Adobe XDでバーチャル背景動画を作ろう
Adobe XD ユーザフェス2020の企画の一つ、XD Challengeでバーチャル背景を作ろうというテーマがあります。
スタッフSlackでテーマ決定の時にも参加していたのですが、このバーチャル背景で動画も応募してくれるといいよねと気軽に言ったのを記憶しています。作り始めるまで私自身「自動アニメーションがあるXDならUI屋さんでもバーチャル動画背景なんて簡単でしょ?!」と思っていました。
結論から言うと、そこまで簡単ではなかったです!
WindowsでもMacでも思わぬ落とし穴があったので共有したいと思います。
なお、この記事の中では、どんなふうにアニメーションをつけるかというXDの使い方には触れません。
それではスタートです!
バーチャル背景として登録するためのレギュレーション
zoomのバーチャル背景で守るサイズを確認しましょう。
静止画
16:9を選んでる場合 1280×720px以上~
動画
MP4またはMOV形式の動画で最小480x360px(360p)、最大1920x1080px(1080p)であること
本家のヘルプ「バーチャル背景設定」より引用しています。
背景イメージ
アスペクト比16:9、最小解像度1280×720ピクセルの背景イメージ
ロイヤルティフリーの画像のソース:Pexels、Unsplash、Pixabay
背景ビデオ
解像度480×360ピクセル(360p)、最大解像度1920×1080ピクセル(1080p)の動画(MP4またはMOVファイル)
プレビューが楽なので今回紹介するXDはアートボードサイズ1280×720pxで作りました。
XDでの準備
XDではzoomの背景動画として表示する「くり返し前提のアニメーション」を作っておきます。
こちらにXDで作成したものがあります。今回は単純にビールが増えてまた消えるアニメーションです。高速アニメーションは目につらいのですべて5秒かけてアニメーションする様にしています。
