
複数デザインのテロップを一気に作成!
こんにちはヤマワキです
今回は以前twitterで紹介した
データセットから書き出した
テロップデータのデザインを
ワンアクションで個別に変更する方法を
解説したいと思います
テロップ作成から並べるところまで
— RY (@Darkness_Editor) October 4, 2024
自動化する際の流れ#Adobe #Photoshop #Premiere pic.twitter.com/2gtKjIB25N
やり方
まずはテキストにデザインを適用する
アクションを作成します
適当なドキュメント上で
テキストレイヤーを作成し
それを選択した状態でアクションの記録を開始
文字の設定をします
(フォント・フォントサイズ
カーニング・水平比率など)
更にレイヤースタイルも設定します
最後にテキストレイヤーの配置も記録します
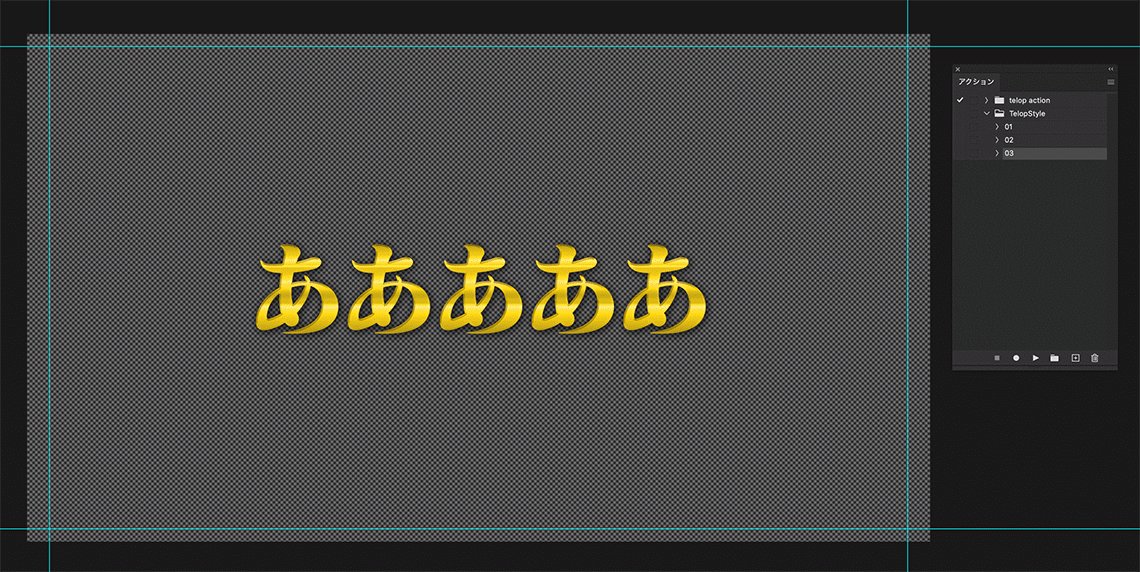
