
SHIFT+ドラッグにより、1ステップで色を階層的に表現できる[Tableau]Ordeal6
DATA Saber Ordial6の振り返りです。
自力で解いていて苦戦した、階層的な色分けについて整理しました。
Tableauでは、色として使えるのは基本的に1つのディメンションやバリューのみです。
階層的な意味合いを持つディメンションで色分けをする場合、色がバラバラになってしまうことへの対策をご紹介します。
結論としては、SHIFTを押しながら「色」マークにドラッグすることで、色に階層的な意味合いを持たせることができます。
色分けは、原則1種類のディメンション・バリューにしか使えない
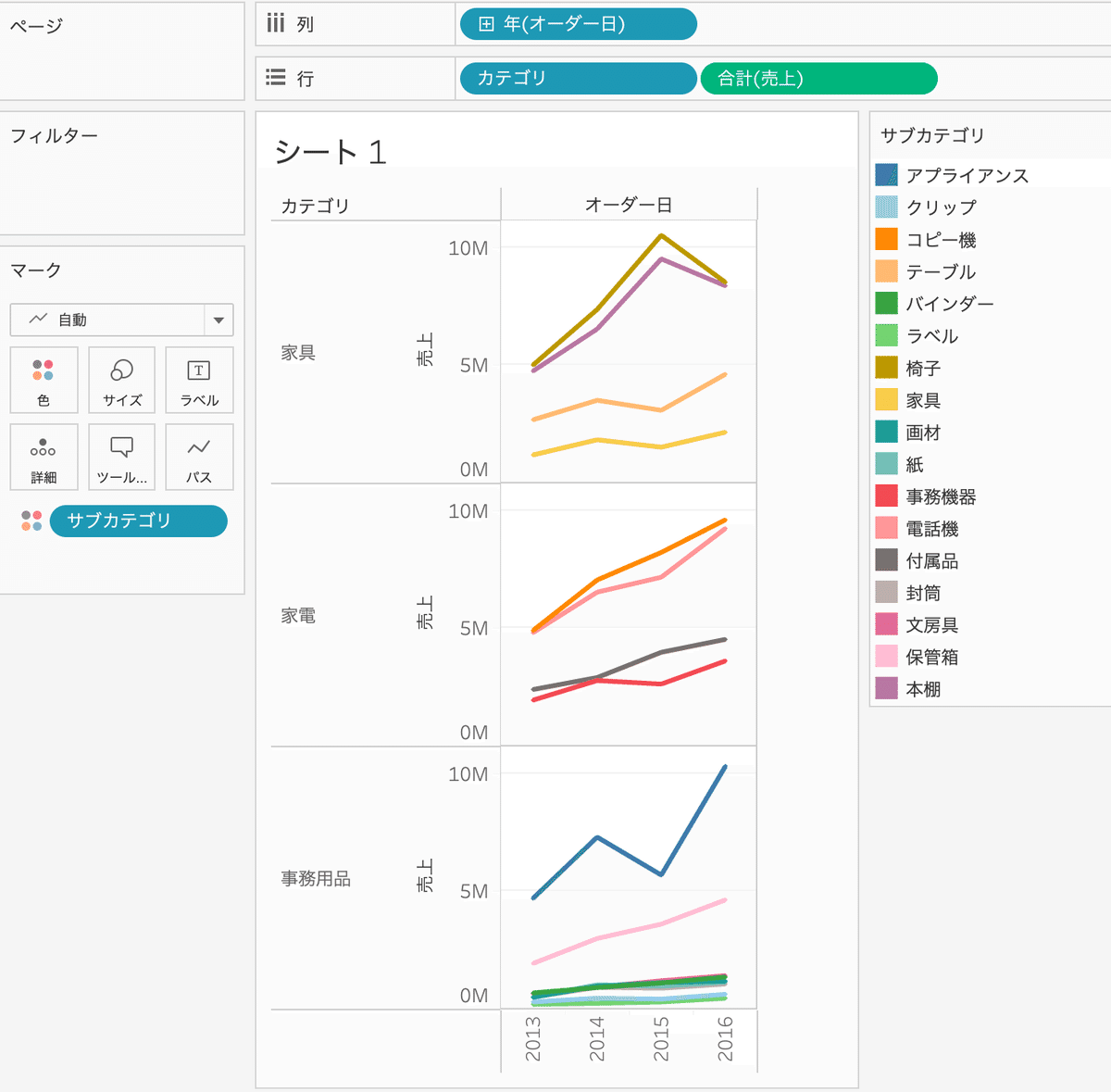
例えば、サブカテゴリ単位で売上の推移を見ようとして色分けする場合、カテゴリ単位で色を設定していても、サブカテゴリを「色」にドラッグアンドドロップするとカテゴリ単位での色分けが無効化されます。

これでは、どのサブカテゴリがどのカテゴリに含まれるかがわかりません。
対策①カテゴリ単位でグラフを分ける
対策として、カテゴリ単位でグラフを分けることが考えられます。
↓行に「カテゴリ」を追加

