
228スチルLive2D編:ダイジェストでLive2Dモデリング作業を見よう!【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
今回は以前にもタイトル・立ち絵イラストで行った「Live2D作業」を、2枚のCGでも行っていく……その流れをダイジェストでお送りしていきます。
《キャライラスト納品~背景納品》
こちらの記事でCGの発注をいたしまして……と記事書いてて気付いたんですけど、担当してくれたイラストレーターさん消えてるな?(困惑)
……何かやらかしたっぽいけど、まあいいか。
とりあえずご本人さまは発売するまでに連絡くだちい。スタッフリストが空白になっちゃうので……
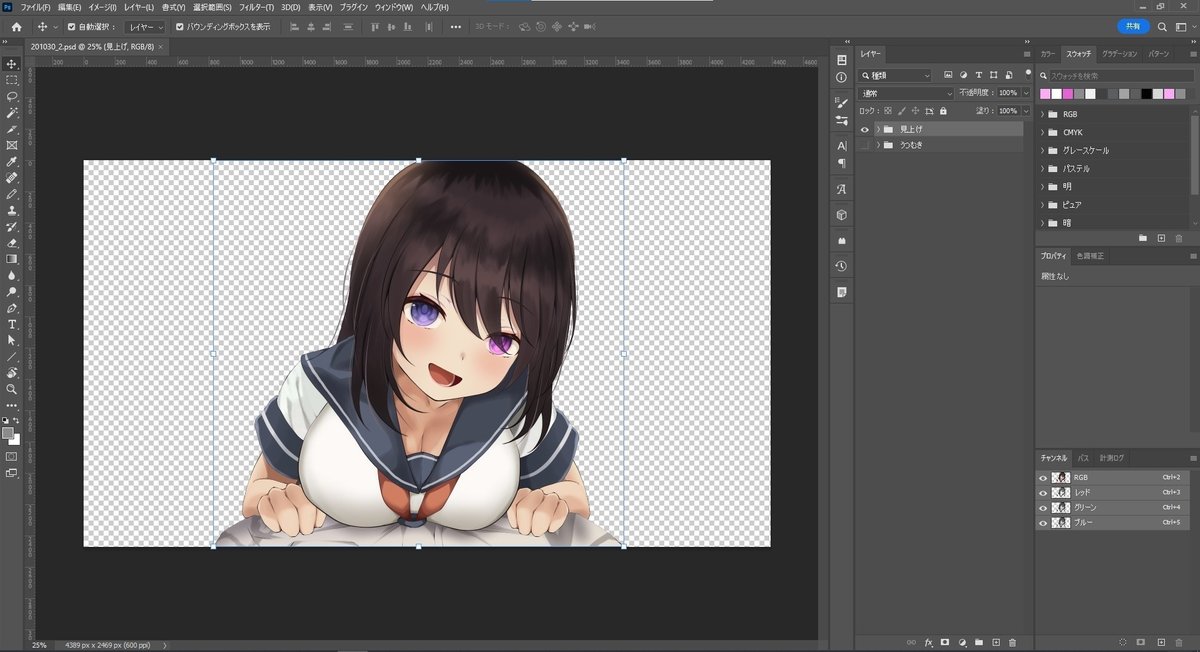
ともあれ納品されたのがこちら!!!!