中央に配置するデザインを作成したい場合は
テキストレイヤーを中央揃えにした上で
全選択(⌘+A)→水平方向中央揃え
→選択解除(⌘+D)
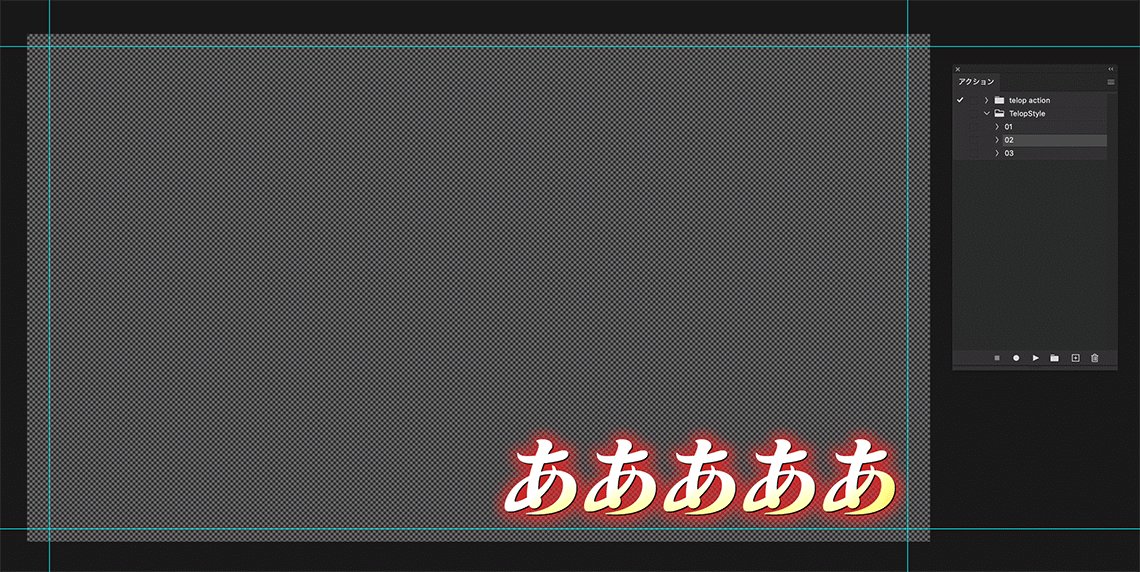
左右に配置する場合も同じ要領で記録します
全て完了したら記録を停止してください
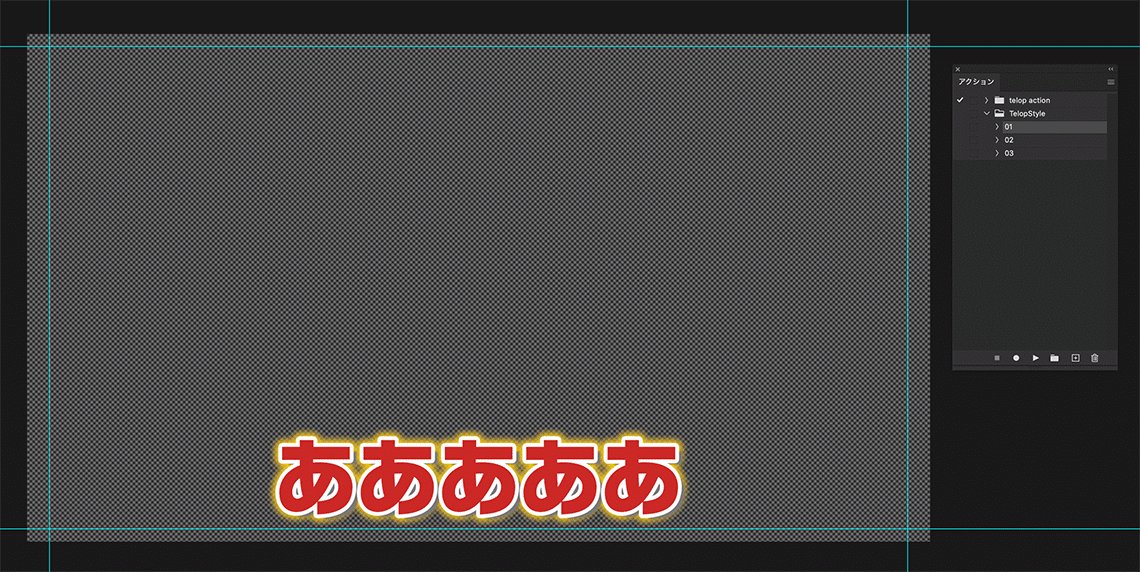
このようにしてアクションを複数作成します
一通りできたら
テキストレイヤーを選択した状態で
それぞれのアクションを実行してみて
正しくデザインが変更されるかを確認します

作成したアクションは全て
同じアクションセットに格納しておきます
後からスクリプトで
アクションを指定できるように
アクション・セット名は
半角英数にしておきます
(今回は分かりやすくアクション名は数字に
セット名は「TelopStyle」にしています)
次にテロップデータの元となる
