
背景を置き換えてイラストを作ってみた
こんにちは、るぺったんです
今回は背景をまるごと置き換えてイラストを仕上げる手順を紹介したいと思います
実際にイラストを見てみましょう
まずはこちらが最初に生成されたイラストになります
背景がちょっと寂しいですね

続いてこちらが完成品になります
背景が自然豊かな風景に置き換わっています

このようにキャラクターの生成は気に入ったけど背景がいまいちかなという場合にひと手間加えることで素敵なイラストに仕上げることができます
さて、手順をざっくり説明すると
背景をまるごと消す
↓
新しい背景を付け足す
↓
i2iで仕上げる
以上となります
そんな当たり前なことを言われても困ると思いますので実際どうやるのかを説明していきます
背景を消す
背景を消すには色々と方法があります
一番楽な方法は背景を削除してくれるWebサービスを利用することです
「背景 削除」等で検索すれば色々サービスが出てくると思います
ただし、こちらは数回の無料サンプルを生成すると次回からは有料となるものがほとんどです
そのため、あまりおすすめできません
AIイラストを嗜んでいる方であれば、大体はStable Diffusion WebUIを利用されていると思います
なので今回はWebUIの拡張機能で背景削除をしていきたいと思います
最後におまけもあります
Rembg
まず紹介するのはRembgです
Rembgは個別のツールとして開発されているものがWebUI用として公開されています
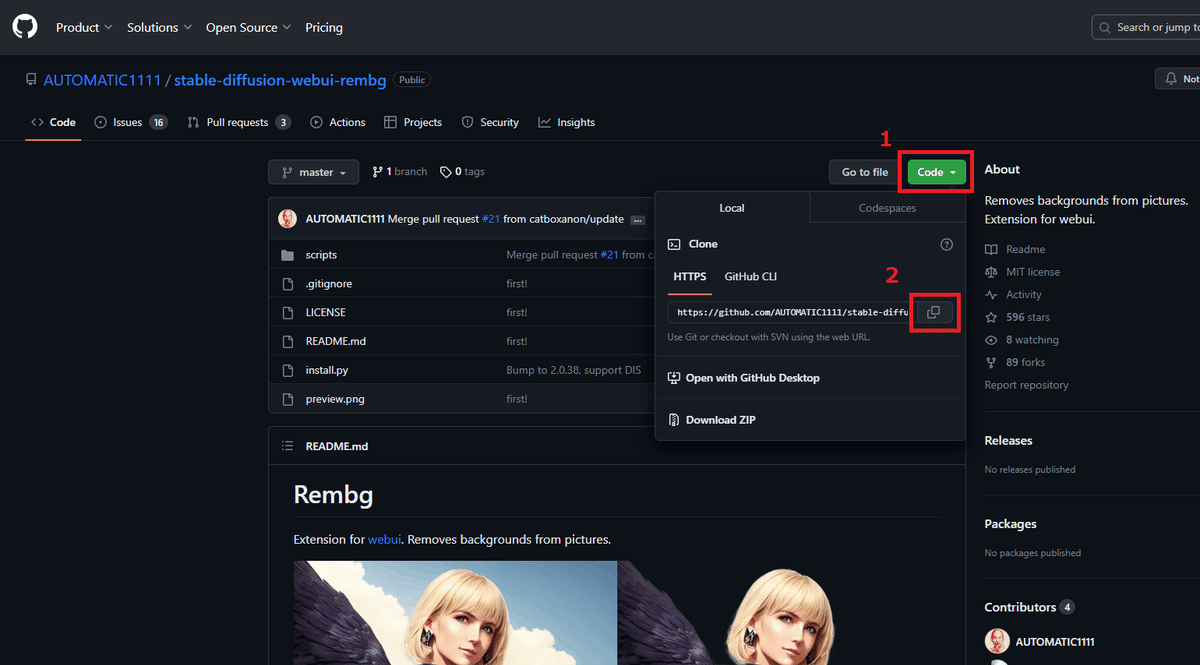
WebUIで使うにはGithubからURLを取得してWebUIのInstall from URLに入力しインストールしてください


インストールできたらExtrasタブが追加されています

使い方は簡単で左上のウィンドウに背景を削除したいイラストを設定し、左下にあるRemove backgroundで処理方式を選択して実行するだけです
処理方式によって削除される範囲が変わるようですので、色々試してみるといいかもしれません
基本はu2netが良いみたいですが、isnet-general-use、isnet-animeもなかなかよかったです
他のものはちゃんと切り抜けていませんでしたが、キャラクター以外のものを切り抜きたい場合に使ったりするのかもしれません



