
clusterのワールド作りに挑戦します!4(配置編)
さて今回は公式動画にある「第4回:オブジェクトを配置、拡大・縮小してみよう!(06:09)」をやっていこうと思います!
これで少しはワールドっぽくなるかと思うとワクワクしますね。
ではさっそく始めて見ようと思います。
第4回:オブジェクトを配置、拡大・縮小してみよう!(06:09)
Unityパッケージをインポートする
ふむふむ、まずはUnityパッケージをインストールするところから始めるんですね。
Unityパッケージは確か、最初の準備の段階でGoogleドライブから落としたやつかな?
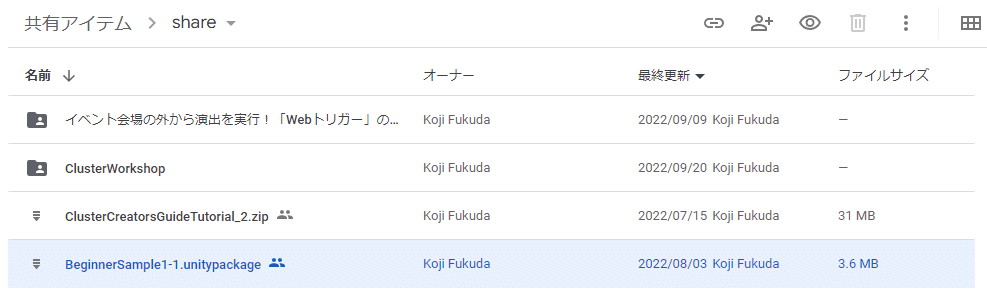
動画の下にもサンプルプロジェクトへのリンクが張られていたはず。

ありました!一番下の奴ですね。
説明によると、Unityパッケージをダブルクリックするか、HierarchyにD&Dすればいいとあります。
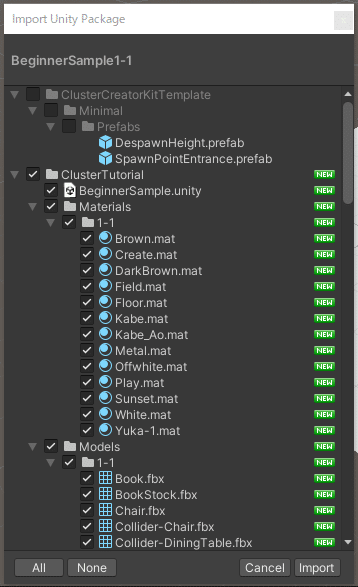
とりあえずダブルクリックしてみましょう。

ここではすべてにチェックを入れた状態でImportを押そう、とあります。
…しかし、動画だと一部にチェックが入っていませんし、上の二つは動画には存在しません。
さてどうしたものか…とりあえず、デフォルトのままImportを押してみます。
おそらく再度Unityパッケージから追加でImportする手段もあるでしょう。
サンプルシーンを開いてみる
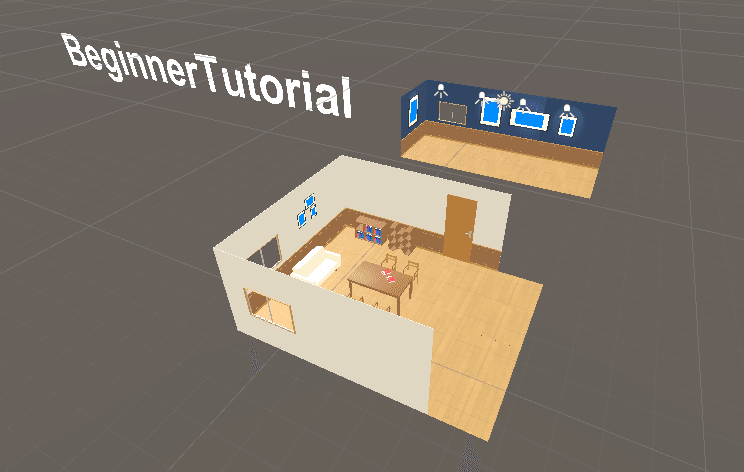
Unityパッケージをインポートできたので、さっそくサンプルシーンを開いてみます。

