
事業会社のデザイナーがよく使うFigmaのプラグイン7選
こんにちは。
株式会社スタメンのともです。
普段僕はFANTS事業の専属デザイナーとして、アプリのUI/UXデザインやバナー作成、ブランドサイトのデザインを行っております。
Figmaを使い始めて気づけば3年ほど経っていて、プラグインも色々試してきたので、今回は事業会社で最近Figmaを導入した方や、Figmaの勉強を個人でされている方に少しでも参考になればと思いプラグインをご紹介させて頂きます。
まずプラグインって何?
簡単に言うと拡張機能になります。プラグインを入れることで、Figmaのデフォルトにはない機能が使えるようになります。
Figmaでイラストレーターやフォトショップみたいにあんなことができたらなー、みたいなことができるようになります。
インストール方法
プラグインのインストール方法はとても簡単です。まずFigma内のCommunityや検索エンジンでインストールしたいプラグインを見つけます。
後は右上のInstallボタンをクリックするだけです。
注意点としては、インストール直後はFigmaを再起動しないと反映されません。

おすすめプラグイン集
Angle - Mockups
モックアップを超手軽に作れるプラグイン。LPやバナーのクリエイティブを作る際に、モックアップを用意してどんな形でもスクリーン内に用意したフレームのデータを当てはめることができます。とんでもなく便利です。

Blobs
ランダムな形のシェープを作り出せるプラグイン。こちらもLPやバナーのクリエイティブを作るときに重宝します。

Figma to HTML CSS React
こちらはHTML⇄Figmaを相互に変換できるプラグインです。初めて知って使った時はとても感動したので、デザイナーの皆さんはぜひ一度使ってみてください。Webページのトレースや参考にするときに使用しています。

Contrast
コントラストチェックが簡単にできるプラグイン。WCAG (Web Content Accessibility Guidelines)に基づいての数値チェックができます。

uiGradients
こちらのプラグインを開くと、350種類以上のグラデーションが用意されていて1クリックでオブジェクトのカラーを変更できます。

Unsplash
こちらは言わずとしれたUnsplashのプラグインです。豊富な種類の写真があり、オブジェクトを選択した後に写真を選ぶと、そのオブジェクトに合わせた形に写真が出てくるため、色々なシーンで活躍してくれます。

Isometric
オブジェクトを簡単にアイソメトリックにできるプラグイン。
対象のオブジェクトを選択して、任意の角度を設定し方向を選ぶだけでアイソメトリックにすることができます。

プラグインの使い方
プラグイン毎によって使い方は異なるのですが、今回はAngle - Mockupsを例にご紹介します。
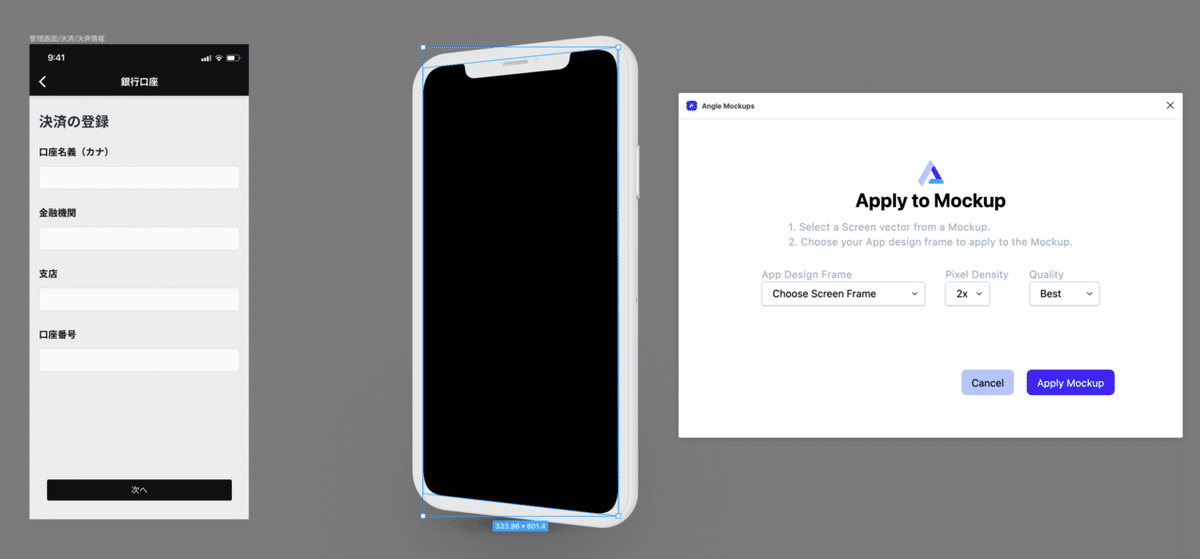
まずはAngle - Mockupsをインストールしていただき、Mockup(下画像右側)と当てはめたいUI(下画像左側)を用意します。

次にMockupのスクリーンのレイヤーを選択します。(添付画像参照)

その状態でAngle - Mockupsを起動します。

Choose Screen Frameをクリックして、当てはめるフレームを選択します。
今回の場合は管理画面/決済/決済情報のフレームを選択します。
Angle - Mockupsの画面上はこうなります。

この状態で、Apply Mockupをクリックすると。

今までフォトショップなどで作成に時間がかかっていた作業が、ほんの数タップで一瞬で完了できます!
おわりに
冒頭でもお伝えしましたが、是非皆さんのおすすめするプラグインをコメントで教えてください!
また上記のプラグインで使い方がわからない等があればお気軽に聞いてください!
弊社デザイナーが投稿しているもスタメンデザイナーマガジン是非チェックしてみてください!
https://note.com/stmn_design/m/m8be10bbe0f98
現在スタメンでは、チームでいいプロダクトを作りたいデザイナーさんと一緒に働きたいと思っています。スタメンにご興味を持っていただけた方は、下記のWantedlyページからお気軽にご連絡ください。
https://www.wantedly.com/projects/358843
