
【CG】よくあるCG画像の作り方
イメージ画とワイヤーフレームを半々くらいで合成した、よく見るCG画像ありますよね。これの簡単な作り方をご紹介いたします!
※簡単な方法をとるので、もっと綺麗に作りたいという方はあんまり参考にならないかもです。
使うツールは、言わずもがなCGツールとPhotoshopです。うまいことやればレンダリングにもマスクをかけられる(はず)ので、CGツールだけでこと足りる可能性もありますが、その辺はよくわからないのでとりあえずやりやすい方法で。
まずはレンダリングから。モデリング等はここでは紹介しないので、ある程度使い方がわかっているという想定で話を進めます。
ここでは3dsmaxでやり方を解説しますが、基本的にどのツールでも同じことができるはずです。

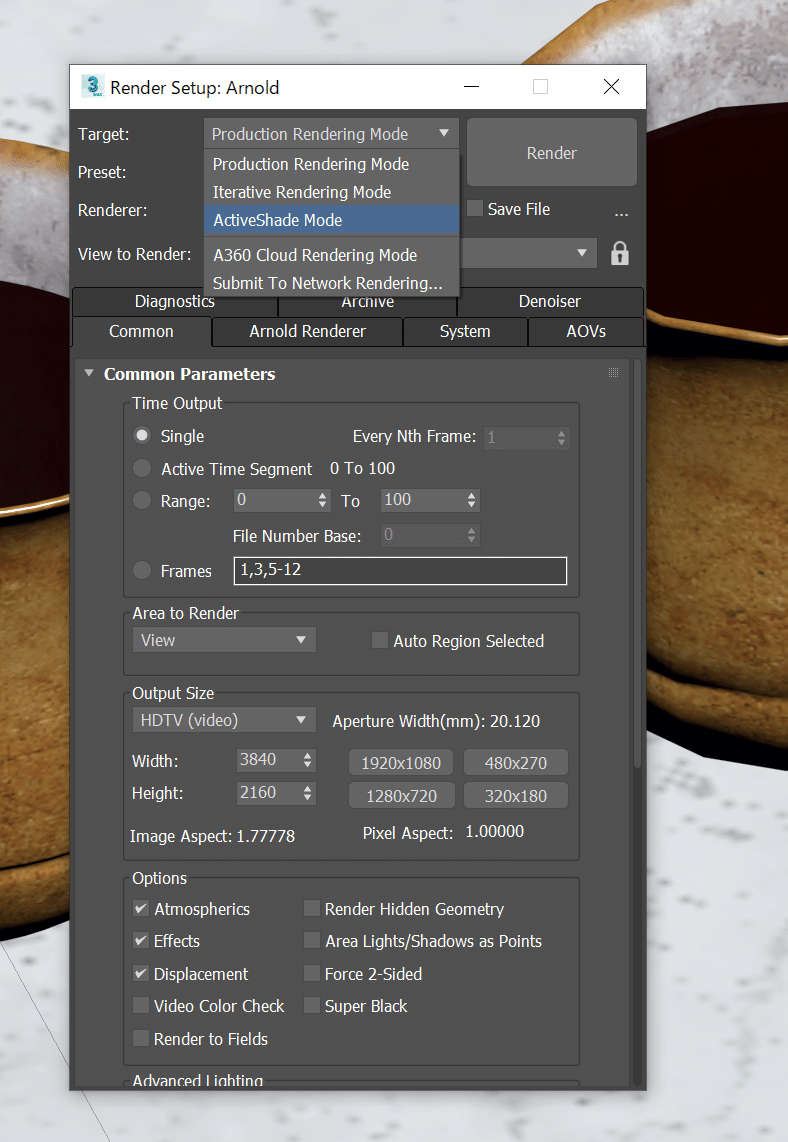
まずはレンダリング設定を開き、ターゲットをアクティブシェードモードに変更しましょう。レンダラーは無論アーノルドで。ほかのレンダラーを使用しているとマテリアルが使用不可でエラーになってしまったりしまいますが、特にこだわりがなければ標準ではアーノルドが最強(小並感)なので、アーノルド用にマテリアルなど再設定しておくといいでしょう。V-Rayユーザーも多いかと思いますがV-Rayを導入できる方は玄人だと思うので特に説明する必要はないですよね()
そうしたら次にビューポートでカメラ位置を調整します。

