
毎日ちょっとずつ作るプログラミング!!〜Pythonでアプリ開発超入門!〜part10!
♪挨拶♪
皆さんこんにちは!!👍
やってきました【Part10】~!😎
長期間投稿できず申し訳ありませんでした!<m(__)m>
まだすこしバタついていますが、がんばって毎日投稿をしていければと思います!_(:3」∠)_
「大前提」超絶丁寧に解説しますが、
もしわからなかったらコメントください!
◆今日のテーマ٩( ᐛ )و
☆アプリの中身の開発♪
⇨アプリ画面の大きさ変更( *´艸`)
⇨アプリ画面に入力欄を配置٩( 'ω' )و
※Part8~9のコードを使います♫
アプリ画面の大きさ変更( *´艸`)
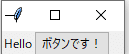
今までの作ってきたアプリだと、「画面がめっちゃ小さい!!」
となりませんでしたか?('ω')

これを解決するには、画面サイズを指定してあげることが必要です!(*'▽')
root.geometry("1000x800")こちらのコードを追加すると画面のサイズがあらかじめ変更(今回は大きく)され表示されます!('ω')ノ
※("1000x800")の数字の部分を変更すると自分の好みのサイズにできます♪
import sys
import tkinter
from tkinter import ttk
root = tkinter.Tk()#大枠の作成
root.geometry("1000x800")#画面サイズ変更
frame1 = ttk.Frame(root)#フレームの作成
frame1.grid()#フレームの配置
label1 = ttk.Label(frame1,text='Hello')#ラベルの作成
label1.grid(row=0, column=0)#ラベルの配置
button1 = ttk.Button(frame1,text='ボタンです!')#ボタンの作成
button1.grid(row=0, column=1)#ボタンの配置
root.mainloop()
できました!
アプリ画面に入力欄を配置٩( 'ω' )و
では次にテキスト入力エリアをつくっていきましょ~(*^▽^*)
もうお分かりな人がたくさんおられると思いますが、
フレームの上にテキスト入力欄を配置します♪

コードを見ていきます!('ω')
import sys
import tkinter
from tkinter import ttk
root = tkinter.Tk()#大枠の作成
root.geometry("1000x800")#画面サイズ変更
frame1 = ttk.Frame(root)#フレームの作成
frame1.grid()#フレームの配置
label1 = ttk.Label(frame1,text='Hello')#ラベルの作成
label1.grid(row=0, column=0)#ラベルの配置
button1 = ttk.Button(frame1,text='ボタンです!')#ボタンの作成
button1.grid(row=0, column=1)#ボタンの配置
text1 = tkinter.Entry(width=20)#テキスト入力欄の作成
text1.grid(row = 1,column = 0)#テキスト入力欄の配置
root.mainloop()「text1」が今回の追加部分です!( *´艸`)
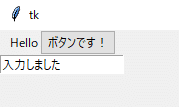
実行結果は…?

追加できました!(*^▽^*)

入力もちゃんとできます!(*^▽^*)
〜今日のまとめ〜٩( ᐛ )و
☆画面サイズの変更☆
☆アプリ画面にテキスト入力欄を配置☆
☆彡次回の投稿について☆彡
次回は、「色の変更」についてやります!!_:(´ཀ`」 ∠):
色どり大事!ということでがんばっていきます!
最後までご覧いただき、ありがとうございます♪
是非、フォローよろしくお願いいたします♪
コメント欄に言葉をいただければ、励みになります!!
質問等を書いていただいても、喜んで対応致します♪
