
超初心者のUE5学習メモ-3-:インターフェースを知ろう(中央のやつ)
Unreal Engine製のガンダムゲーをやりながら学習もしていきます、恒石涼平です。
前回はインターフェースという非常に面倒であんまり覚える気も起きない所を、1記事使っても左上の部分しか勉強できないという悲しい学習でした。今回も似たようなもんになりそうです、だってまだまだ残ってるんだもの……
あーだこーだ言ってても仕方ない、やってくぞ!
《本日のインターフェース》
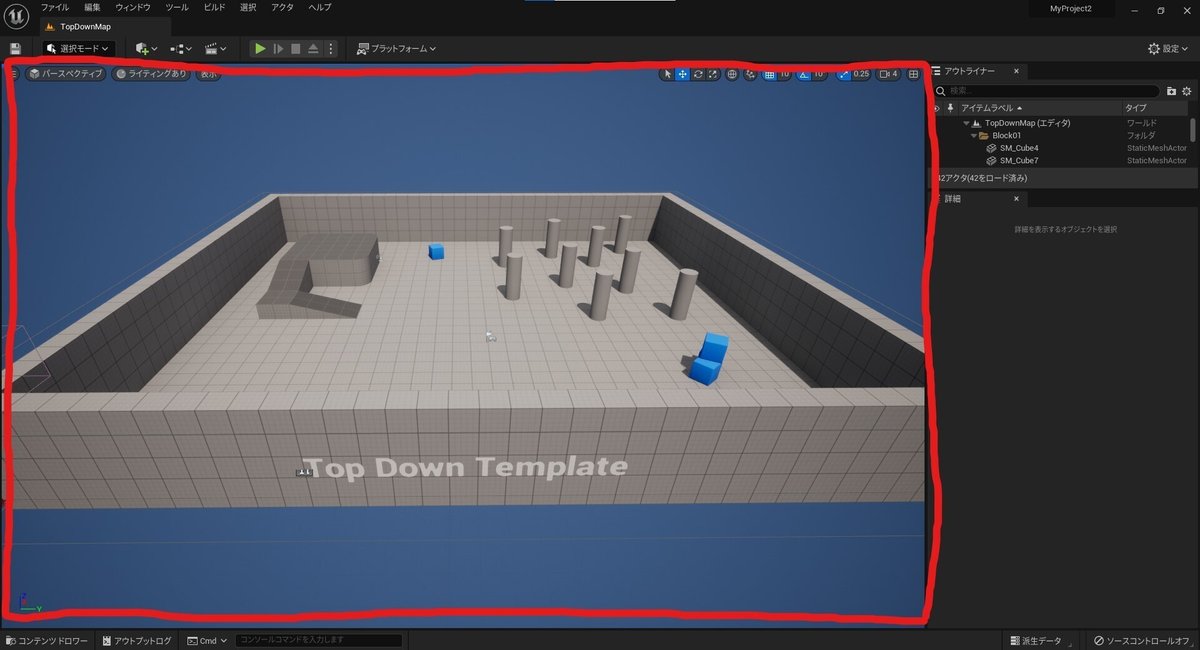
えー、本日学ぶインターフェースはこちら。

一番面白そうな所ですね。というか視覚的に分かりやすい。
この赤枠で囲んだ画面の名前を「レベル ビューポート」と呼ぶそうです。
なおビューポートは日本語に訳すと表示領域だそうで、つまりは『レベル(マップ)を表示するとこ』という意味だ。ここにも上部、下部に色々とボタンがあるみたいなのでそれぞれ学んでいきましょう。
《レベル ビューポートの左上ゾーン》