PSDデータを作成していきます
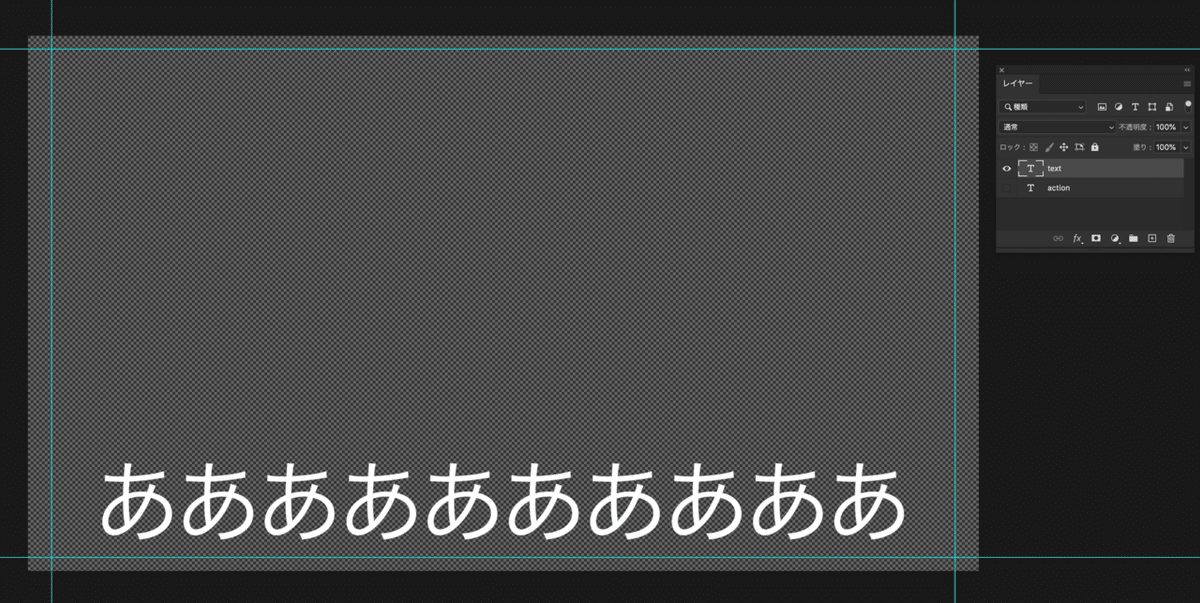
テキストレイヤーを2つ作成します
1つは実際に文字を表示するためのものです
もう1つのテキストレイヤーを使って
表示レイヤーに適用するアクションを指定します
こちらのレイヤーは非表示にしておきます

それぞれのレイヤーに分かりやすく
半角英数で名前を設定します
(今回は表示レイヤーに「text」
非表示レイヤーに「action」と設定しました)
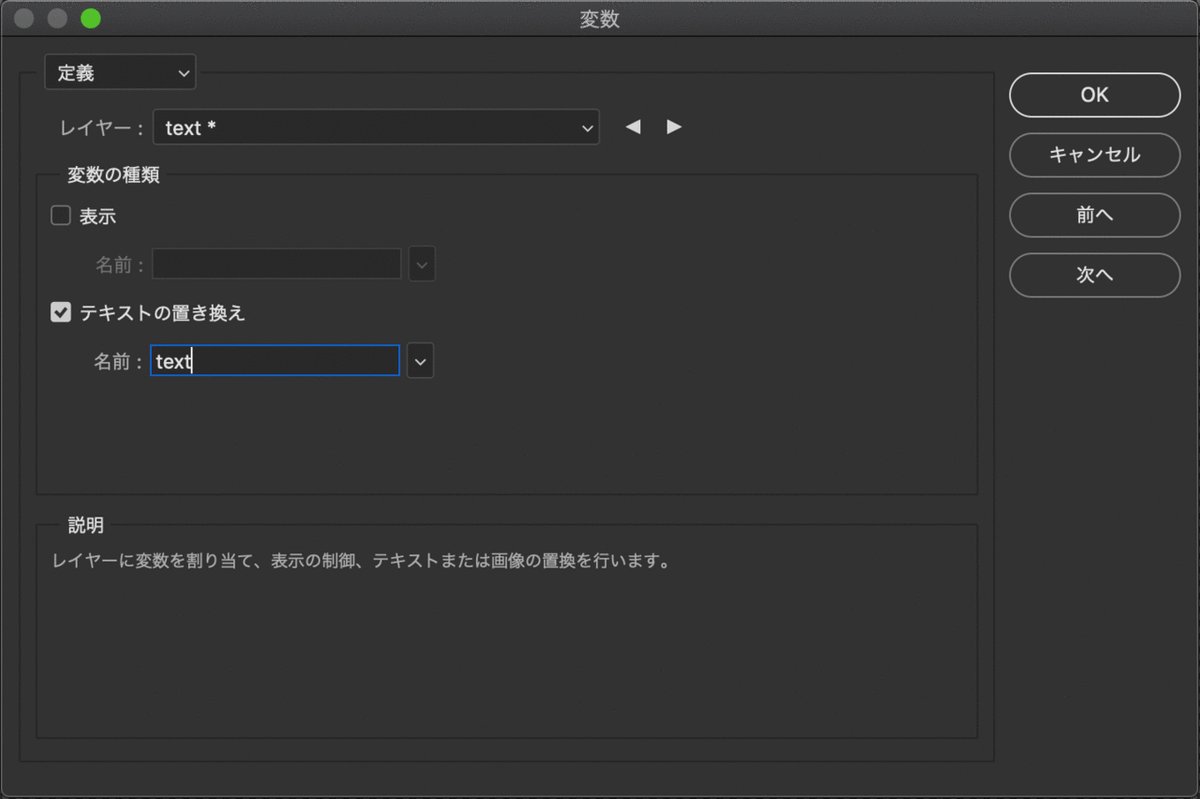
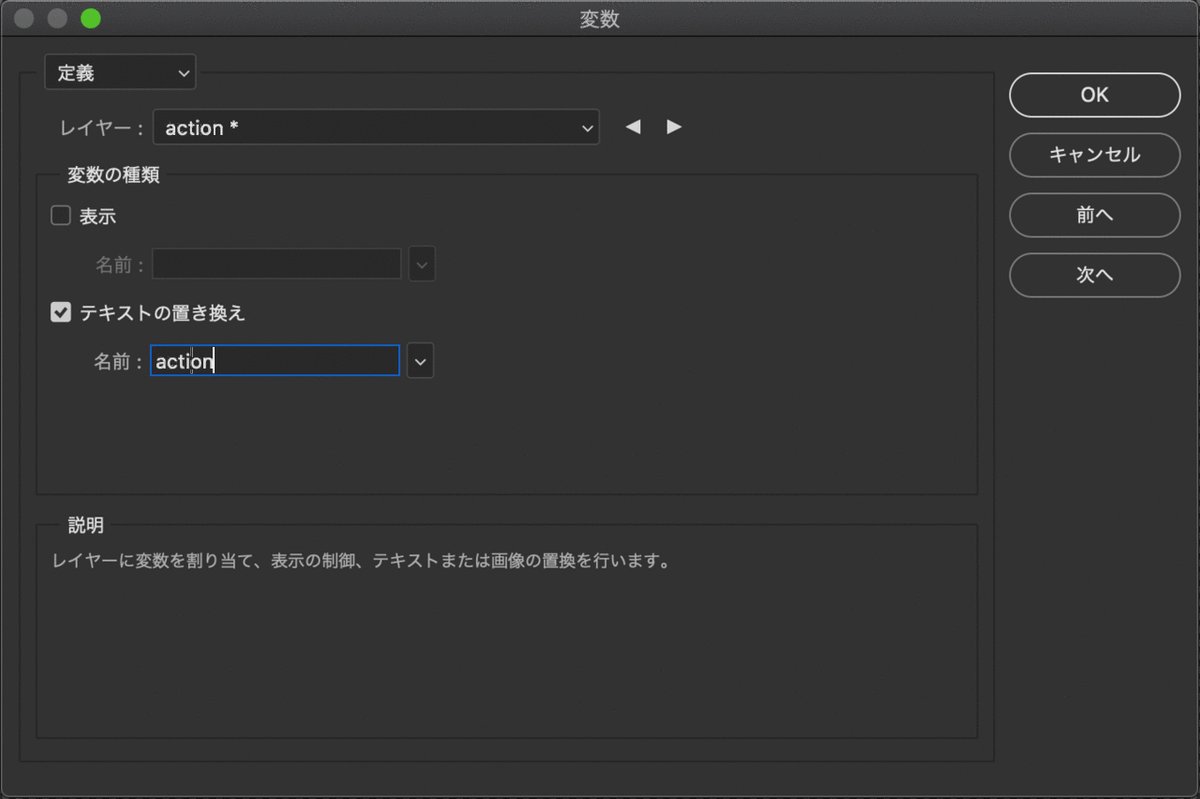
「イメージ」→「変数」→「定義」を選択し
それぞれのテキストレイヤーに
変数を設定します

「テキストの置き換え」にチェックを入れて
それぞれに違う変数を設定します
(今回は表示レイヤーに「text」
