
212立ち絵アニメ編b:Live2Dとティラノスクリプトを使いこなすための確認回!【美しょゲを作ろう】
新作のガンダムゲームが結構難しくて楽しい、恒石涼平です。なおアニメはXをちまちま見てます。
さて、今日も美少女ゲーム制作日誌 #美しょゲを作ろう の続きをやっていこう。
前回は #Live2D で作る「立ち絵アニメーション」に関して、無駄が出ないようにリストにまとめる作業をしました。今回はそれを元に作っていきたいんだけど……その前にちょっと確認したいことがあるので、それを解消していくぞ!
《ティラノスクリプトで出来ること》
確認したいのは「ティラノスクリプト上で、Live2Dアニメーションがどう動作するのか」という点。
以前のタイトル画面を作る時にやっとけと思うんだけど、何だかんだなあなあにしてたのでこの機会に確認します。作ってから「使えませんでした」ってなったら怖いもんね。
では最初に自分が解消したい疑問点を挙げておこう。
モーション(アニメーション)再生時に「エクスプレッション(表情とか変化させるやつ)」を再生したらモーションはどのようになるか
モーションのループを滑らかにするにはどうすればいいか
ティラノスクリプト側でのズームはどのようにすればいいか
……これくらいかな。ループの滑らかさに関してはずっと前から気になってたんだけど放置し続けてたので反省。
そいじゃ一つずつ潰していこう。
※専門用語多めです。以前の記事で話してる部分なので、今後は用語に関して説明を省く部分も出てきますがご了承ください。
《確認用のデータ作り》

