
ChromeでWebアプリを作れるって知ってました?ーGoogleサイトで作るグループウェア(184)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
①久しぶりにGoogleサイトネタです!
みなさんこんにちは!
長らくAI沼にハマっておりましたが、久しぶりにGoogleサイトネタになります。
ところで皆さんはブラウザーにChromeを使っていますか?
この記事を書いている時点のChromeのバージョンは、バージョン: 128.0.6613.120(Official Build) (arm64)となっております。(macOS)
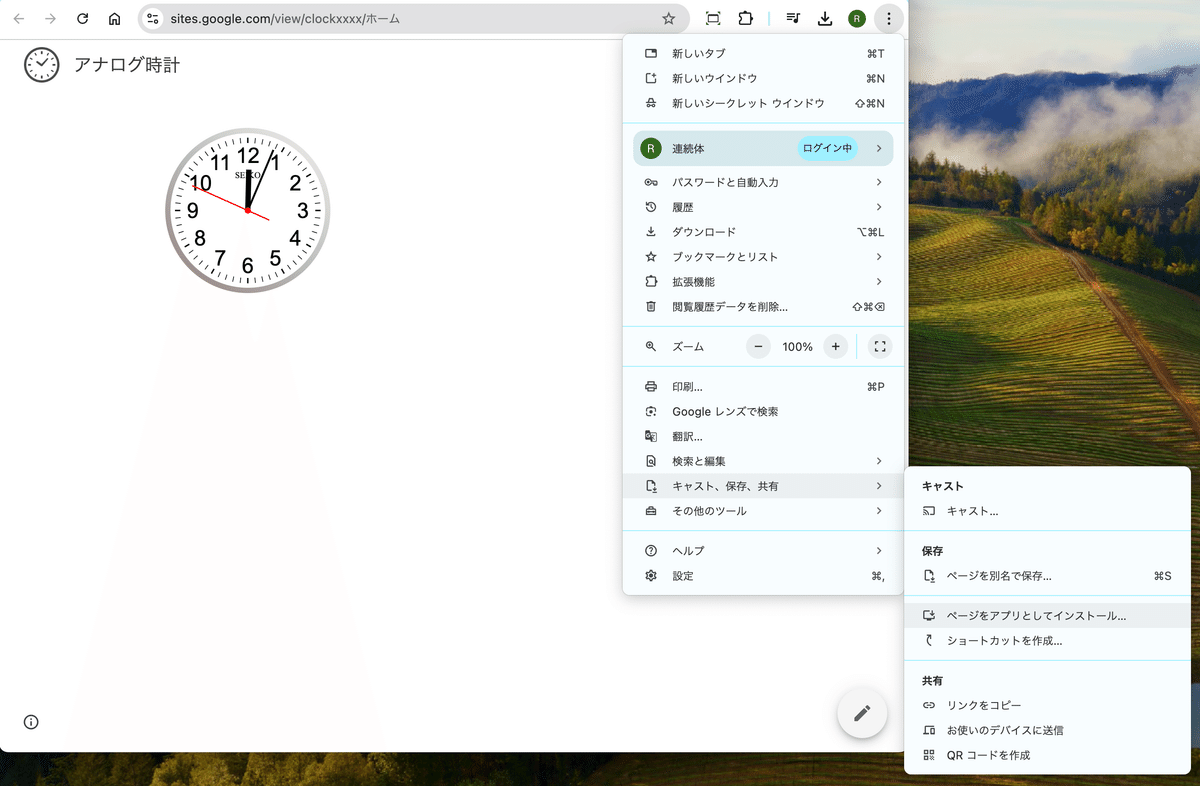
実は、以前から情報が出ていたのですが、Chromeの︙の中に、「キャスト、保存、共有」というメニューができまして、さらに「ページをアプリとしてインストール…」というメニューができています。
これが何かというと、Webページをそのままアプリにする機能なのです。
そう、気がついたと思いますが、Googleサイトで画面を作ると、そのままアプリになってしまうのです。(作られたアプリはPC内のChromeアプリというフォルダに保存されます)

②アナログ時計アプリを作る
以前から、AIを使ってアナログ時計ジェネレータを作っていましたが、今回は、このアナログ時計をアプリ化してみたいと思います。
まずは無料版のアナログ時計ジェネレータLiteを開きます。
次にサンプルギャラリーからSEIKO風の時計の設定JSONをクリックします。(他のサンプルでも構いません)
SEIKO風の時計の設定JSONファイルがダウンロードされますので、どこでもいいので保存してください。