開けました!
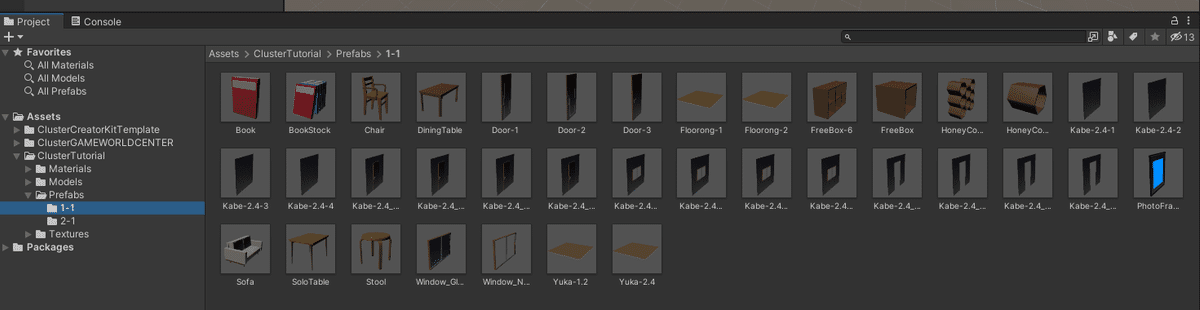
動画によるとインポートしたデータはProjectの「ClusterTutorial>Prefabs>1-1」に入っているようです。

これですね。
確かに家具やら壁やら並んでいます。これを自作できたらかなり楽しそうですが、それは次の目標ということで、ひとまず次に行きます。
オブジェクトを配置してみる
次は実際にオブジェクトを配置してみるフェーズですね。
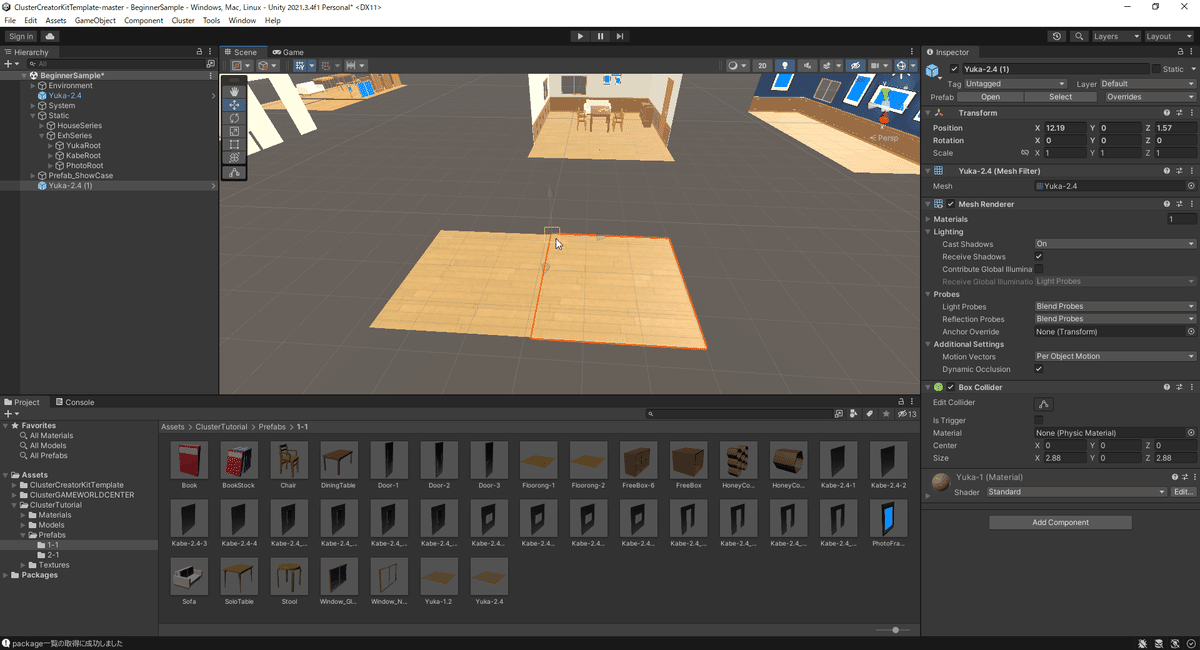
先ほど開いたProjectの1-1から「Yuka-2.4」というオブジェクトをSceneビューにD&Dしてみようとのことなので、やってみます。

すごく簡単です!
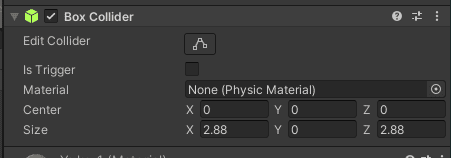
さらにこの床にはすでにBoxColliderをついているということなので、問題なく歩けますね。