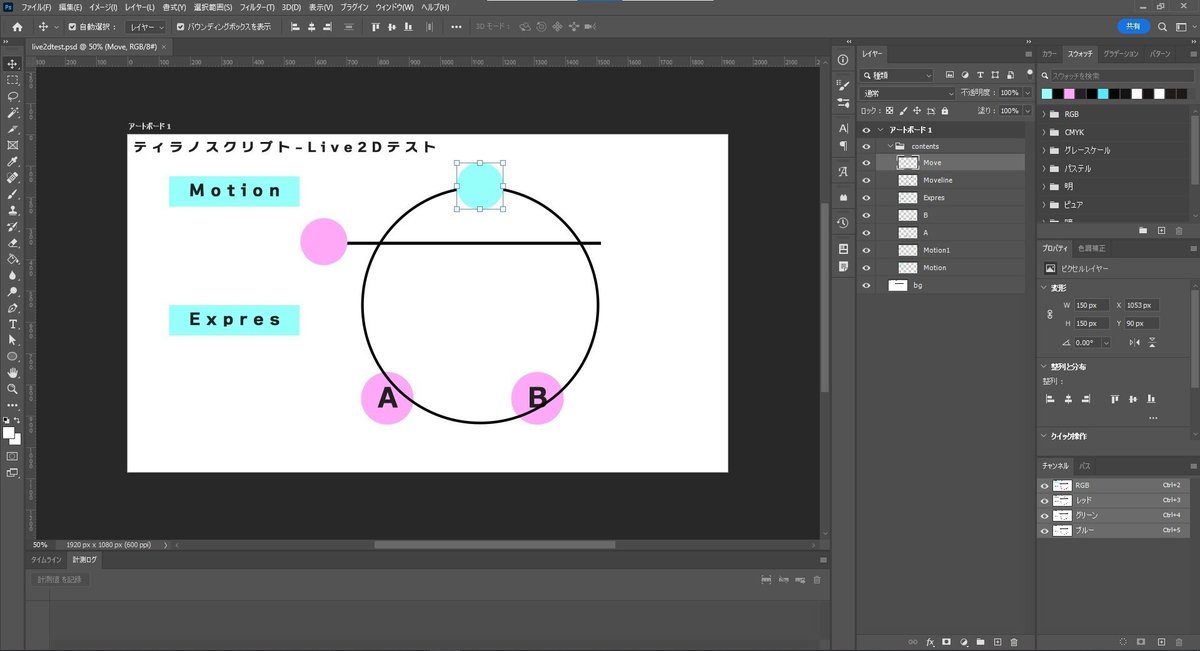
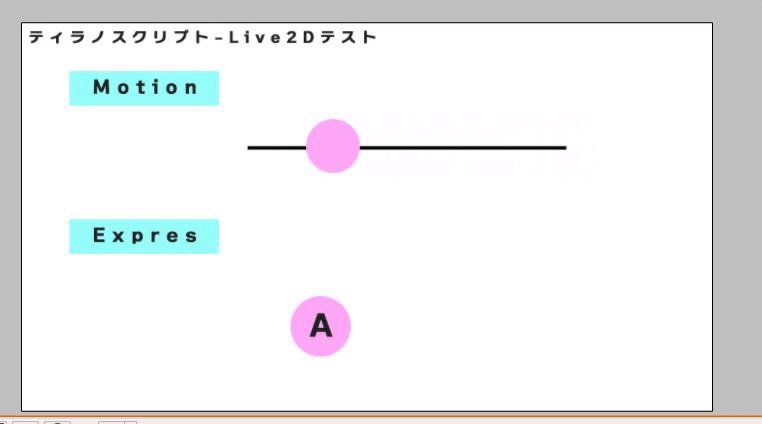
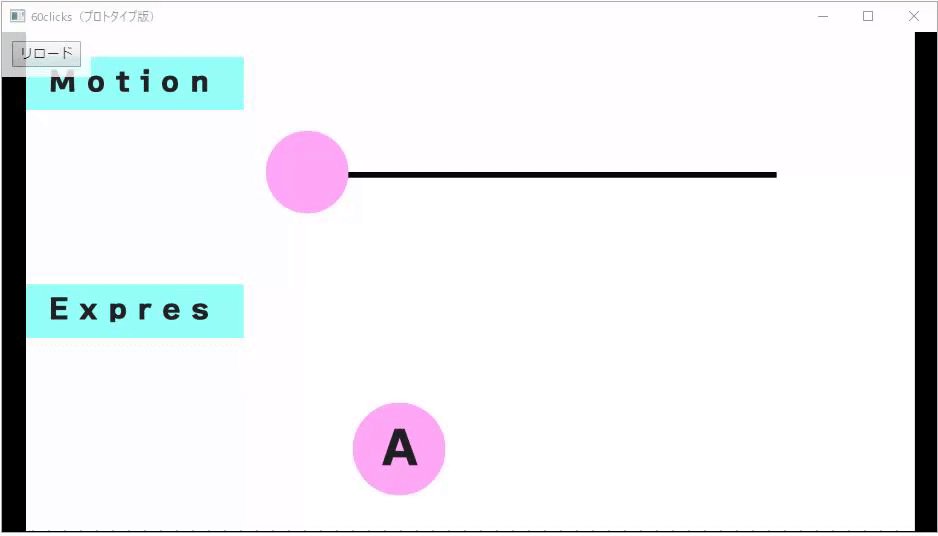
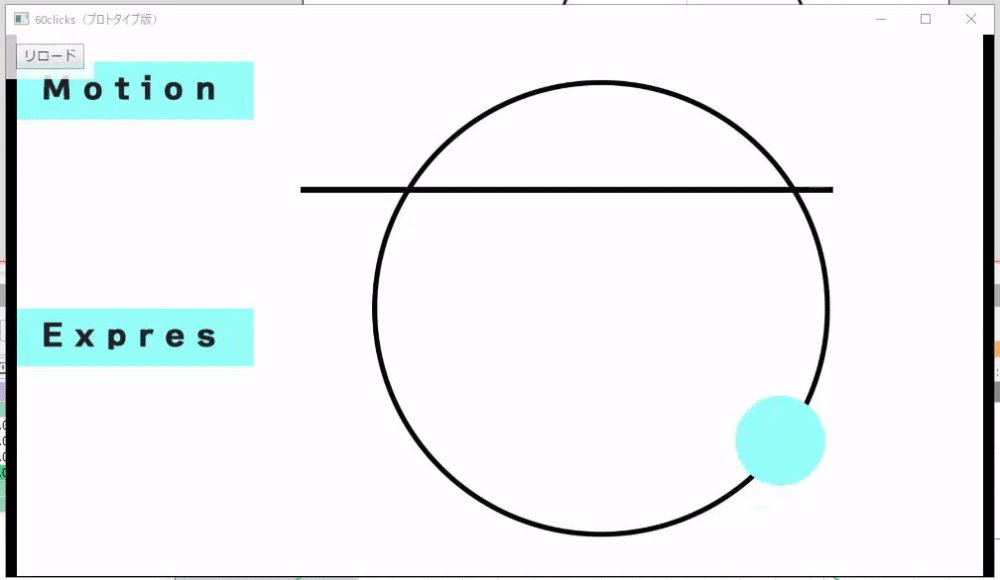