この時点でデスクトッププレビューで再生して流れがおかしくないか、ループしておかしくないかをチェックしておきましょう。動画らしく自動的に始まる様に設定しておくのがおすすめです。
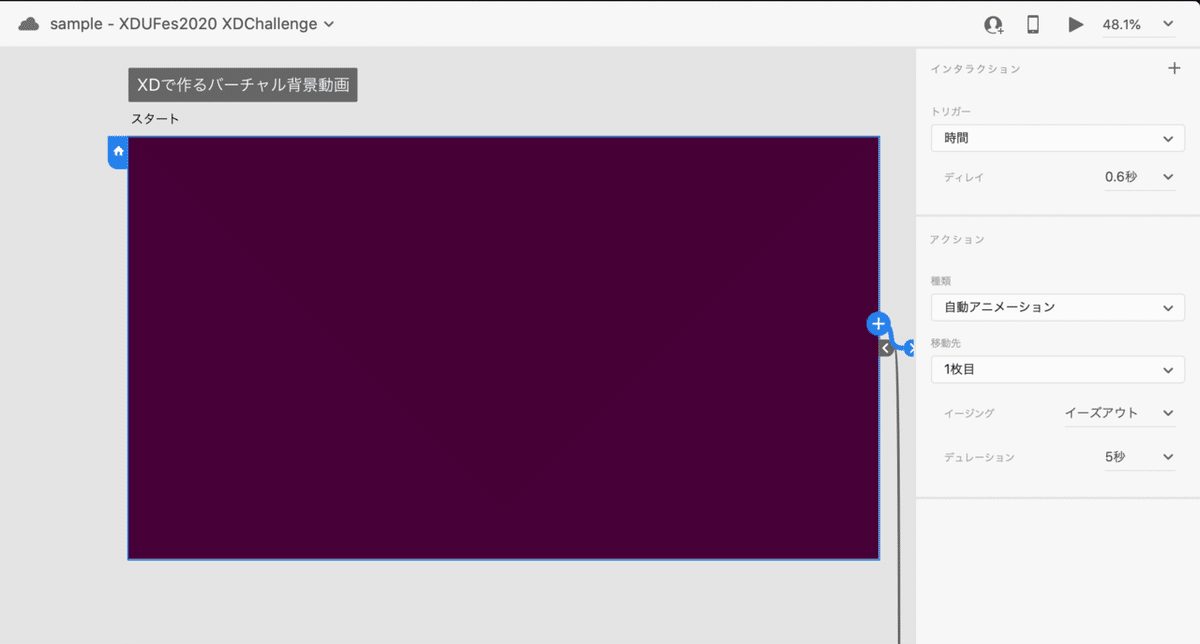
さて、録画を開始する前に、時間やタップでアニメーションを始めている場合は、動画を撮るタイミングが難しくなるので、動画を撮り始めてからアニメーションをスタートさせるトリガーを設定します。
動画撮影ではアニメーションスタートのキートリガーを設定しよう
タップなどマウス操作で始まると、動画の中にマウスカーソルやそれを強調するマークが動画に移ってしまう可能性があります。時間をトリガーにした場合は、録画開始までタイムラグが発生するのでアニメーションが切れてしまう可能性があります。
ホームにあたるアートボードだけ、トリガーを時間からキーボード&ゲームパッドにして、自分が覚えられるキーを登録しておきましょう。
今回はアニメーションのスタートに「→」を設定しました。
録画用に最適化したXDファイルはこちらからダウンロードしてください。
録画の準備(Mac)
Macでの録画はXDの機能で行うのがオススメです。今まで録画機能を使ったことがない方で、MacOS Catalina 以降を使っている場合は、プライバシー設定を変えておく必要があります。
システム環境設定のセキュリティ&プライバシーを開いたら、画面収録を選びます。
XDにチェックが入っていることを確認します。入っていなければチェックを入れて画面収録を有効にします。
設定を変更したら準備完了です。XDのデスクトッププレビューを開始したら右上の録画ボタン●を押します
録画の準備(Win)
Windowsでの録画はOS付属の録画機能であるゲームバーを使った録画になります。
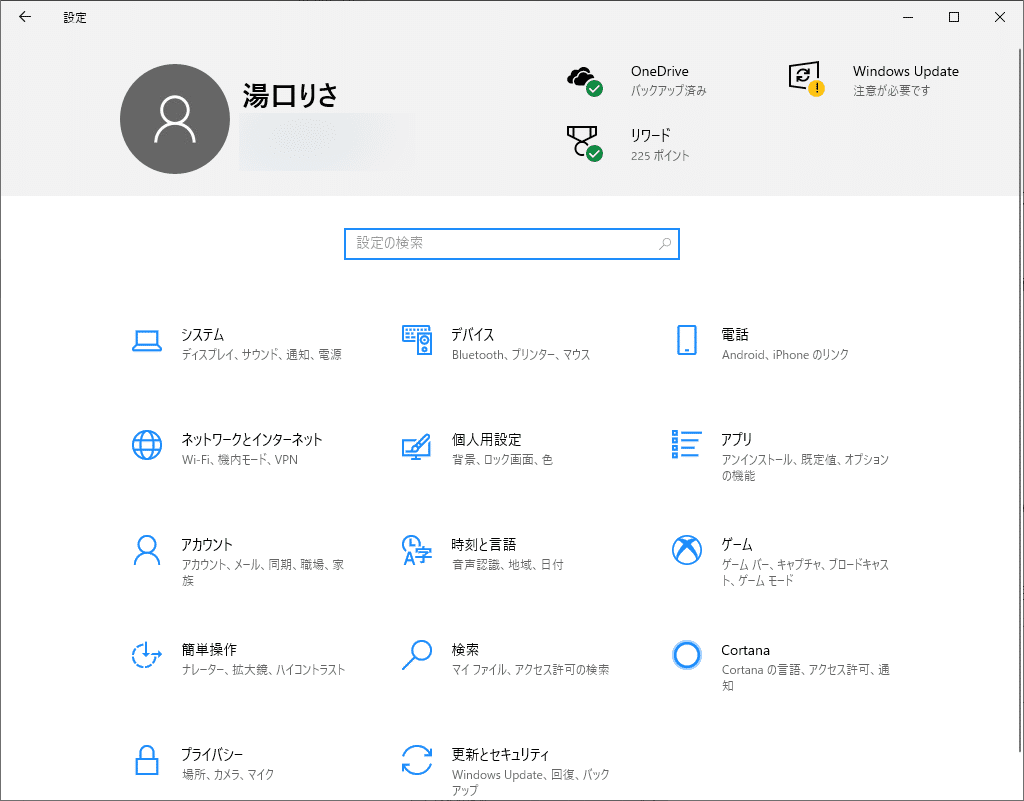
まずは設定を確認しましょう。
設定にあるゲーム>ゲーム バーで、ゲームバーを使ってデスクトップを録画する機能が有効になっているか確認します。