かわいい!!
今回作業するCGは「こちらへと抱き付いて見上げる構図」です。
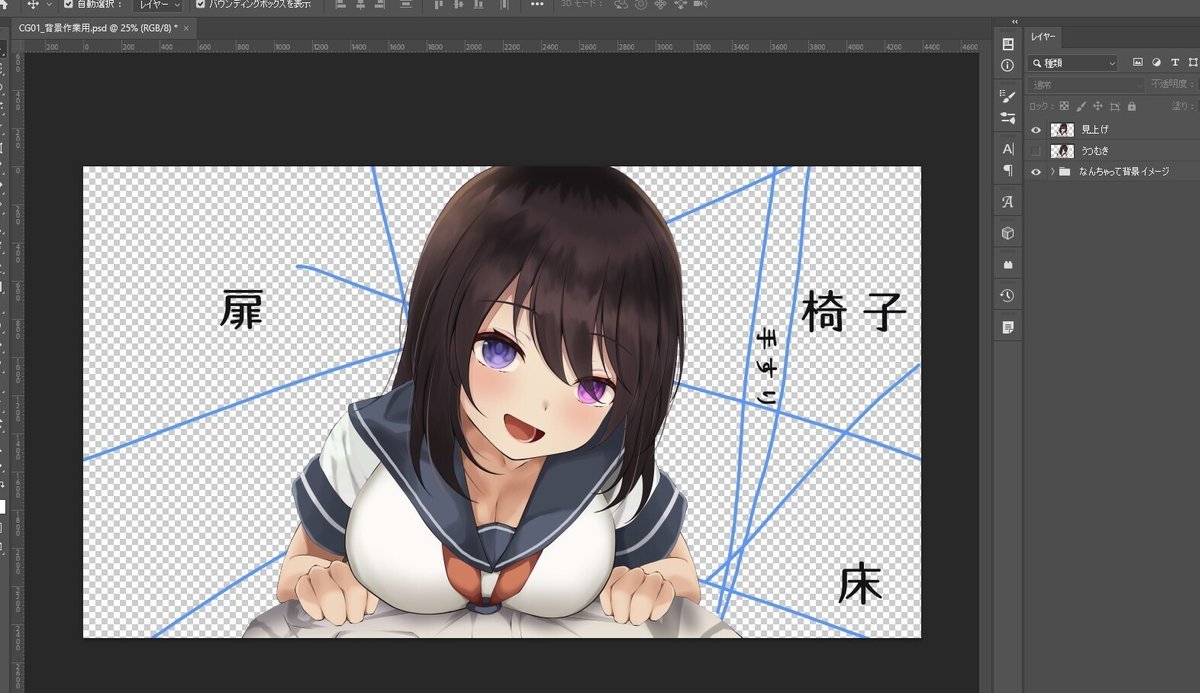
そしてこちらのCGを元に、背景を担当してくださる 容量過多さん にお願いをしまして……

そうこうして納品されたのがこちら!!

美しい!!
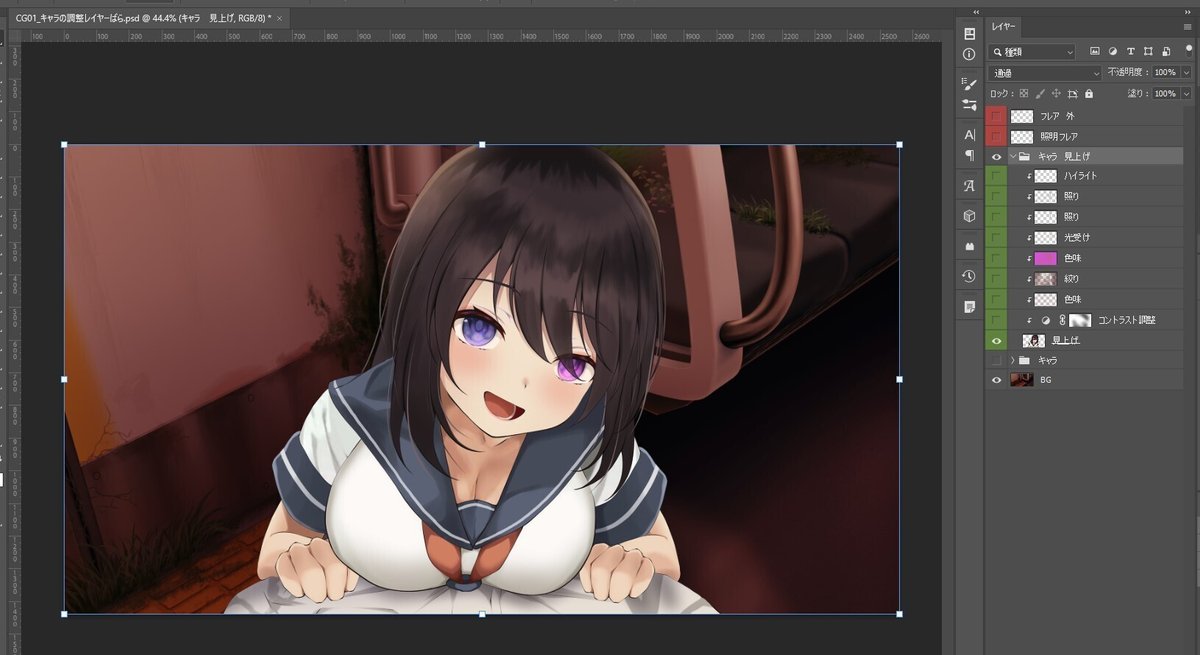
そして立ち絵との色合いを揃える作業も、そのまま背景さんにお願いしまして……出来上がったものがこちら!