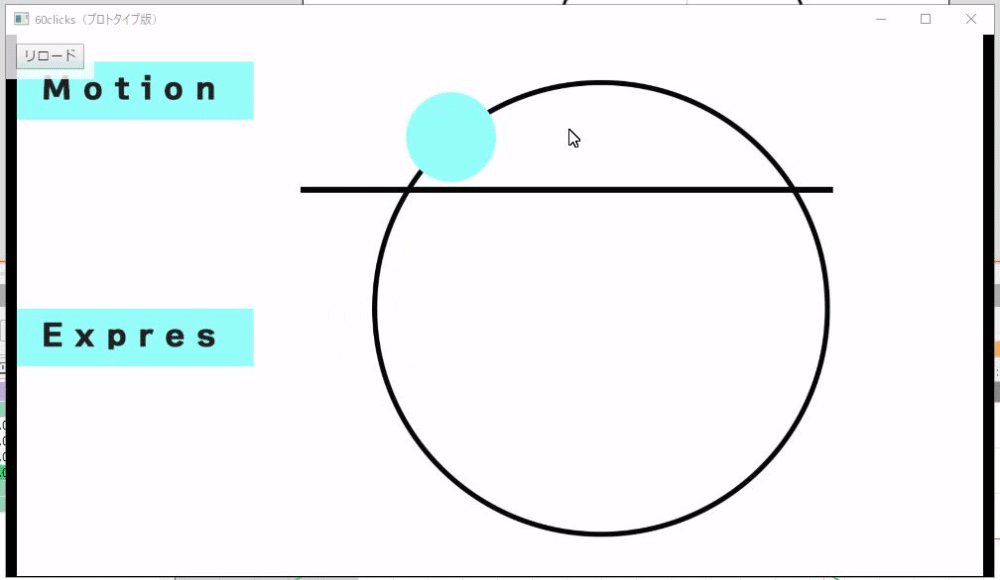
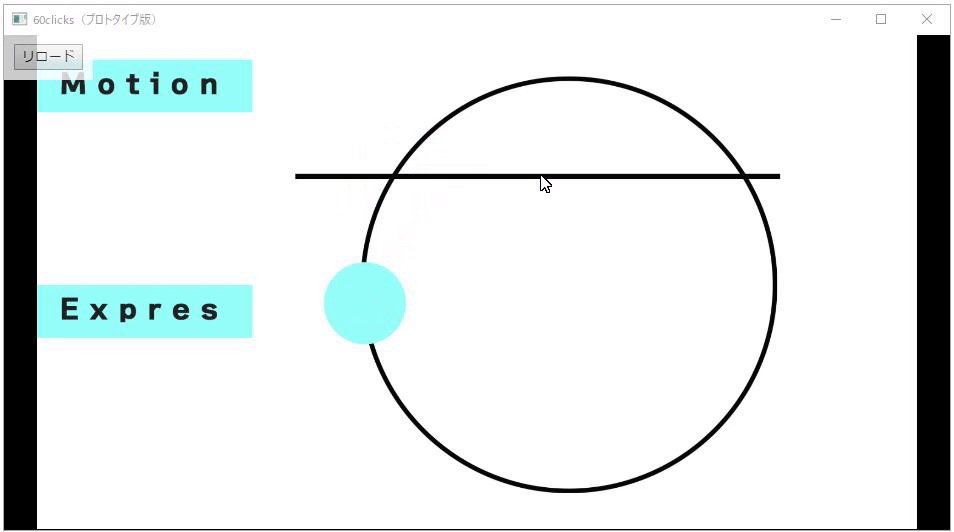
はい、テスト用に簡単な図を作りました。丸い玉を動かしたり、出したり消したりして確認していきます。
こいつをLive2Dに入れて、簡単にパラメータを設定して……