非表示レイヤーに「action」と設定しました)
「OK」を押して設定を確定します
これでPSDの準備ができました
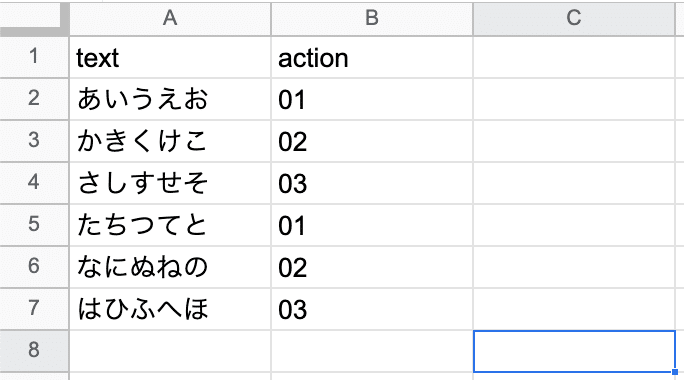
次は流し込みたいデータを作成します
Excelを開き 新規シートを作成します
(Numbers/Googleスプレッドシート でも可)
1行目に先程設定した2つの変数を入力し
その下に流し込みたいテキストの内容と
そこに適用したいアクションの
名前を入力します

そのデータをcsvで任意の場所に保存します
再びPhotoshopに戻り
「イメージ」→「変数」
→「データセット」内の
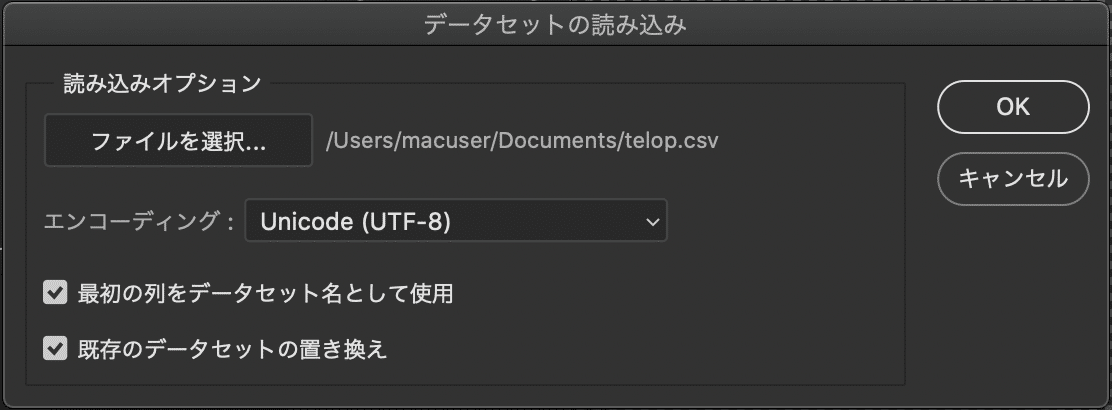
「読み込み」から作成した
csvデータを読み込みます

エンコーディングはUnicode(UTF-8)
「最初の列をデータセット名として使用」と
「既存のデータセットの置き換え」に
