
【サイト分析】各社のマイナンバーキャンペーン訴求ページを見比べてみた(後半)
今回は前回の続きとして、現在各社で実施中のマイナンバーキャンペーンについて、PayPay・楽天・ドコモのキャンペーン訴求LPの比較をしていきたい。後半では目次以下のコンテンツについて分析する。
ユーザーのニーズに沿った「情報の順番」
目次直下の内容を3社で比較してみよう。
まず、PayPayはマイナポイントの概要とメリットが記載されており、その下に「申し込める方」として、キャンペーン対象者に関する説明パートなどが続くかたちとなっている。

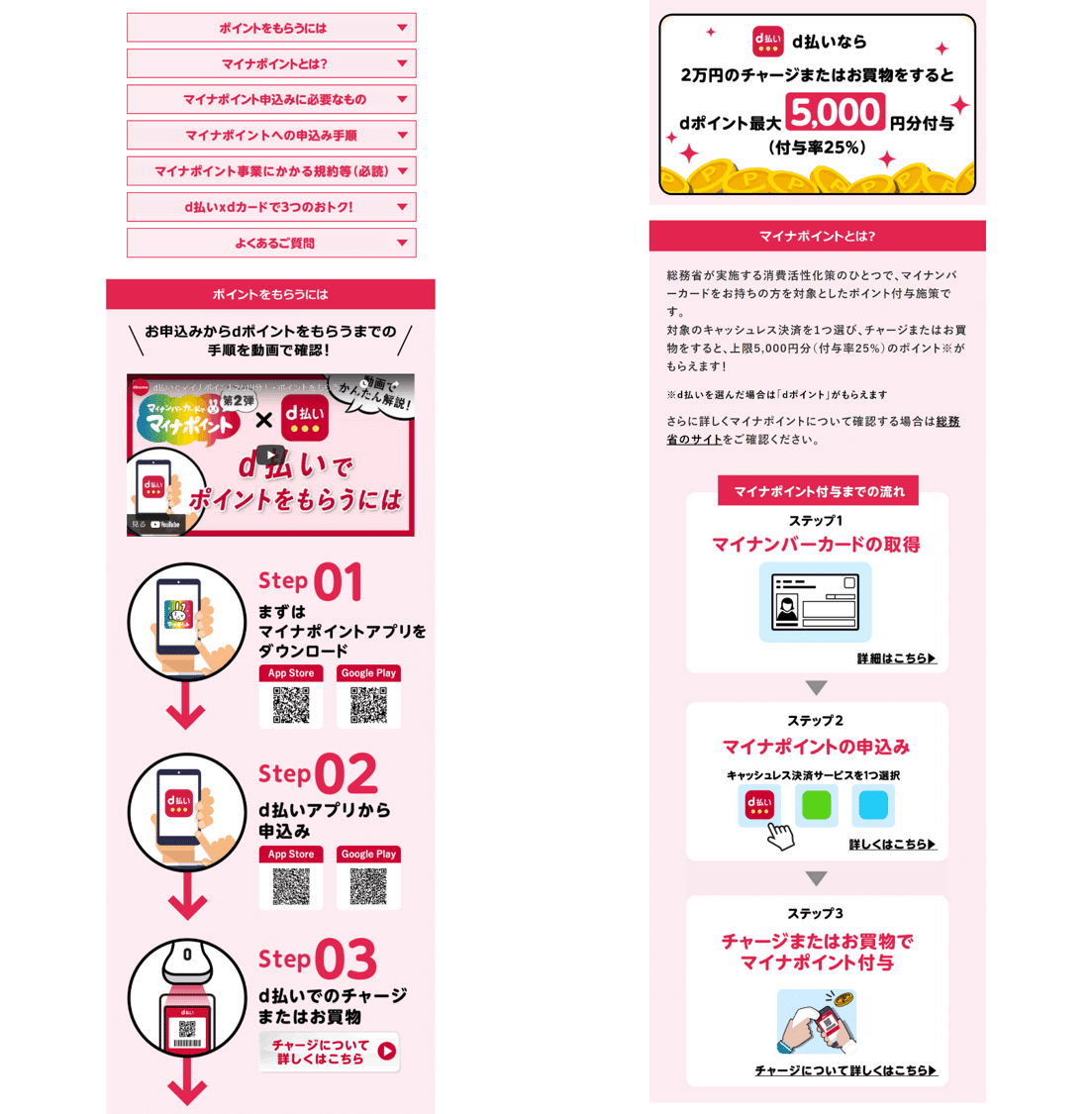
一方、ドコモの方では「マイナポイントとは?」の説明パートの優先度は低く位置付けられている。