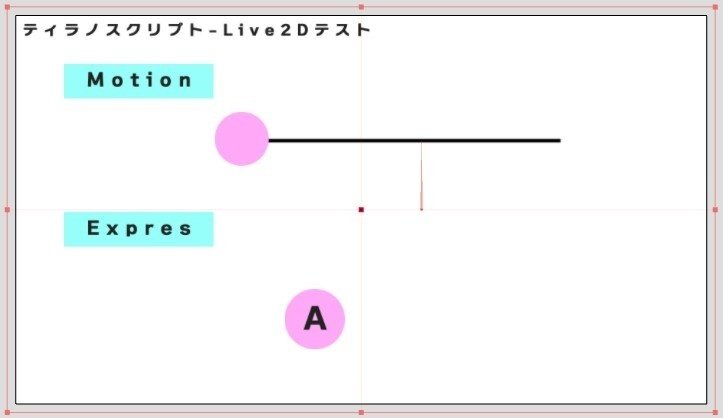
こんな感じで動くようにしました。次にアニメーションを作って……
①実験Aのモーション

②実験AのエクスプレッションA・B


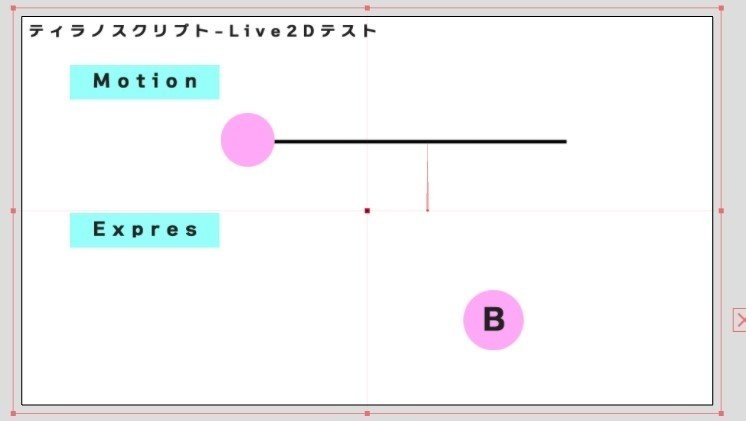
③実験Bのモーション

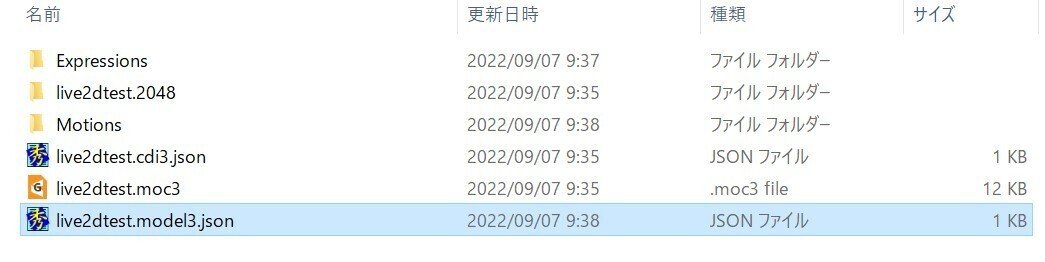
はい、こんな感じでモーションデータは作成し終えました。では次にティラノスクリプトに入れられるように書き出していきます。

そして書き出したものがこちらとなります(3分クッキング感)
ではこいつをティラノスクリプトにぶち込んでテストしてみよう。
《実験1:モーションとエクスプレッション》
まずはアイドリング(待機)モーションを流しながら、エクスプレッションを再生したらどうなるのか確認します。表情変化の為の機能なので恐らくモーションを止めずに頑張ってくれるはず。

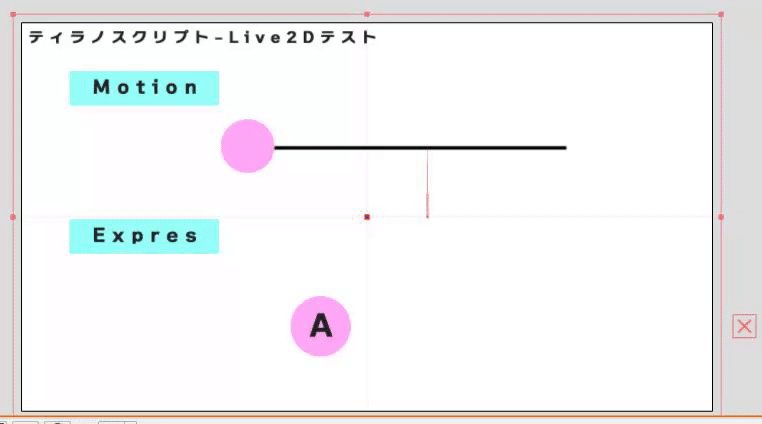
アイドリング状態がこちら。なおティラノスクリプトのシナリオデータはこんな感じ。
;Live2Dモデルの設定
[live2d_new name="live2dtest" model_id="live2dtest" scale=1.343]
;Live2Dモデル表示
[live2d_show name="live2dtest" x=0 y=0]
[s]ひとまずモーションを動かしてるけど……ループがね、左に行った時に突っかかってるね。これは後の項目で解決するとして、今はエクスプレッションの実験を行おう。
この状況でクリックしたらエクスプレッションがBに変化するように……
;Live2Dモデルの設定
[live2d_new name="live2dtest" model_id="live2dtest" scale=1.343]
;Live2Dモデル表示
[live2d_show name="live2dtest" x=0 y=0]
[mask_off time=100]
;クリック待ち
[l]
;Live2Dエクスプレッション再生
[live2d_expression name="live2dtest" expression="AexpB"]
[s]このようにスクリプトを打ち込んでみました。では試してみましょう。