まずは左上から攻めていこう。ここには4つのボタンがあるようなので、左から順番に見ていくよ。
◆ビューポートオプション
一番左にある漢字の『三』みたいなやつは、このビューポートに関する設定項目を表示するボタンみたい。
その名も「ビューポートオプション」。そのままである。
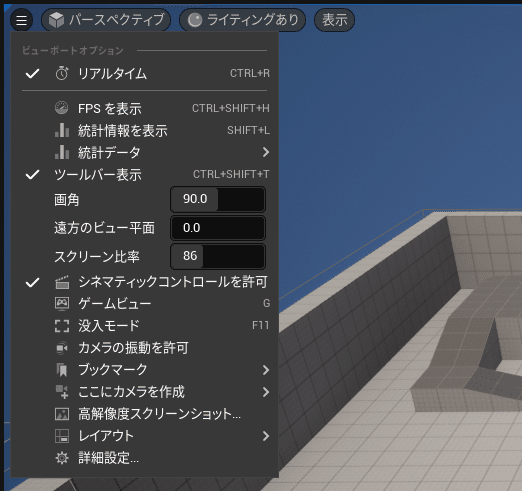
なおクリックすると……

すっごい沢山出てくる。この内容までやってたら数億年掛かりそうなので、今は置いておこう。
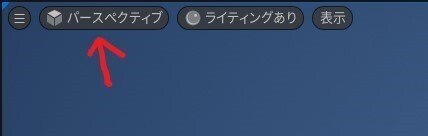
◆投影方法の変更

次にこの『パースペクティブ』と書かれたもう分からん単語のとこ。ここではレベルの投影方法を変更できるらしい。
投影方法ってのは……まあマップの表示の仕方みたいなものだ。他の項目で『表示』って書かれたやつがあってこんがらがりそうなので、ここでは「投影設定」と称しておく。(正式名称は知らん)
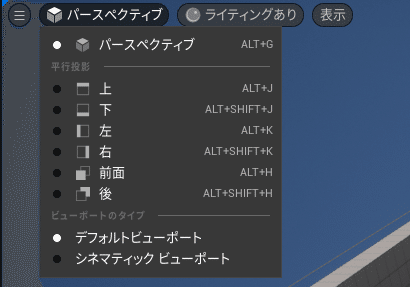
なおこちらも開くと……

うむ、項目が少なくて助かる。
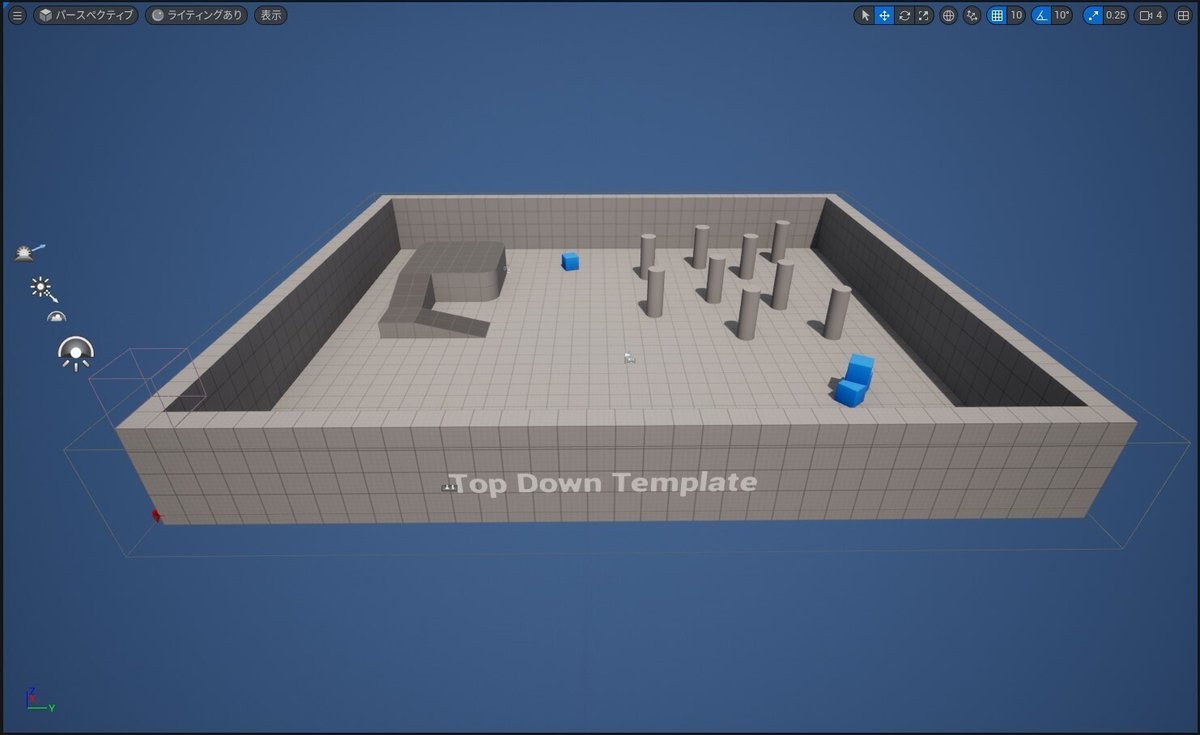
現状の『パースペクティブ』が下記のような投影方法。

