
Unity1Week「おくる」に参加しました。
Unity1Week「おくる」に参加しました。
今回はゲームシステム外のところで色々な試みがあったのでクラス図の話とシェーダーグラフの話を紹介します。
クラス図の描画
事前にクラス図を描くことに失敗
今回は初めて事前にクラス設計をしてクラス図を描いて作業を進めようと思い有限実k……。
(u1wの作業をまだ始めていないとか言えない)
— 量産品/満咲(再誕) (@h6Udx74j3cOsh_) December 21, 2023
??????????????????????????????????
ということであまり時間が無く、クラス図を描くにしても環境を整えることができなかったので最初は手書きです。

これを「金曜日の夜」描いていました。
制作後にクラス図に整理する
せっかく上のような画像を用意したのに何も無いで終わるのは残念なので、PlantUMLの実行環境を一から整えました。
制作が全部終わった後に一個一個スクリプトを見直してクラスを全部書き出しました。そして出来上がったクラス図がこちらです。

今回は事前に(ある事情で)クラス設計について少し調べておいたので今までと違ってインターフェースをちょっと交えてスクリプトを作りました。疎結合を意識して作ったのですが、いかがでしょうか。自分的には上手く行ったのではと思っております。
車輪の再発明(シェーダーグラフ)
回転するレティクル
今回ゲーム内でマウスカーソルに追従しているレティクルがありますが、レティクルのスプライトは何故かシェーダーグラフで作られています。いちいち描くのが面倒だったのですが余計面倒になりました。

Ellipseノードで半径の違う円を出力しSubtractノードを使い減算することでドーナツ型を作っています。
レティクルの十字はRectangleノードを重ねて中心を先ほどのように円形に減算することで端だけ残しています。偶然重なる部分は 2 - 1 = 1 でドットがいい感じに残りました。またRotateノードをRectangleノードのUV入力につないで回転させます。
これらを足し合わせて回転するレティクルの完成です。
もっといい方法があったら教えてください。
箱の模様
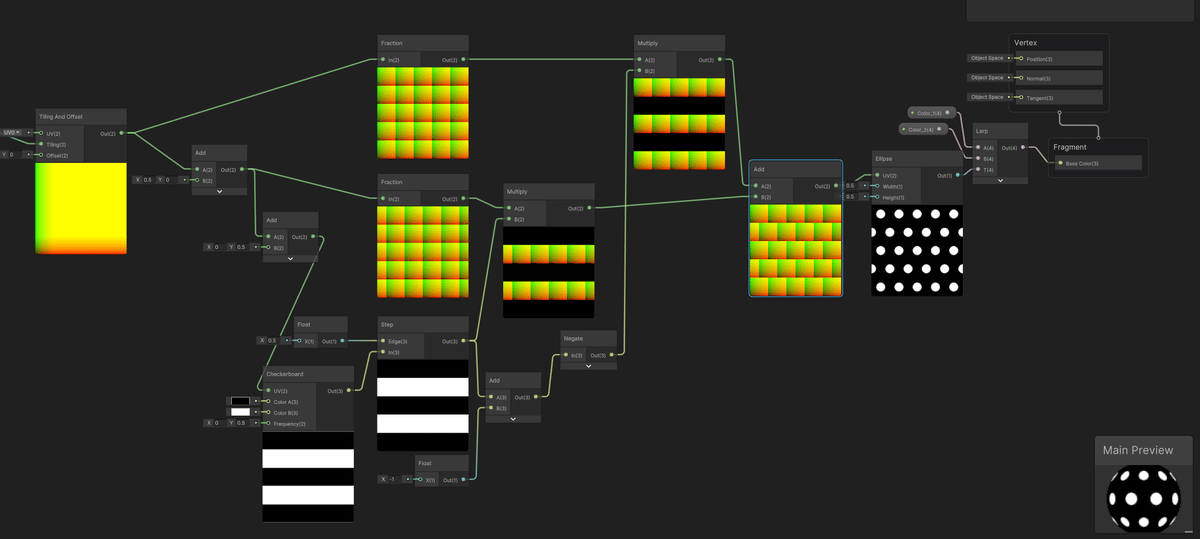
更に無計画なことにゲーム内で登場する箱の模様である水玉模様もシェーダーグラフだけで作られています。
水玉模様を作るためにはTiling And OffsetノードとFractionノードを組み合わせて作る方法はネットで調べれば出てくるのですが、これだと碁盤目状にしかなりません。半個分ずれた模様については自分の調べた範囲では見つからなかったので作ります。

Tiling And OffsetノードとFractionノードを組み合わせてパターン化するのは同様です。ずれた模様を作るためにFractionノードにつなぐ前にx軸方向を増やします。
ずらした部分を元の画像に入れるためにCheckerboardノードを使います。本当は市松模様にするノードに見えますが縞模様も作れました。このノードで元画像のいらない部分を削除して、ずらしたい部分のみを乗算で取得し、元画像に加算して半個分ずれた模様を取得できます。
ちなみにCheckerboardノードの先にいくつかノードが伸びていますが、0と1を反転させているノードだったと思います(不安)。
そして、もっといい方法があったら教えてください。
最後に
今回も遅刻投稿なうえなかなかひどいゲームですが、ぜひ一度遊んでみてください。
以下小ネタ
実はこのゲーム3年前に同様にUnity1Weekで出したゲーム
の続きという設定も持っております。
こちらの方もぜひ一度遊んでみてください(宣伝)。
この記事が気に入ったらサポートをしてみませんか?