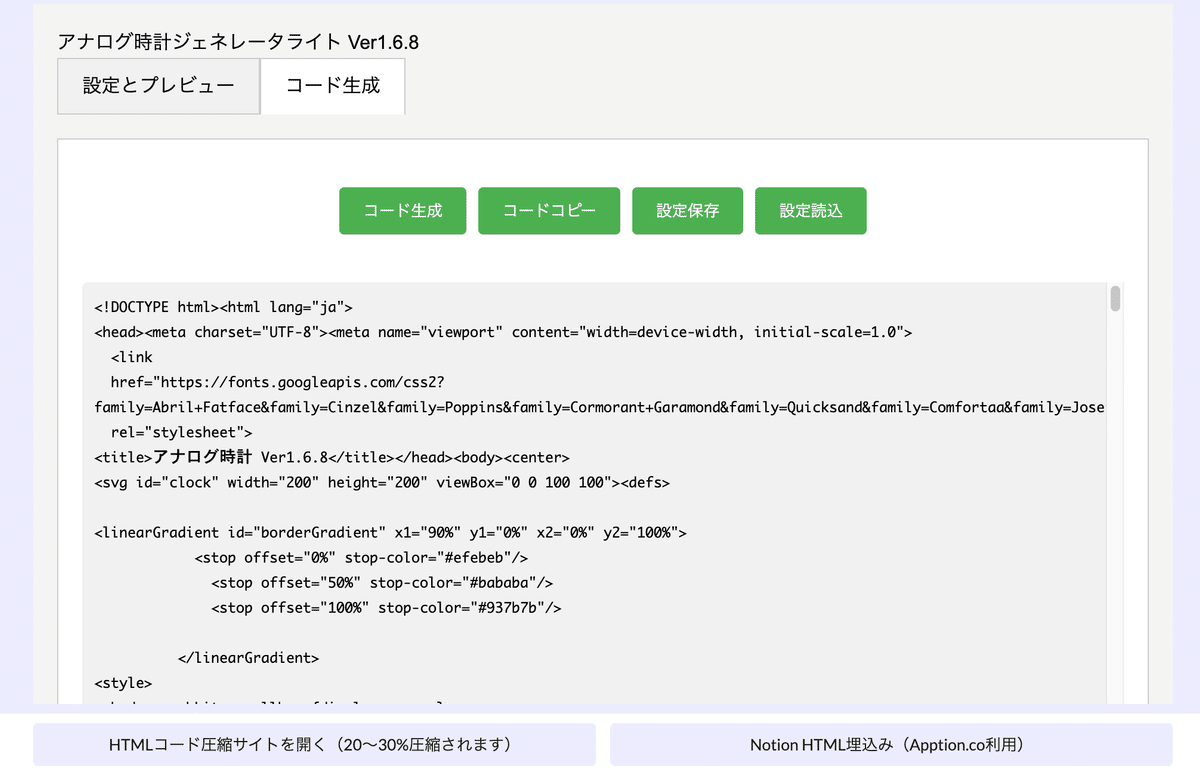
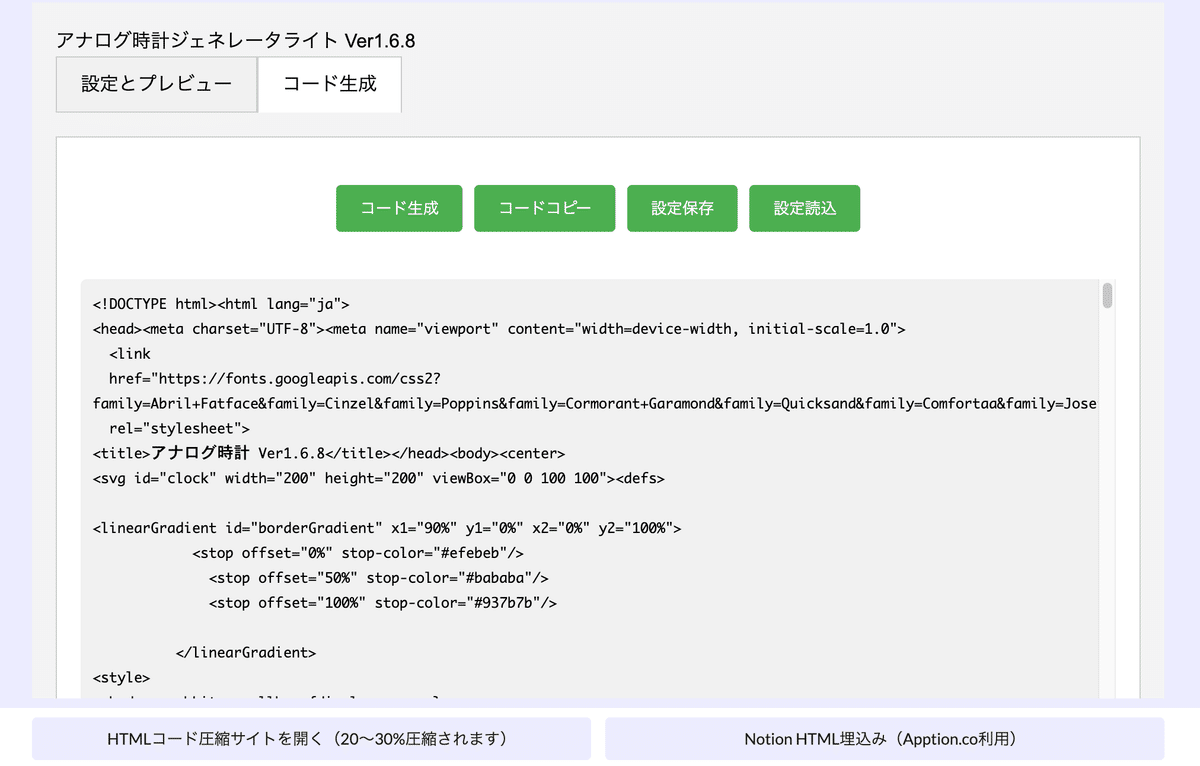
つぎに、アナログ時計ジェネレータライトの画面のコード生成タブをクリックしてください。
この中の「設定読込」ボタンを押して、先程のSEIKO風時計の設定JSONを読み込みます。
「設定が正常にインポートされました」が表示されそれが消えたら、設定とプレビュータブをクリックします。