うむ、これはクオリティ高杉なCGだね。
こうして納品されたファイルはまだ「色合い調整前のパーツがあり、それら全体の上から色合い調整がされている」という状態なので、Live2Dで動かすのは難しいんです。
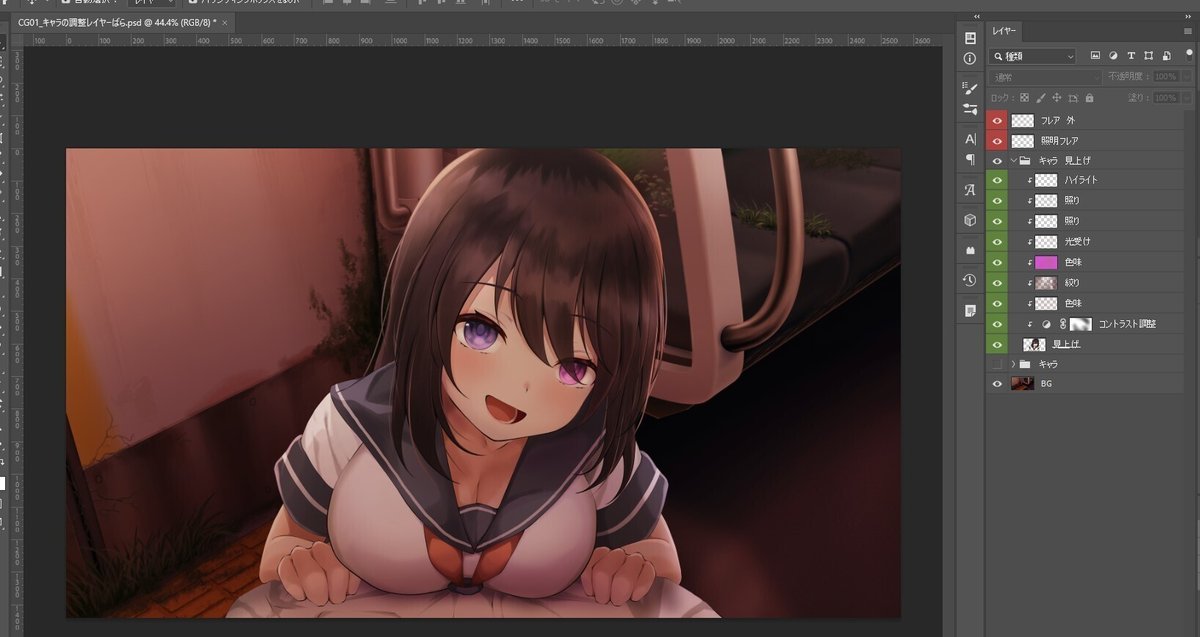
なので色合い調整を全パーツに統合させて……