これでだいぶ見やすくなりましたが、やはりそれぞれの色が独立しているので、色の近さと意味合いの近さが無関係なのがいまいちです。(例えばピンクと赤は色が似ていますが、カテゴリが違います)
方法1 詳細マークにドロップしてから色に変更する
階層的な色付けをするための方法がKTさんの動画で紹介されていました。
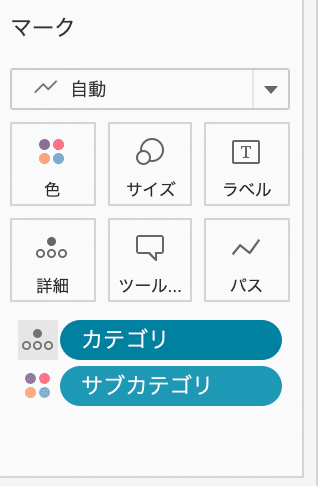
まず詳細マークにカテゴリをドラッグアンドドロップします。

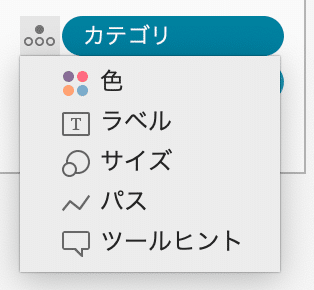
その後、詳細を示すマークをクリックし、色を選択します。

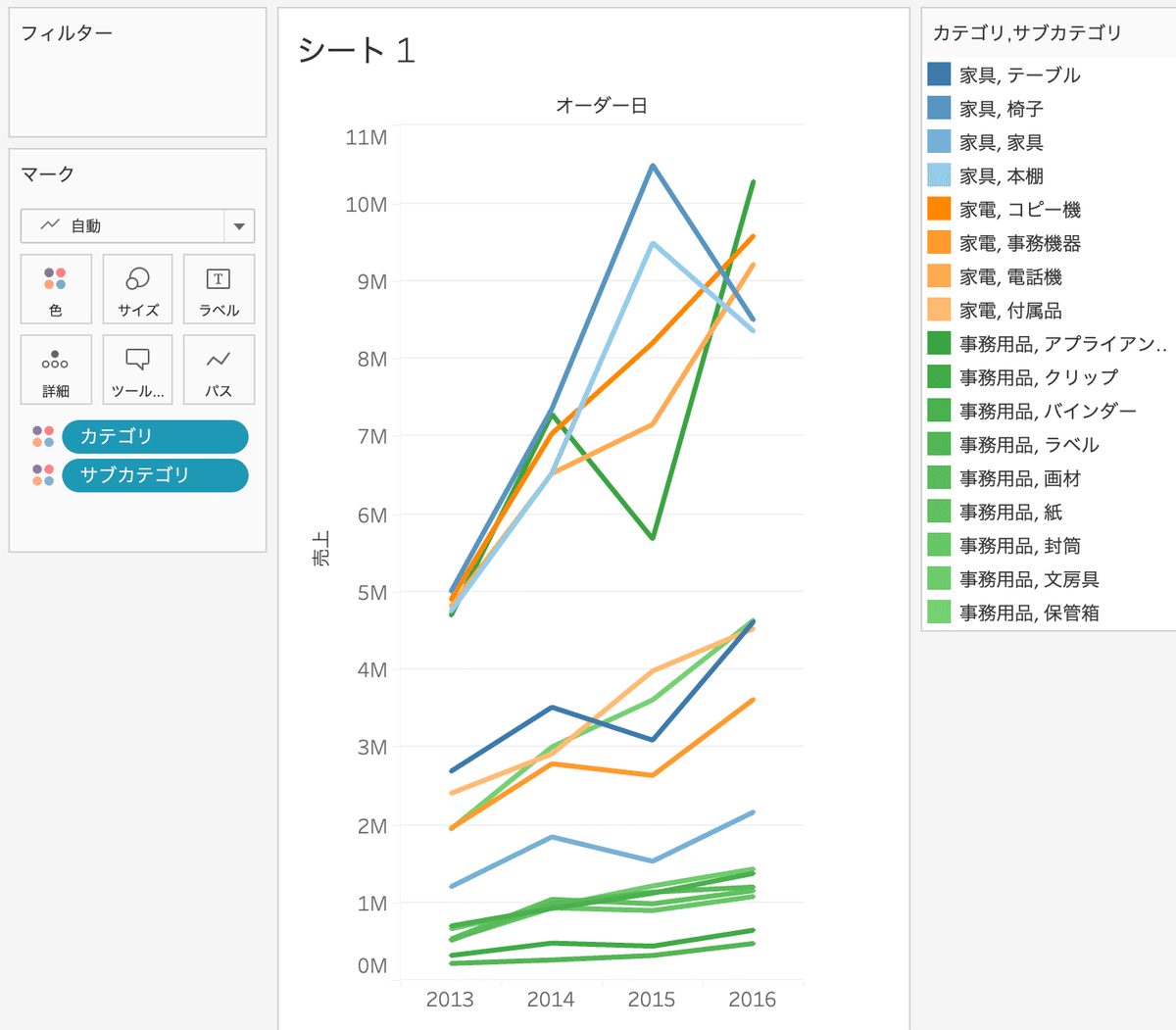
これで、色としての階層表現が実現されました。ただ、操作が2ステップ必要なところが難点です。

方法2 SHIFT+ドラッグ&ドロップでも対応可
SHIFTを押下しながら「色」マークにドラッグアンドドロップすることで、1つのオペレーションで階層的な色分けをすることができました。

試行錯誤していたら新たな操作を見つけられたので、少し嬉しい気持ちになりました。
この記事が気に入ったらサポートをしてみませんか?
