
VSCode・PlantUMLでユースケースを描こう!割と簡単!
準備
PlantUMLを使ってみよう!と思ったけど、何を準備したらいいかわからない方はこちら
動画版
1. 名前
名前は書きましょう!お作法です。礼儀です。
@startuml ユースケース2. 向き
左から右
left to right direction上記の記載がない(デフォルト)時は上から下に向きます。
左から右

上から下

3. コメント
シングルクォーテーションで1行コメントで、
/''/ で囲うと複数行でコメントできます。
' 3. 1行コメント
/'
複数行コメント
'/4. アクター設定 棒人間か上半身か
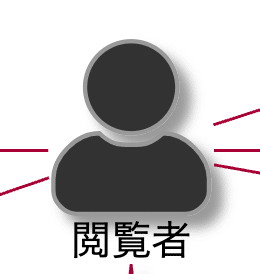
下記のコードを追加するとアクターが上半身の絵になります。
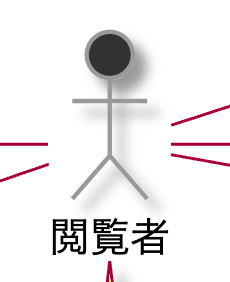
下記コードがないと棒人間です。
skinparam actorStyle awesome上半身

棒人間

5. ユースケースの設定
ユースケースの背景色や境界線の色を設定できます。カラーラベルで指定ができます。
ユースケースの範囲の部分です。
・rectangle 四角
・package 牛乳パック
usecase 名前 でユースケースを設定できます。
skinparam usecase {
' 5-1. ユースケースの背景色
BackgroundColor DarkSeaGreen
' 5-2. ユースケースの境界線
BorderColor DarkSlateGray
}
' 5-3. rectangle は四角で、packageは牛乳パックみたい
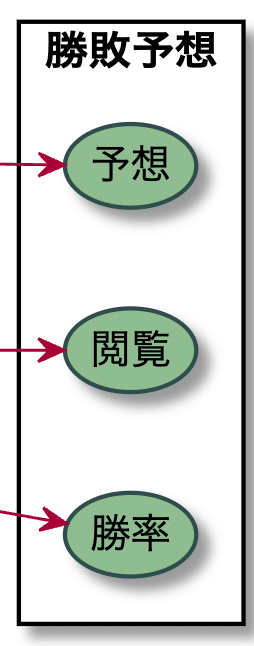
rectangle 勝敗予想 {
' 7. エイリアス
usecase 閲覧 as view
' 5. ユースケース設定
usecase 予想
usecase 勝率
}rectangle 四角

package 牛乳パック

6. アクターの設定
アクターの背景色や境界線の色を設定できます。RGBで指定もできます。
actor 名前 で設定ができます。名前はアルファベットだけでなく2バイト文字も使えます。
skinparam actor {
' 6-1. アクターの背景色 RGBでも指定できる
BackgroundColor #333333
' 6-2. アクターの境界線 RGBでも指定できる
BorderColor #999999
}
' 6-3. アクター(ペルソナ)人の設定
actor 閲覧者
7. エイリアス
as エイリアス で別名をつけることができます。
usecase 閲覧 as view8. 矢印
-> で矢印を描けます。-を増やすと長くなります。
-- で矢印がない線を描けます。
.> で点線が描けます。
<- で逆矢印を描けます。
' 8-1. 矢印の長さ
閲覧者 --> view
' 8-2. 矢印のない線
閲覧者 -- 動作
動作 --> 予想
' 8-3. 点線
試合登録 .> 大会に関連付け
' 8-4. 逆矢印
試合一覧 <-- 閲覧者 
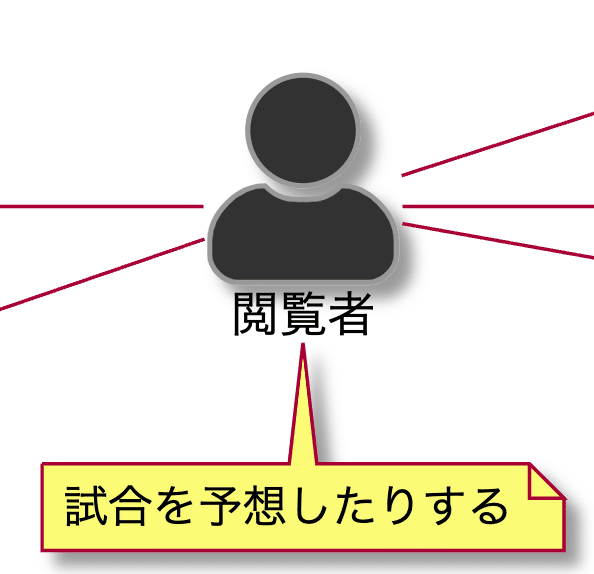
9. メモ
note 位置 of アクターかユースケース : コメント
上記のフォーマットでコメントが書けます。
note bottom of 閲覧者 : 試合を予想したりする・top 上
・bottom 下
・right 右
・left 左