チェックをいれて「OK」

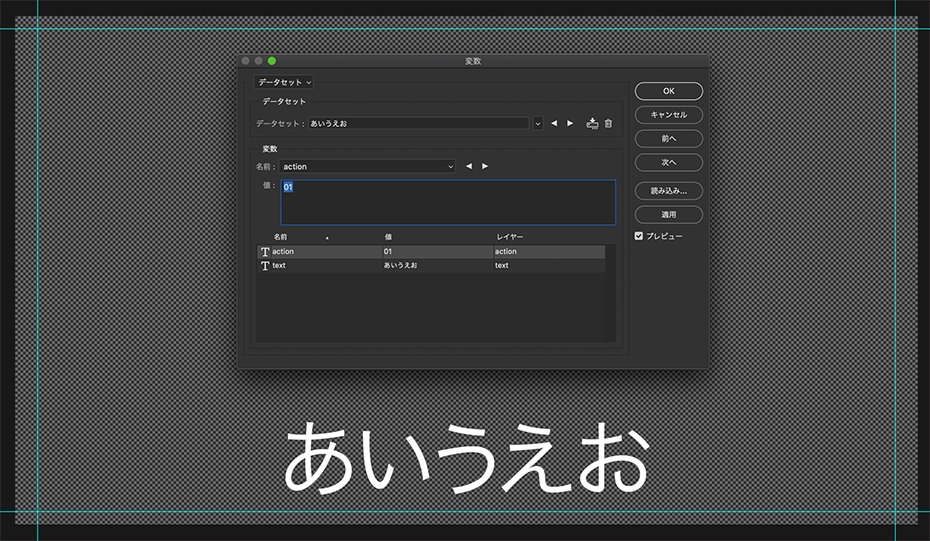
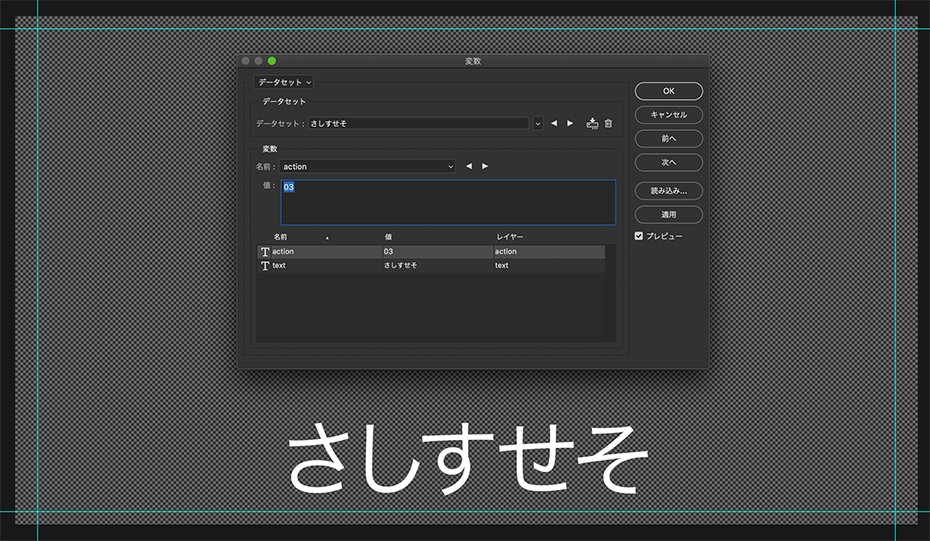
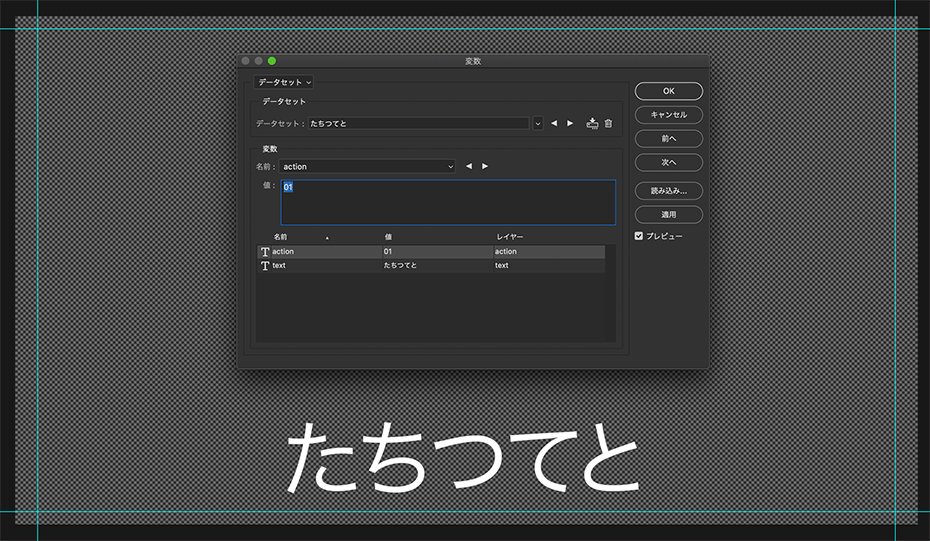
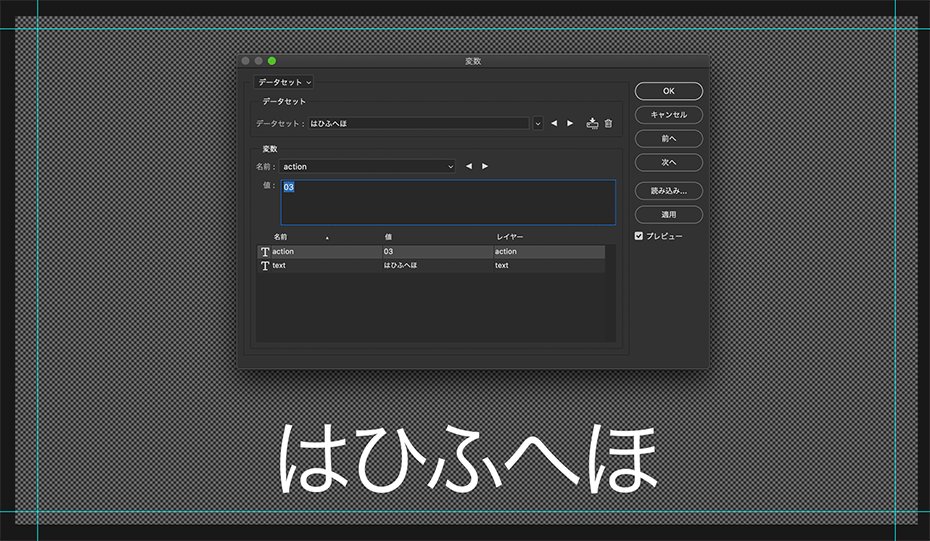
「プレビュー」にチェックを入れてから
データセットを切り替えていくと
2つのテキストレイヤーがそれぞれ
文字を置き換えられているのが確認できます
この状態で「OK」を押します

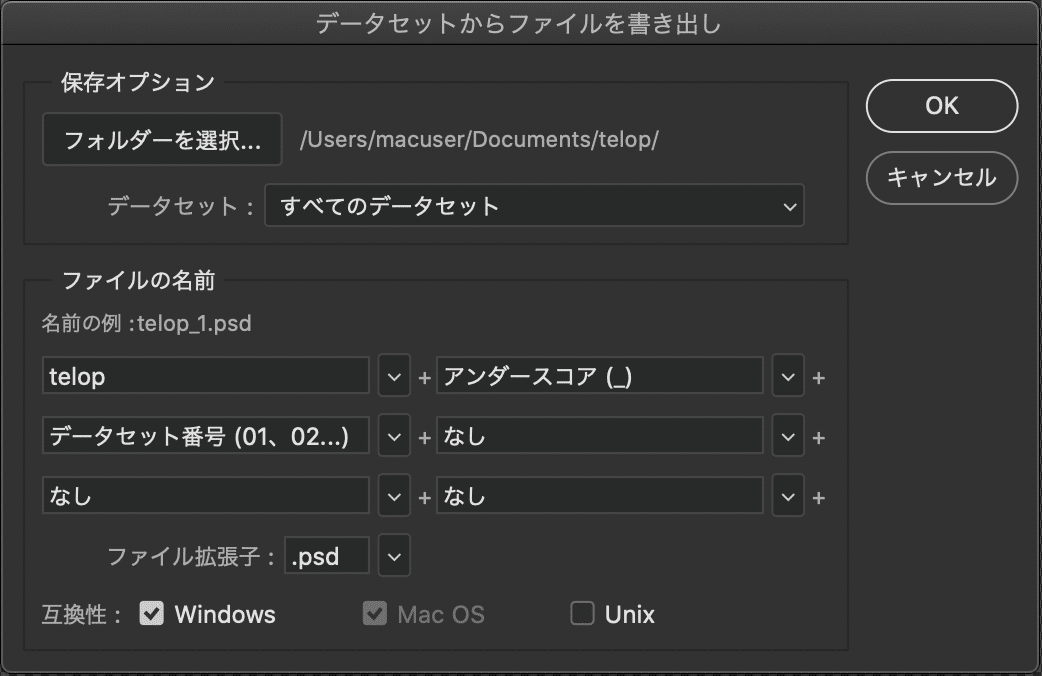
「ファイル」→「書き出し」
→「データセットからファイル」を選択し
保存先と書き出すデータの名前を設定すると
書き出しを行う事ができます

ここまででテロップの元となる
テキストデータが作成されました
このままではまだ文字のデザインが