確かに、ユーザーにとってはマイナポイントがいかなるものか?ということよりも、自らがポイント付与対象者に該当するかということや申請フローなど、自分にとってのメリットの方に先に興味がいくはずなので、この並びになっているのも納得がいく。
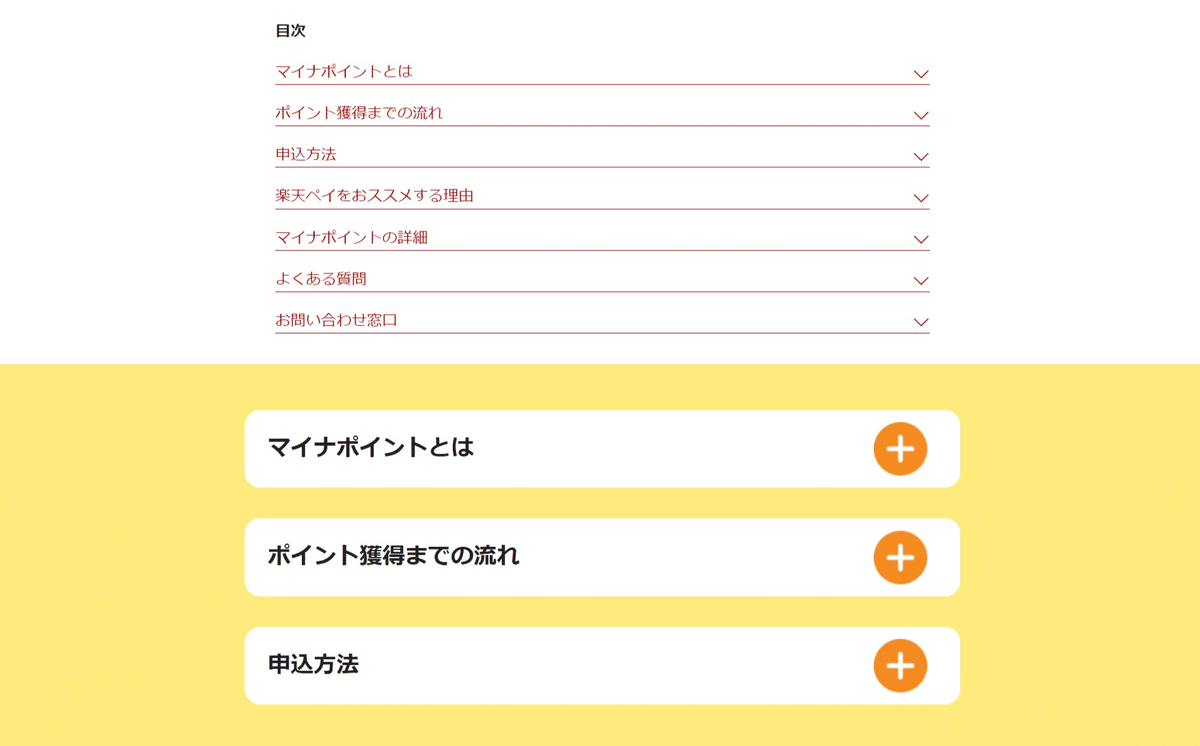
他方で、楽天のページでは、全てのコンテンツ内容がアコーディオンで格納されており、任意のコンテンツにピンポイントで遷移してもらう工夫がなされている。そのため、他2サイトよりもページ全体が縦に短く、スクロールもしやすい。