10. 仕切り文字
仕切りを入れられます。-- か == です。
' 10. 仕切り文字
usecase 大会に関連付け as "大会に
--
関連付け"
11. コメントを挟む
ちょっとしたテクニックです。
' 11. コメントを挟む
note "勝ち or 負け or 引分" as 動作
閲覧者 -- 動作
動作 --> 予想
12. フルバージョン
@startuml ユースケース図
' 2. 左から右に矢印 デフォルトは上から下
left to right direction
' 3. 1行コメント
/'
複数行コメント
'/
' 4. 棒人間 or 上半身
skinparam actorStyle awesome
' 5. ユースケースの設定
skinparam usecase {
' 5-1. ユースケースの背景色
BackgroundColor DarkSeaGreen
' 5-2. ユースケースの境界線
BorderColor DarkSlateGray
}
' 6. アクターの設定
skinparam actor {
' 6-1. アクターの背景色 RGBでも指定できる
BackgroundColor #333333
' 6-2. アクターの境界線 RGBでも指定できる
BorderColor #999999
}
' 6-3. アクター(ペルソナ)人の設定
actor 閲覧者
' 5-3. rectangle は四角で、packageは牛乳パックみたい
rectangle 勝敗予想 {
' 7. エイリアス
usecase 閲覧 as view
' 5. ユースケース設定
usecase 予想
usecase 勝率
}
' 8. 矢印
' 8-1. 矢印の長さ
閲覧者 --> view
' 11. コメントを挟む
note "勝ち or 負け or 引分" as 動作
' 8-2. 矢印のない線
閲覧者 -- 動作
動作 --> 予想
/' ダメな例 note "勝ち or 負け or 引分" as comment '/
閲覧者 --> 勝率
' 9. メモ
note bottom of 閲覧者 : 試合を予想したりする
actor 管理者
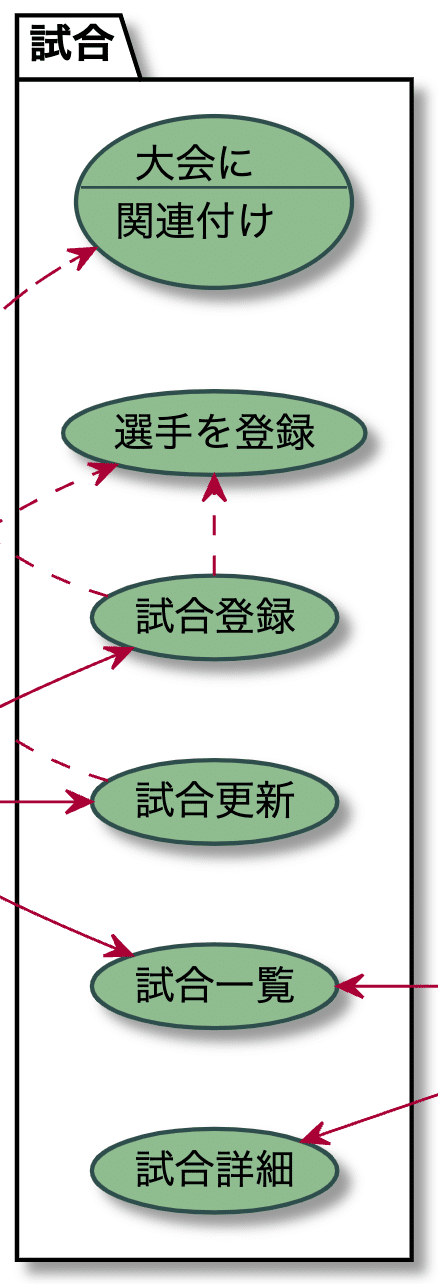
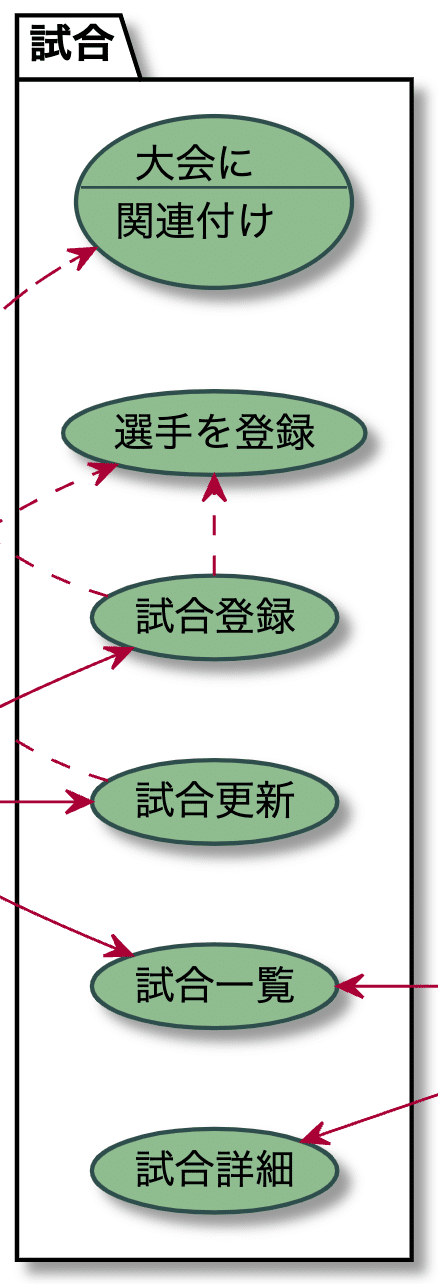
package 試合 {
usecase 試合一覧
usecase 試合登録
usecase 試合更新
' 10. 仕切り文字
usecase 大会に関連付け as "大会に
--
関連付け"
usecase 選手を登録
usecase 試合詳細
}
管理者 --> 試合一覧
管理者 --> 試合登録
管理者 --> 試合更新
' 8-3. 点線
試合登録 .> 大会に関連付け
試合登録 .> 選手を登録
試合更新 .> 大会に関連付け
試合更新 .> 選手を登録
' 8-4. 逆矢印
試合一覧 <-- 閲覧者
試合詳細 <-- 閲覧者
@enduml
この記事が気に入ったらサポートをしてみませんか?
