
clusterのワールド作りに挑戦します!5(ライト編)
clusterでのワールド作りチュートリアルもようやく終わりが見えてきました。
今回は公式動画の「第5回:ライトを設定してみよう!(04:10)」に挑戦です!
ライトの種類
動画の解説によるとライトには4種類あるとのこと。
Directional Light
太陽光なのど表現に使われるものだそう。一定方向から平行に降り注ぐ光ですね。距離によって光が減衰したりしません。
Point Light
イメージとしては電球ですね。
ライトに近ければ近いほど明るく、遠いと暗い。
Spot Light
まさにスポットライトですね。
当てたいところにピンポイントに光を当てる感じ。それ以外の場所は暗いままです。
Area Light
範囲を照らす?といった感じでしょうか。
こちらのライトはベイクしないと使えないとのことですがUnity上のベイクはよくわからないので、ひとまず記憶だけにとどめておきます。
ライトの設定
各ライトにはModeという項目があるとのこと。
これによってライトの処理の仕方が変わるそうです。
設定はInspectorで行えるようです。
Realtime - フレーム枚にライトの処理を行う。負荷が大きい。
Baked - 動かないオブジェクト限定で、あらかじめライトの処理(影の投影)を行い固定化しておくことで負荷を軽減する。
Mixed - RealtimeとBakedを合わせたもので、動いているオブジェクトにはRealtime、静止オブジェクトにはBakedを行う。
更に動画の説明には「clusterにアップロードする際には『Realtime』『Mixed』のライトを合計で3つ以上配置すると、3つ目のライトはVertex Lightになります。そのため、3つ目以降のライトはすべて『Baked』にしておく必要があります」とあります。
…要するに3つ以上置く場合は注意してね、ってことだと思っておきます。
3つ以上置きたくなったときに、改めて意識した方がよさそうです。
実践!ライトを設置してみる
Directional Lightを追加してみる
早速Directional Lightを追加してみようと思います。
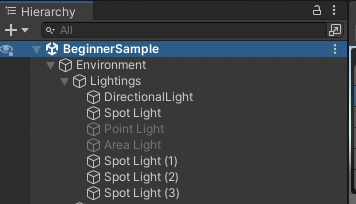
動画によると「CreatorKitSampleやテンプレートワールドを使っている場合はHierarchyの『Environement>Lightings』の下にDirectional Lightがあります。」とのこと。
Unityのゲームオブジェクトから追加ではないの?…と思ったんですが、どうやらこのテンプレートシーンには既にライトが設置されている模様。

確かにすでにいくつものライトが設置されています。
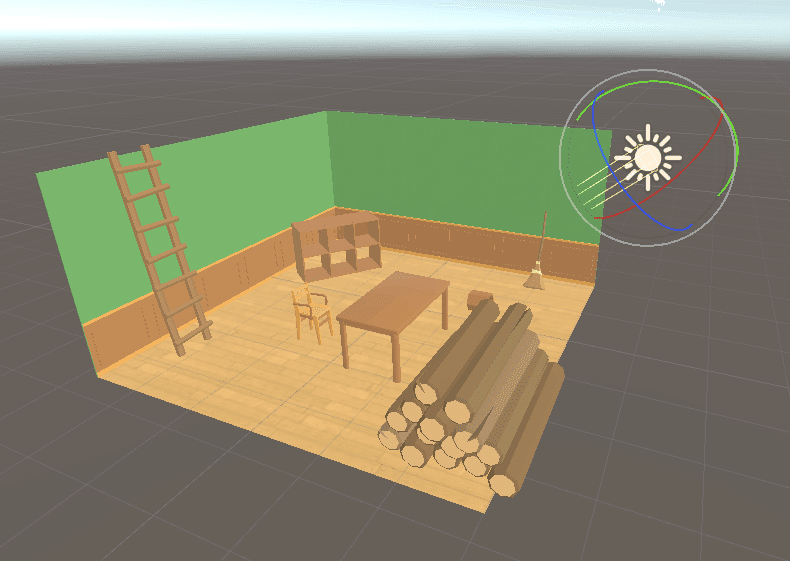
DirectionalLightを見つけてわかりやすいように、前回作った部屋の近くまで持っていきます。