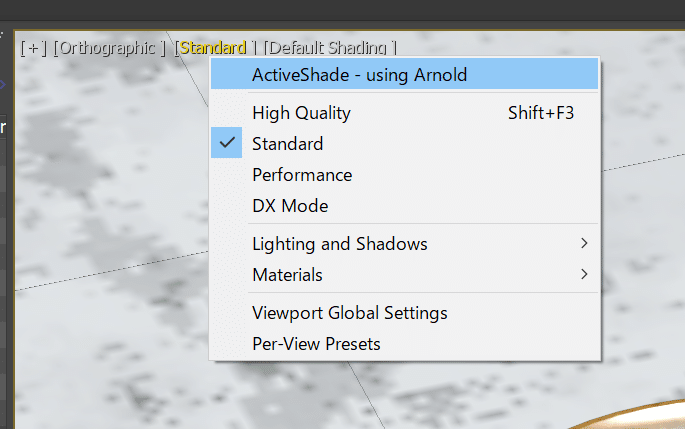
あとはアクティブシェードをオンにして、簡易的ではありますがビューポート上でレンダリングするだけです。
※この時、より解像度を高くするためには「Ctrl + X」でビューポートを全画面に広げるのをお勧めします。全画面に変更するとレンダリングをやり直すので、全画面にしてからアクティブシェードをオンにするとスムーズです。

そしたら「Shift + Windows + S」でスクリーンショットを取ります。Windowsキーを押してからシフトを押すとビューポートが切り替わってしまうので、必ずシフトから押しましょう。
このスクリーンショットは範囲指定できるタイプのやり方ですが、これで画面全体を指定しましょう。(2画面以上使用している方はビューポートのある1画面だけでよい)

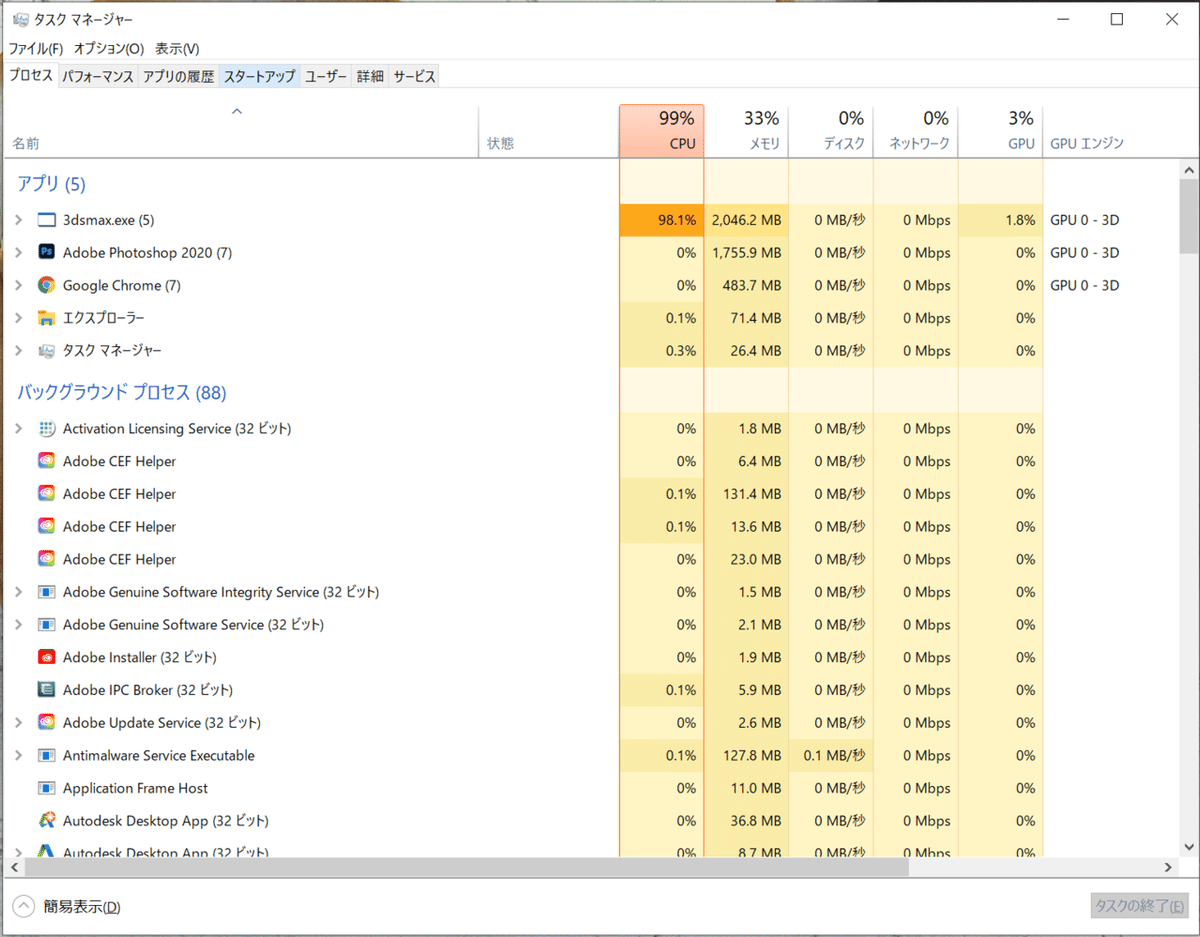
ちなみに「Ctrl + Shift + Esc」でタスクマネージャーを開いておくと、レンダリングが終わったかどうかがわかりやすいのでお勧めです。GPUレンダラーの場合はGPU使用率が、CPUレンダラーの場合はCPU使用率が異常に高いはずです。

