
clusterのワールド作りに挑戦します!2(基本編)
では今回からついに実際にUnity上での作業です!
公式的には「Unityに触ったことがない方」向けの動画となっているようですが、さてさて。
カメラを削除する
動画『Cluster Creator Kitの導入方法』の1:32あたりから再スタートということで、まずはカメラの削除。
clusterのワールドにはカメラを配置できないとのことで、最初から置かれてしまっているカメラを消す必要があるみたいですね。

このNew Sceneの中にあるMain Cameraというのを消してしまえばいいわけですね。
Delをぽち。はい、消えました。
必須コンポーネントを追加する
次にclusterのワールドには3つのコンポーネントが必要のようです。
コンポーネント!知ってる!Neosで見た!!
…と、言うNeos民は実は結構いるとのこと。
私も多分Neosでモノづくりする前ならちんぷんかんぷんだったと思うけど、今ならなんとなくわかります。
地面に判定をつける『Collider』
Collider、要するにあたり判定のことですね。
まずColliderつきの地面を設置してみようってことかな?
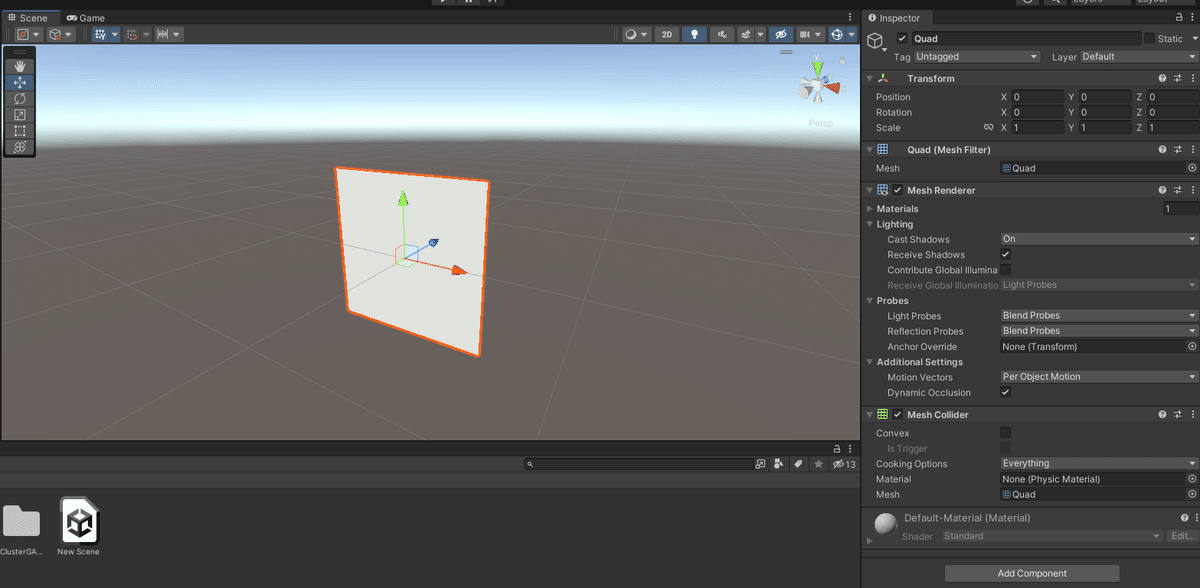
「GameObject>3D Object>Quad」で平面を追加します。
Quadって厚みのない四角形の板ポリですね。Neosで見た!!
そしてこのQuadには最初からColliderが設定されているよう。

たしかに右のInspectorを見てみると下に「Mesh Collider」がある。
これもNeosで(←しつこい)
公式の説明ですと「Collierは衝突可能なオブジェクト形状を定義するコンポーネント」となっています。
つまりこの板ポリにはあたり判定があるってことですね。
しかしこの動画、字幕ではコライダーについて説明しながらも、操作はせっせと位置やサイズや回転を調整してる!?
そ、そういうのありなんだ・・・。
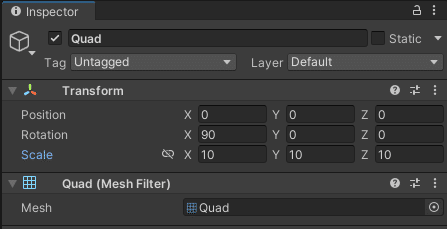
とはいえ、動画に従ってこちらもPotition(位置)、Rotation(回転)、Scale(拡縮)を調整してみましょう。

