
222立ち絵アニメ編end:背景を動かして立体感のある移動を!ようやく立ち絵完成!【美しょゲを作ろう】
あけましておめでとうございます。今年もよろしくお願いします(1月末)
めっちゃ寒いですね。私の住んでる加古川も雪積もってました。ともあれ今年初めての美少女ゲーム制作日誌、 #美しょゲを作ろう を始めていきます!
販売する別ゲーの制作が一段落したのでようやく再開です。今回でようやく立ち絵アニメ編が終われそうだね!
《残りの作業》
残っている作業はこちら。
表情変化ごとの動作モーション複製、調整
カメラ・立ち位置関係のアニメーション制作
前の記事でも(多分)述べた通り、1つ目の項目は裏で終わらせておくので……今日は最後の項目「カメラ・立ち位置関係」を作って完成させます。

内容としては「キャラの移動(右左)」「キャラの表示・非表示」「背景ぼかし」の3点をLive2D側で対応する感じです。んじゃ作っていきましょー
《モーション作成!》
◆キャラの移動

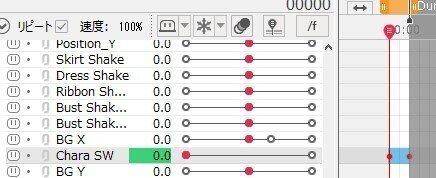
アイドリングモーションを複製してきて、身体を動かすモーション全て消去して作っていきます。
なお他のモーションに背景の位置を動かすパラメータを入れてしまっていたので、そちらも消去しておきました。これで他のモーションが再生された時に位置が動いたりはしないはず。
さてキャラを動かす訳ですが、今回はキャラクターを動かしません。何故ならそんなパラメータ作ってないので!
じゃあどうやってキャラの立ち位置を見せるかというと「背景と全体を動かして、キャラが立体的に移動しているように見せる」という方法を取ります。まあまずはご覧あれ!

こちらが『背景だけ』を動かした状態。これだけだとキャラが動いてる感があまり無くて違和感があります。
なので同時に全体を左へと動かして……

背景は右に、そして全体を左に動かすことでちょっと立体的にキャラを動かすことが出来てるんじゃないかなーと思います。
背景が元々右奥に向けて奥行きのあるものなので、まるでカメラそのものを右に旋回させたような感じに見えるかな。ただ立ち絵を動かすよりは印象的なものになった気がしたりしなかったりします。

こちら逆側への移動Ver.。それぞれ「中央から左・右」「左・右から中央」というパターンがあれば困ることはない気がします。「左・右から反対の右・左」とかは演出で欲しくなったら作ろうかな。
とりあえずそれらのモーションを作成して、キャラの移動は完成にしておきましょう。
◆キャラの表示・非表示
これね、実際に作ってみて分かったんだけど……

うん、パーツがこう、透けて見えるのよ……
髪の中にある輪郭パーツとか、もろもろ透けながら非表示されちゃうのでこれは却下だね。表示・非表示自体は暗転や明転を通してやるしかないので、見えないところでパッと切り替えられるように短いモーションを作成しておきます。

パラメータが1のモーションと、0のモーションをそれぞれ再生することで表示非表示に対応する感じにしました。
◆背景のぼかし
これね、モデルの動作を重くしないことを考えると絶対間違ってると思うんだけど、何故か私は「通常背景・ぼかし背景・強いぼかし背景」の3つの背景をモデルに組み込んでます。テクスチャを見ると……

うん、キャラが脇役と化している。まぁ組んじゃったものはしょうがないので活用していきましょう。
ぼかしや残像っぽい効果のことを「ブラー」って言うんだけど、これらを使うことで疑似的に再現ができます。ぼかし背景をフェードインさせる感じで設定すると……

ちょっと分かりづらいけど、こんな感じで背景だけをぼかす演出ができるようになります。これに合わせてズームとかするだけで、よりキャラが接近してる雰囲気を出せるはず。
より強いぼかし背景の場合だと……