次に『平行投影』というやつは、設計図のような形で表示するものになる。

こっちでは奥行き感がないので正確な長さや大きさを捉えることが出来る。いわゆる遠近法とかがない状態だね。
なお一番下の『ビューポートのタイプ』という項目はまだよく分からんので一旦放置する。
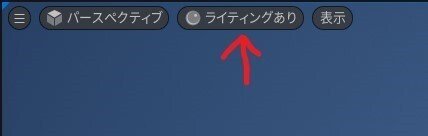
◆表示形式の変更

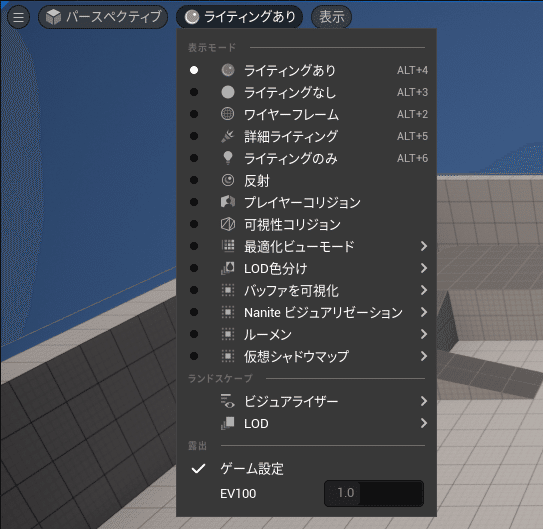
次にこの『ライティングあり』と書かれた部分だけど、これクリックすると非常にややこしい。

