
Photo by
landyny
【サイト分析】「追従型」のありがたみ
いろいろなWebサイトを見ていると、画面をスクロールしても定位置に固定表示される「追従型メニュー」によく出会う。最近、そんな「追従型」があるのとないのとでは全然違うなと実感させられた2つのサイトがあったので、紹介したい。
追従型メニューがある場合
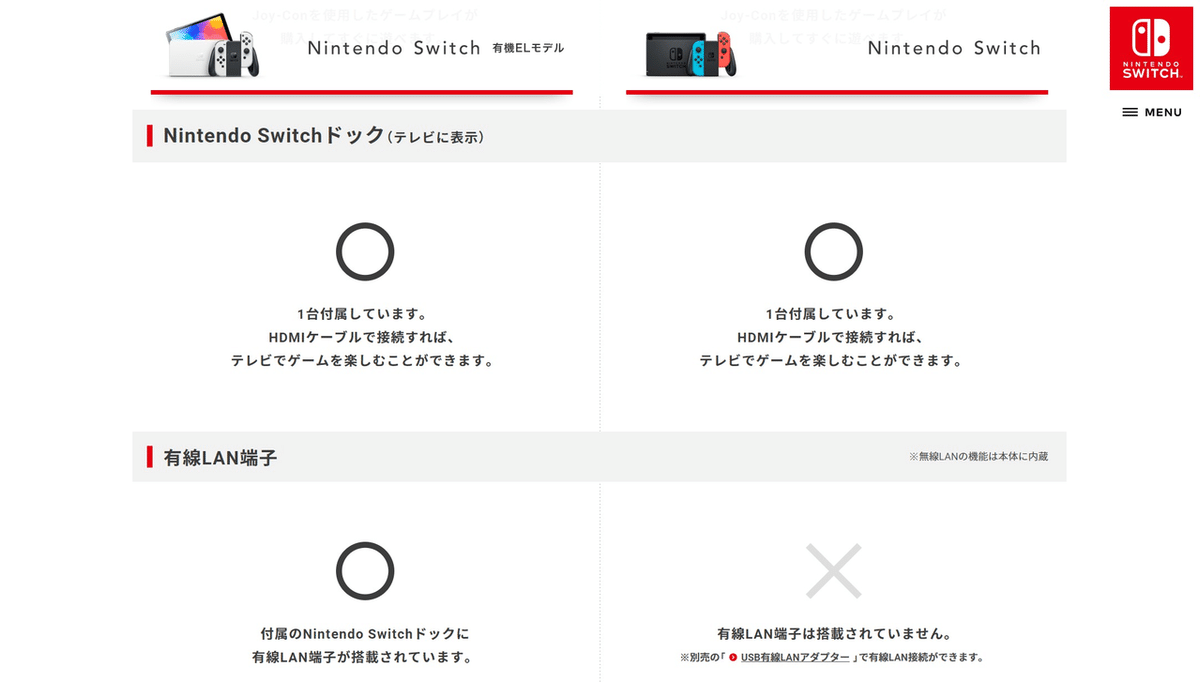
まずは、追従型を効果的に使用している例。Nintendo Switchのモデル比較ページである。画面をスクロールしていくと、モデル名が記載されたバナーが上部に常時表示されており、「どっちがどっちだっけ?」と混乱することなく比較ができる。

追従型メニューがない場合
惜しいなと感じたのは、日本橋にあるショッピングビル「コレド室町」のショップ&レストラン一覧ページ。コレド室町は一つのビルで完結しておらず、コレド室町テラス、コレド室町1,2,3と合計4つのビルから構成されている。そのため、目当ての店舗がある場合は事前にどのビルにあるかを確認する必要があるのだが、その情報がまとめられたこのページには、ありがたい追従型メニューが設けられていない。

そのため、ボケッとしていると「あれ?いまどのビルのショップを見てるんだっけ…?」と現在地が分からなくなってしまい、スクロールで戻って確認する羽目になる。
まとめ
2種類以上のカテゴリーに所属するものを一覧で説明したい場合は、追従型メニューがあった方が操作性がぐんと上がる。
現在地が把握できるだけでなく、別のカテゴリーにも遷移しやすいため、コレド室町のような施設のショップ一覧ページには特に適していると感じる。
この記事が気に入ったらサポートをしてみませんか?