ゲームバーを使ってゲーム クリップ、スクリーンショットを記録し、ブロードキャストする→ON
キャプチャではマウスカーソルを映像に含めるかの指定も行えます。
フレームレートや画質は高くなくてよいので、次のように設定しておきましょう
・ビデオフレームレート:30fps
・ビデオ品質:標準
録画周りの設定が終わったら、XDのデスクトッププレビューを開いてから、Windowsキー+Altキー+Rで録画を開始します。
録画中の注意点
録画を始めてから、デスクトッププレビューのウィンドウの上部に触れ、デスクトッププレビューをアクティブにします。最初に設定したキーを押しアニメーションを開始します。
その時マウスカーソルは、プロトタイプの中に入らないように気をつけましょう。
録画後の加工(Mac)
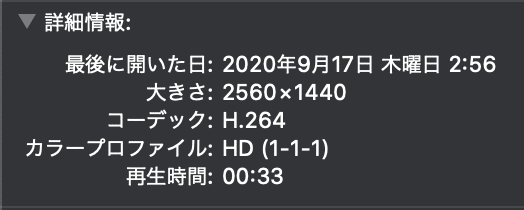
XDで撮影した動画はRetinaで撮影されるため、作成したアートボードの縦と横が2倍サイズで保存されます。
1080pを超えていてこのままではzoom背景として使用することができません。今回は仕事用のデータではないのでWebサービスを使用してサイズを小さくします
Online Video Resizer
https://ezgif.com/resize-video/
まずは撮影した動画ファイルをアップロードしましょう。
アップロードしたら、アートボードの寸法と同じにしたいので、Percentageを50にして、Resize Video!ボタンをクリックします。
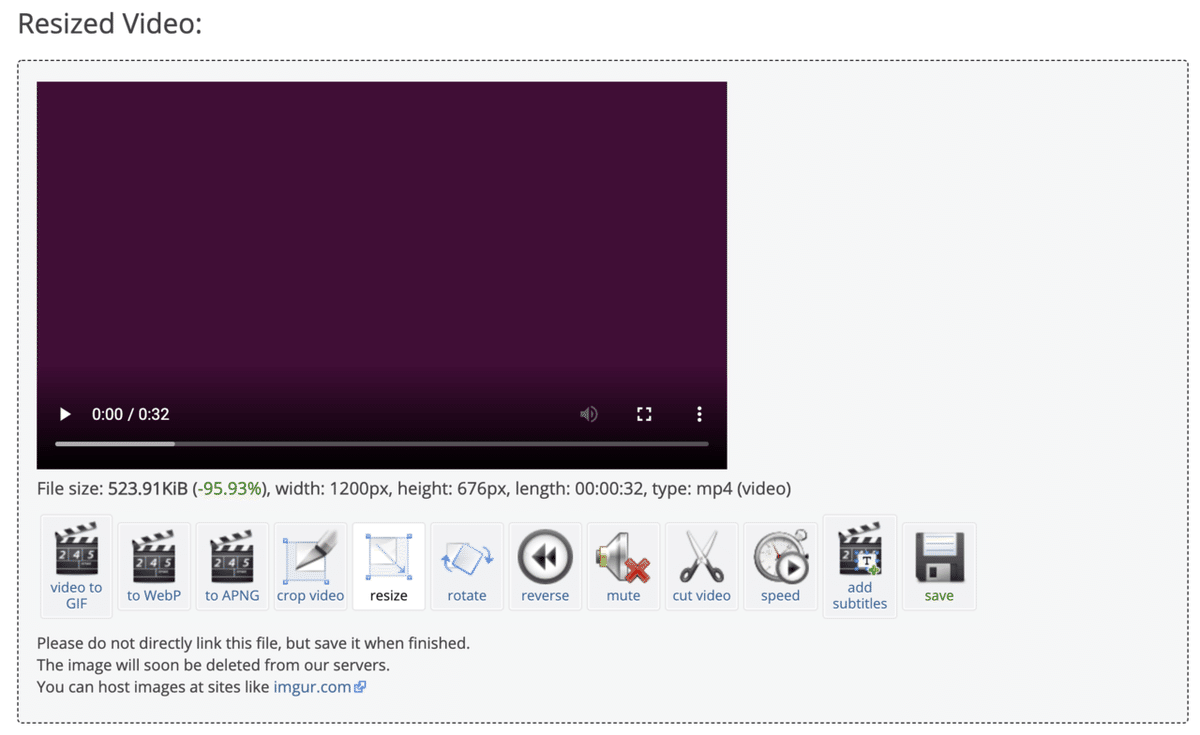
動画のプレビューとファイルサイズが表示されます。
Resized Videoで表示されるプレビューに問題がなければSAVEでファイルを保存します。すると、適切なサイズになったmp4ファイルがダウンロードできるのでこれで完成です。
録画後の加工(Win)
ゲームバーで録画した動画は利用中のユーザーの「ビデオ>キャプチャ」に保存されます。一度再生してみましょう。
ちゃんと撮影できていましたか?
