
[OBS] OBS Studio でテキストを扱う(1)
動画編集とライブ配信におけるシーンの設定は似て非なるものです。ライブ配信においてはリアルタイムでものごとが進むため、その場でバナーやキャプションのテキストを準備するようなことはほぼできず、あらかじめシナリオに沿ったオブジェクトを準備しておくことが重要になります。
OBS Studioはライブ配信用のソフトウェアです。YouTube Liveやtwitch.tv、さらにはTwitterのperiscopeといった「配信サービス」に対して、映像や音声、BGMさらにはイベントのタイトルや、ロゴ画像などのウォーターマーク、登壇者名やセッションタイトルなどの情報を組み合わせて「送出」する役割を持ちます。
JAWS-UG勉強会のライブ配信支援で、OBS Studioを使っていますが、送出の際に画面上に乗せる「テキスト」の扱いについてのTipsを紹介します。
特に中央揃えや左右揃えの「位置揃え」についての投稿があまりないようなので参考になれば幸いです。
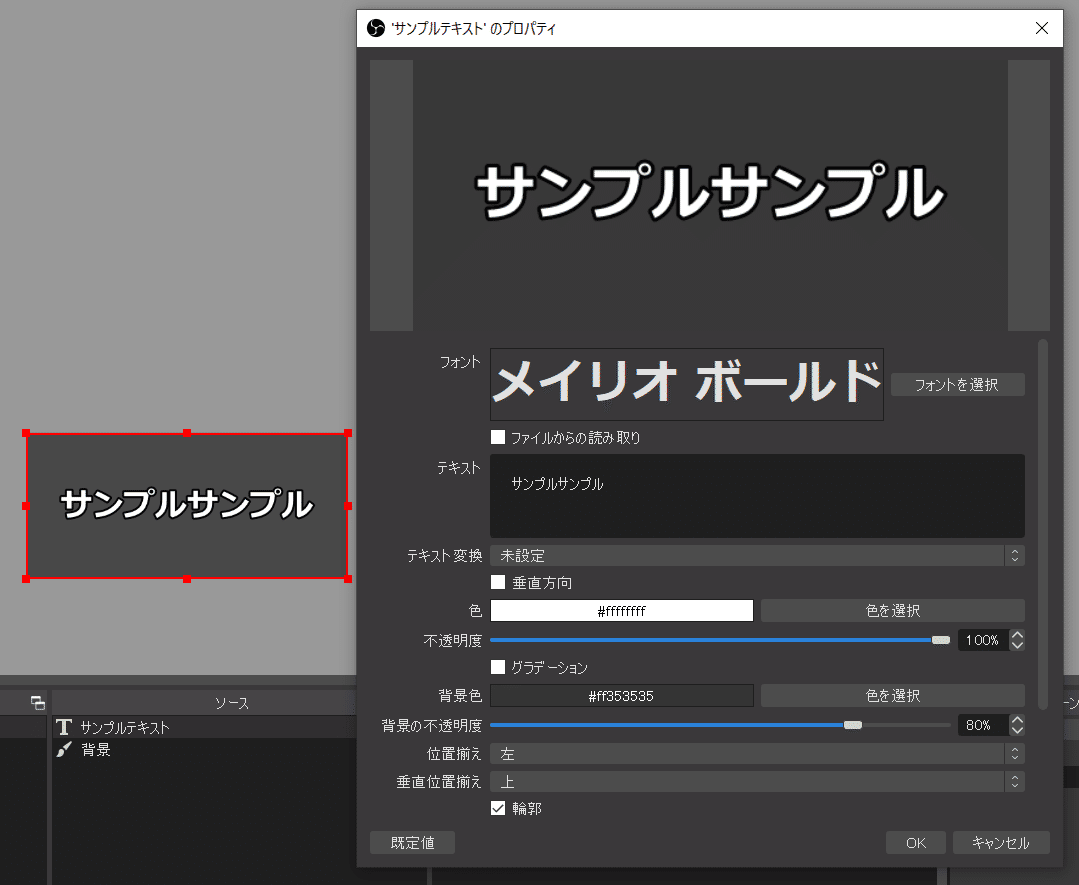
フォントとサイズ
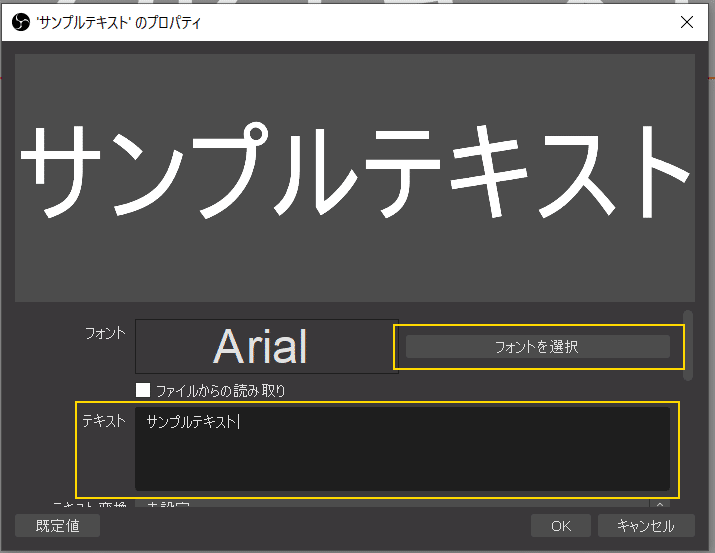
テキストはソースの [追加] から [テキスト(GDI+)] を選びます。テキストの入力ボックスに文字を入力して表示エリアで確認できます。もちろん、日本語も使えます。