SEIKO風時計がインポートされています。

再び、コード生成タブをクリックして、今度はコード生成ボタンを押します。Googleサイト用のHTMLコードが作成されたので、コードコピーボタンでコピーします。

③Googleサイトを開く
次に、Googleドライブを開いて、+新規から、その他>Googleサイトを選びます。無題のサイトというページが作成されました。

まず、見出しをすべて消してしまいましょう。

先程の画面に戻って、コードコピーをクリックします。時計のコードがクリップボードにコピーされました。

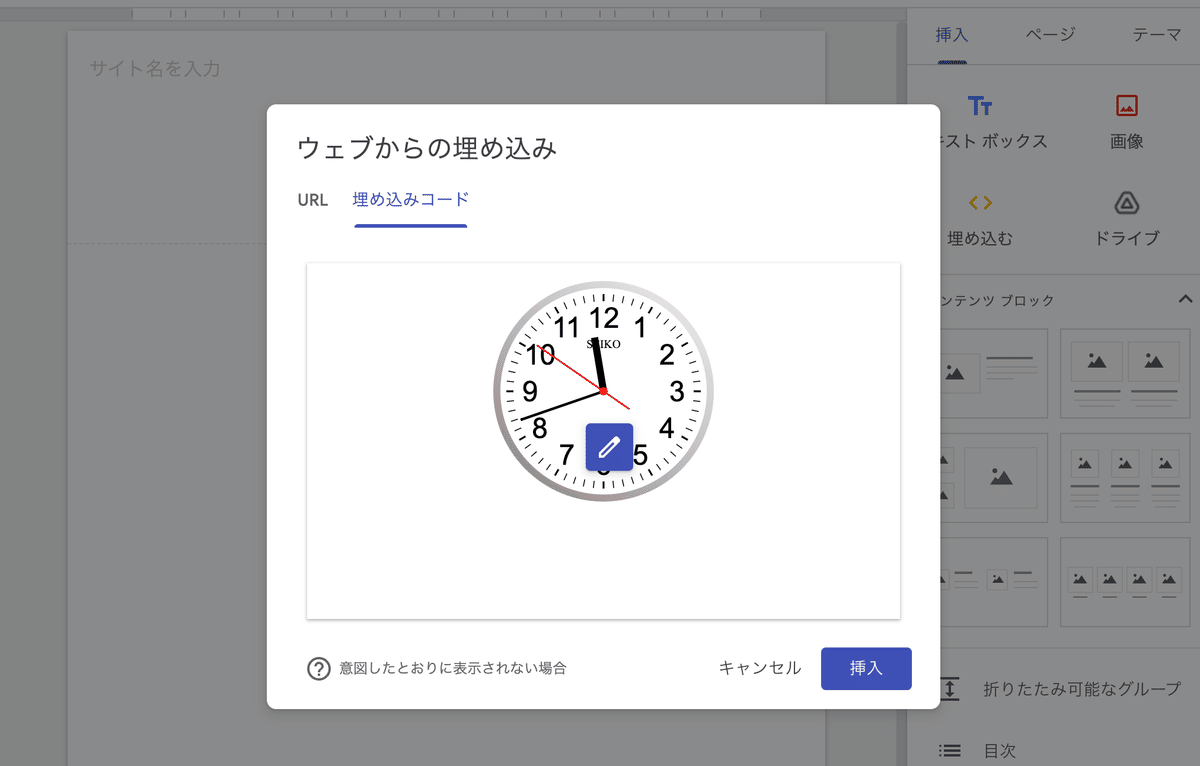
Googleサイトの、挿入タブ>埋め込むをクリックし、埋め込みコードを選びます。その中の<html> コードをここに入力の部分に、コピーした時計のコードを貼り付けます。