かなりキャラが際立ちますよね。これは有効活用していきたい!
これら「背景ブラーを短い・長い時間で行うやつ」「元の背景に短い・長い時間で戻すやつ」といったモーションを作って、カメラ・立ち位置関係のモーションも作成完了です!
最後にゲーム画面上で確認してみましょう。
《ゲーム画面で最終確認!》
モーションを書き出して、「model3」ファイルに以下の記載を追加。
"Blur": [
{"File":"motions/BG_Blur.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"BlurLong": [
{"File":"motions/BG_BlurLong.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"Blur2": [
{"File":"motions/BG_Blur2.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"Blur2Long": [
{"File":"motions/BG_Blur2Long.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"BlurOff": [
{"File":"motions/BG_BlurOff.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"BlurLongOff": [
{"File":"motions/BG_BlurLongOff.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"Blur2Off": [
{"File":"motions/BG_Blur2Off.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"Blur2LongOff": [
{"File":"motions/BG_Blur2LongOff.motion3.json" ,"FadeInTime":1, "FadeOutTime":0}
],
"Cin": [
{"File":"motions/Cin.motion3.json" ,"FadeInTime":0, "FadeOutTime":0}
],
"Cout": [
{"File":"motions/Cout.motion3.json" ,"FadeInTime":0, "FadeOutTime":0}
],
"posC": [
{"File":"motions/Cpos_SetCenter.motion3.json" ,"FadeInTime":0, "FadeOutTime":0}
],
"posCtoL": [
{"File":"motions/Cpos_CtoL.motion3.json" ,"FadeInTime":6, "FadeOutTime":0}
],
"posCtoR": [
{"File":"motions/Cpos_CtoR.motion3.json" ,"FadeInTime":6, "FadeOutTime":0}
],
"posLtoC": [
{"File":"motions/Cpos_LtoC.motion3.json" ,"FadeInTime":6, "FadeOutTime":0}
],
"posRtoC": [
{"File":"motions/Cpos_RtoC.motion3.json" ,"FadeInTime":6, "FadeOutTime":0}
],そしたらゲームデータに放り込んで、お次はシナリオにモーション再生を記載して……
[cm]
@clearstack
@mask_short_bk
[live2d_show name="koiro2" x=0 y=-0.4]
キャラ非表示・背景位置初期状態からスタート
[live2d_motion name="koiro2" mtn="Cout"]
@layopt layer="message" visible=true
[layopt layer=0 visible=true]
[wait time=1400]
[mask_off time=100]
[p]
暗転でキャラ表示・背景位置を通常時へ変更
@mask_short_bk
[live2d_motion name="koiro2" mtn="Cin"]
[live2d_motion name="koiro2" mtn="posC"]
[wait time=200]
[mask_off time=100]
[p]
表情変化しつつ位置を左へ
#小色
[live2d_expression name="koiro2" expression="Ika"]
[live2d_motion name="koiro2" mtn="posCtoL"]
[p]
表情変化しつつ位置を中央へ
[live2d_expression name="koiro2" expression="Naki"]
[live2d_motion name="koiro2" mtn="posLtoC"]
[p]
表情変化しつつ位置を右へ
[live2d_expression name="koiro2" expression="Ega"]
[live2d_motion name="koiro2" mtn="posCtoR"]
[p]
表情戻しつつ位置を中央へ
[live2d_expression name="koiro2" expression="Suma"]
[live2d_motion name="koiro2" mtn="posRtoC"]
[p]
短く少なめの背景ブラー
[live2d_motion name="koiro2" mtn="posC"]