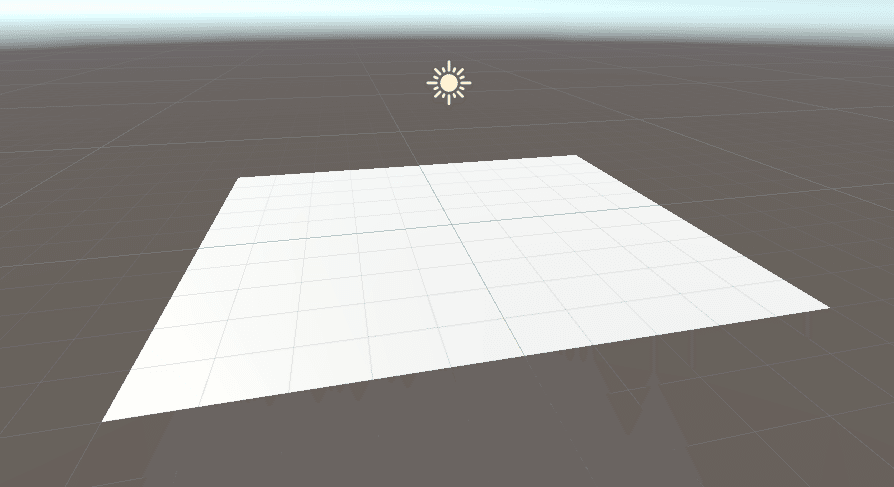
動画的にはこうなっていたので合わせました。
これで床の完成です!

出現位置を設定『SpawnPoint』
次は出現位置の設定のようです。
ワールドに入ったときの開始地点ですね。これもNe…(以下略)
まず空のオブジェクトの設置ですね。
「GameObject>Create Empty」で空のオブジェクトが設置されます。
余談ですが、Unityだと空のオブジェクトのデフォルト名って「GameObject」なんですね、へー。
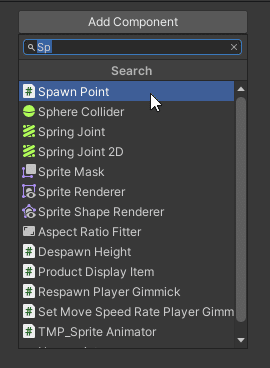
NewSceneの中のGameObjectが選択されている状態で、Inspectorの「Add Component」をぽちる。
コンポーネントが沢山出てくるので、上の検索からSpawnPointと入力すると見つけやすいっぽい。

SpawnPointが追加できた!

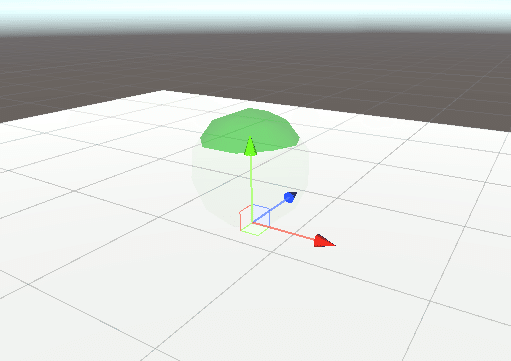
地面に埋まっちゃっているので場所を調整します。
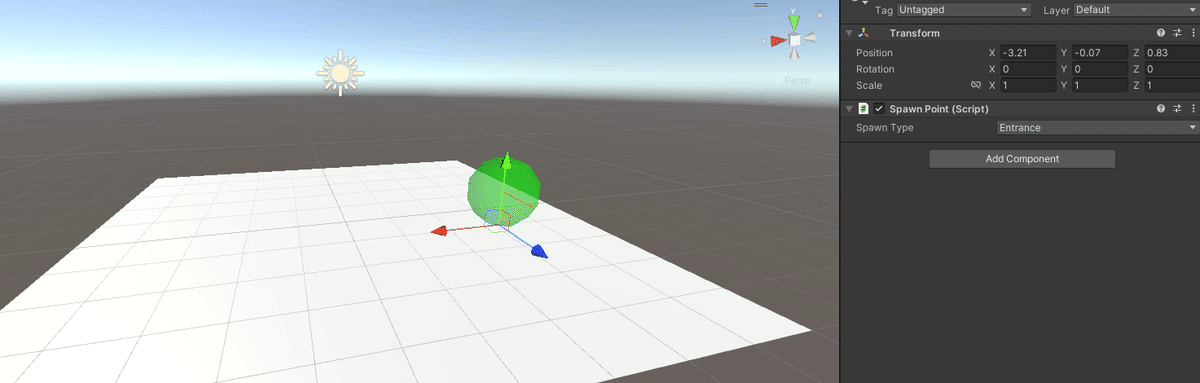
ちなみに出現したとの向きは赤い矢印(X)の方向になるそうです。