次へをクリックすると、SEIKO風時計が表示されました。きちんと時計が動いていることを確認してください。
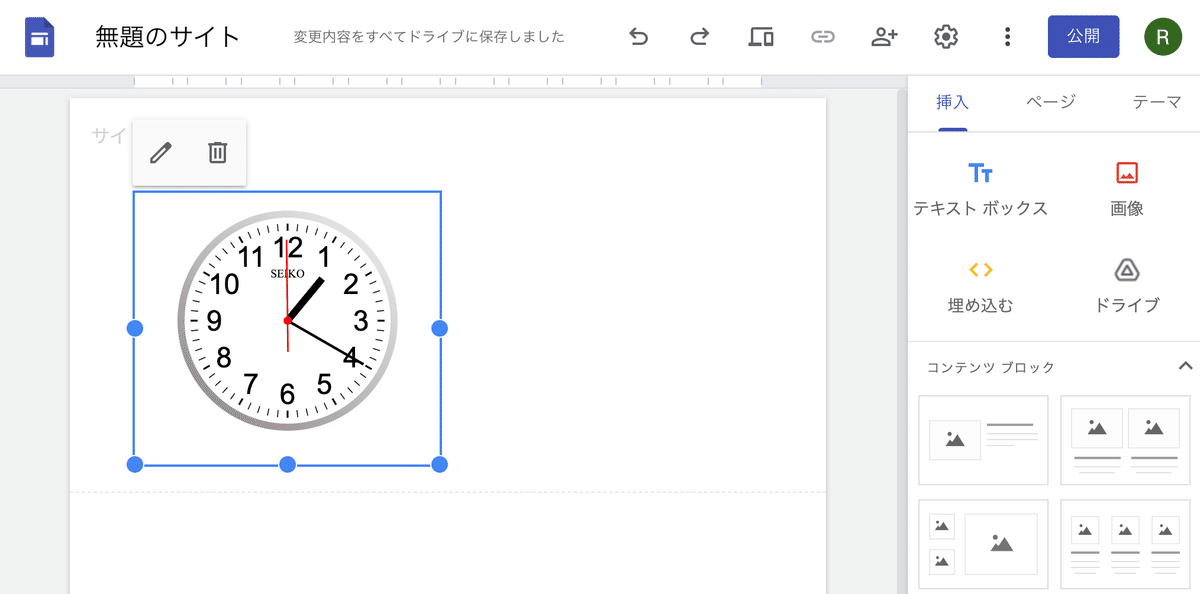
最後に、挿入ボタンを押します。