反映されていないので
今度はこれらのデータに
一括で別々のデザインを適用させるための
スクリプトを記述していきます
テキストエディット
(Winの場合はメモ帳)を開き
以下の文章を記述します
var doc = app.activeDocument;
var style = doc.artLayers.getByName("非表示レイヤーの名前").textItem.contents;
doc.activeLayer = doc.artLayers.getByName("表示レイヤーの名前");
app.doAction(style,"アクションセット名");こちらはザックリ説明すると
「表示レイヤーに対し非表示レイヤーと
同じ名前のアクションを適用する」という
スクリプトになっています。
今回の場合は表示レイヤーを「text」
非表示レイヤーを「action」
アクションセット名を「TelopStyle」
としたので
以下のようになります
var doc = app.activeDocument;
var style = doc.artLayers.getByName("action").textItem.contents;
doc.activeLayer = doc.artLayers.getByName("text");
app.doAction(style,"TelopStyle");この内容を入力しメモを保存します
保存した後で拡張子を.jsxに変更する事で
Photoshop上でスクリプトとして
起動できるようになります

書き出したデータに対して
一括で処理ができるように
バッチ処理を行う準備をします
新規アクションを作成し記録開始
「ファイル」→「スクリプト」→「参照」から
先ほど作成したjsxファイルを選択し実行します
(この際開いているドキュメント上に
テキストレイヤーが存在していないと
エラーで上手く実行されない可能性があるため