また『表示』である。次の項目も『表示』なのよ。どれだけあるんだ表示の設定。
逆に言えばこの左上ゾーンは「表示に関する設定」をする部分ということ。それを複数の塊で分けたのが、このボタンたちだと捉えればいいと思う。
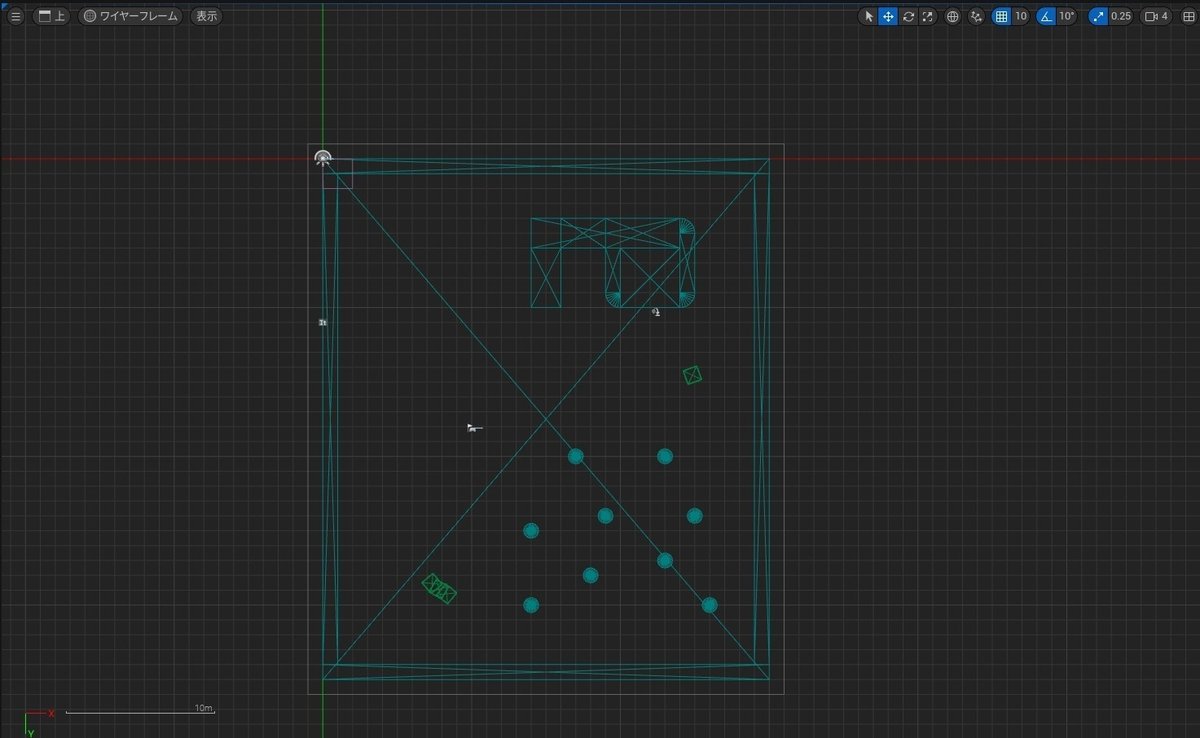
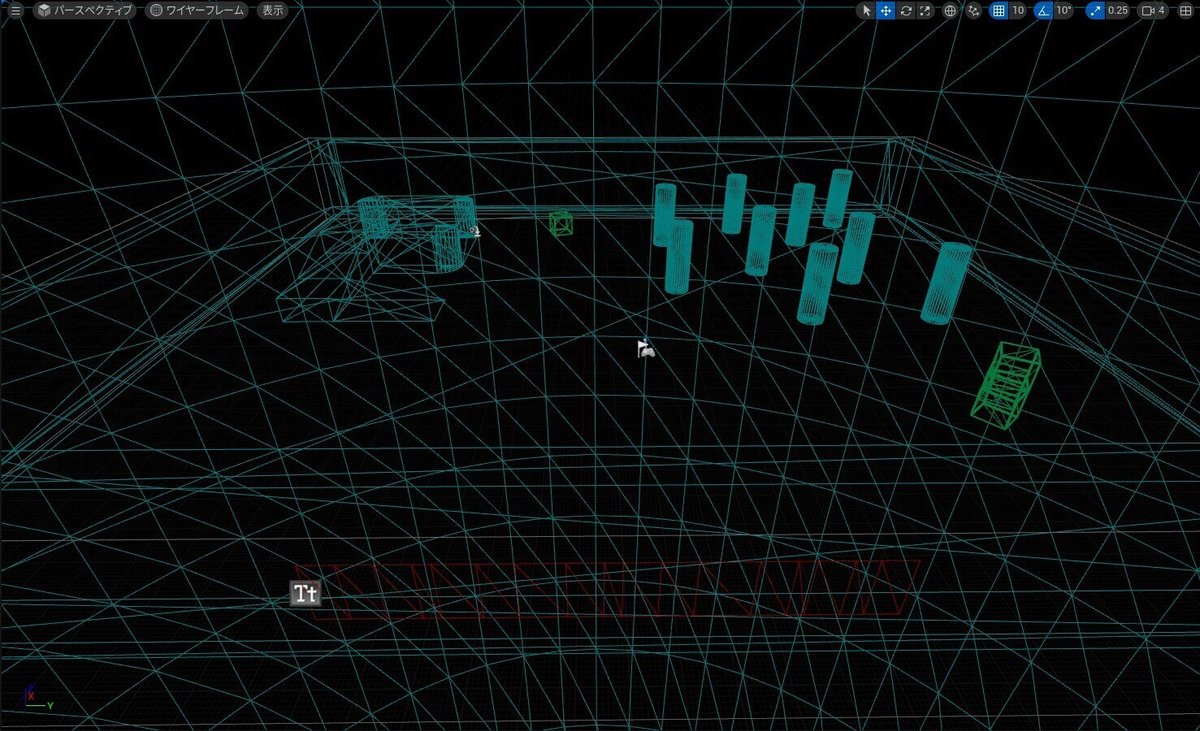
ここの学習はややこしいのでまた後回しにするんだけど、まあ照明をなしにしたり、カッコいいワイヤーフレーム(下記の画像参照)にしたり出来る機能らしい。