余談:移動のハンドルのローカルじゃなく、グローバルで移動できるようにする。
ライトを移動する際に、そのままだと移動に使うハンドルが斜めになっていてしまってどうするのが難しい。
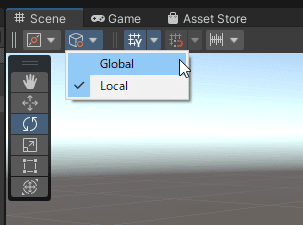
というわけでちょっと脇道にそれてハンドルをローカルではなくグローバルに変更する方法を調べました。
シーンビューの左上にあるキューブ型のアイコンに設定がありました。

これで簡単に移動できるようになります。
こちらのページを参考にさせていただきました。
では戻ってライトの設定の続きです。
ライトの角度を調整する
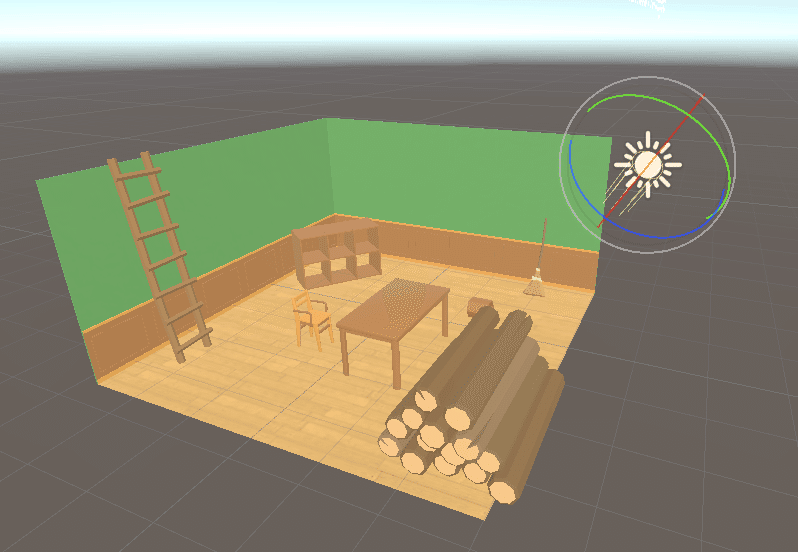
先ほどハンドルの角度をグローバルにしていたので、再度ローカルに戻しライトの角度を調整します。

いい感じに調整できました!
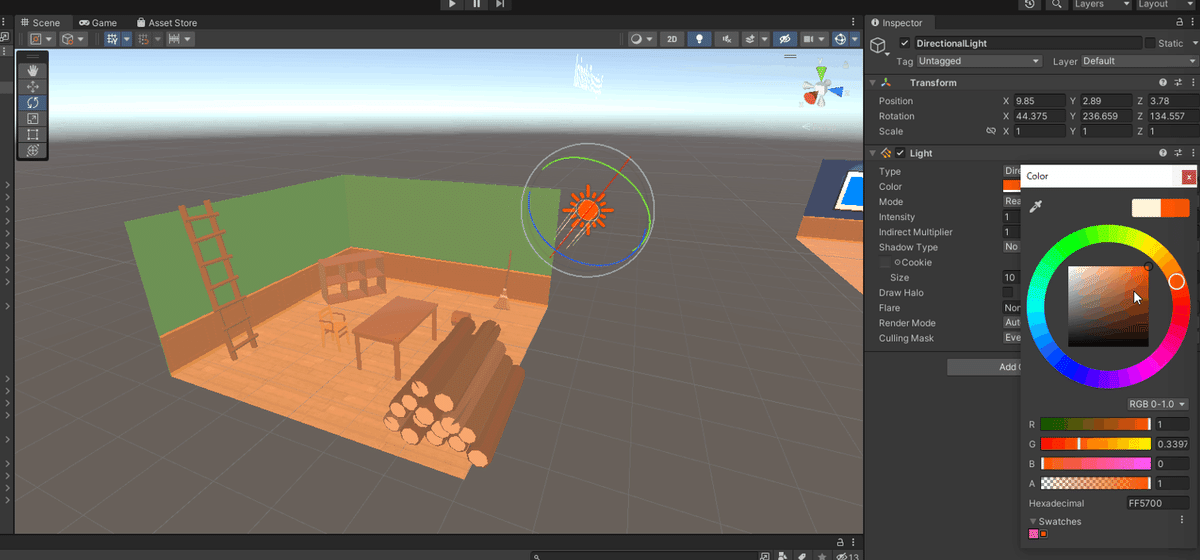
ライトの色を変更する
次にライトの色を変更してみます。
ライトの色はInspectorのColorで変更できるようです。