うむ、問題なく動作しました。モーションも止まることなく、エクスプレッションで設定したパラメータだけ変化した感じですね。
ちなみに気になったので、アイドリングで使っている上部の「左右に動く玉」を動かすエクスプレッションを作って再生してみた所、何の反応も示しませんでした。
再生しているモーションで動いている部分(パラメータ)は、エクスプレッションで動かすことは出来ないみたいです。
表情変化をこれで作る場合は、他のモーションに表情の動きを含まないように注意しないとですね。
《実験2:モーションのループを滑らかに》
さっきの動画では、上部のモーションが変な動きをしてました。

左端に行った時にグッと突っかかるような違和感があって、これを直したいんだけど……

……ごめん何か普通に直ったわ。
何をしたかというと、さっきまではモーションの再生の前後を少しフェードイン・アウトするように設定してたんだよね。それをしないようにしたら滑らかに繋がるようになりました。
スクリプトで説明すると……
"Idle": [
{"File":"Motions/Amotion.motion3.json", "FadeInTime":0, "FadeOutTime":0}
]ここの「FadeInTime」「FadeOutTime」がさっきまで「1」になってたので、「0」に変更した感じ。
ただこのモーションはループする箇所がなだらかな変化になっており、そもそも違和感が出にくいようになってるんだ。図でいうと下記の状態。

