
Notionのページリンクをわかりやすく紹介
今日はNotionのページリンクについてご紹介したいと思います。
スクロールをしてそのページまでに行くのが結構大変ですよね、その時に役立つのが【ページリンク】です。
※簡単にいうとHTMLやHPをやっている方ならわかりますが、アンカーです。
Notionの指定したページや指定したURLに飛ばすことができます。
アプリ版とパソコン版ほぼ操作が同じなので、今回はアプリ版でご紹介したいと思います。パソコン版も同じ操作でできます。
【アプリ版】
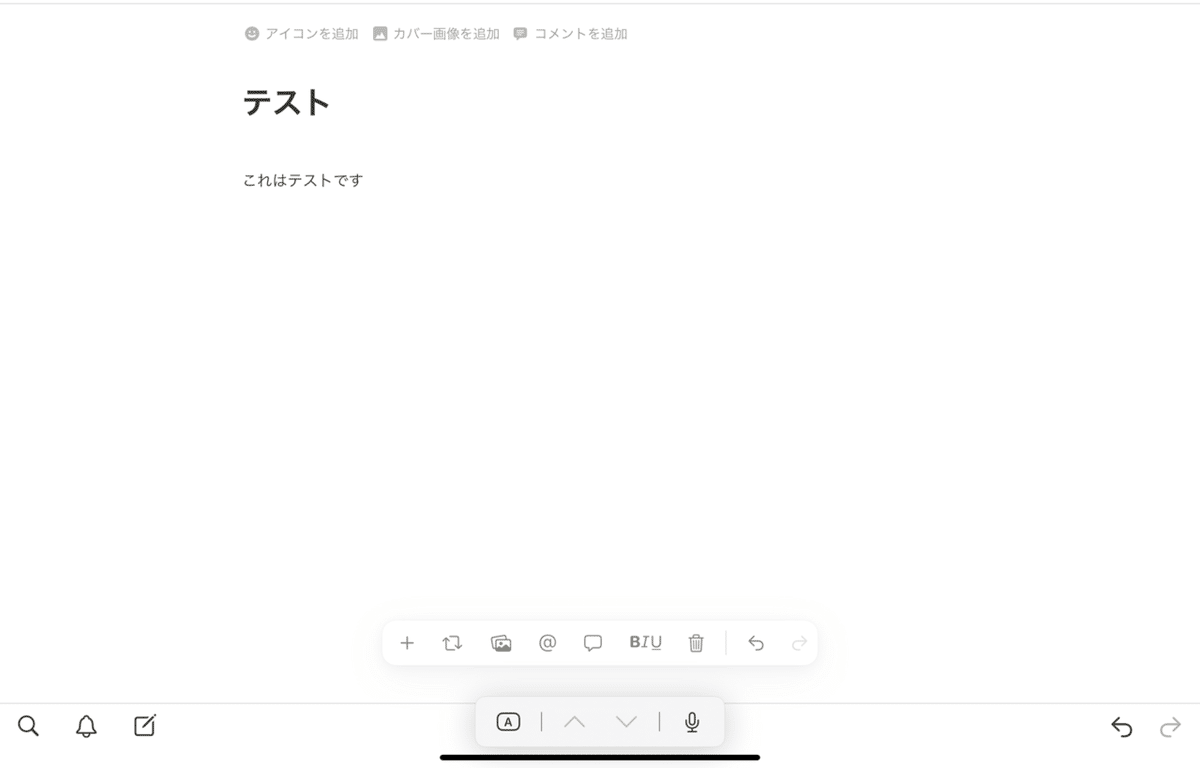