Live2Dで使える状態へと調整しました。
そいじゃお次はLive2Dにファイルをぶち込んで……
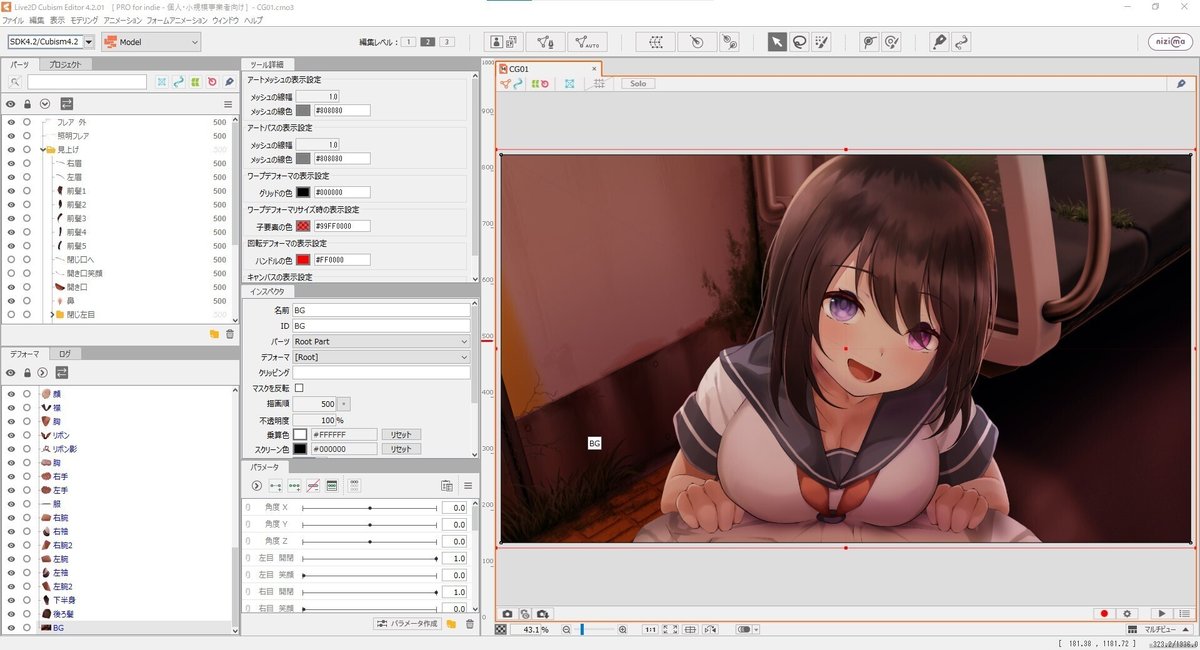
《Live2Dモデリング!》

はい、入れました。
なお先ほどまでの画面が #Photoshop という画像編集ソフトで、こちらは #Live2D というアニメーション制作ソフトの画面になります。
そしたらここからは「Live2Dモデリング」という作業になるんだけど、この作業は大まかに3つの工程があるんだよね。
パーツを「メッシュ割り」する
パーツを「デフォーマ」に入れる
パラメータで「パーツの動き」を作る
これらを済ますことでようやくアニメーション制作へと移れます。さあどちらもダイジェストでお届けしよう!
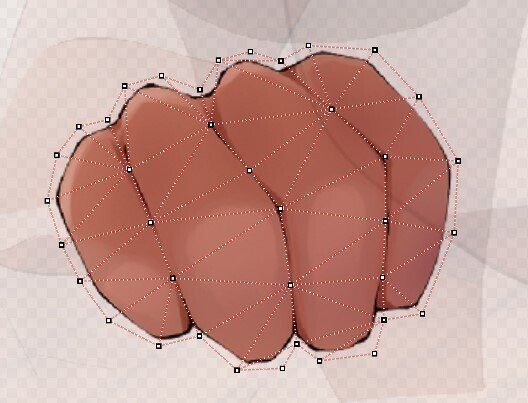
①メッシュ割り