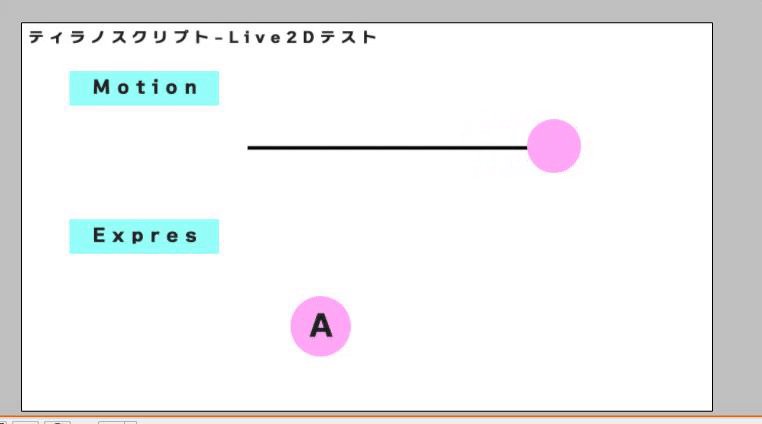
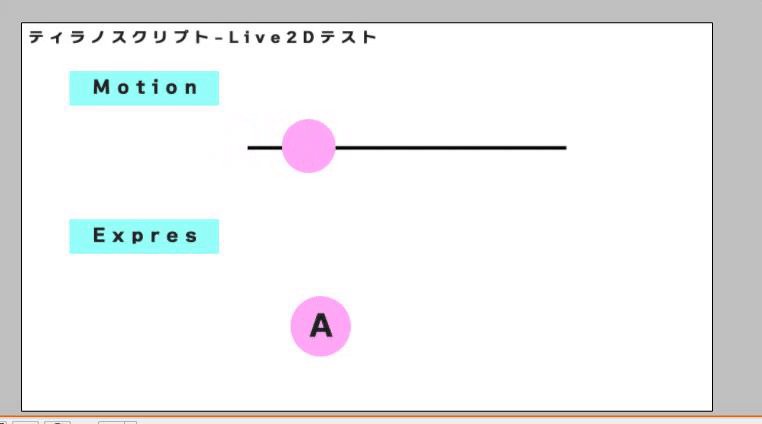
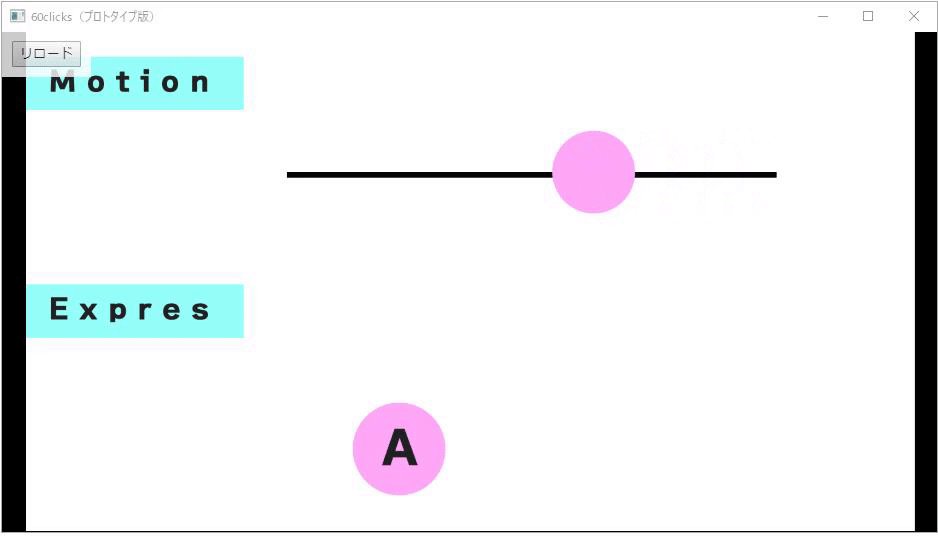
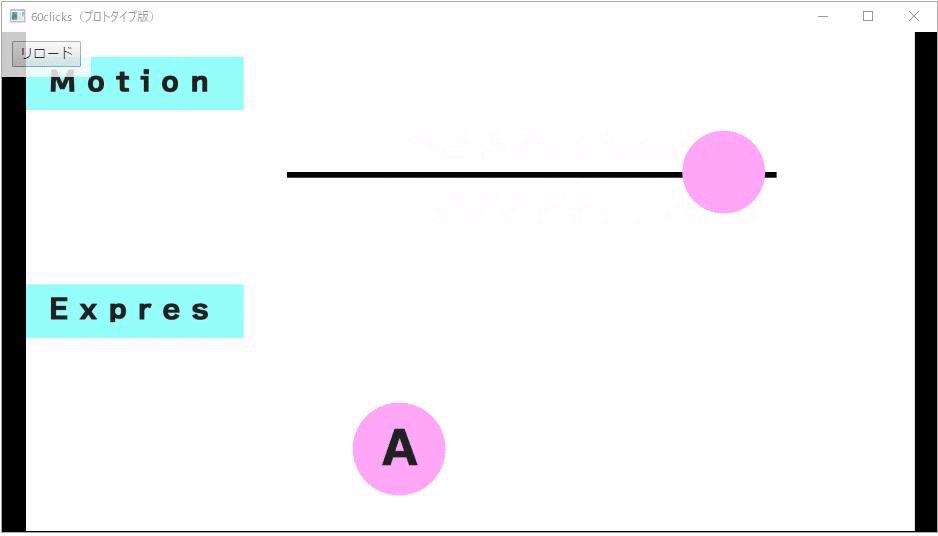
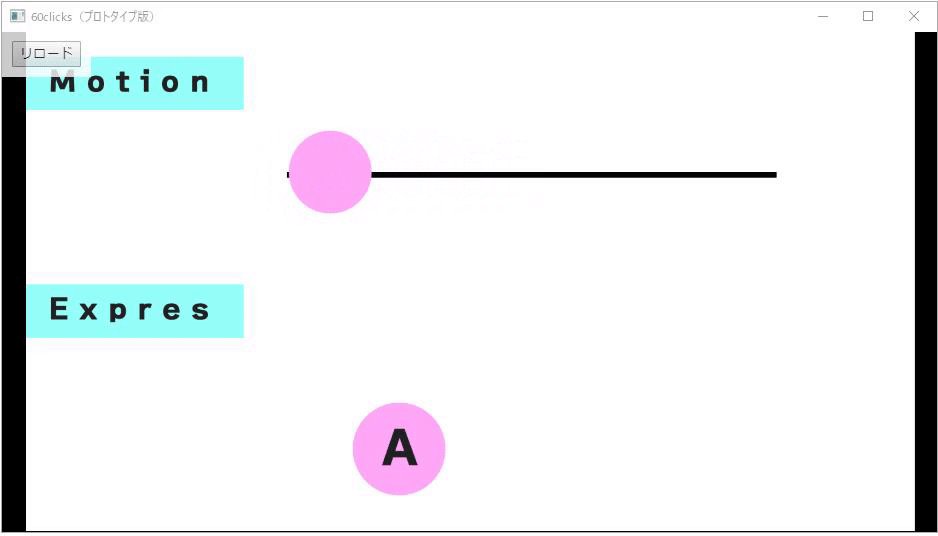
なので次は実験Bのモーションを使って試してみます。こちらは変化を常に一定にしているので、少しでも突っかかりがあれば気付けるはず。