色が変わりました!
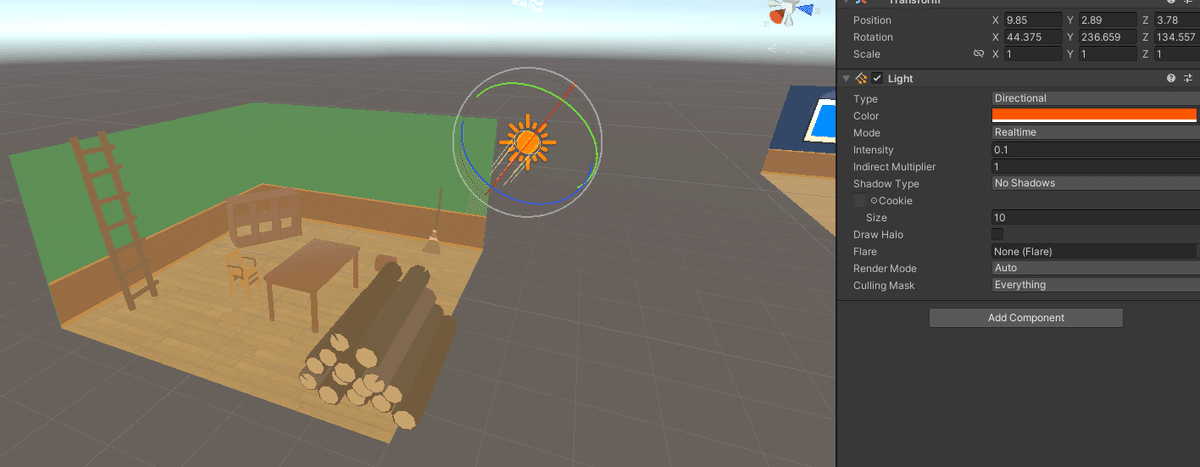
ライトの強さを変更する
またライトの強さはInspectorのIntensityで変更することができるようです。

だいぶ暗くなりました。
しかしこれをゼロにしたところで真っ暗にはなりません。それについては次の項目で説明がありそうです。
Environment Lightingを設定する
ワールド全体の明るさに影響するのはこの「Environment Lighting」だそうです。
しかし出だしの説明が少々わかりにくい…というわけで素直に実践してみることにします。
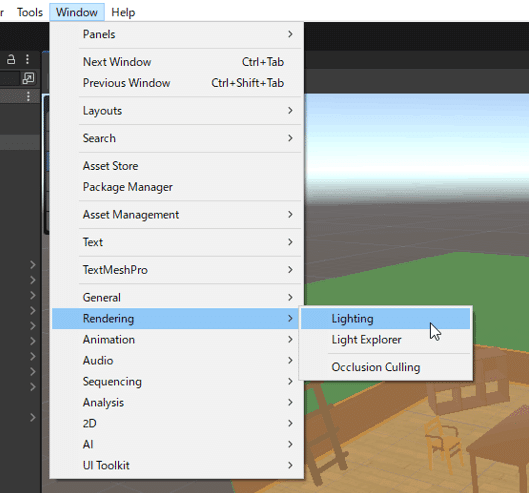
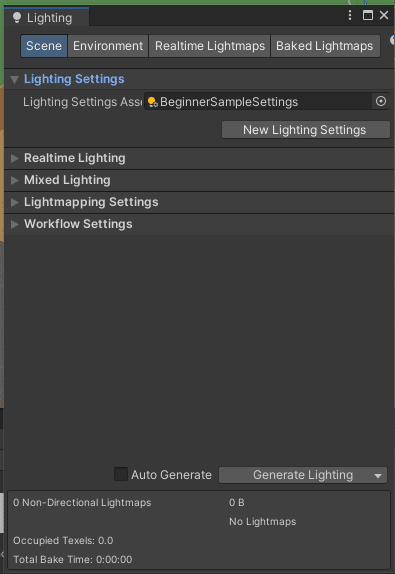
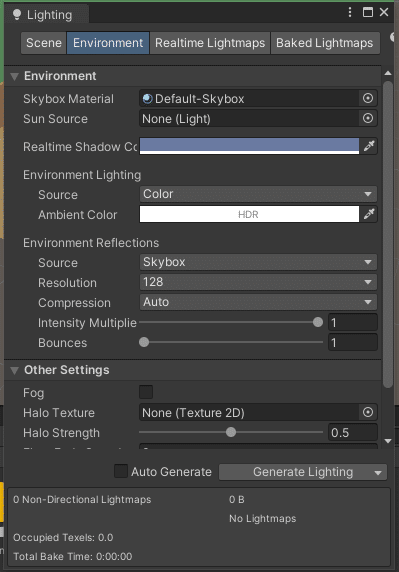
ライトの設定は「Window>Rendering>Lighting」で行うようです。