メッシュ割りとは、こんな感じでイラストを三角形で割っていく作業のことです。
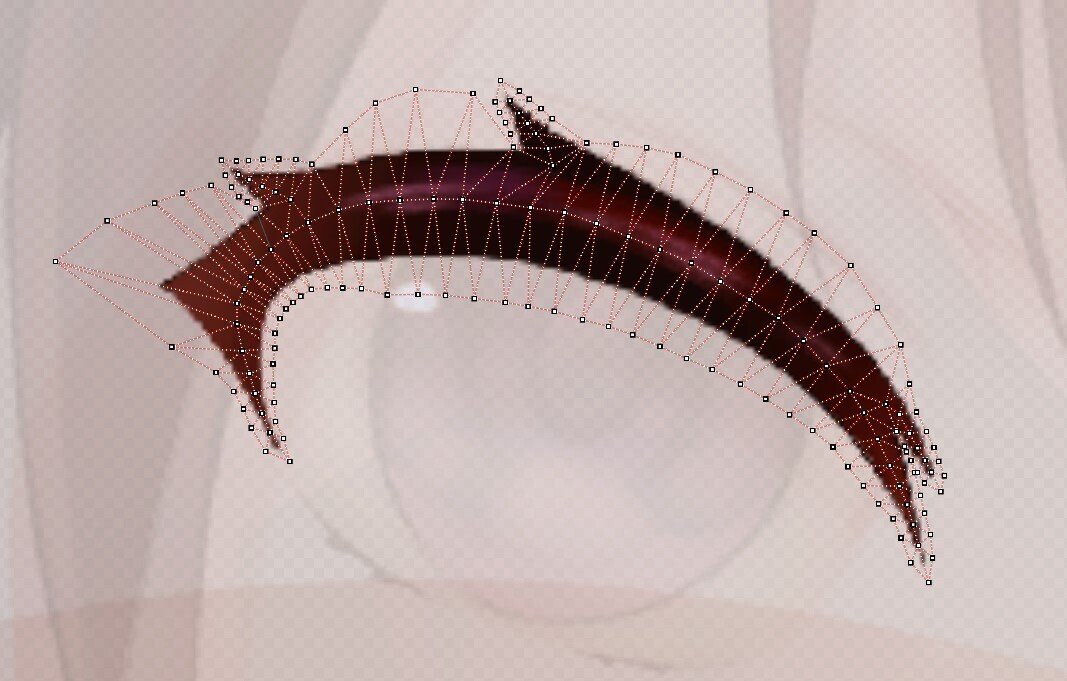
あまり動かさなくていいパーツなどはこのように大まかに。複雑に動かす目のパーツなんかは……

