
Micro:bitでPythonをはじめる-2/ストップウォッチの作成
こんにちはロック204チャンネルです。
今回は「Micro:bitでpythonを始める 2 ストップウォッチの作成」について解説を行ないます。
作成するストップウォッチの動作
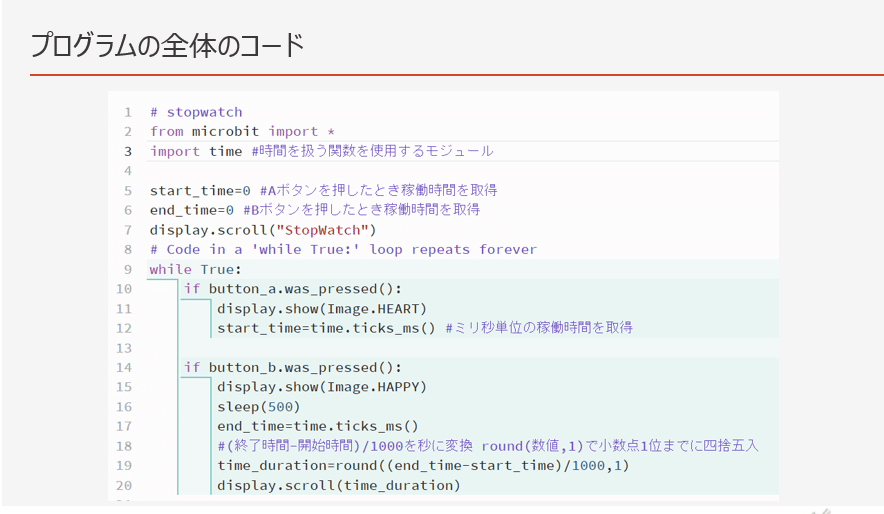
こちらがpythonエディターで作成したストップウォッチプログラムのコードの全体となります。
それでは、プログラムの詳細について解説をして行きましょう。

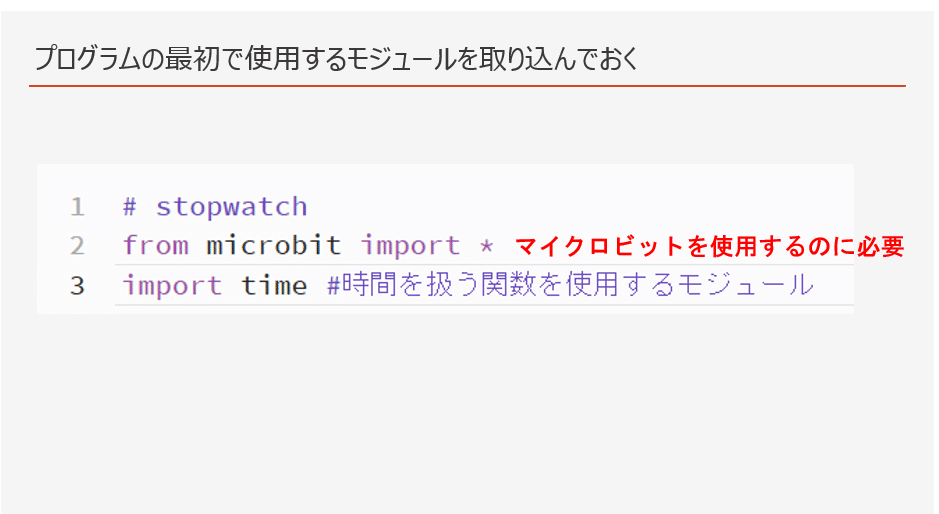
プログラムの最初で、使用するモジュールを取り込んでおきます。
モジュールは特定の機能をプログラムに追加するものです。
プログラムをリセットすると、2行のように from microbit * の行がセットされます。
このモジュールはマイクロビットの機能を生かすために取り込まれたモジュールです。
3行の import timeは、稼働時間などの時間を扱う関数を使用すると自動的に追加されますが、追加されない場合はimport timeと記述してください。
これは時間を扱うためのモジュールです。