それぞれ結果が違いますので色々試してみてください
画面最下部の中央にあるReturn maskにチェックすることでマスク画像が生成されます
マスク画像は後述する仕上げ処理に使用しますので忘れずに作成しておいてください
Rembgは背景削除とマスク画像を同時に出力することができないのが少し手間ですね
ABG extension
続いて紹介するのはABG extensionです
こちらはインストールしても専用のタブはできません
scriptのところからABG removerを選択することで使用することができます
t2iとi2i両方で使用することができますが、生成したイラストを使って切り抜き処理をしたいと思いますのでi2iでの説明をします
i2iのタブで切り抜きたいイラストを設定します
プロンプトは不要です
画像サイズは切り抜きたい画像に合わせてください
※Resize toのところにある三角形ボタンを押すと自動で合わせてくれます
Denoising strengthは「0.0」にしてください
これが0以外になっているとイラストが変化してしまいます
最後にscriptで「ABG remover」を選択してください
オプションは全てチェックなしで構いません

設定ができたら実行してください
背景が削除されたものとマスク画像が同時に出力されます


背景削除とマスク画像が同時に出力されるのは良いのですが、そもそもscriptでの処理になるので設定が少し面倒ですね
sd_katanuki
最後に紹介するのはsd_katanukiです
こちらは日本人の方が開発しているようです
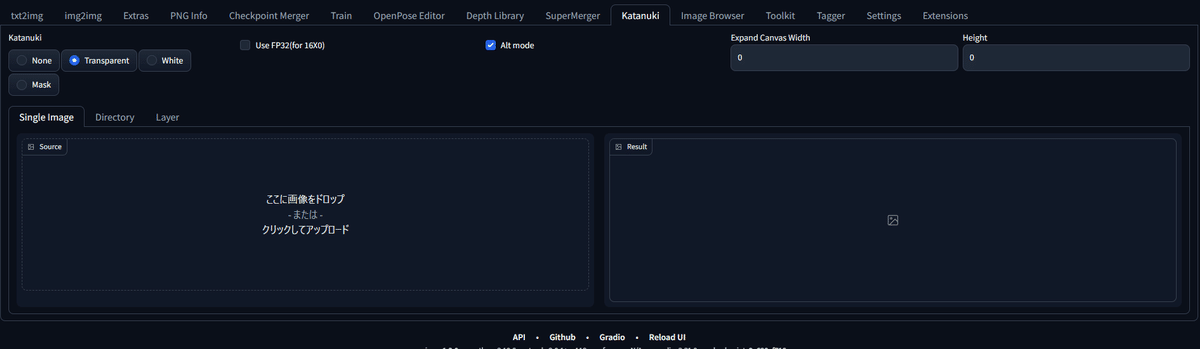
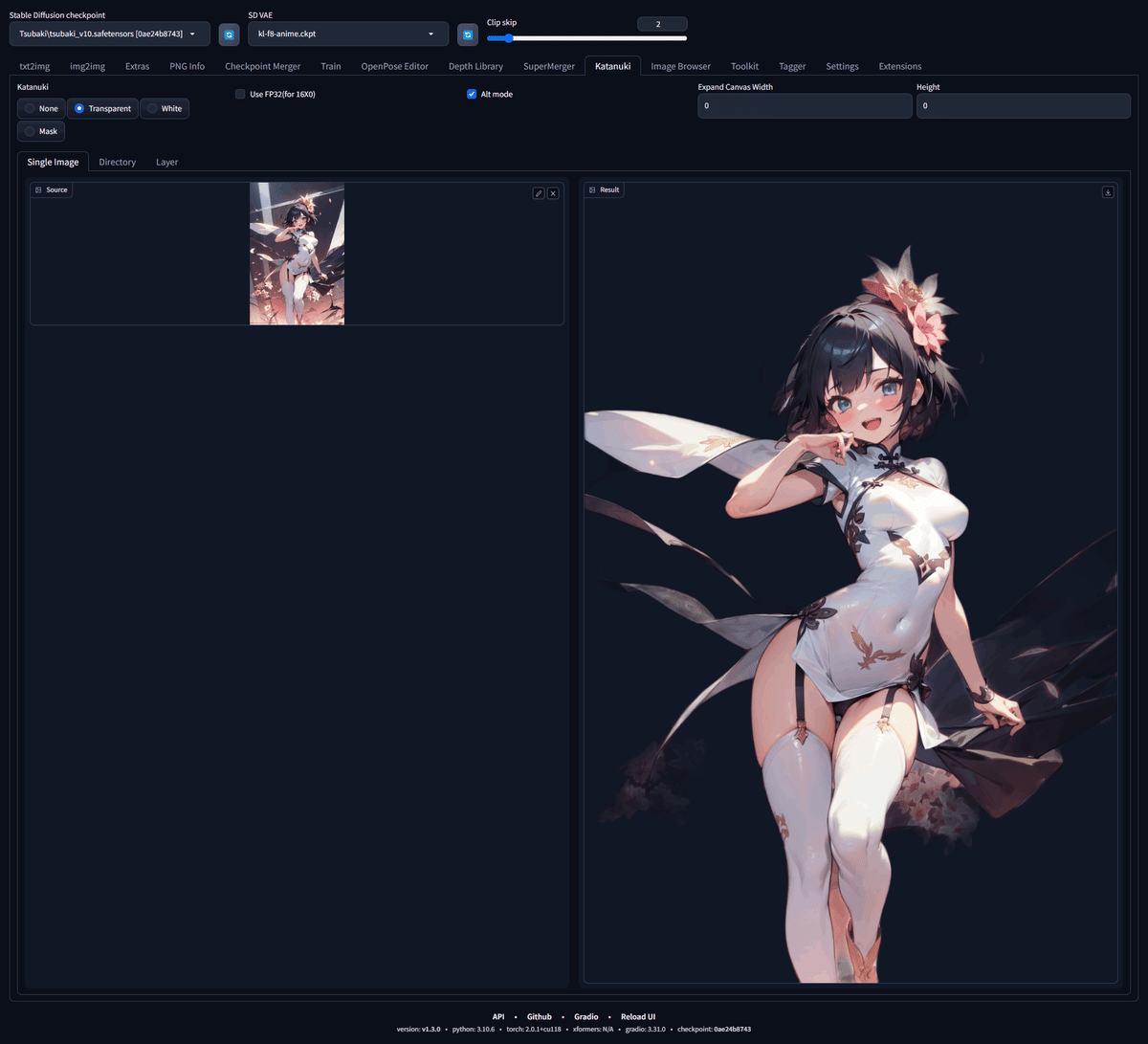
こちらはインストールするとKatanukiタブが追加されます
また、scriptにも追加されていますので好きな方で使うと良いと思います
scriptでの使い方はABG extensionと同じなので割愛します