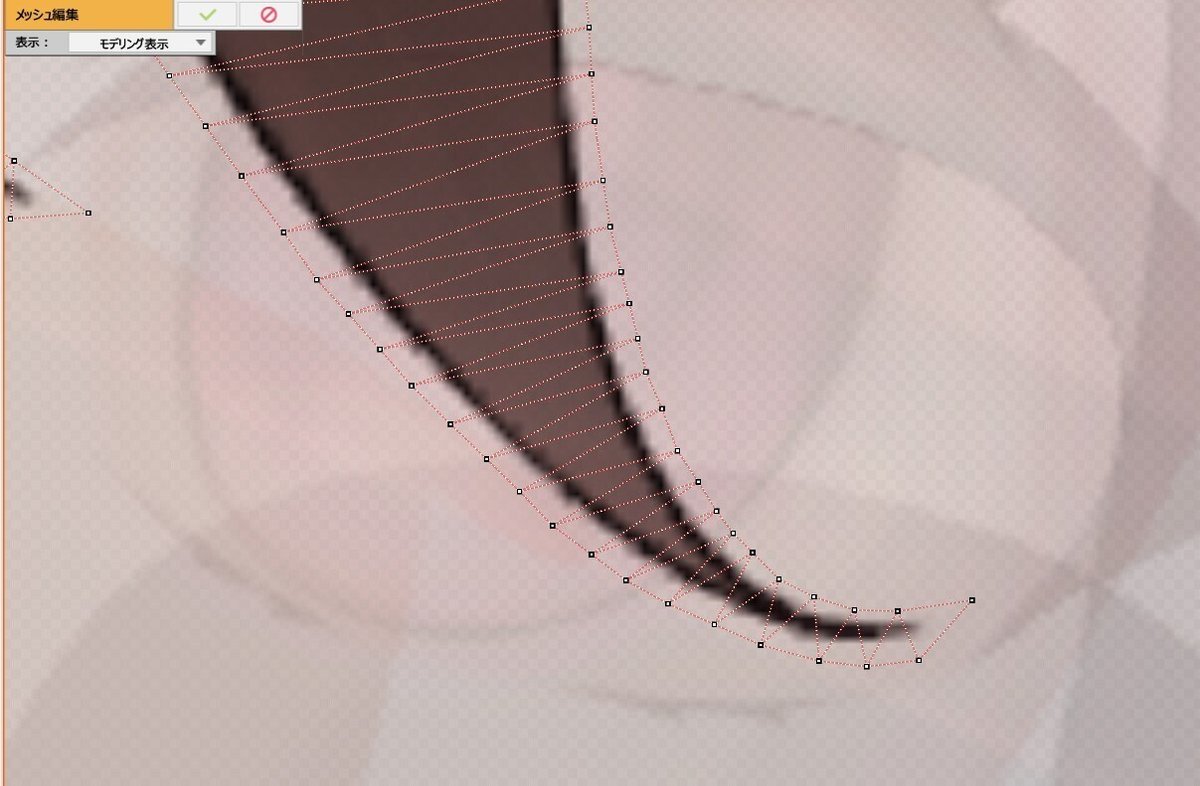
このように細かく小さい三角形を作ってあげる必要があります。同じように滑らかに揺らしたい髪パーツなんかも……

このように細かく。更に言うと根元より毛先に近い方がよく動くので、根元は大きく先は細かく……

綺麗に動くようにメッシュ割りを行いました。
②デフォーマに入れる

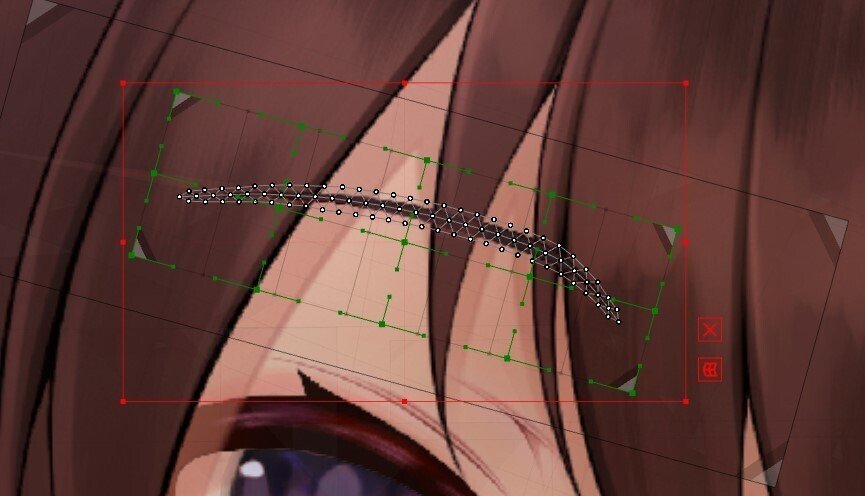
デフォーマというのはこの緑の点と線のやつ。白い点と線は先ほどやったメッシュです。
このデフォーマがないと次にやるパラメータ作業でメッシュの点1つひとつをちまちま動かす必要があるんだけど、こいつはそれを簡略化できる優れもの。
デフォーマを動かすことで、その形状に応じてメッシュが自動で変形してくれます。