うーん、動画とは少し画面が違うようです。
しかし上のタブの中に「Environment」という項目があるので、おそらくこれでしょう。

動画では赤いボックスからColorに変更するとなっていますが、すでにColorなのでこのまま進行します。
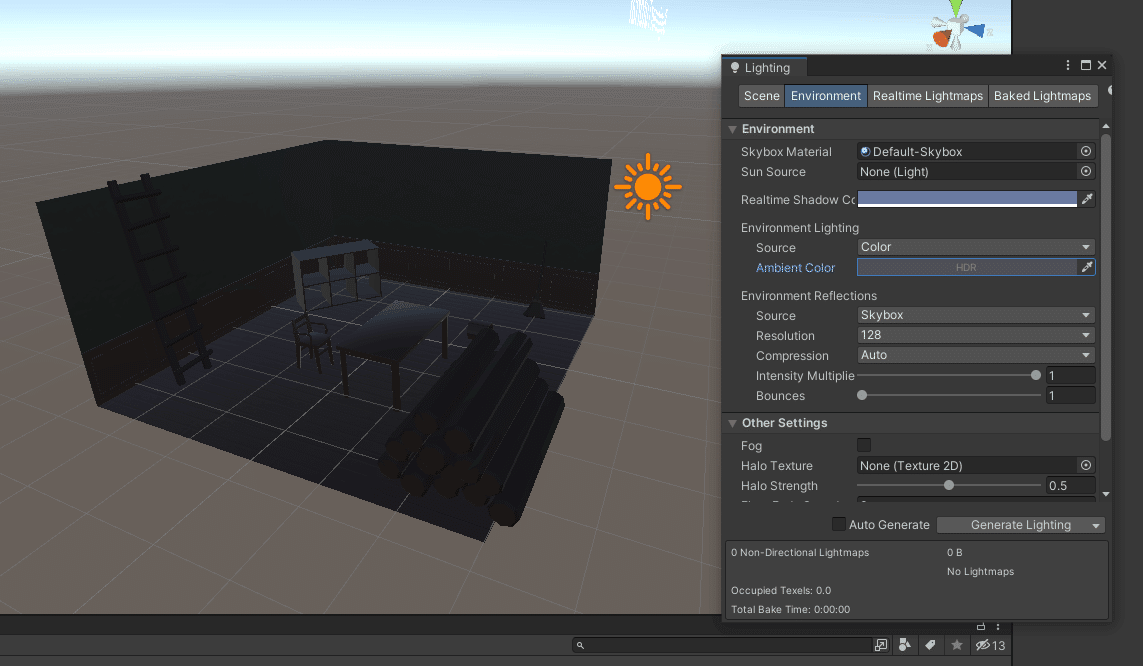
「Ambient Color」を変更することで環境光(全体の色)を設定できるようです。
影の明るさと説明されていますがまさにそんな感じです。