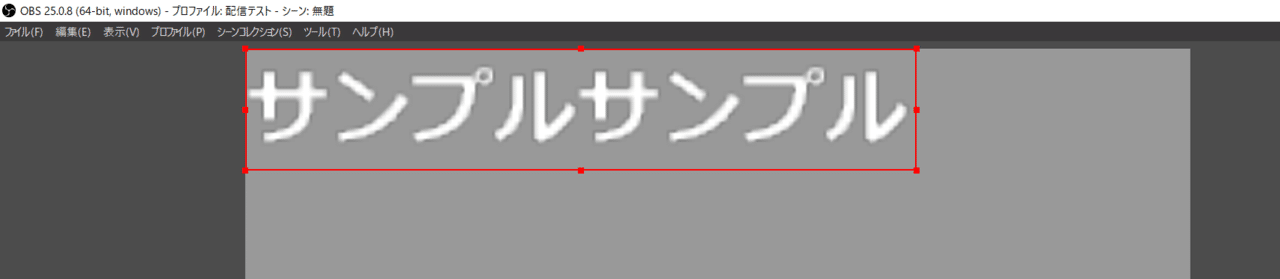
フォントの変更は [フォントを選択] から行います。サイズの変更も [フォントを選択] から行えます。フォントオブジェクトの角をドラッグすることでサイズの変更ができますが、フォントのサイズを変えずに拡大しているだけでなので、小さなフォントを拡大すると不明瞭・ギザギザになるので おすすめしません。
また、フォント指定ダイアログでアンダーラインや取り消し線の指定もできます。