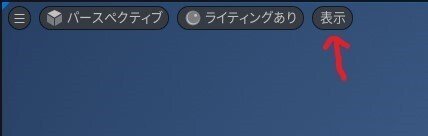
◆コンテンツの表示・非表示

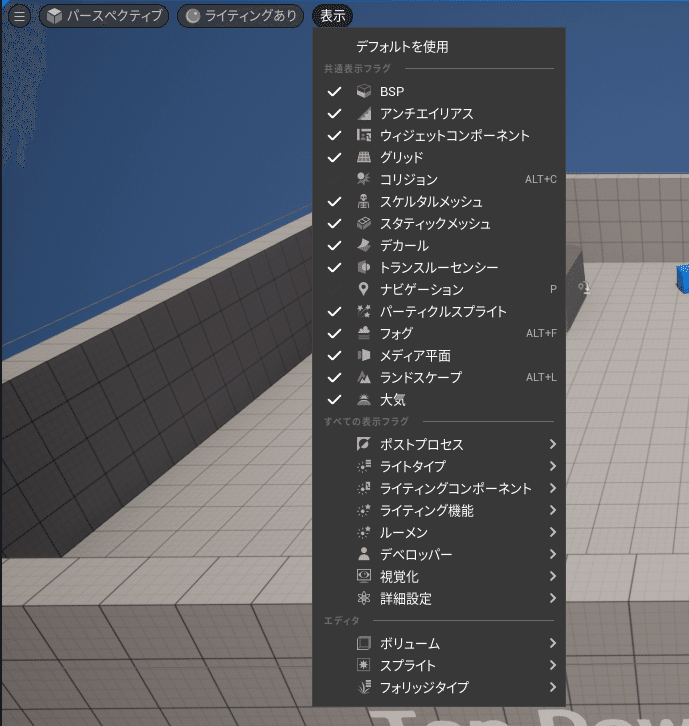
表示である。ここまでは表示方法に関する部分だったけど、こっちは『表示するかしないか』を変更するようだ。

クリックしたら怒濤の項目祭りが開催された。チェックマークが付いてるやつが画面上に表示される感じだ。
それ以外の項目は……うん、ちょっと分かんないので今はやめておこう。頭爆発しちゃう。
《左上ゾーン》
もう今日の記事ここまででいいんじゃないかと思いながらも、早くゲームが作れるようになりたいので今日はもうちょっとやるのじゃ。

「レベル ビューポート」の右上にはこれらのボタンが表示されている。多いけれど、何となくアイコンで機能が分かるような気がするね。
そいじゃさっきと同じように左端から見ていこう。
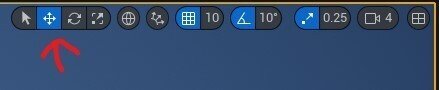
◆マウスカーソルの機能選択

ここではマウスでオブジェクトをクリックした時の「機能選択」を行える。
左から箇条書きすると……
オブジェクトの選択
クリックで選択、ドラッグ(長押し)で移動
クリックで選択、ドラッグで回転
クリックで選択、ドラッグで拡大・縮小
といった機能を使い分けるためのボタンだ。それぞれの詳細は……いやまあ言葉の通りなんだよね。なのでわざわざ説明する必要はないと思うので割愛する。
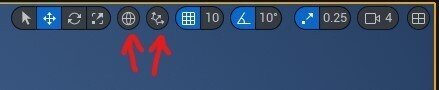
◆座標システムとスナップ

