
noteの「#このデザインが好き」
12月22日からnoteを使い始めてるんですが、使っている中で、いいなと思うUIや参考にしたい設計がたくさんあったので、備忘も兼ねてまとめていきたいと思います。
noteで最強UI見つけた
— りょーた | つながる勉強会 × Frontend × Design (@RyoTa___0222) January 6, 2023
今度記事にする🔥
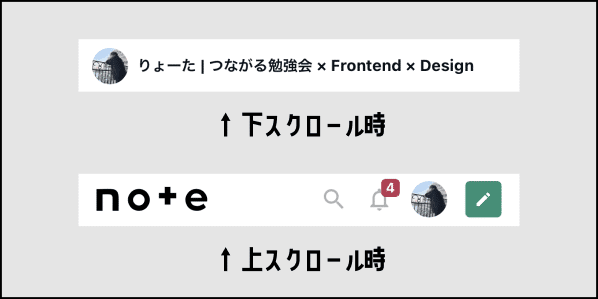
今回紹介したいと思ったのは、スマホのブラウザで見た記事閲覧ページです👇

僕がどこに感動したか分かりましたか???笑
👇👇👇👇
そう、ヘッダーです!!
よく見てみると、下スクロール時と上スクロール時で別のUIが表示されるようになっているんですよね👀

下方向へのスクロール時は、記事の執筆者の情報とフォローしていない場合はフォローボタンが表示されます。
上方向へのスクロール時は、通常のヘッダー情報が表示されます。
スクロールして、ページ上部から離れた際にヘッダー部分の表示を切り替えるUIはよく見ていましたが、スクロールの向きで変えるのは珍しいなぁと思い興味を持ちました。
なぜ、noteがこのUI設計をしたか
私の仮説を紹介したいと思いますが、ユーザーの行動に合わせて最適な情報を表示するように設計した結果、こうなったのだと考えます。
下スクロール時のUI
今回取り上げたのは記事閲覧ページなので、ユーザーの目的は「記事を読むこと」です。
通常、記事を読むときは、上から下に読んでいきます。(つまり、下方向へのスクロール)そして、記事を読んでいる最中にユーザーが知りたい情報として考えられるのは、「誰がこの記事を書いたんだろう」です。そのため、下方向へのスクロール中は執筆者の情報をヘッダー部分に出すように設計したんじゃないかなーと考えました。
上スクロール時のUI
逆に、ユーザーが記事を読み終わる、もしくは途中で読むのをやめたいと思ったら、「今いるページから離脱すること」が目的になります。
そのため、この場合(「記事を読んでいない」=「上方向へのスクロール時」と仮定)は、ユーザーに様々な選択肢を提供可能なグローバルヘッダーを表示しているのだと思います。
どのように実装するか
デザイナー兼フロントエンドエンジニアなので、どのように実装するのか試してみました(サンプルソースはReactです)
どうやらstackbiltzのiframe表示が対応していないようなので、飛んでみていただけますと幸いです🙌
ひとこと。
「こういう設計ができるようになる!!」
