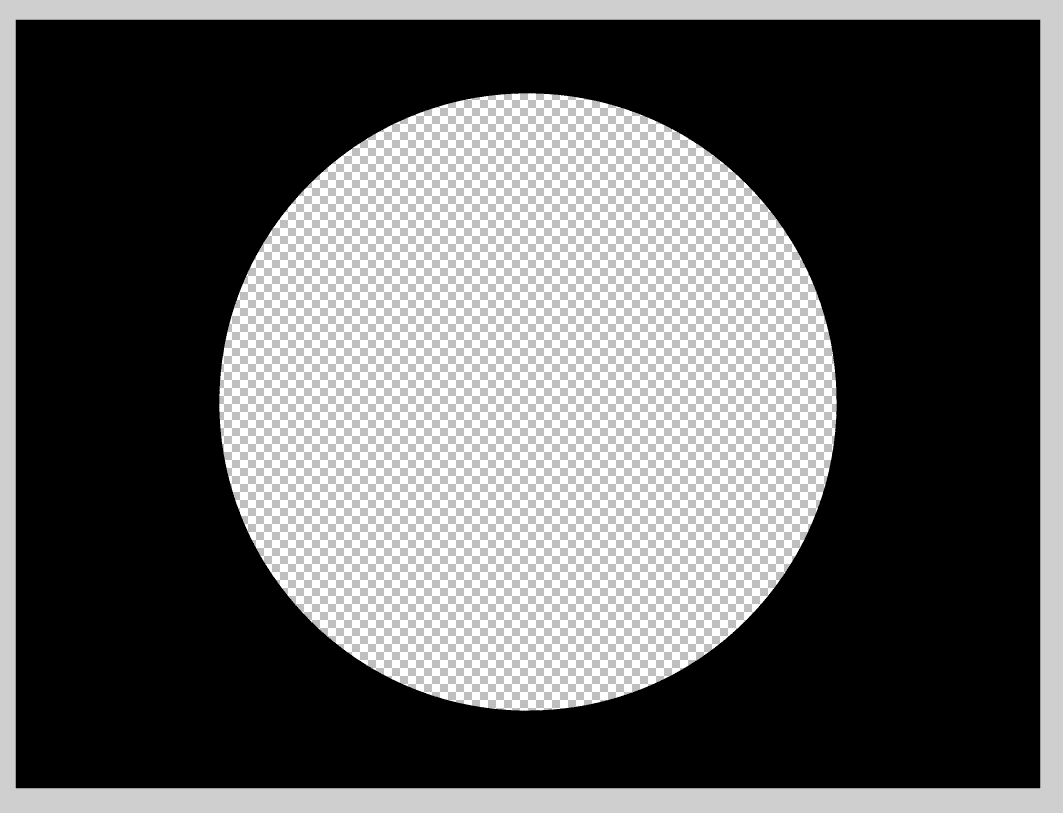
たとえば丸いオブジェクトを作成したい場合は、以下のような、黒を背景にした透過の丸い画像を作成します。

変形させたい色ソースの上に重ねて、グループ化します。色ソースが隠れるように調整して、「グループに対して」ルマキーのフィルターをかけて、黒い部分を透過させることができます。

黒い四角のボックスを回転させて、ボックスの1辺を斜めにカットしたようにする、などにも使えます。
最初から水色の円の画像でいいのですが、このキーイングの方法は画像キャプチャソースに適用することもできるので、取り込んだキャプチャ画像や映像の加工に使えます。

(2)のまとめ
テキストを扱うという点では、チャットログモードをうまくつかいテキストファイルの内容を変更・保存して、表示テキストをダイナミックに変更するのがポイントだと思います。多くのオブジェクトを用意して、表示・非表示をタイミングあわせるような複雑な操作は事故につながりかねません。
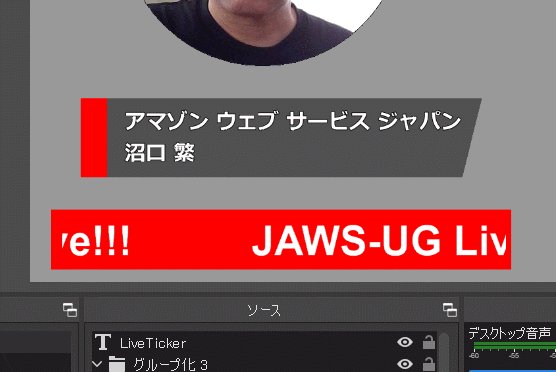
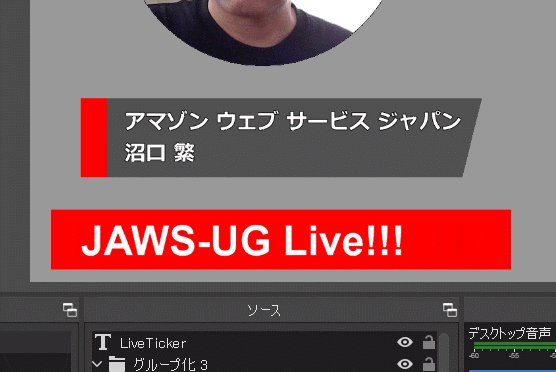
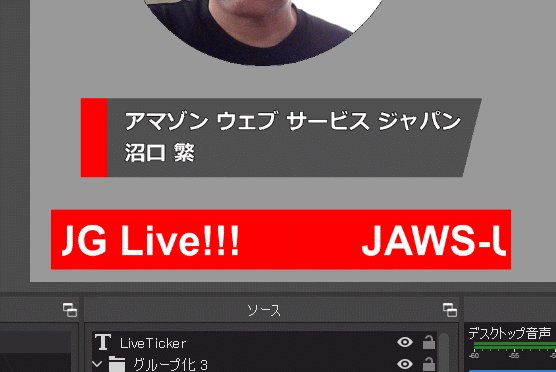
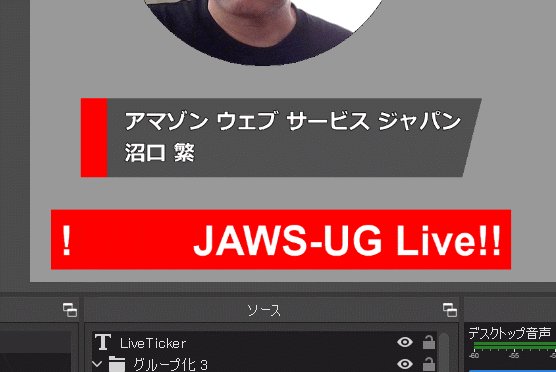
また、テキストの一部のフォントやサイズや色を変えることはできません。別々のフォントオブジェクトとして設定する必要があります。他にテキストを横や縦にスクロールさせるtickerをスクロールフィルターを使って実現できます。

OBS Studio用の拡張プラグイン/フィルターもあるので、使ってみた感想などを共有できると楽しいですね。
2840文字 操作画像、検証作業など含む 合計で 4時間
この記事が気に入ったらサポートをしてみませんか?