今日一に難しいかもしれない。この2つのボタン、左は『座標の捉え方の変更』で右が『サーフェス(面)にスナップさせるか変更』というもの。
もう分からんよね。うちも分からん。
まだ理解しきれてないんだけど、まず左のボタンからすっごい簡単に説明すると……
トランスフォーム(さっきマウスの機能でもやった移動や回転、拡大縮小のこと)をする際の、基準とする座標を変更できるやつだと思われる。
中央から大きくするのか、違う座標を中心にして大きくするのか……みたいな。多分そういうやつ、メイビー。
んで右のボタンは、トランスフォームした時にワールドの面(?)へとピタッとくっ付いた状態にできる……みたいな。
自分も何となくは分かるんだけどこれが正解かは分からないので、詳細はまた必要になったらにしよう。
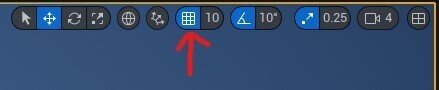
◆位置グリッドへのスナップ

ここもまた『スナップ(特定のものにピッタリくっ付ける)』に関するボタン。左側が青いとON、灰色だとOFFの状態みたい。
たださっきのと違って『位置グリッド』と呼ばれる目盛りみたいなものに合わせる形式だ。これを使えば複数のオブジェクトを均等な距離で置いたりできる。なお移動にのみ適用されるっぽい。
なおそのグリッドの間隔はボタンの右側にある数字を弄れば変更できるようだ。
基本的にはONで良さそうだけど配置が機械的になってしまうので、少しのズレを作ったり自然的な配置にしたい場合はOFFにする必要がありそうだね。
◆回転グリッドへのスナップ

さっきのボタンの回転バージョン。こちらは角度を一定の間隔に設定できる。
ぴったり反対側にしたいなら、右側の数値を180度にしてオブジェクトを回転させる感じ。正確に配置をする場合はスナップが必須だね。
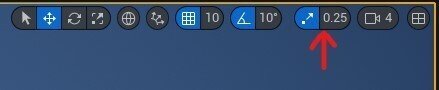
◆スケールグリッドへのスナップ

ここまでの流れで分かるかもしれないが、移動・回転として次は拡大縮小に対するスナップを設定できる。
右側の数値はスケール(サイズ)で、比率ではないことに注意。
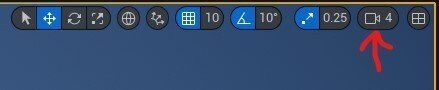
◆カメラ速度の変更

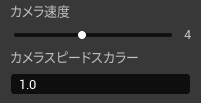
次は右から2番目のこいつ。ここでは「カメラ速度」の変更ができるみたいだ。
カメラ速度って何やねんと思ったら、どうやらこの画面でマウスホイールをドラッグ(押しっぱ)して動かしたときの速度が変わるみたい。

分かりづらいのでGIF動画で見てみると……

うん、ニュータイプじゃないから最高速度だと付いてけません。でも作業する際にはあると便利そうだね。
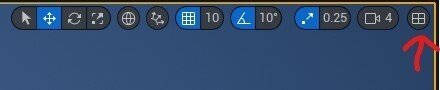
◆ビューポートの最大化・分割化

ついに右端へ到達。このボタンでは『1つのビューポートだけを表示して作業するか、複数のビューポートを表示して確認しながら作業するかを選択できる』というもの。
説明が長いね。これはもう見た方が早いのよ、現在の画面でこのボタンを押すと……