こんな感じで眉毛を曲げるのもお茶の子さいさい。とはいえ細かい調整はデフォーマじゃできないので、必要なところだけメッシュを弄る必要はあるけどね。
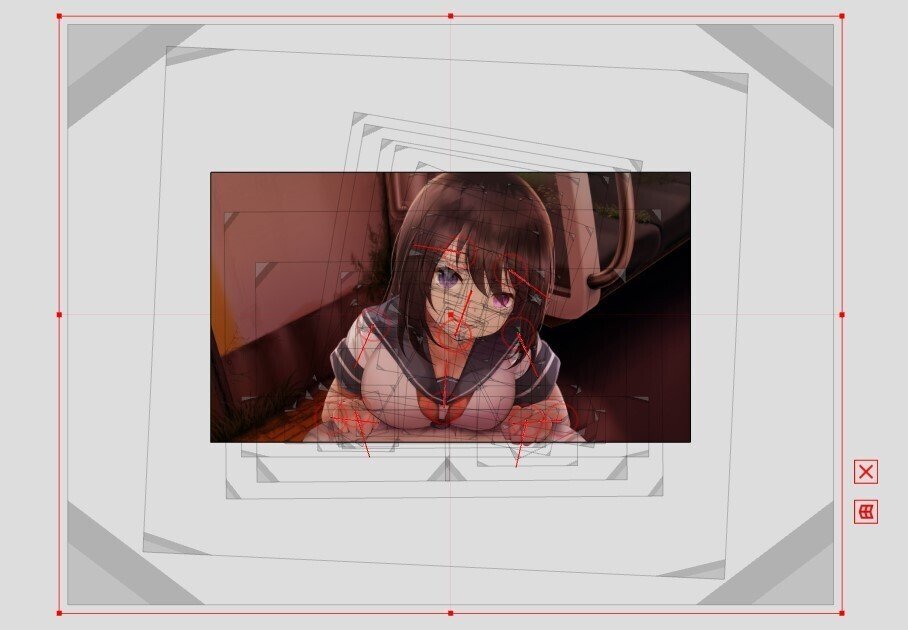
といった便利なデフォーマさんに、動かすパーツを入れていって……

ご覧の通り、意味の分からない状態になりました。マトリョーシカみたいにデフォーマをデフォーマに入れた感じです。
なお赤い丸は「回転デフォーマ」といって、さっき使った「ワープデフォーマ」とは違い回転させることに特化したやつになります。細かいことは以前説明してる(多分、おそらく)ので次行きましょう!
③パラメータを打つ

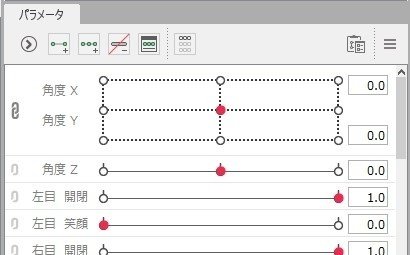
Live2Dモデリングの最終作業、「パラメータ」を打ちます。
基本的にはLive2Dが最初から用意してくれてるパラメータを用いて、他に必要な動作があれば足していく感じ。今回の場合だと「左腕」「右腕」といった身体の動きや、「スカーフ揺れ」などの揺れ関係を追加してます。
そして出来上がったものが……こちら!!
……うん、動いたね。結構動いたね!
こうしてLive2Dモデリングが完了しまして、残るはこのモデルを使ってゲームで流すアニメーションを制作する……んですが、今回の記事はここまで。
今回はダイジェストでお送りいたしました。また次回お会いしましょう!
【メンバーシップも募集中です】
いいなと思ったら応援しよう!