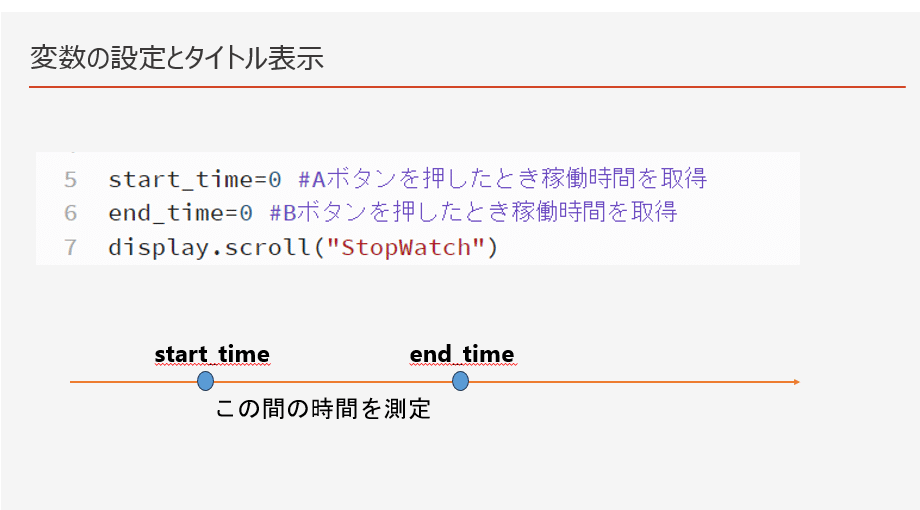
5、6行は変数の設定を示しています。
変数は数値や文字を保存するメモリーです。
変数start_timeは、Aボタンが押したときの稼働時間を取得するものです。
またend_timeは、Bボタンを押したとき稼働時間を取得するために使用する変数となります。
7行は、プログラムがスタートした時にマイクロビットのディスプレイに「StopWatch」と文字をスクロールしながら表示して行きます。
このストップウォッチプログラムでは、下の図に示すようにAボタンを押したときstart_timeに時間を取得し、続けてBボタンが押されると
end_timeにその時の時間を取得します。そして、その差を後で計算しディスプレーに表示するプログラムとなります。

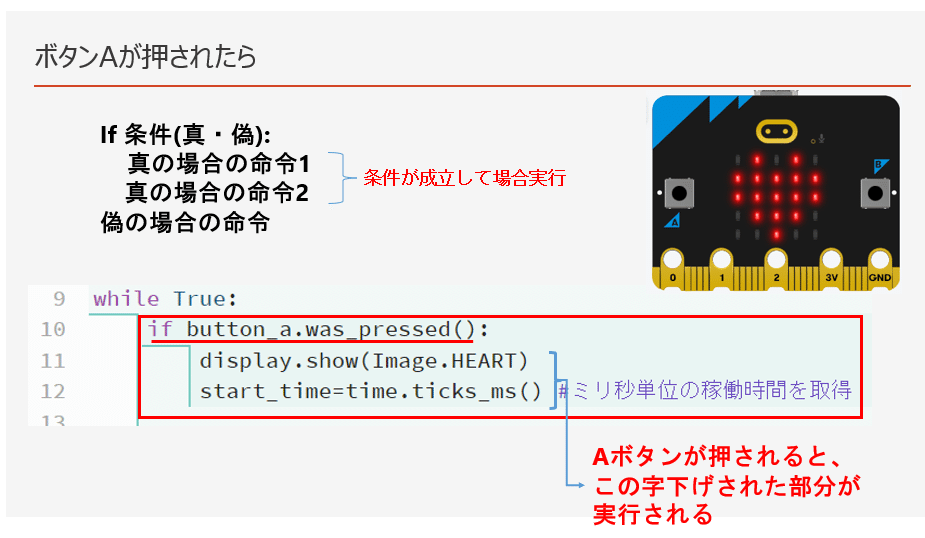
こちらは永遠に繰り返すループのプログラムとなります。
while true: の後に描かれるブロックが永遠に繰り返されることとなります。
whileループの条件を満たす間は、字下げされた赤枠のブロックが実行されることになります。