サイトの利便性としては、ドコモのように自然と知りたい情報が目に入りやすい構造や、楽天のように情報が整理され、任意のコンテンツを見たい順番で閲覧できる構造になっている方が、今回の場合は使いやすいように感じた。
あるのとないのとで段違い!追従型の「トップに戻るボタン」
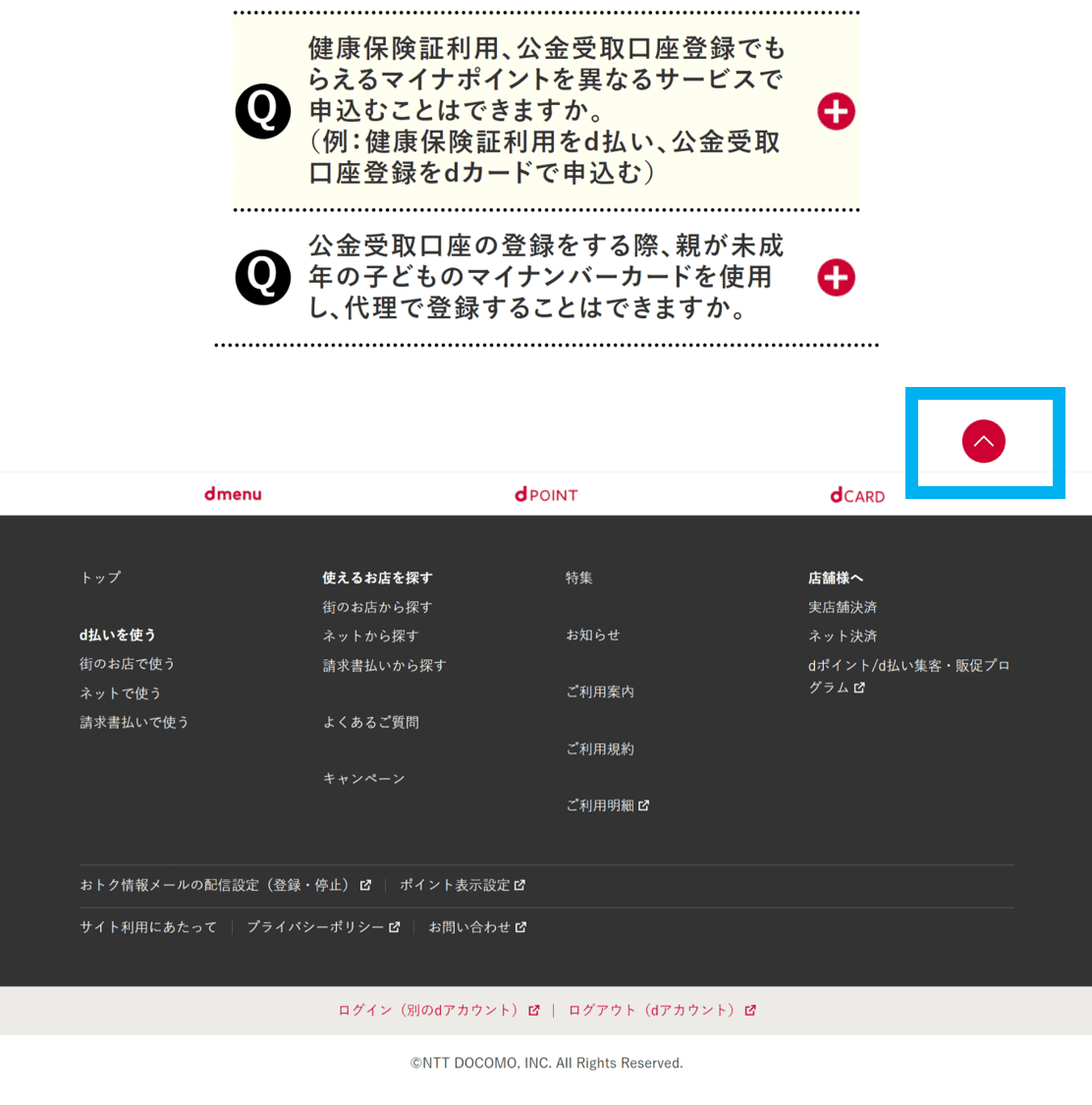
一点、ドコモのページで惜しいと感じたのが、追従型の「トップに戻るボタン」がないこと。かなり縦に長いページだが、「トップに戻るボタン」が最下部にしかなく、途中で別メニューの情報を見たくなった場合、手動でトップの目次に戻る必要がでてきてしまう。

他方でPayPayと楽天の方はトップに戻るボタンが追従型で常に表示されており、しかもアプリダウンロードへの導線も常時表示されているため、新規ユーザーの獲得を見込むうえでも効果的な設計だと感じた。

まとめ
3サイトでそれぞれ一長一短があり面白かった。やや仕組みや申請フローが複雑なキャンペーンLPをつくる際は、これらのポイントを押さえることで、より効果的で視認性の高いページをつくることができるはずだ。
この記事が気に入ったらサポートをしてみませんか?