無事暗くすることができました。
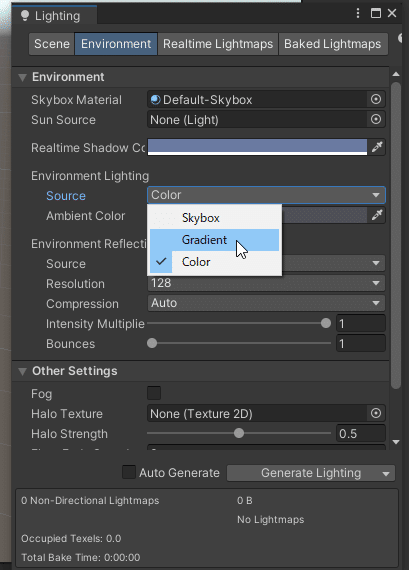
ColorやSkybox以外にも「Gradient」というものがあるそうです。

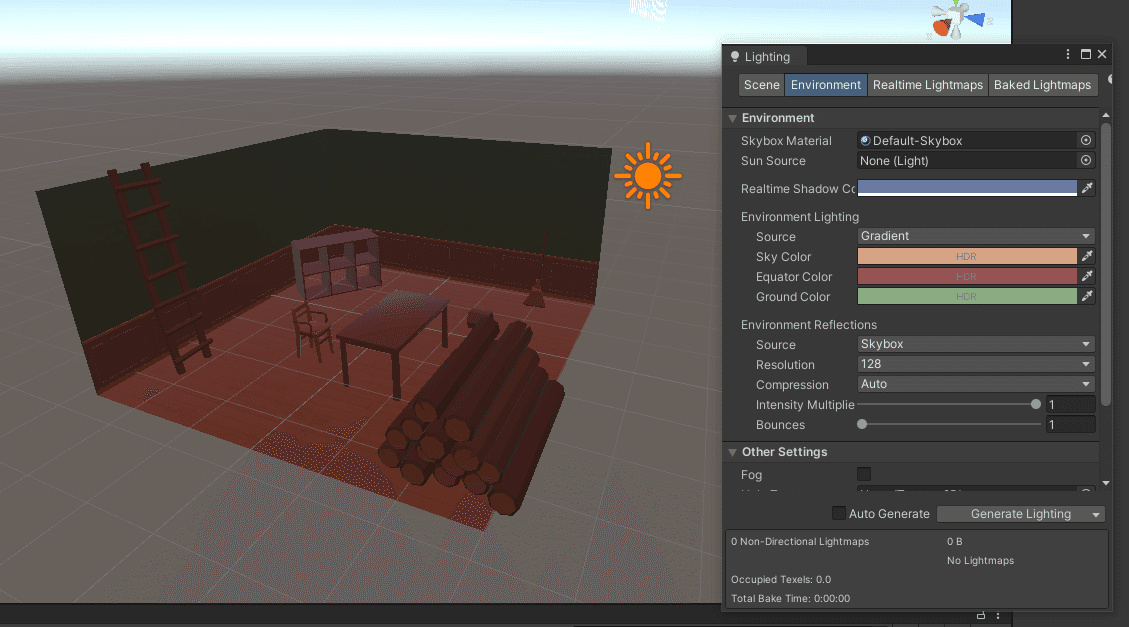
Gradientは空、水平線、地面の色をそれぞれ設定することでグラデーション的に照らすことができるようです。
確かに単色で照らすよりも自然な表現ができそうです。

個人的にはスカイボックスを設定しつつ、光のグラデーションはGradientで行うのがスタンダードになりそうな印象です。
以上でライトの回は終了です!
これでワールド作りは完璧…とは言いませんが、見た目的なものは一通り扱えそうです。
次回はオブジェクトにコンポーネントをつけて機能を持たせる回だそうです。
これをマスターすればclusterでのワールド作りはできると思っていいのではないでしょうか!
動画も残すところあと2回。
目標に向かって最後まで頑張ります!
いいなと思ったら応援しよう!