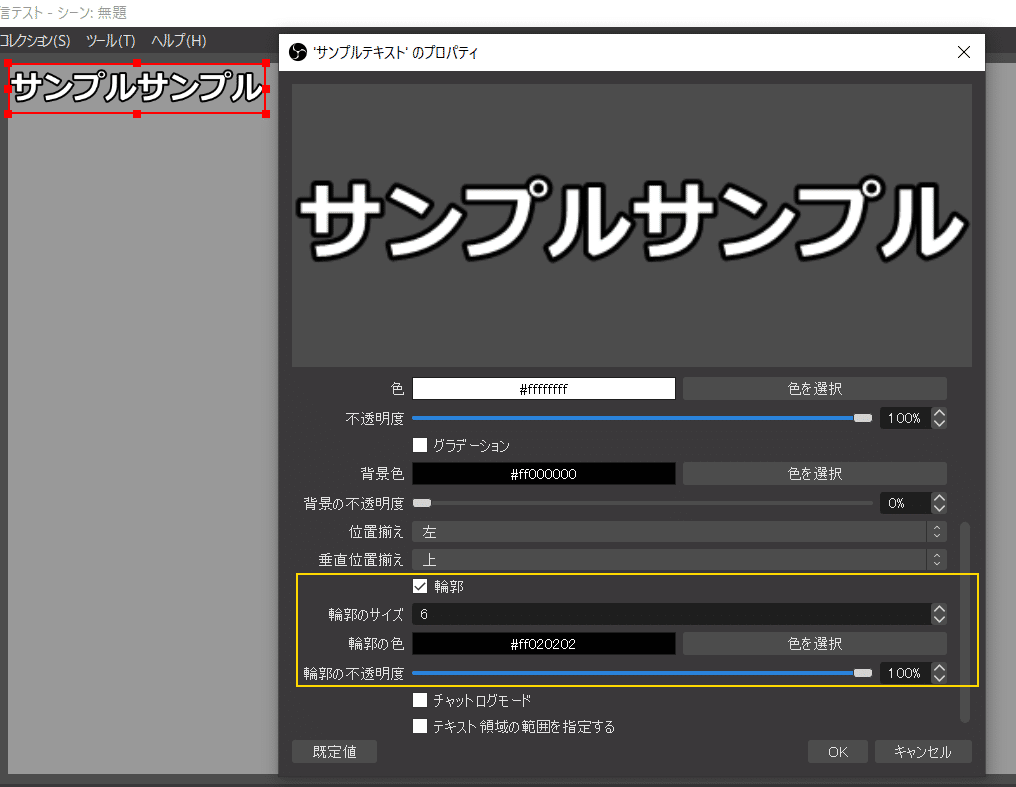
輪郭をつける
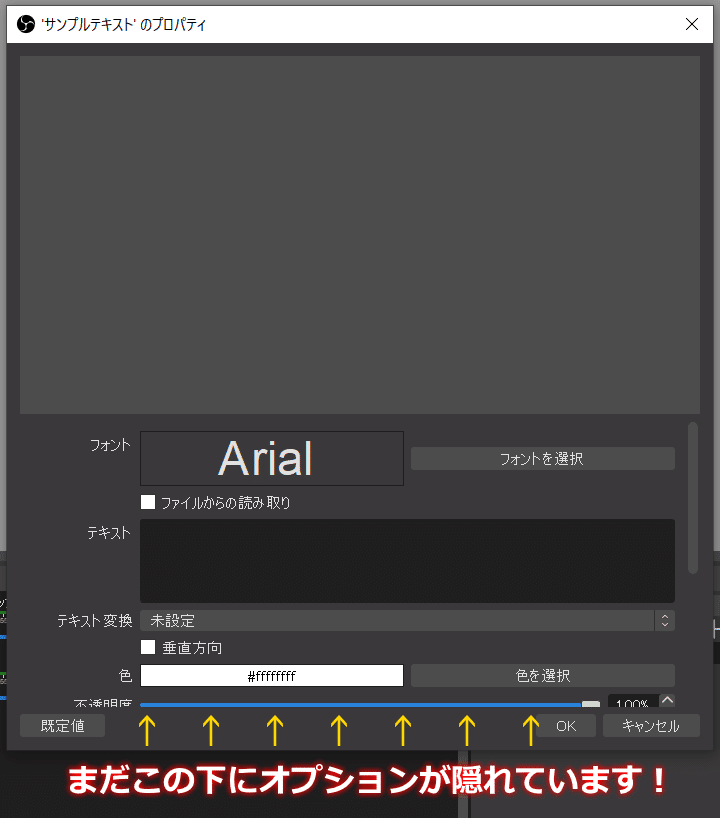
このテキストオブジェクトのプロパティは多くの「オプション」があるのですが、その存在に気付きづらいUIなので注意してください。

横のスライダーで下にあるオプションを表示できます。
[輪郭]のチェックをいれて、輪郭の太さ、色、不透明度の指定ができます。

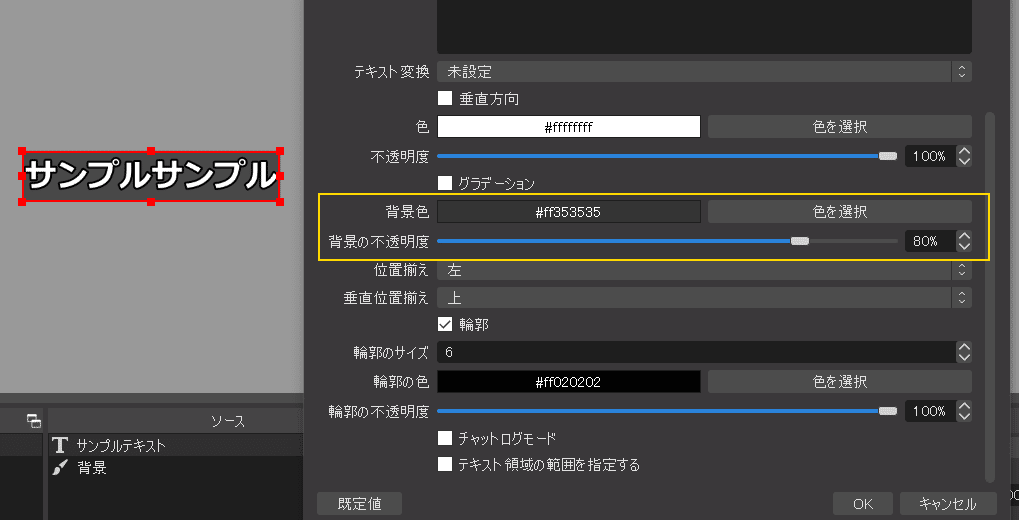
テキストエリアの背景をつけて位置揃えをする
テキストに背景を付ける方法はいくつかあります。多くは「色ソース」を追加して、その上にテキストを乗せる方法ですが、テキストオブジェクトにも背景のオプションがあります。シンプルな機能なので、テキストボックス内のマージン(余白)の設定などができません。ただし、追加ソースなしに背景を付けられるのは魅力です。
この操作で、背景色の[色を選択]で色を指定しても何もかわりません。背景の不透明度が0%(=透明)になっているためです。~100%に変更するとテキストに背景色が追加されます。