流し込みを行う前のPSDなどを開いておくと
上手く実行されるかと思います)
スクリプトが作動したら記録停止してください
これでスクリプトを作動させるための
アクションができました
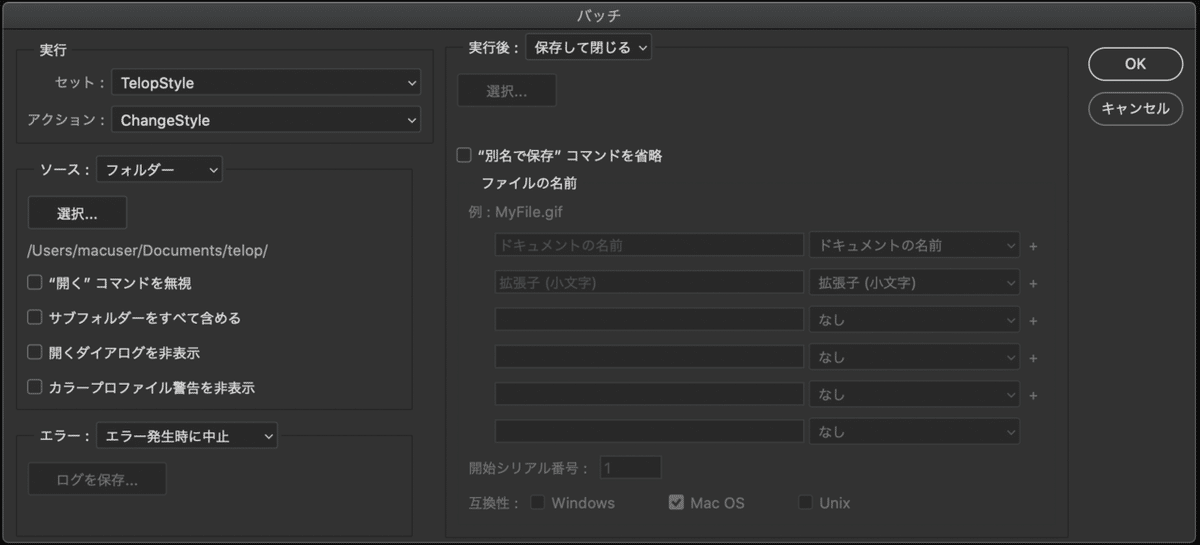
次に「ファイル」→「自動処理」
→「バッチ」を選択
スクリプト作動用のアクションを選択し
ソースから書き出した
テキストデータを指定します
(下のチェックは全てオフで大丈夫です)
実行後に「保存して閉じる」を選択して「OK」

これで全てのテキストデータに
デザインを反映させる事ができました

最後に
長く複雑な内容になってしまいましたが
いかがでしたでしょうか?
この方法のメリットは
1つのPSDを元に異なるデザインのテロップを
一括で書き出す事ができる点にあります
皆さんの作業時間が少しでも短くなる
手助けになれたら幸いです
いいなと思ったら応援しよう!