さらにここでは便利機能の一つである「移動モード中にVを押したままにすると3Dモデルの頂点を基準にスナップ配置することができる」が説明されました。

確かに便利!
しかし動画の紹介では私には少々わかりづらかった。
操作手順をまとめると、移動モード中にVを押すと、各頂点または中央のうちマウスカーソルが一番近いところにハンドルが移動する。
その状態で、ハンドルの中央をマウスの左ボタンを押しながら移動すると、別のオブジェクトに対してスナップさせることができる、とこういうことらしい。理解!
次は壁の配置です。

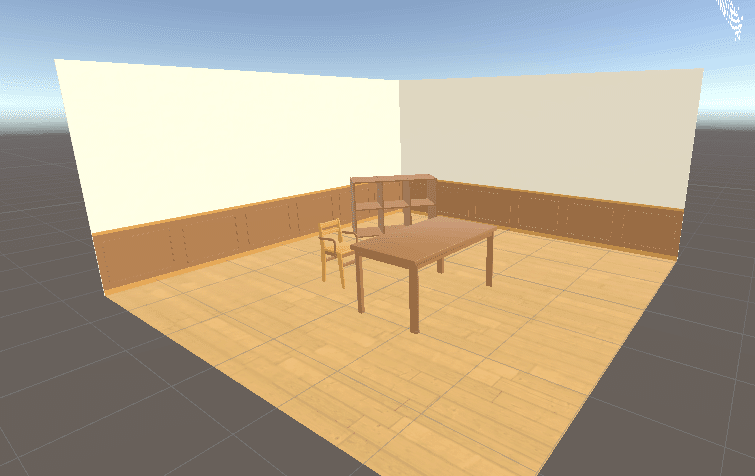
いい感じに配置できました!

同じノリで家具も配置できました!
ちなみにこの時、床やテーブルの上にぴったりと密着させて物を置きたいと思いました。あいにく現段階で説明はなかったのですが、どうしてもやりたかったので先に調べちゃいました。
余談:コライダーにスナップするように配置する方法
まずProjectタブから先ほどのようにオブジェクトをD&Dしたときに、自動で真下のコライダーにスナップされるようです。
そしてすでにシーンに配置されているものに対して、コライダーにスナップするように配置を行うにはShift+Ctrlを押しながらハンドルの中央の四角を動かすとスナップされるようです。
…と、こちらのページに書いてありました。感謝!
では家具の配置方法がわかったところで動画に戻ります。
マテリアルを変更してみる
次はマテリアルの変更ですね。
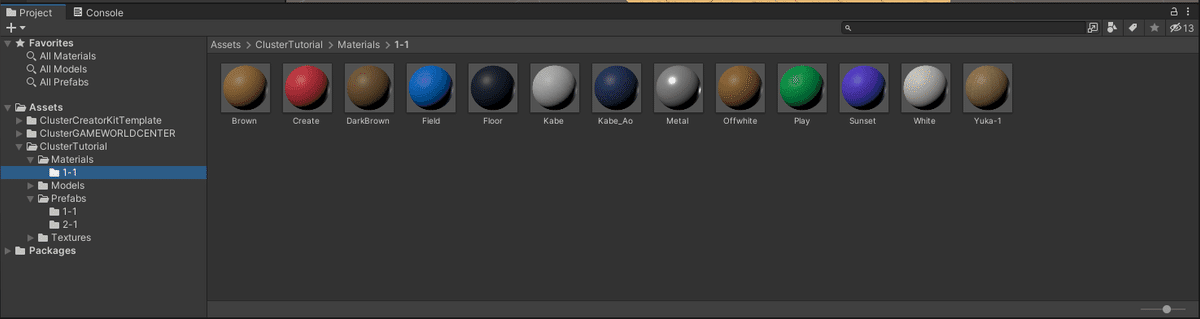
動画では「Hirarchyの『ClusterTutorial>Materials>1-1』にあるマテリアルフォルダを表示します」とありますが、おそらくHirarchyではなくProjectのことですかね?