時計がGoogleサイトに埋め込まれました。

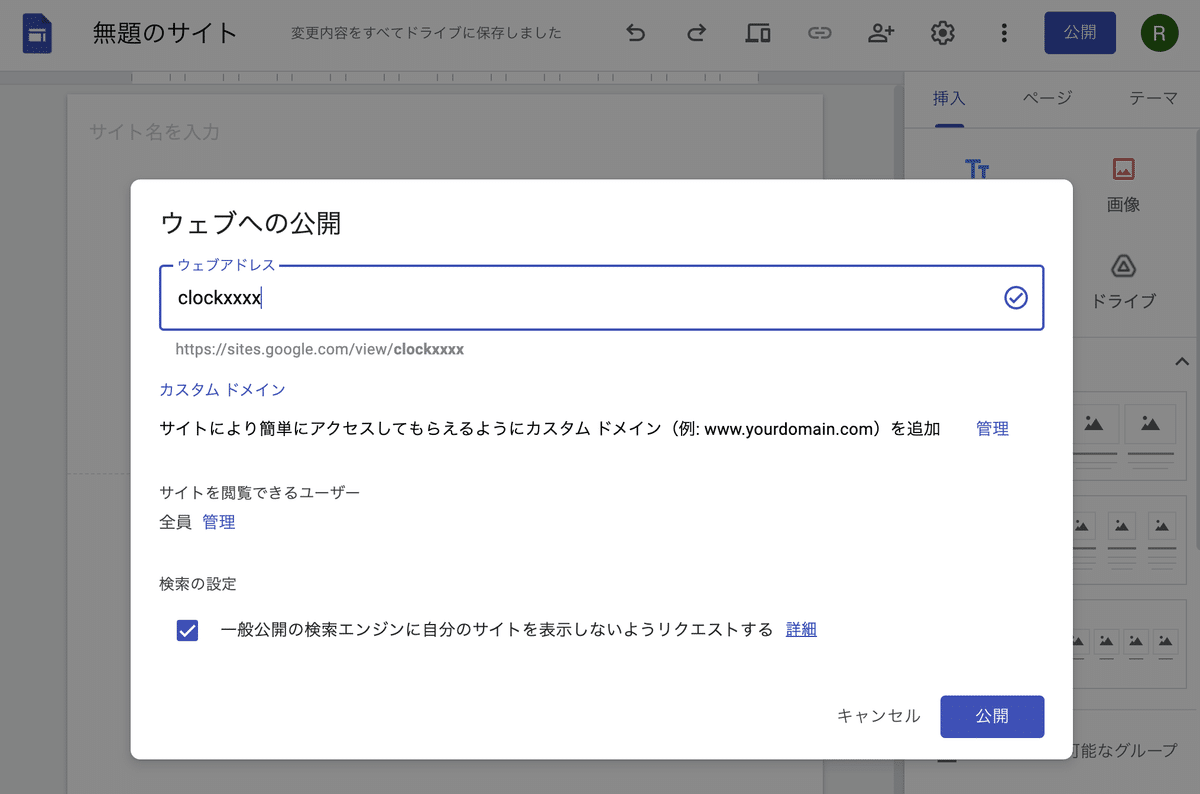
つぎに、画面右上の青い公開ボタンを押すと、ウェブへの公開画面が出ますので、clockxxxxを入れます。(xxxxは任意のアルファベットか数字です。同じものは使えません。ウェブアドレスの右側のチェックが青になればOKです)
最後に公開ボタンを押してください。
これで、あなた専用のGoogleサイト画面が公開されました。(https://sites.google.com/view/clockxxxxがURLです)