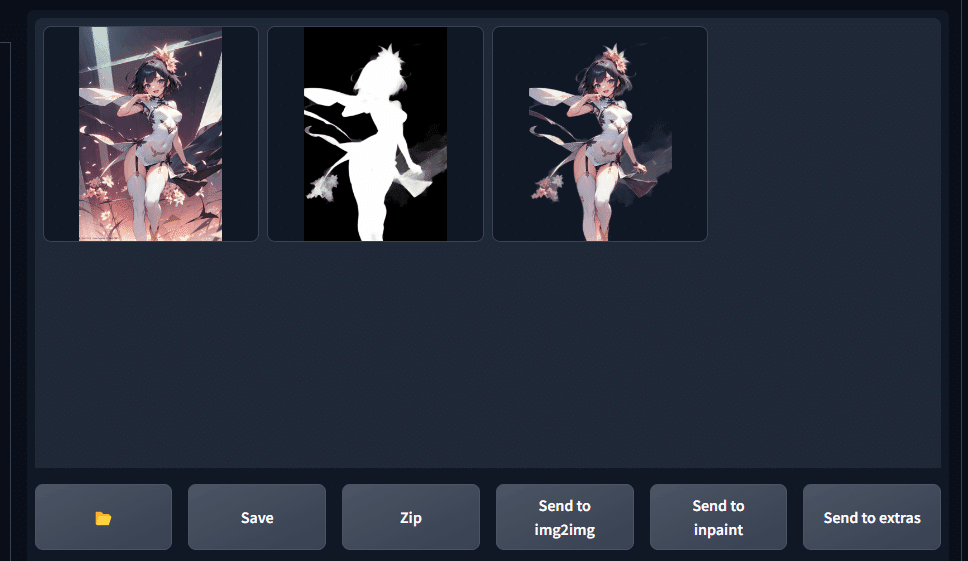
左上の選択で生成される画像が変わります
None:処理なしなので使うことはないと思います
Transparent:透過背景
White:白背景
Mask:マスク画像
Use FP32(for 16X0):GTX16X0系のグラボを使っている人はチェックを入れてください
Alt mode:基本はチェックを入れてください、Whiteで色がおかしくなる場合はチェックを外すといいみたいです
タブの部分を変えると処理が変わります
Single Image:画像一枚だけの処理
Directory:選択したフォルダ全ての画像を一括処理
Layer:不明
基本はSingle Imageで使用することになると思います
背景の削除をしたいイラストを設定すると自動で処理がされます