マージン(余白)がないので、パワーポイントの操作同様にテキストオブジェクトの枠上の赤い四角をドラッグしがちですが、テキストが拡大するだけで余白は増えません。どうやらここで「使えない」と判断される方が多いようです。たしかに、前後の余白だけならスペースを入れて対応ですが、上下は改行だと広すぎます。

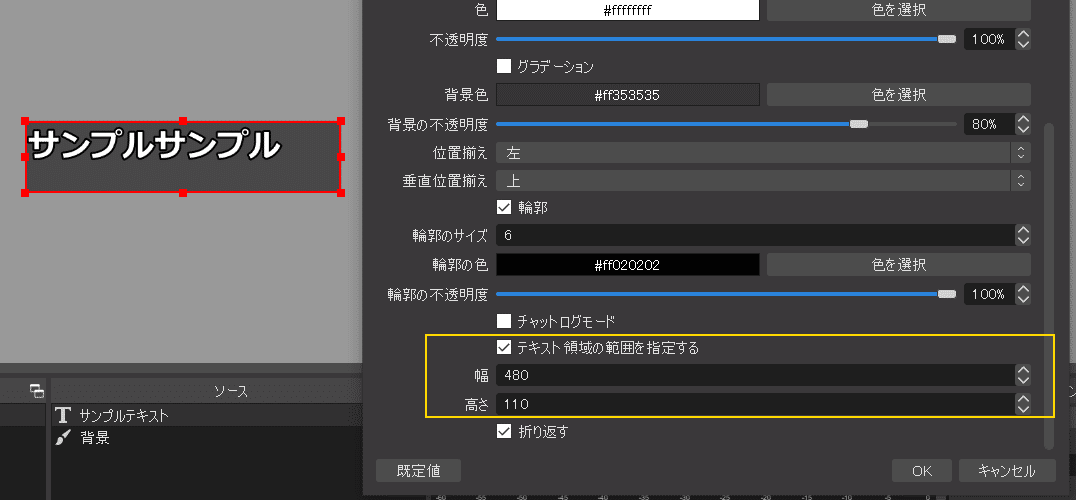
オプションの一番下(!!!)に [テキスト領域の範囲を指定する]のチェックを入れると [幅] と [高さ] のオプションが表示されます。これがテキストボックスのサイズ指定です。 [輪郭] のオプションが間にあるのでわかりづらいので注意です。

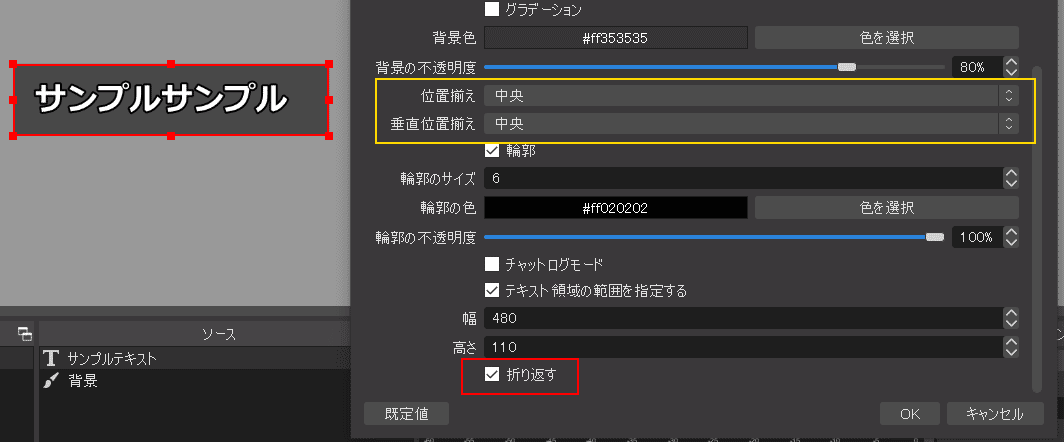
ここで [位置揃え] を「中央」に、[垂直位置揃え] も「中央」にしても反映されないことがあります。その時は一番下のオプションの [折り返す] のチェックが入っていることを確認してください。この [折り返す] のチェックがオフになっていると位置揃えされません。

(1)のまとめ
長くなったので「ライブ中にテキストを変更する」と「テキストバナーにデザイン性を持たせる」については明日の(2)でご紹介します。テキストを扱う(1)のポイントは背景色の設定と位置揃えです。これらの設定はUI上ちょっと気付きづらいですし、[折り返す]が有効になっていないと位置揃えされないので注意してください。
1602文字 70分
この記事が気に入ったらサポートをしてみませんか?