公開したサイトを表示すると、SEIKO風時計が表示されます。


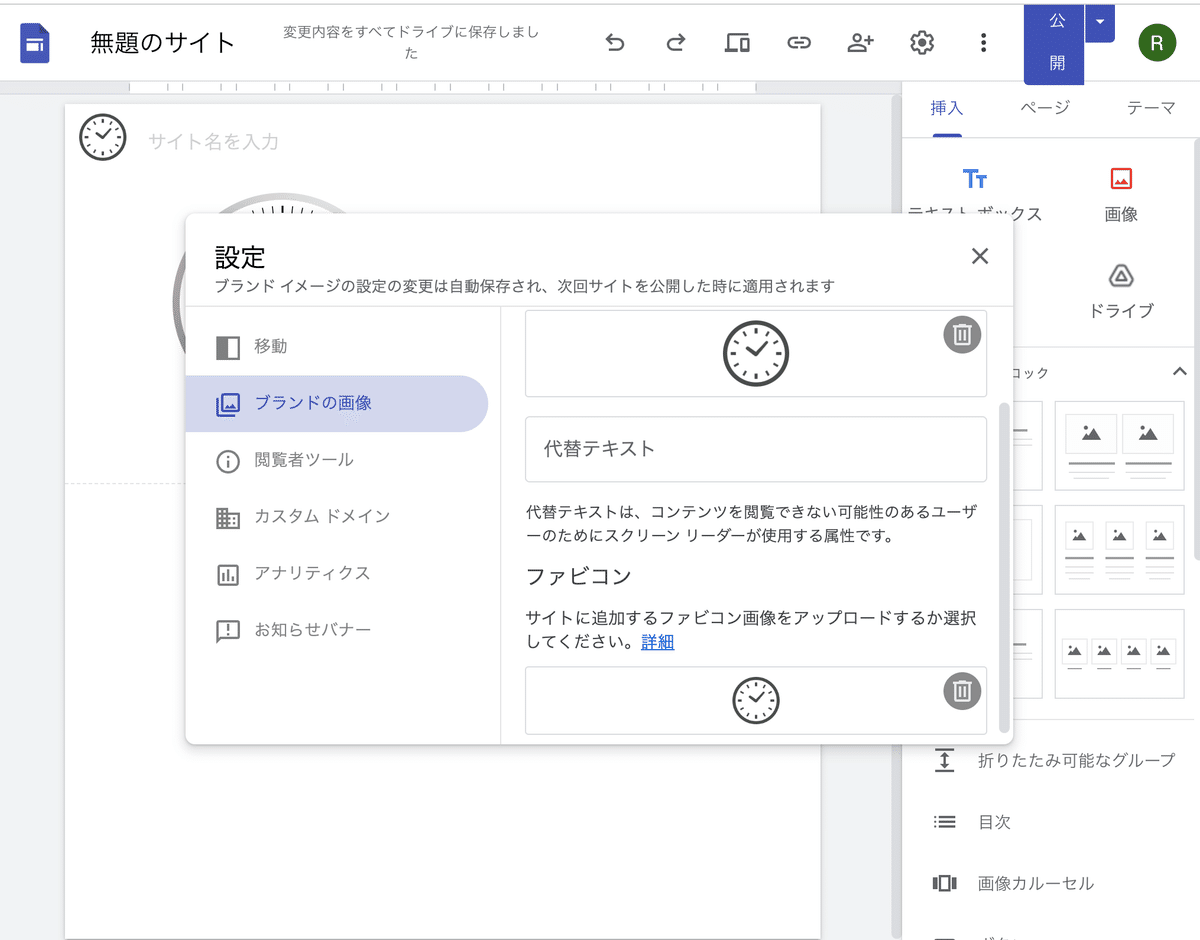
いったん編集に戻って、つぎに歯車マークをクリックし、ブランドの画像を選びます。
このブランドの画像は、アプリにした時のアイコンになりますので、好みのアイコンをネットからダウンロードしてきます。