sd_katanukiもRembgと同様に背景削除とマスク画像の同時生成ができません
その上、画像を設定すると自動で処理が走るので、再度処理を行うには設定した画像を一旦キャンセルして設定しなおす必要があります
個人的にはこの手間は非常に面倒だと感じました
scriptで処理する場合は背景削除とマスク画像の同時生成ができるので背景削除のみなら専用タブでの処理でも構わないと思いますが、マスク画像の同時生成するならscriptのほうが楽にだと思います
Anime Remove Background
おまけでWebUIの拡張機能ではない独自のツールを紹介します
こちらは単体で動くツールで個別のインストールが必要になります
インストールとか面倒というかたはHugging Faceに試用ページがありましたのでこちらを使うと良いかと思います
使い方は画像を設定してRunボタンを押すだけです


仕上がりも悪くない上に手間いらずなのが非常に魅力的ですね
結果比較
背景削除の結果を並べて比較してみます




それぞれ結果が違いますがどれも一長一短という形なので好きなものを使うと良いと思います
個人的には手間がかからないRembgとAnime Remove Backgroundをおすすめします
こだわりのある人は全ての結果を自力でマージするのが良いと思います
背景画像作成
邪魔になる背景の削除はできましたので次は代わりに使う背景画像を作成します
背景は好みによりますが、元のイラストと同じモデルを使うのも良いですが、背景に強いモデルを使って作るのが良いと思います
リアル系のものであれば大体はリアルな背景が作れると思います
アニメ寄りが良い場合はアニメモデルを使うのも良いですが、最終的にはi2iで仕上げることになりますので、リアルモデルから作ったものでも構いません
背景のみを生成するにはプロンプトにno people, unmanned等の無人に関する単語を入れて、ネガティブプロンプトにはhuman等の人に関する単語を入れると良いでしょう
今回使用した背景はこちらになります

こちらの背景と先程の背景を削除した画像を合成します
イラストを合成するにはPhotoshop等のペイントツールが必要になります
個人的におすすめなのはPhotopeaです
こちらはWeb上でPhotoshopとほぼ同等の機能が使えるサービスになります
しかも、無料です
私はこのサイトを昔から愛用しています
高機能な分、慣れないと難しい部分も多いですが基本的な使い方はPhotoshopと同じだと思います
合成したものがこちらです

単純に合成しただけなのでキャラクターが浮いて見えますね
そこでここからi2iを使って仕上げをしていきます
仕上げ
まずはinpaintを使って違和感を消します
使うのはInpaint uploadです
通常のInpaintは画像を設定して自分でマスク部分を黒く塗りつぶして設定しますが、Inpaint uploadを使うと背景削除したときに作成したマスク画像をそのまま使うことができます
Inpaint uploadのタブを開いて画像の設定をします
上部がキャラクターと背景を合成した画像で、下部がマスク画像になります
続いてMask modeを「Inpaint not masked」に変更してください
通常のInpaintであれば黒く塗りつぶしたところが修正される箇所になりますが、マスク画像を設定した場合は逆で白い部分が修正される箇所になります
そのため、デフォルト設定の「Inpaint masked」のままだと背景ではなくキャラクター部分が修正されることになります
「Inpaint not masked」に変更することで修正箇所が逆になります
Denoising strengthは0.5~0.8くらいで調整してみてください
あまり高い値にすると奇形キャラクターになりますので注意しましょう
その他の設定は通常のInpaintと同じなので割愛します

ひとまず出来たのはこちらになります

ここから更に通常のInpaintやi2iを使って仕上げています
細かい部分は割愛してイラストの遷移のみ貼っておきます




最後に
いかがでしたでしょうか
仕上げの部分は本当はもっと細かい遷移があるのですが大きく変わった部分だけピックアップしました
仕上げについては別途記事を作ってみたいと思っています
背景の入れ替えは多少の手間はありますが、今までは背景が微妙でボツにしていたようなイラストでもより良いものを作れるようになりますのでぜひ挑戦してみてください!
この記事が気に入ったらサポートをしてみませんか?
