
ヘッダー画像をCanvaで作ってみた!
こんにちは、るのです。
今回はnoteのクリエイターページ用ヘッダー画像(この記事の見出し画像にもしてます)をCanvaで作成してみたお話です。
noteの画像作成は初めて、Canvaもお遊び程度にしかいじったことがなかったため、ドタバタしながら作った経緯をまとめていきます!
ヘッダー画像作成の経緯
noteって記事の見出しやサムネの画像が印象的ですよね。
前回の私の自己分析の記事では、他の方が作成した画像を使わせていただきました。(その方が下記投稿で私の記事を紹介してくださっています↓)
が、「デザインに足を突っ込んだ身としては自分で作ってみたい!」という思いも…
noteの画像はCanvaで作れることは何となく知っており、「そういえばCanvaってあまり使ったことないし、じゃあこの際ヘッダー画像作って記事にまとめちゃお!」となりました。
ざっくり方向性を決めて作成
今回作るヘッダー画像のデザインの方向性は、私が使用しているアイコンをもとに決めました。
そう、こいつです。

noteをやってる方ならお分かりかと思いますが、クリエイターページは一番上にヘッダーがあり、その左下の方に小さくアイコンが表示されるレイアウト。

私のこのアイコンは海のなかに謎生物がいるという設定なので、ヘッダー画像で海面のすぐ下あたりの海中を表現し、それにつながるようにアイコン部分で海のより深い部分にこやつがいるように見えたら面白いかも、と考えました。
すなわち、ページ上部を海化しようという魂胆です(伝わるかな?)
その結果できたのがこれ。

大まかな制作手順とポイントは以下の通り。
Canvaで海の画像を探す
合いそうなフィルターを1にかける
グラデーションをつけるため、グラデーション塗りの四角形を上にかぶせ、不透明度を下げてなじませる(グラデーションは数パターンから選べ、好きな色を設定できます)
2や3を調整していい感じに(2~4になかなか苦戦した…)
テキスト配置(今回はCanvaが提示してくれた「フォントの組み合わせ」を見て意図に合うフォントを選びました)
5にエフェクト(シャドウ部分。エフェクトはそれなりにパターンがあり、一瞬でいい感じにしてくれます。スライドバーで微調整も可)
アイコンにもある泡を作ってあしらいとして配置
完成!
仕上がりがシンプルなので物足りなくもありましたが、アイコンとひとつながりの海を表現するなら別にいいや、ということでこれで完成としました。
アニメーションへの好奇心(余談)
これは超余談ですが作ってる最中、ふと「もしかしてアニメーション付きのGIF画像とかヘッダーにできちゃったりする??」と、生意気にも疑問がわいてきました。
そこでほんっとうに適当にアニメーションをつけた状態で、GIF画像をダウンロードしてみました。

このGIFをヘッダーにしようとしたのですが…結論としては設定できませんでした。私のやり方が良くなかったのか?本当はできるのか?その辺については今回追及していません…
なので今回はおとなしくPNG画像にしています。
サイズ感パニック!
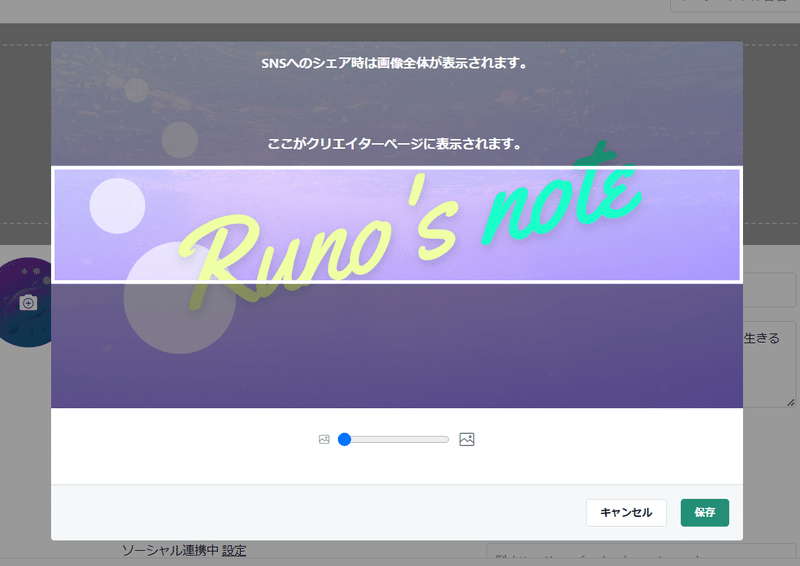
さあ画像ができた、いざ設定!とドヤ顔で画像を設定した私は面食らいます。トリミング工程でこうなってしまったから…

え、画像全体が入るんじゃないの!?
途端に絶望感がるのを襲います。
事前に画像サイズは調べており、そのサイズで作ってはいました。推奨サイズ(1920 × 1006 px)ではなく、基本サイズ(1280 × 670px)ですけども。
でも実際表示される高さは違うんですね…。
noteが親切に説明してくれているページを後になって見つけたので、リンク貼っておきます。
https://www.help-note.com/hc/ja/articles/360000231642
この事実を受け止めた私は悩んだ末、画像をそのまま採用することにしました(上のクリエイターページのスクショ、思いっきり文字が切れてるのがわかると思います)。
如何せん億劫がりなのです。
なんとなく文字の意味は伝わるし、海も分かるし、いいんでねえか?と。
どうしても気になったら、今後作り直すかもです。
作ってみての所感
こんなグダグダで画像を作成してみましたが、その感想を徒然なるままに述べていきます。
まずCanvaの操作感が簡単だったな、ということ。
以前ちらっと使ったこともあるので気づいてはいましたが、直感で操作してもあまり迷いません。今回の中でいうとグラデーションの色変更をするのに少し迷子になりましたが、それっぽいところをいじってたらいけました。
また、Canvaのデザイン表現は思ったより多様だという気づきを得ました。
PhotoshopやIllustratorより表現の幅が狭そうという偏見があり、今まで使い込んでこなかったのですが、今回は「あれ、思ったよりおしゃれにできるな」と思いました。
ごめんねCanva、時間があまりとれないときとかもっと活用させてね、と素直に反省…
あと感動したのはnoteとCanvaの連携?ですかね。
今回はブラウザからCanvaのアカウントにログインしたのですが、noteのクリエイターページ設定でヘッダー画像を選択する部分からもCanvaに入れるんですね。
あとから気づいて、なにこれ便利!と個人的には刺さりました。
以上長くなりましたが、今回の記事はここまで。
またCanvaで何か作ったら、記録がてらまとめるかもです。
ここまでお読みいただいた素敵な方々、ありがとうございました!!