ロゴとファビコンにアップロードします。

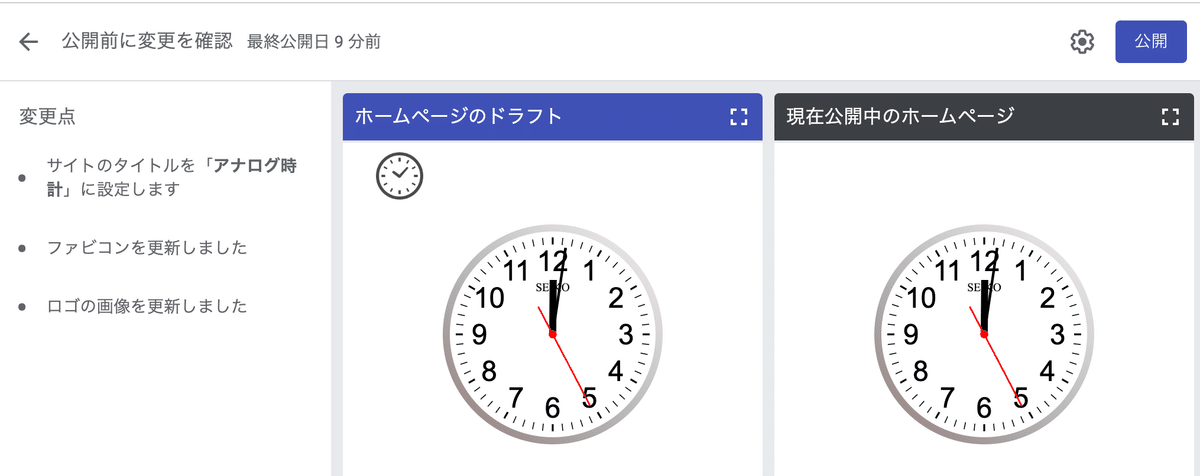
ファイル名をアナログ時計に変更して、再度公開ボタンを押します。

変更内容の確認が表示され、再度公開ボタンを押します。
これで修正内容が保存され、サイトが完成しました。

④サイトをアプリにする
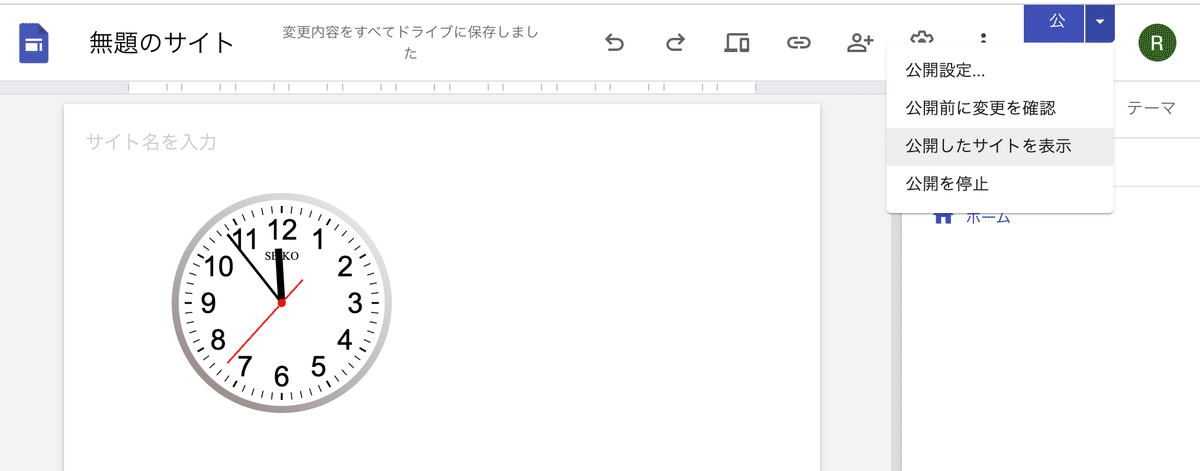
できあがったGoogleサイトの時計を表示したまま、︙から、「キャスト、保存、共有」>「ページをアプリとしてインストール」を選びます。

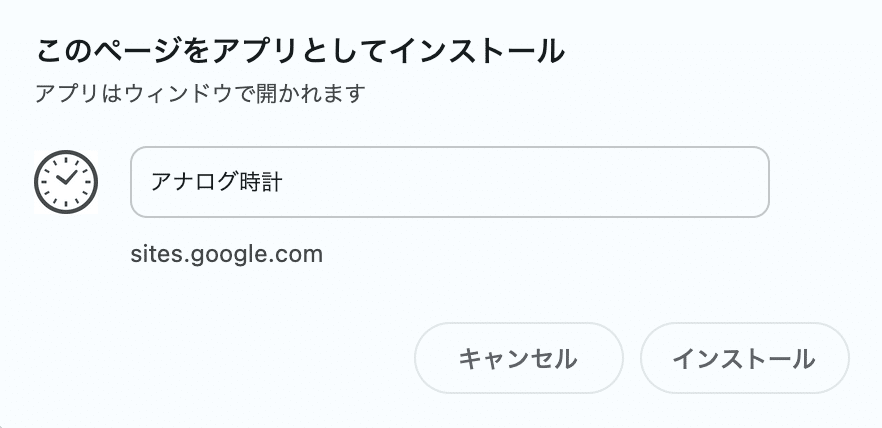
このページをアプリとしてインストールのダイアログが出るので、インストールボタンを押してください。