さて、動いてはいるのですが…閉じるボタンや全体化ボタンのようなウィンドウをコントロールするバーがついています。
Windowsのゲームバーを使った動画はファイルサイズは適当であることが多いですが、このバーが動画に入っているのでそれを削る必要があります。
今回は簡単に行いたいのでWebサービスを使って必要な部分だけの動画にします。
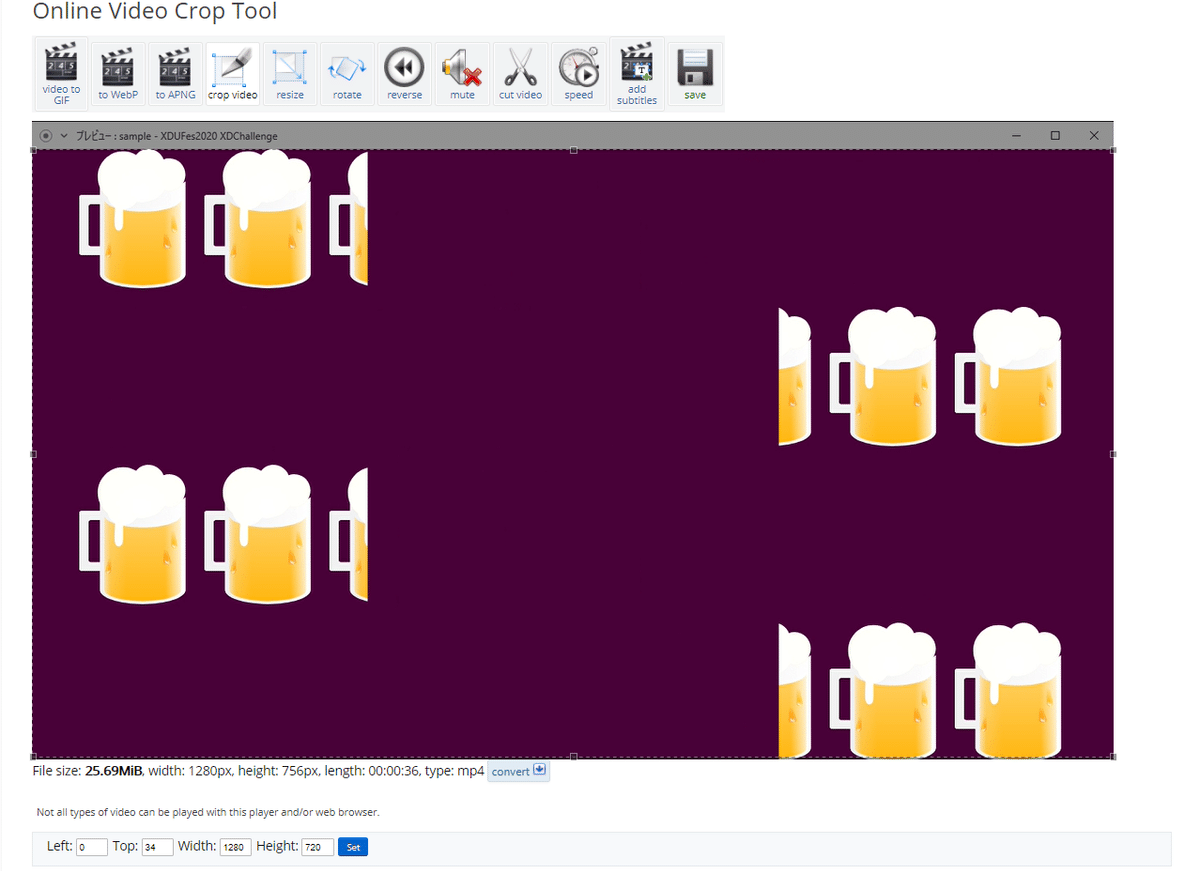
まずは「Online Video Crop tool」にアクセスしてみましょう。
https://ezgif.com/crop-video/
アクセスしたら、「ビデオ>キャプチャ」に先ほどキャプチャした動画があるのでそれを選択してアップロードします。
アップロードするとGUIで切り取る場所が設定できるので、XDのプロトタイプだけが範囲に入るように切り取り位置を指定します。だいたい領域が書けたら1280×720と数値を入れて微調整しましょう。
そうしたら、Crop Video!をクリックします。
プレビューに問題がなければSAVEでファイルを保存します。すると、適切なサイズになったmp4ファイルがダウンロードできるのでこれで完成です。
zoomでテスト
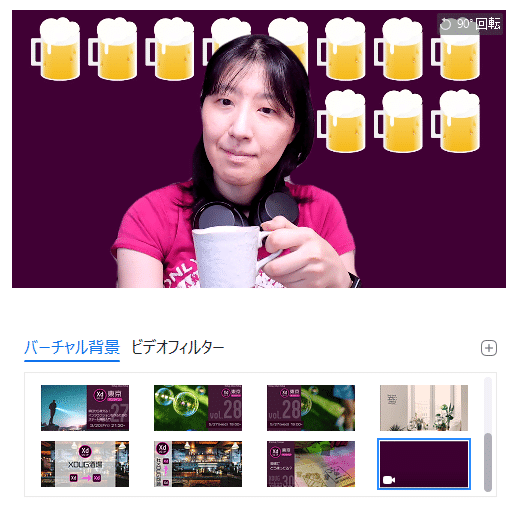
zoomのバーチャル背景設定に先ほどダウンロードした動画を設定します。モデルがイマイチですがこんな感じです!
設定画面ならプレビューできるので動きがイマイチ!人が邪魔で見えない!となったらXDファイルで修正してもう一度動画を取りなおしてください。
さて、ここまで実行した皆さま、アニメーションはきれいに動きましたか?
まとめ
この記事では、XDとOSに備えられている機能をできるだけ使ってバーチャル動画背景に加工する方法を説明しました。
もちろん手持ちのデスクトップキャプチャーアプリケーションがある方はそれを使っても良いですし、ほかのツールで加工するのも良いでしょう。Adobe Creative Cloudを丸ごと契約している場合は動画の加工をしてもよいでしょう。