玉が左側から頂点に来た時がループする箇所になります。そこを意識して動かしてみると……

……普通に滑らかですね。でもね、うちの画面だとループした瞬間にほんの1コマだけズレを感じるのよ。
これあれだな、144Hzのモニター(1秒間に120~144コマで映せるモニター)のせいだな。60fps(1秒間に60コマの動画)で撮って確認してもあんまり違和感なかったので、そこまで気にしなくていいのかもしれない。
でも以前別のコンテンツ作ったときに、どうにもループが上手くいかなかったんだよね。もしかしたら動作の重さとかで変わるのかも……
ひとまずこの問題は保留。実際の立ち絵でも実験してみます。
《実験3:ティラノスクリプト側でのズーム》
Live2Dのアニメーション側でのズームがちょっと難しそうなので、今作はティラノスクリプト側でのズームイン・アウトをしたい。しかし出来るかまだ分かってないので試してみます。
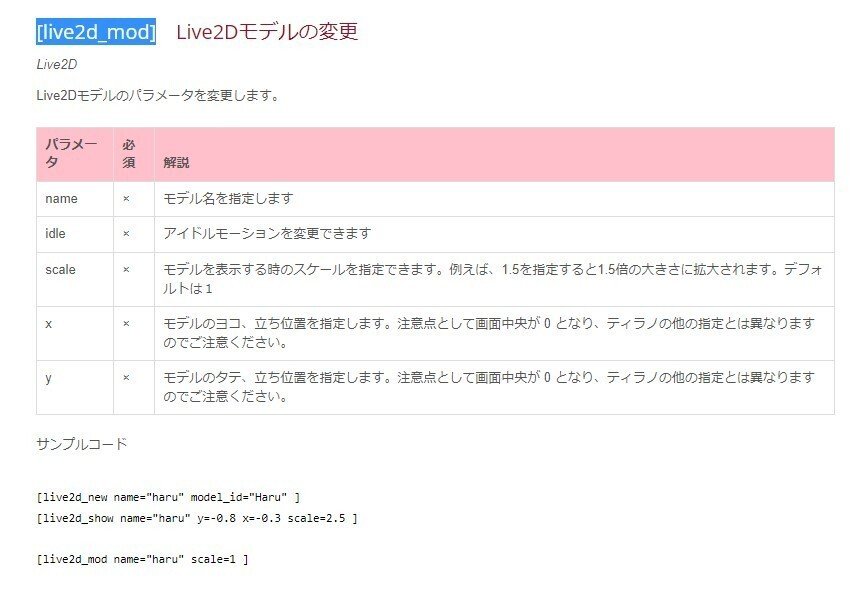
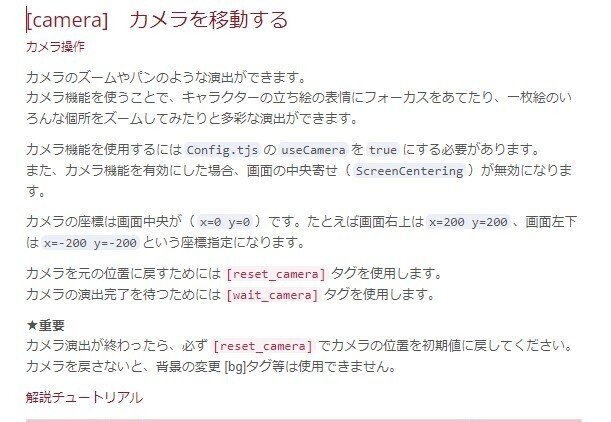
ティラノスクリプトではタグと呼ばれるものを使って色々行うんだけど、今回使えそうなタグは……

この「scale」を弄れば行けるのでは……?
まあとりあえずやってみよう。現状のモデルはスケールを「1.343」にしてる(フルHDの画面にフィットさせた状態)ので、ここを変化させてみよう。
スクリプトでは……
;Live2Dモデルの設定
[live2d_new name="live2dtest" model_id="live2dtest" scale=1.343]
;Live2Dモデル表示
[live2d_show name="live2dtest" x=0 y=0]
[mask_off time=100]
;クリック待ち
[l]
;スケール拡大
[live2d_mod name="live2dtest" scale=2]
[s]このような感じになりました。では起動ッ!