whileループの中に書かれたプログラムには、Aボタンが押されたときと,Bボタンが押されたときの記述を書いていきます。
ここではAボタンが押された時の記述を示しています。
if文を使用し、button_a.was_pressed()という関数を書くと
Aボタンが押された場合は、if文の下に字下げしたブロックが実行されます。
Display.show(Image.HEART)は、ハートマークをマイクロビットに表示します。
またstart_time=time.ticks_ms()は、プログラムがスタートしてからの時間をミリ秒単位で取得するものです。

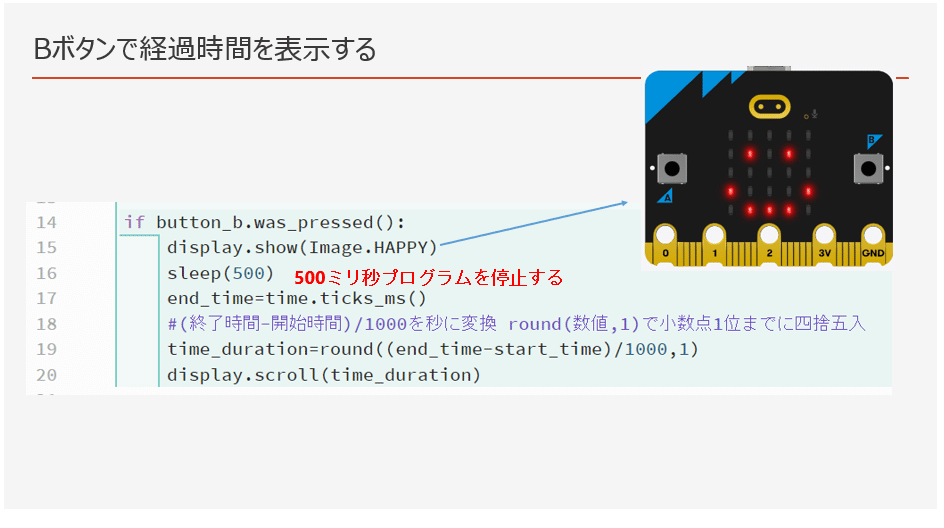
同様にBボタンが押された時の処理をここに示しています。
15行では, display.show(Image.HAPPY) と書くと、スマイルマークをディスプレイに表示します。
そしてsleep(500)で,500mm秒プログラムを停止させます。
17行では、end_timeにその時の稼働時間を取得します。
19行では、end_timeからstart_timeを引いて経過時間をミリ秒単位で求め、1000で割り秒に変換し、round()関数を使用し小数点1位までの数にしtime_durationに代入し、20行で表示しています。
以上でプログラムの説明を終わります

ストップウォッチプログラムの作成
# stopwatch
from microbit import *
import time #時間を扱う関数を使用するモジュール
start_time=0 #Aボタンを押したとき稼働時間を取得 end_time=0 #Bボタンを押したとき稼働時間を取得
display.scroll("StopWatch")
# Code in a 'while True:' loop repeats forever
while True:
if button_a.was_pressed():
display.show(Image.HEART)
start_time=time.ticks_ms() #ミリ秒単位の稼働時間を取得
if button_b.was_pressed():
display.show(Image.HAPPY)
sleep(500)
end_time=time.ticks_ms()
#(終了時間-開始時間)/1000を秒に変換 round(数値,1)で小数点1位までに四捨五入
time_duration=round((end_time-start_time)/1000,1)
display.scroll(time_duration)
この記事が気に入ったらサポートをしてみませんか?