そしたらPhotoshopを開き、新規作成でクリップボードというのがあるはずなのでそちらで作成しましょう。プロジェクトが立ち上がったら「Ctrl + V」で貼り付けをすれば一枚目が完成です。
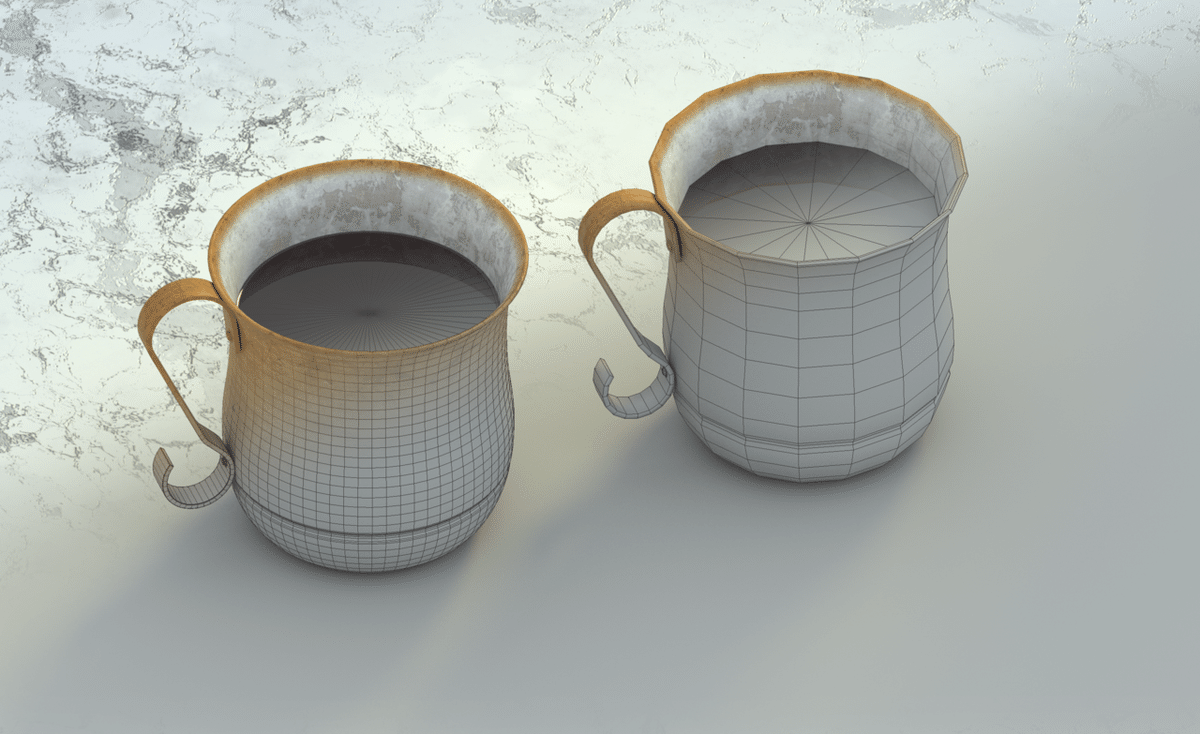
次に二枚目のワイヤーフレーム画像を作成します。手順は至って簡単。グレーのマテリアルを作成してすべてのオブジェクトに適用し、F4でワイヤーフレームをオンにして同じ手順を繰り返すだけです。ただしライティングなどの影響は出したいので、こちらもアクティブシェードでスクリーンショットを撮りましょう。

マテリアルはIORなどを調節してお好みで。

あとは、この二枚を重ねたまま余分な部分を切り取り、最後にマスクをかければ完成です。

マスクは範囲指定した後に属性タブでぼかしをかけるのが一番手っ取り早いかと思います。こちらもお好みで。

これで完成です!とっても簡単。
それでは!
この記事が気に入ったらサポートをしてみませんか?