[live2d_motion name="koiro2" mtn="Blur"]
[p]
ブラーをゆっくり戻す
[live2d_motion name="koiro2" mtn="BlurLongOff"]
[p]
強いブラーをゆっくり掛けつつ、カメラを2倍ズーム
[live2d_motion name="koiro2" mtn="Blur2Long"]
[camera y=220 zoom=2 time=2700]
[p]
強いブラーをすぐ戻しつつ、カメラを元に戻す
[live2d_motion name="koiro2" mtn="Blur2Off"]
[reset_camera time=1000]
[p]
[s]
ややこしいですがこんな感じのを作ってみました。日本語はゲーム上にも表示されるので、とりあえず実際に起動して見てみましょう!
うーん……?
モーションは問題なく動作していますが、どうやらティラノスクリプトのカメラ機能を使うと、現状映っているLive2Dモデルそのものをズームする感じなようで……かなり画質が死んじゃいます。
なので少しやり方を変えて、暗転・明転の間にLive2Dモデルの表示そのものを拡大する形で試してみよう。スクリプトは以下の通り。
[cm]
@clearstack
@mask_short_bk
[live2d_show name="koiro2" x=0 y=-0.4]
キャラ非表示・背景位置初期状態からスタート
[live2d_motion name="koiro2" mtn="Cout"]
@layopt layer="message" visible=true
[layopt layer=0 visible=true]
[wait time=1400]
[mask_off time=100]
[p]
暗転でキャラ表示・背景位置を通常時へ変更
@mask_short_bk
[live2d_motion name="koiro2" mtn="Cin"]
[live2d_motion name="koiro2" mtn="posC"]
[wait time=200]
[mask_off time=100]
[p]
表情変化しつつ位置を左へ
#小色
[live2d_expression name="koiro2" expression="Ika"]
[live2d_motion name="koiro2" mtn="posCtoL"]
[p]
表情変化しつつ位置を中央へ
[live2d_expression name="koiro2" expression="Naki"]
[live2d_motion name="koiro2" mtn="posLtoC"]
[p]
表情変化しつつ位置を右へ
[live2d_expression name="koiro2" expression="Ega"]
[live2d_motion name="koiro2" mtn="posCtoR"]
[p]
表情戻しつつ位置を中央へ
[live2d_expression name="koiro2" expression="Suma"]
[live2d_motion name="koiro2" mtn="posRtoC"]
[p]
短く少なめの背景ブラー
[live2d_motion name="koiro2" mtn="posC"]
[live2d_motion name="koiro2" mtn="Blur"]
[p]
ブラーをゆっくり戻す
[live2d_motion name="koiro2" mtn="BlurLongOff"]
[p]
接近しつつ強いブラーを掛ける
@mask_short_bk
[live2d_mod name="koiro2" scale=3.3 y=-2]
[live2d_motion name="koiro2" mtn="Blur2"]
[wait time=400]
[mask_off time=600]
[p]
強いブラーを戻しつつ、元の距離へ
[live2d_motion name="koiro2" mtn="Blur2Off"]
@mask_short_bk
[live2d_mod name="koiro2" scale=1.5 y=-0.4]
[wait time=500]
[mask_off time=500]
[p]
[s]
そいじゃこちらも試してみましょう!
どうでしょうか。接近・離れるの演出はいい感じなのでは?
ただこちらの動画では左右に動く途中でクリックしてて、モーションの切り替え時に動きが変になってるので調整必須です。あと移動モーション中に身体の動きが完全に止まってるので……もしかしたら表情モーションとかにした方がいいかもしれません。
その辺りは後に組み込む際にでも実験できれば。今日はこれくらいにしておいてやるー!(つかれた)
《今日のまとめ》
はい、という訳で最後ちょっと解決しきれてませんが立ち絵アニメ編はこの辺りで完了とさせていただきます。このパートも長くなりすぎてね、そろそろ次行かないとなのよさ……
ともあれ、立ち絵は完成したので次回は……何やろうか。やべえタスク何があるか全然覚えてない。
もしかしたら残りのタスクとか考える回をまた挟むかもしれません。やること見つけた場合は次回から新しいパートに入るかも。どうなるかは未来の自分だけが知っている。
さて今回もお読みいただきありがとうございました。スクリプトを載せたことによって記事は6500文字を超えております、ほんと読んでいただけて感謝。
2023年もいつ完成するか分からないこのゲームの制作を進めていきますのでよろしくお願いします。
では、また次回お会いしましょう!
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