今回のビール素材は、先日2016年のXDと2020年のXDの違いをビールで表すツイートしたものと同じです。
Adobe XD の進化をビールで表したよ! #AdobeXD
— Risa Yuguchi@Adobe MAX登壇 (@risay) September 14, 2020
左は本当に2016年7月にXDで描いた🍺
右は最新のXDで手を加えた🍺
グラデーションも描画モードもなかった時代懐かしい pic.twitter.com/aY0Bt4C1ZX
こちらのレスにすごいアニメーションをいただいたきました。
せっかくなので2020年版を動かしてみました!https://t.co/qgkI7wzuMq #AdobeXD https://t.co/6FwZkYqEqu pic.twitter.com/9Qg5FZe55a
— けんじ (@kenji_clown5) September 15, 2020
こういうステキなアニメーションで作るとより一層映えると思います。おねだりしてもう一ついただいてきました!
ADOBE XD USER FESTIVAL 2020の特別企画XD Challengeで、XDのアニメーション機能を使ってバーチャル動画背景を作りました。素材は@risayさんのXDビールです。参考までに実際のXDファイルをダウンロードできるようにしました!→続くhttps://t.co/5aa5sVCk72 #XDUFes2020 #XDChallenge pic.twitter.com/QPqjPmYBOU
— けんじ (@kenji_clown5) September 17, 2020
バーチャル動画背景をXDで作る参考になれば幸いです!
この記事の関連ファイル
・1280×720のアニメーションサンプルXDファイル
・池原さんのいっぱいビールが飲めそうな動画背景XDファイル配布
よろしければ、Adobe XD ユーザーフェス 2020のイベントXD Challengeにご参加ください。
#XDUFes2020 #XDChallenge 二つのハッシュタグを忘れずに!