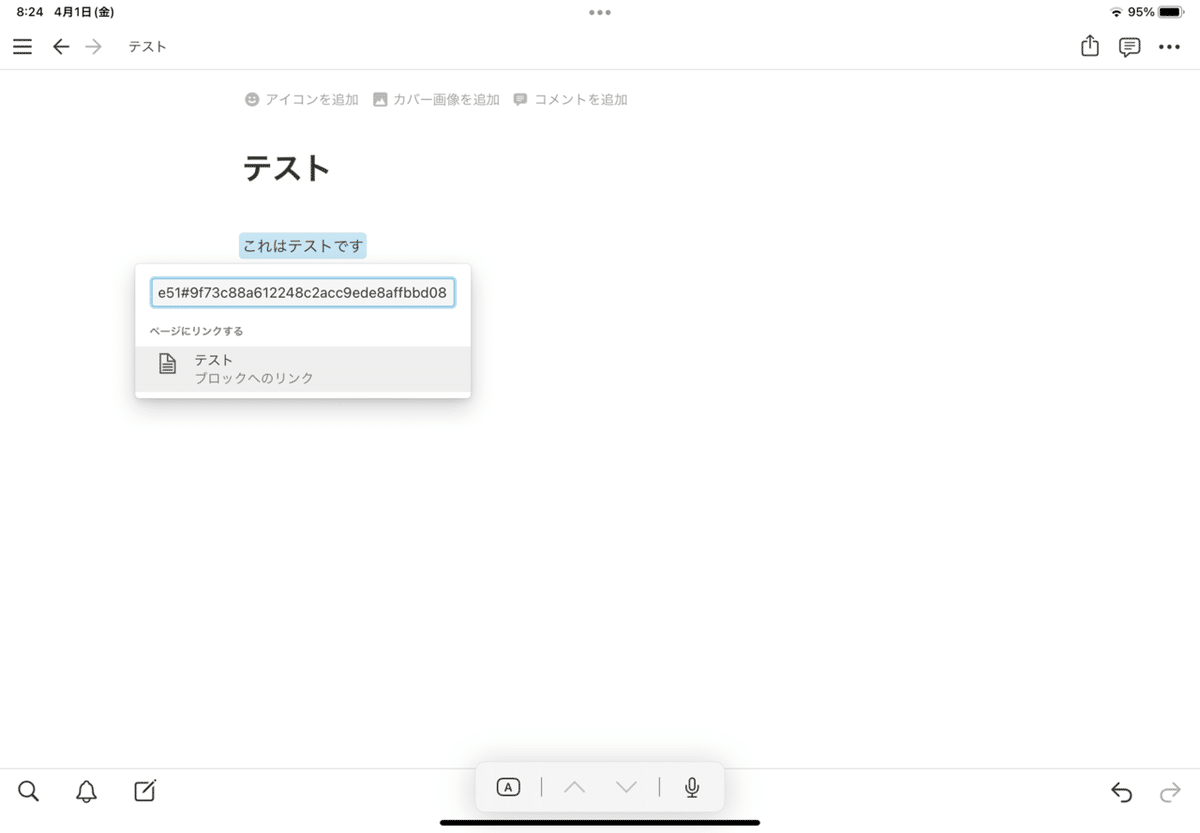
①ページを作成し、文字入力をする
※自分の持っているページでも大丈夫です

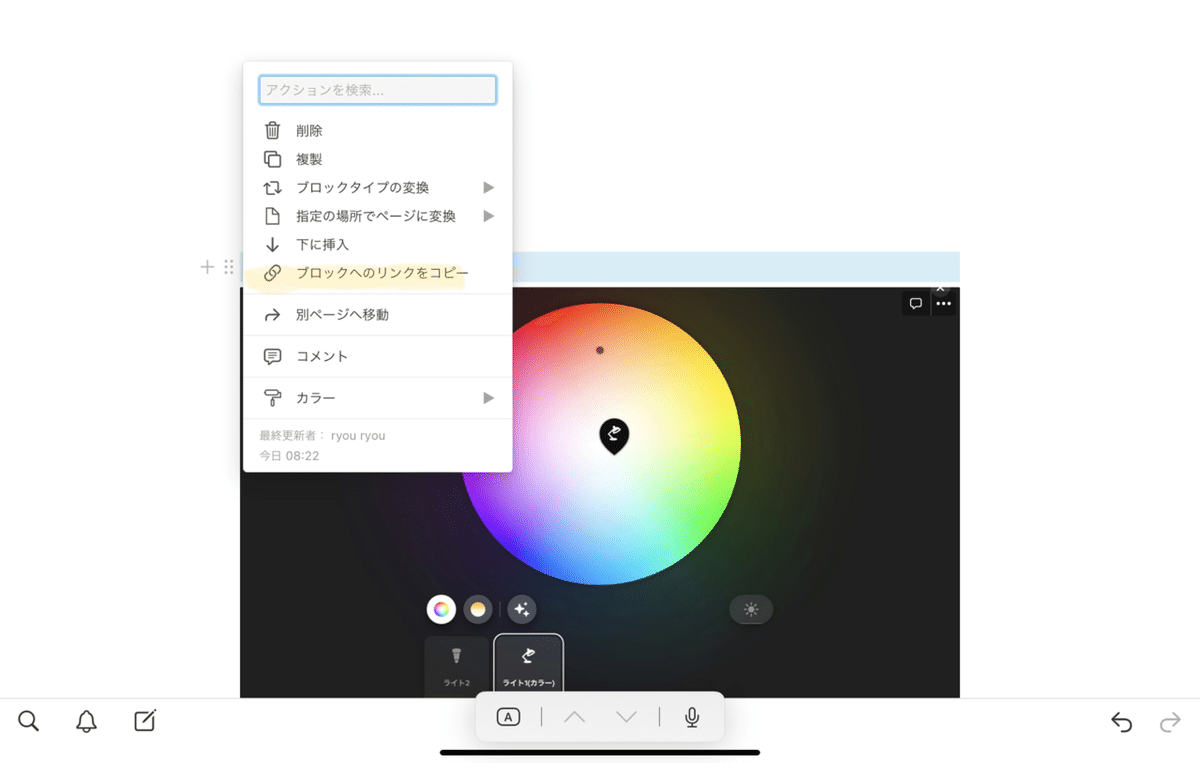
②飛ばしたいところのブロックにリンクをコピー
※今回は画像に飛ばしたいと思います。
画像からリンクをコピーします。

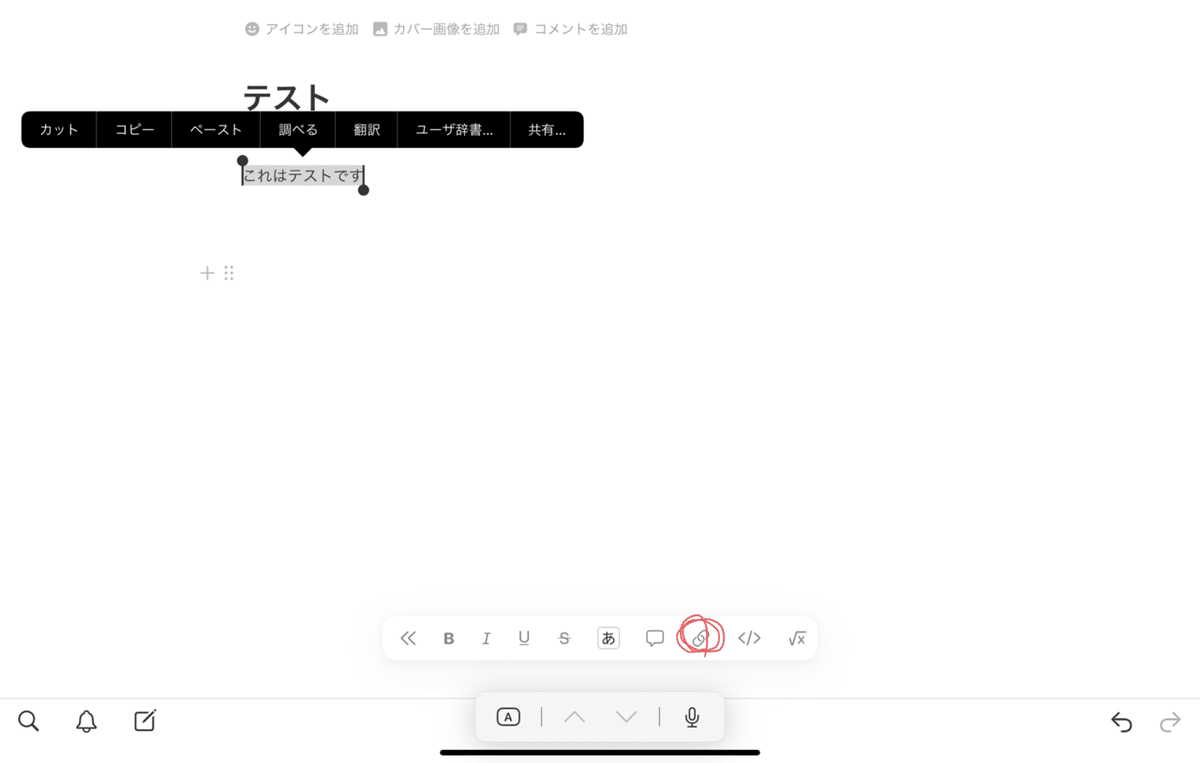
③コピーリンクの設定
先ほど入力した「これはテストです」をカーソル選択をしてリンクを設置します。
リンクの設定は赤いマークのところから設定ができます。


以上です。これでページのリンク設定ができました!
慣れてくると、項目ごとに並べたり、テーマごと設定ができます。
僕のページを共有するのですが、画像 in Line でもできます
ただ、スマホ版とパソコン版では表示方法が変わります
オススメとして、パソコン版の方がマウスカーソル操作ができ、複数横にブロックを並べるのが簡単にできます。
アプリでも可能ですが、マウスカーソルがあった方が断然にやりやすいです。
今日はこの辺で、ちょっとふと思ったことを書いてみました
ぜひ、参考にしてみてください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