今回のチュートリアルのでは壁の色を変えてみるそうです。
マテリアルの「Kabe」を選択して「Ctrl+D」で複製します。

増えました!
動画では「Kabeをダブルクリックして『Kabe-Ao』に名前を変更します」とありますが、今回ダウンロードしたサンプルシーンだと、すでに『Kabe-Ao』が存在してしまっているので『Kabe-Midori』と付けることにしました。
(あと、ダブルクリックとありますが、厳密には選択状態で名前のところをクリックですね)
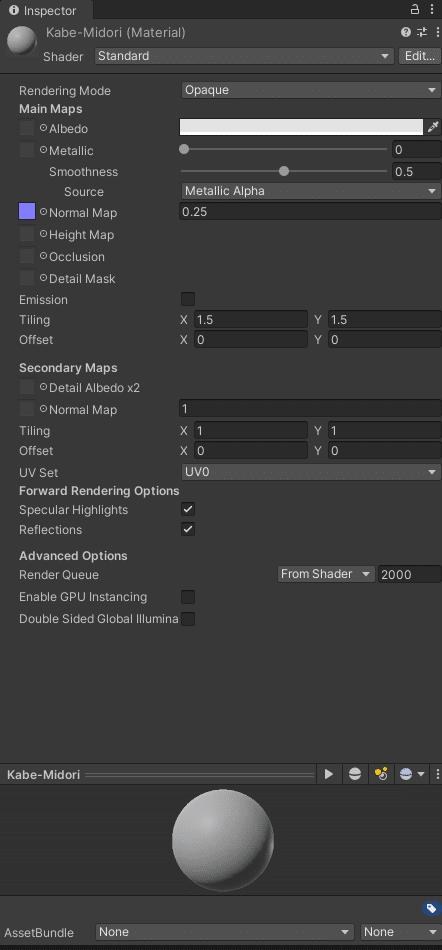
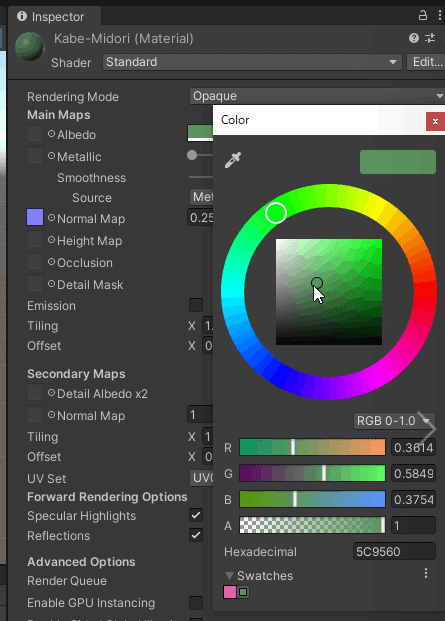
複製したマテリアルを選択すると右側に表示されているインスペクターの内容が「Kabe-Midori」の物になりますね。

Albedoカラーを緑に変更してみます。

ちなみにAlbedoはWikipediaによると
アルベド(albedo)とは、天体の外部からの入射光に対する、反射光の比である。反射能(はんしゃのう)とも言う。アルベードとも表記する。
とのこと。簡単にいうと光を受けて返ってくる色、つまり何色に見えるか、みたいなことでしょうかね。
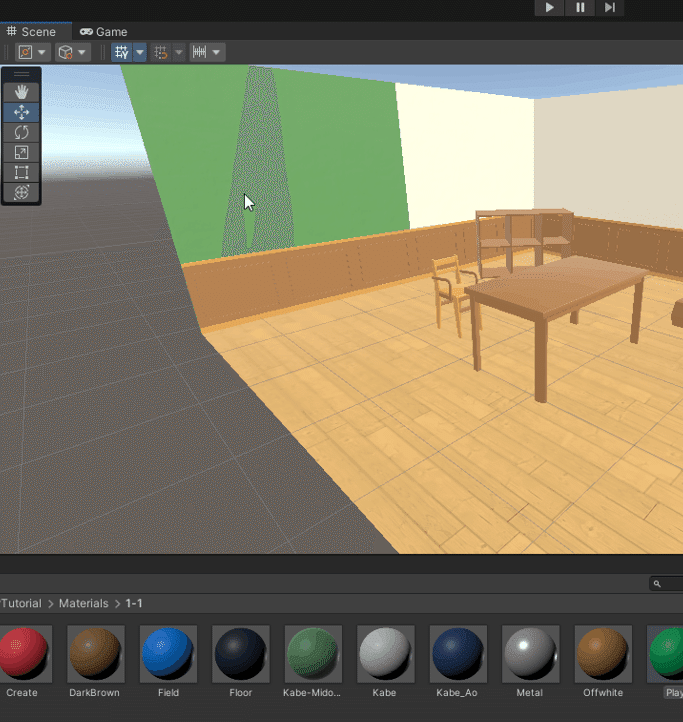
というわけで、緑の壁マテリアルが完成したということでこれを割り当ててみます。
動画によるとマテリアルを直接壁にD&Dすればいいそうです。