……いや、そうじゃない。
もっと滑らかにさぁ、ぐーんとズームインして欲しいのよ。どうやらこのタグでは難しいようなので別のを探してみます。

……こいつなら行けそう、か?
Live2Dと併用したらヤバいのではという気持ちもあるけれど、ひとまず試してみよう。これが無理ならズームイン・アウトは暗転を活用するしかねえ。
というわけでスクリプトをこちらに変更。
;Live2Dモデルの設定
[live2d_new name="live2dtest" model_id="live2dtest" scale=1.343]
;Live2Dモデル表示
[live2d_show name="live2dtest" x=0 y=0]
[mask_off time=100]
;クリック待ち
[l]
;拡大
[camera zoom=2 time=1000]
[l]
[reset_camera time=1000]
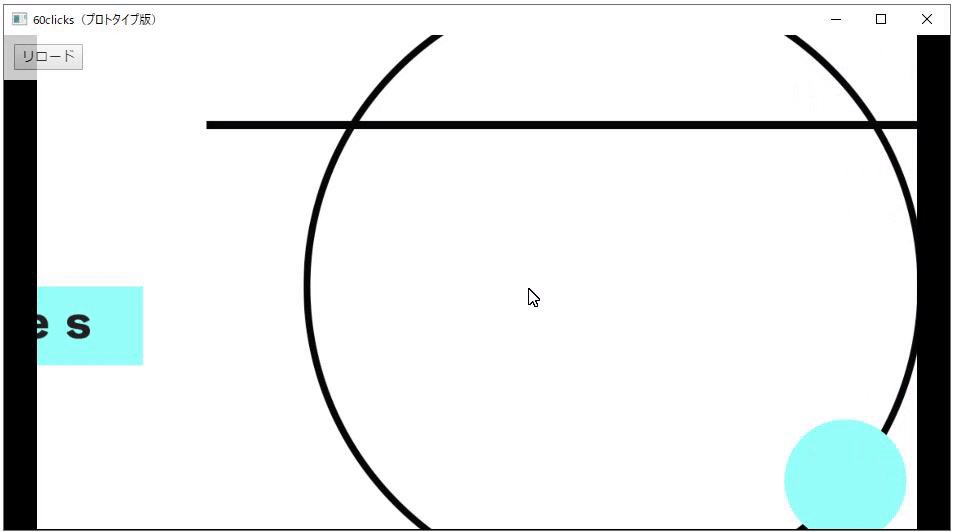
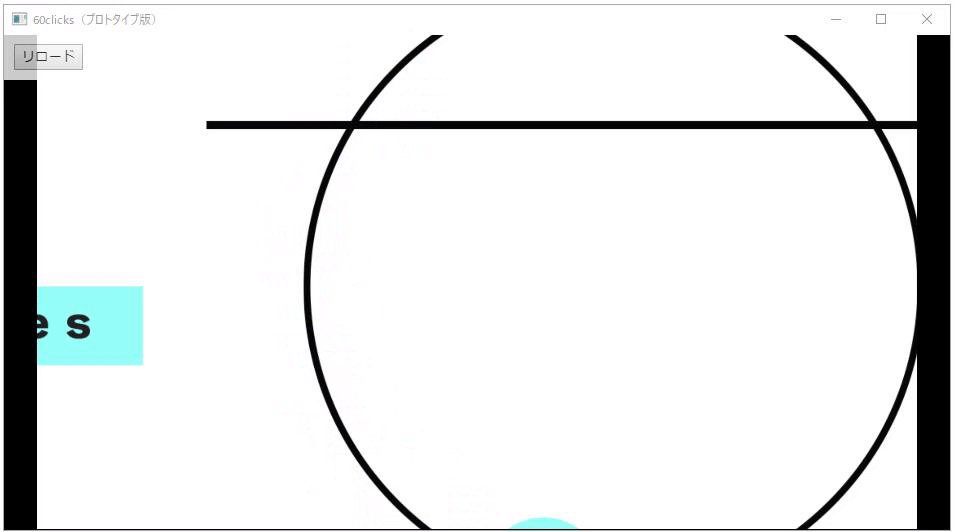
[s]クリックでズームインして、もう1回クリックしたら元に戻る感じ。果たして上手くいくのか……!

こ、これだー!!
はい、ということでLive2Dを併用してもカメラ機能を使えばズームイン・アウトの処理は出来るみたいです。
問題はどれだけ重くなるかだけど……そこは実際に組んでみないと分からない部分なので、実戦で確認していきましょう。
《おわりに》
という感じで今日はここまで。お勉強回になりましたが、いかがでしたでしょうか。
自分的にはこれまで曖昧だったものが明確になって作業が捗りそうです。まあLive2Dでやるって企画する前に調べておくべきな気もするけどね!
しかし解決しきれてない部分はあるので、次回からの立ち絵アニメーション実装にて実験は進めていきます。上手くいけばいいなぁ……
ではまた次回お会いしましょう。
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