ひとまずいい感じっぽく調整してみました。
これで出現位置の設定はOK!
無限落下防止『DespawnHeight』
最後に設定するのは、地面の果て。
プレイヤーやアイテムがこの高さに到達すると、消滅しますよ~ってことらしい。
たしかにこれがないと無限に落ちて行っちゃいますもんね。
説明からするとプレイヤーがこの位置を過ぎるとリスポーンするようです。
アイテムはといえば、初期位置に再度出現するそうです。
ふむふむと思いながら早速やってみます。
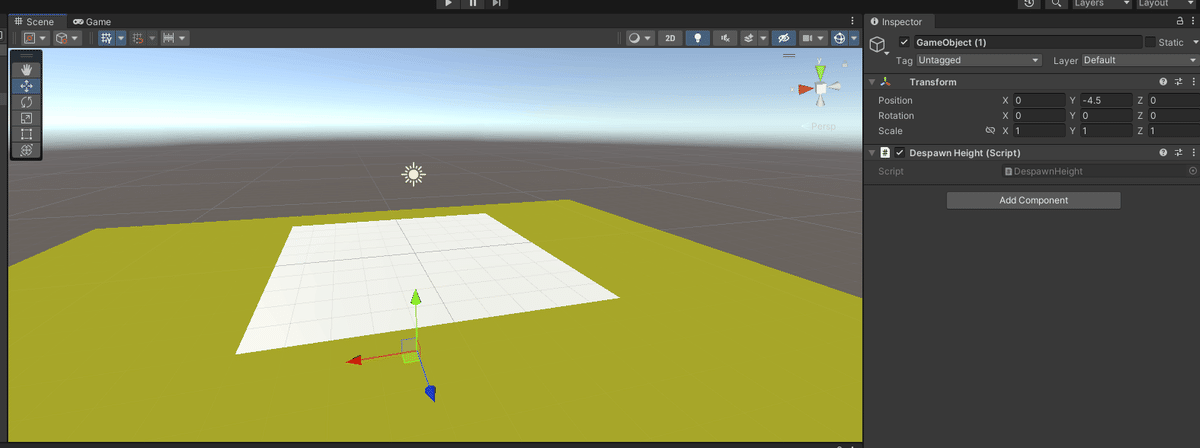
SpownPointの設定同様に空のオブジェクトを作ってDespawnHeightのコンポーネントを割り当てればいいようです。

できました!
ひとまず地面より4.5m下に設置。(たしか単位ってmであってたよね?)
これで基本コンポーネントをすべて配置しました!
なんとこれでclusterにアップする最低限の準備は整ったようです。
もちろんまだ何もないワールドですけど、最低限のハードルが低いのはすごくとっつきやすい!
とはいえ動画の区切りのいいので、ここでいったん記事を閉じて、ワールドのアップロードは次回やってみることにします。(違いました!次の動画はUnityの基本操作編でした!)
いいなと思ったら応援しよう!