できました!
おそらく別の設定方法もあるのでしょうが、ひとまず壁の色は変えられました。
Unity Asset Store を利用する
次は「Unity Asset Store」を使って、アセットを入手する方法のようです。
無料の「RPG Poly Pack - Lite」というものがあるので、それを使います。
とはいえ個人的には最終的に作るものは全て自分が作成したモデルを使用したいと思っているので、どこまで使うかは怪しいですが、一応やり方だけは押さえておきたいと思います。
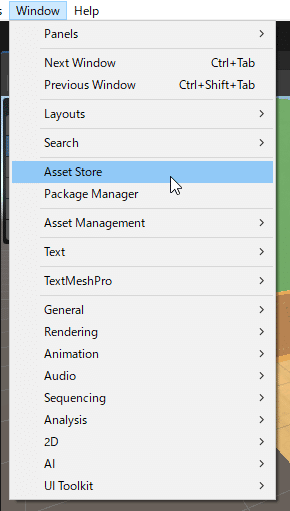
ここで動画だとさらっとAssetStoreというタブを選択していますが、私の画面では表示されていません。
とはいえ、おそらくWindowメニューの中にある気がするので探してみます。

ありました。
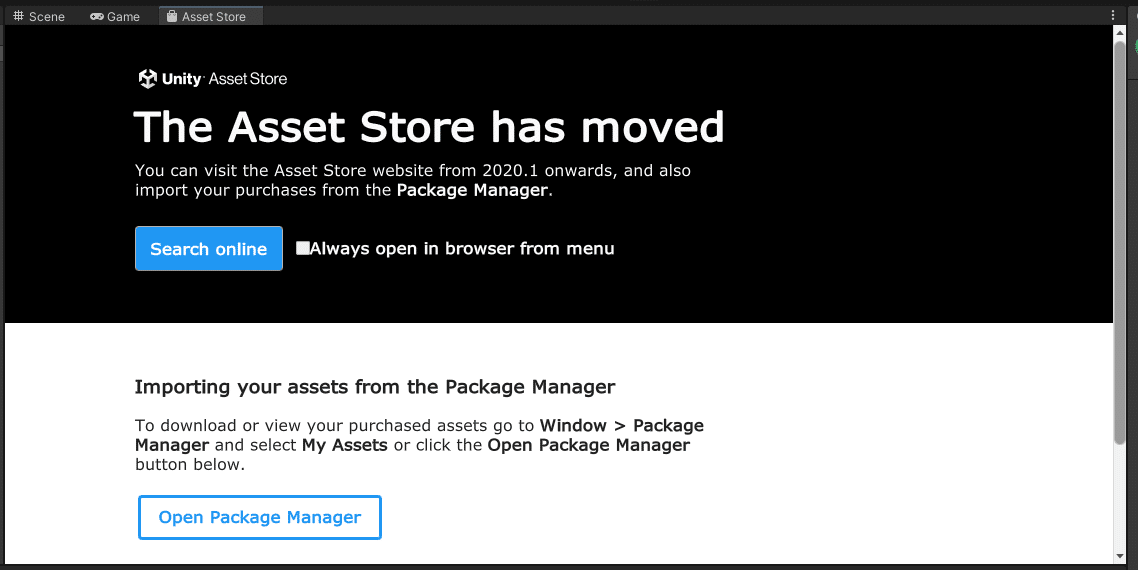
早速タブを開いてみます。

おそらくバージョンの違いなどもあるようで動画とは画面が違います。
ひとまずSearch onlineの方をクリックしてみます。
するとブラウザの方でページが開きました。
「RPG Poly Pack」で検索してみます。


少しスクロールすると「RPG Poly Pack - Lite」を発見しました。

「Add to My Assets」を押せばいいような気がするので、押してみます。
それとログイン画面が表示されました。
ログイン後再び「Add to My Assets」をクリックします。
利用規約もポチッとです。

