
🏁Three.jsとp5.jsのシェーダー vUvの定義がどこにも載らない理由
とにかく、分からないことだらけ
P5にShaderがあるのは分かったが、なぜだか、オフィシャルのソースも動かない。
他のサンプルもいくつかみたが動かなかったが、上のコードペンはコピペで動いた。

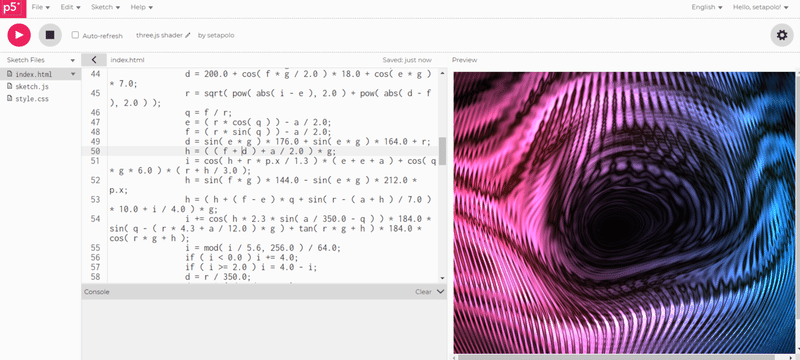
こんな複雑なサンプルもいけた
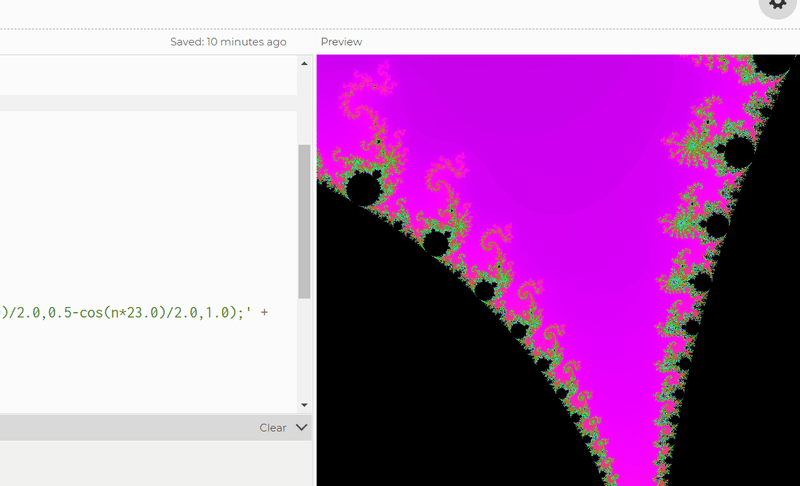
わかる範囲でvUvのことなど three.jsでAttributeとして定義されているuv

こちらの例と違いvUvはvaryingとして定義されていて、頂点シェーダーで定義していあるので名前も任意でかまわない。
最初の2行では、2つの変数を定義しています。1つ目はuniform float timeです。ユニフォームは頂点シェーダーとフラグメントシェーダーの両方に渡されます。次に、vec2 vUvのvaryingです。varyingは頂点シェーダとフラグメントシェーダの間のインターフェースです。timeにはアプリが起動してからの時間をミリ秒単位で格納し、頂点の新しい位置を計算するために使用します。vUvには各頂点のUV(テクスチャベクター)を格納し、フラグメントシェーダで使用できるようにします。
できるだけ多くの作業をフラグメントシェーダではなく、バーテックスシェーダ で行ってください。これは、描画コールあたり、フラグメントシェーダは一般にバー テックスシェーダよりも何回も実行されるからです。頂点上で実行され、その後、フラグメント間で(varielling によって)補間されるような計算はすべて、性能上有利に働きます。(可変長の補間は非常に安価で、グラフィックスパイプラインの固定機能ラスタライズ段階を通じて、自動的に行われます)。
アトリビュート(属性/attribute) (「バッファ」から取り出されるデータ)
ユニフォーム(uniform) (一回のドローコールの間、全頂点で共通の値を持つデータ)
テクスチャー(texture) (「ピクセル/テクセル」から読み込まれるデータ)
varyingを利用するには、対(つい)になるvaryingを 頂点シェーダー、フラグメントシェーダーそれぞれで宣言する必要がある。 頂点ひとつについて頂点シェーダーひとつが呼び出され、「その頂点のvaryingの値」はそこでセットされる。


お願い致します