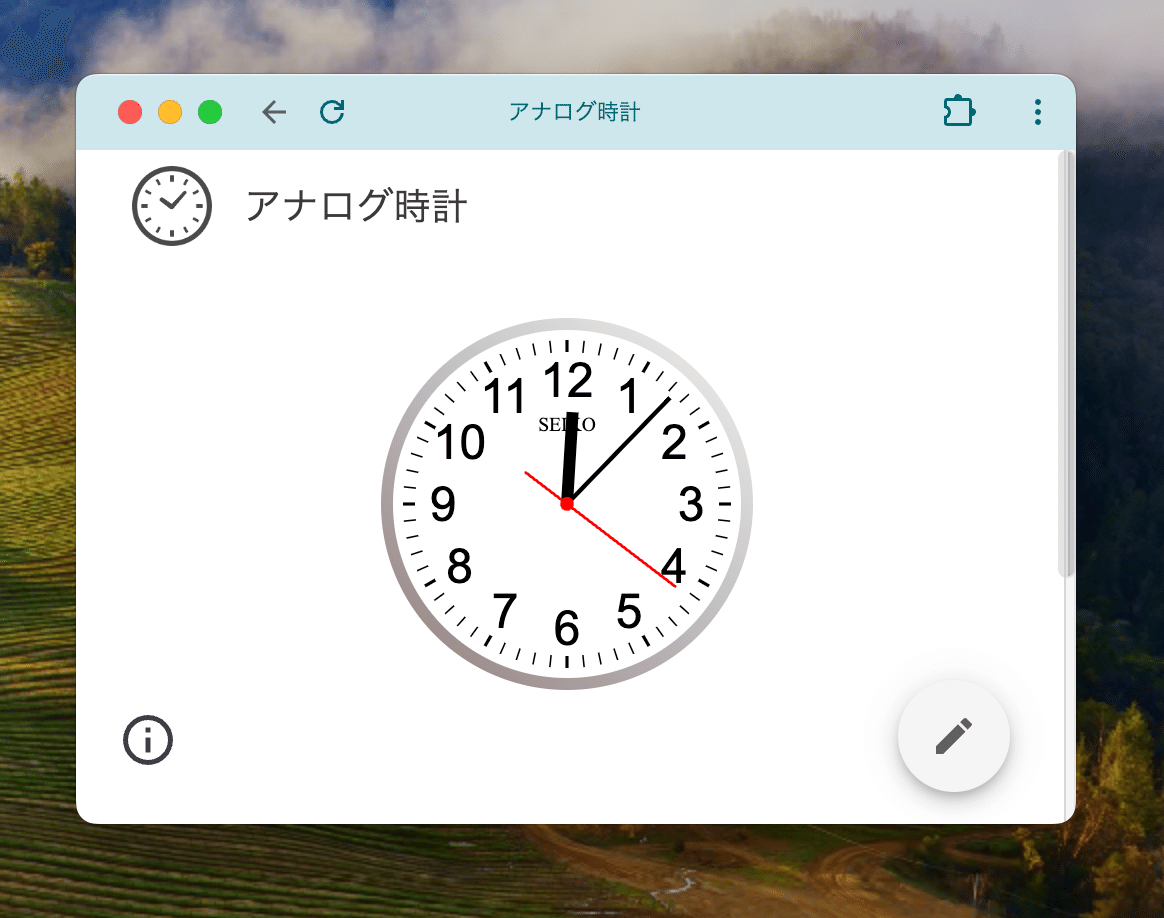
インストールすると、PCの画面にアナログ時計が表示されました。画面の枠が広いので手動で小さくしてください。小さい枠で固定されます。(同時にChromeアプリフォルダにもアプリが追加されます。)
アプリをDockやタスクバーに登録すると、すぐに呼び出すことができます。
ただ、このアプリはインターネットが繋がっていないと動きませんし、他の方にそのまま譲渡はできませんのでご注意ください。(自分のPC内だけで使えます)

アプリのアンインストールは画面から可能です。︙からアンインストールを選びます。

⑤おわりに
いかがでしたでしょうか?
このように、Googleサイトでつくったページを、簡単にChromeのWebアプリにすることができました。
これは、まさに自分専用のポータルアプリです。
以前、ジブンポータルを作っていくお話しをしましたが、今後は、このアナログ時計アプリを土台にして拡張していきたいと思います。

※高度なデザインができる有料のアナログ時計ジェネレータProも公開しています。
この記事が気に入ったらサポートをしてみませんか?