My Assetsに追加されたようです。Unityで開くボタンがあるのでクリックしてみます。

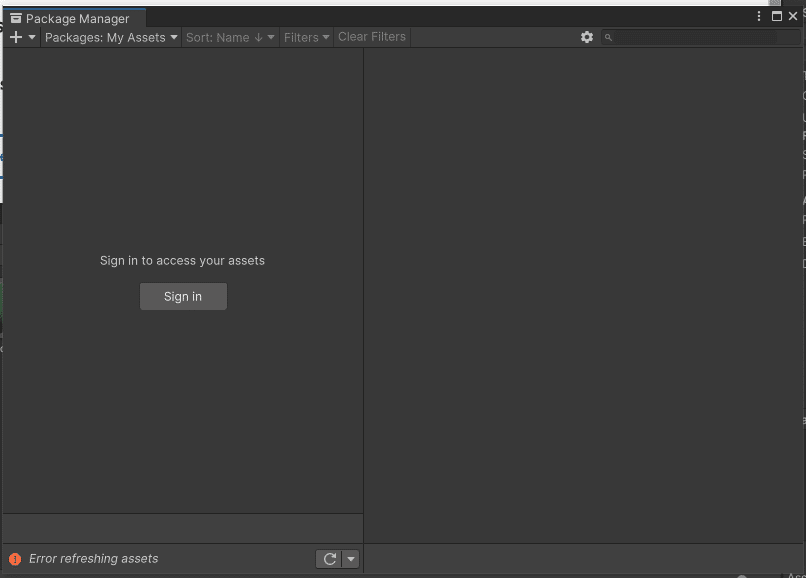
何やらPackage ManagerとやらがUnityの方で開きました。
サインインの必要がありそうなのでしてみます。
そこでUnity Hubを開くとあるのでそうします。
無事Unity Hub経由でサインインできたようです。

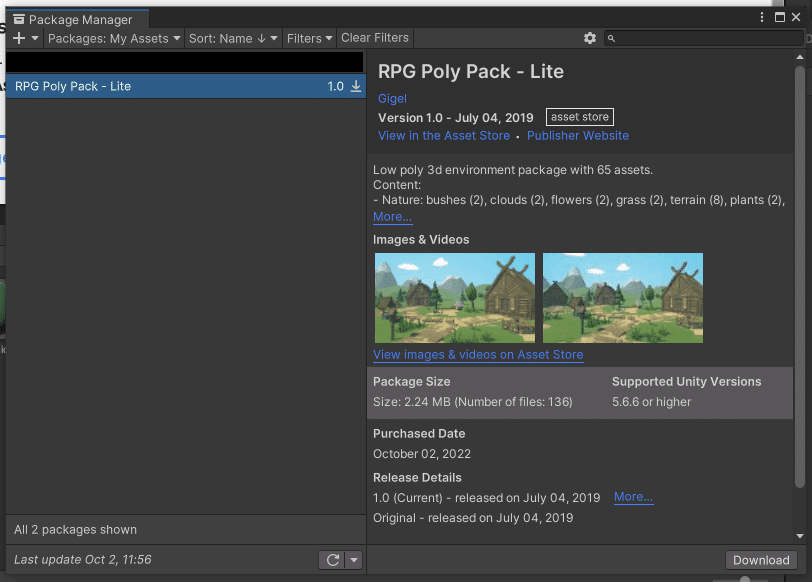
右下のDownloadボタンを押せば行けそうです。

ダウンロードが終わるとインポートに変化しました。インポートします。

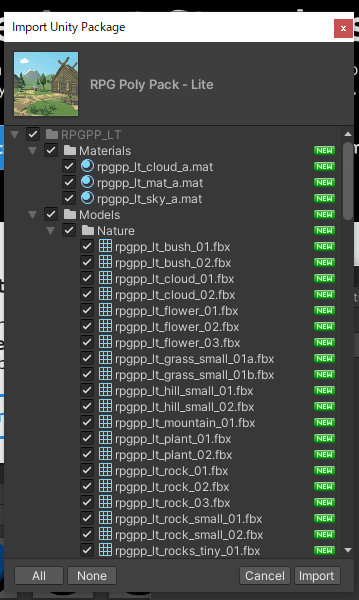
ここからは動画と同じようです。Importを押します。

ProjectにRPGPP-LTが追加されました!
これで先ほどの要領で、オブジェクトをシーンに追加できそうです。

できました!
え?適当過ぎるって?機能だけわかればいい!と割り切ってる時はいつもこんな感じです。
確かにこれならゲーム感覚でワールドが作れそうですね。
これで今回の動画であるオブジェクトの配置方法は終了!
目的完遂まで本当にもう一息って感じです。
次の動画はライトだそう。Blenderでも普段ライティング設定が必要なことあまりしないから、正直ちょっと苦手だったり…。とはいえ奇麗なワールドを作りには欠かせませんね。
がんばります!
いいなと思ったら応援しよう!