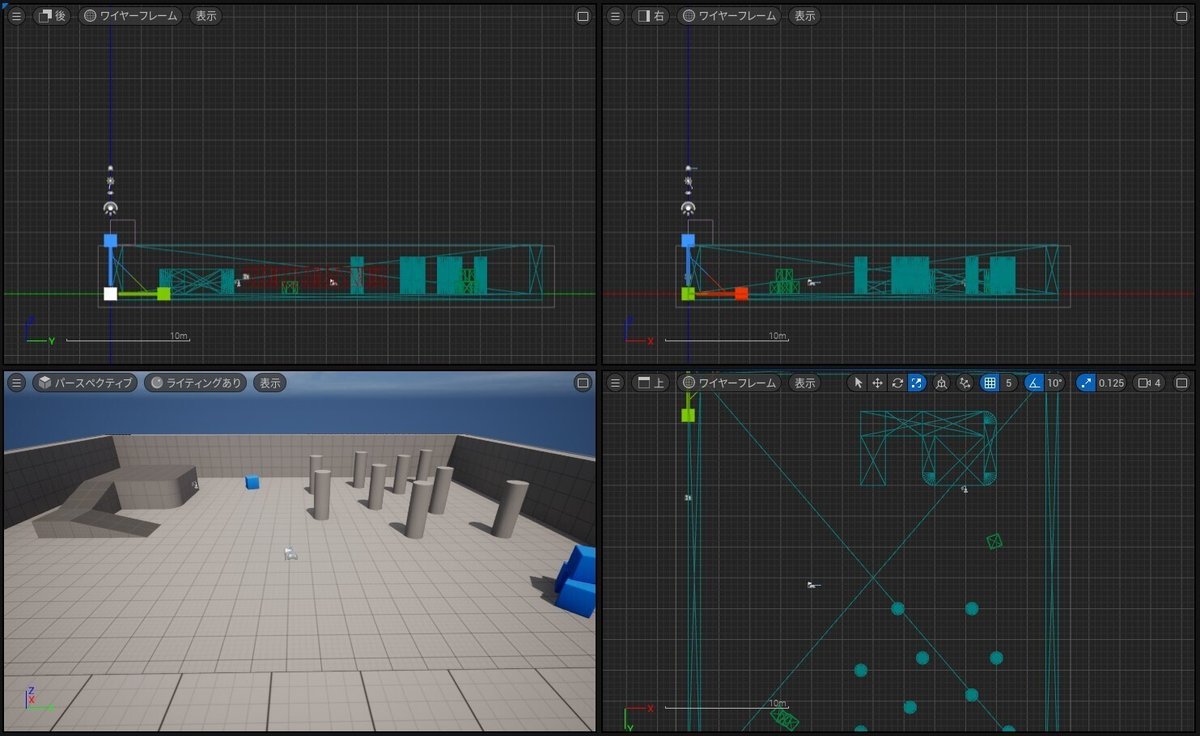
はい、4つになりました。
複数の方向から見た平行投影のビューポートが表示されるので、『設計図と肉眼での確認をしながら、オブジェクトを弄る』という作業が可能になるね。
見栄えと設計のバランスを取りながら作業できるから、マップを作る際には重宝しそうです。
《おまけの左下ゾーン》
これで終わり……と思いきや、あと1つだけ左下に何かある。

はい。X、Y、Zという文字と3つの線です。
これはコンパスみたいなもので、横、縦、奥行きの3次元の方向を確認できる部分になります。
マップだと方角を作ったりもすると思うので、その時は『Xにプラスの方向が北、マイナスの方向が南』といった感じで決めておくと齟齬が生まれにくくなりそうだね。(プラスマイナスは数学のグラフとかイメージしてくだちい)
《今日の学習まとめ》
これにて「レベル ビューポート」の学習完了。
相変わらず詳細な部分は後回しにしてるけど、マップの弄り方はかなり勉強になった気がします。早く実践に移りたいぜ……!
はい、今日のまとめドン。
マップが表示されてる画面が「レベル ビューポート」
一番左上のボタンで「ビューポートの設定」
左上ゾーンは「表示関係」のボタン
右上ゾーンは「編集・スナップ」などのボタン
左下ゾーンで「3次元の方向」が分かる
うむ、まとめると少ないな。あくまでも軽く触れただけなのに3000文字も使っちゃったぞ。
まあヨシ、今後も自分と同じ初心者さんが分かりやすく理解できるように、ちまちま頑張るぞー!
では、また次回お会いしましょう。
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
