
MIT APP INVENTOR でスクリーンに〇を描くだけのアプリ
MIT APP INVENTOR でスクリーンに〇を描くだけのアプリを作りました。
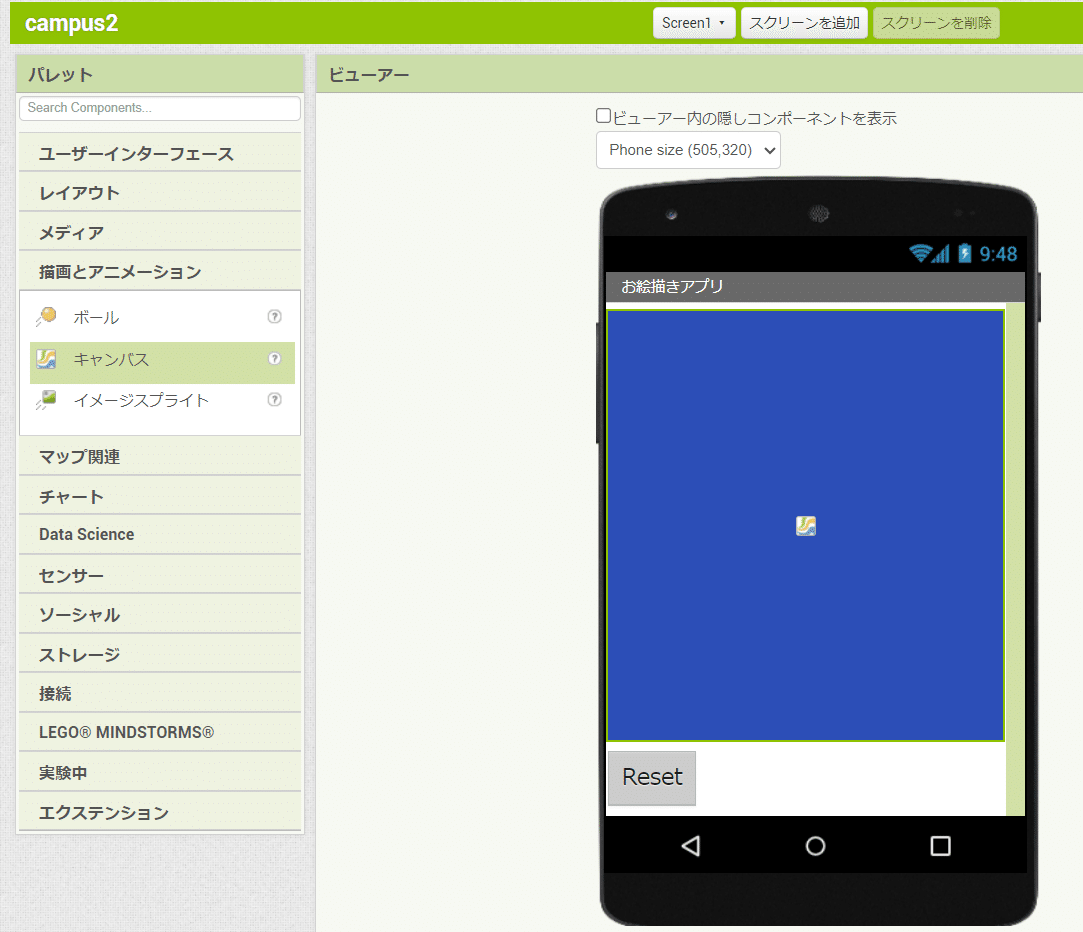
「描画とアニメーション」にある「キャンパス」を画面にドラッグして、右側の画面で「高さ」「幅」とも「高さいっぱいに表示」させます。カラーは適当に選んでおきます。「ボタン」をドラッグして、Resetボタンとして使用します。

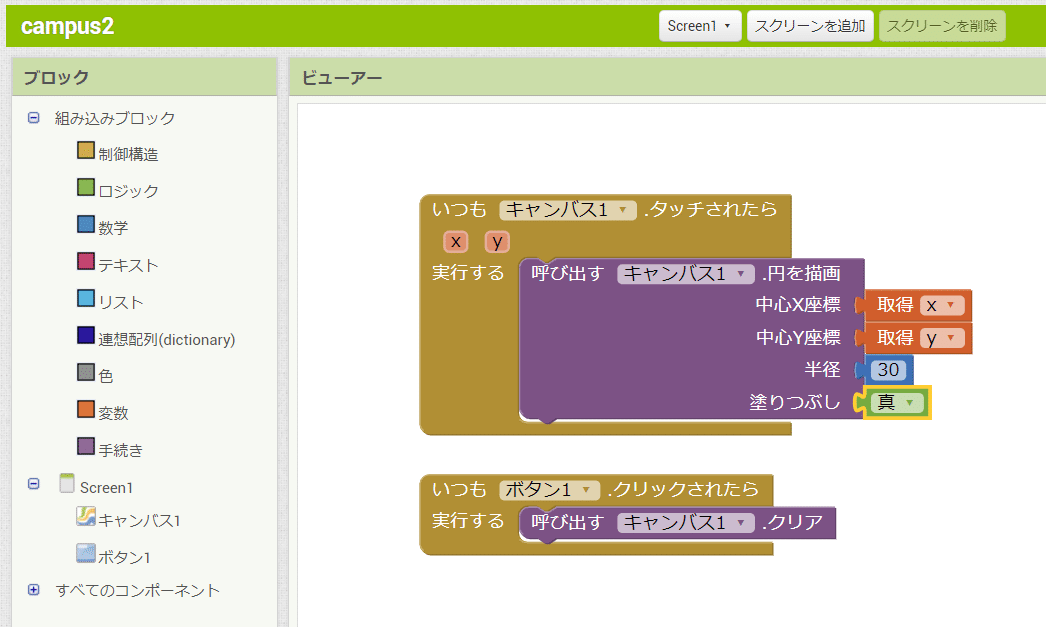
ブロック編集では「キャンパス1」のところから下記のブロックを選んで編集をします。タッチされた画面のx座標とy座標を中心として、半径30の円を塗りつぶします。塗りつぶしの「真」を「偽」にすると塗りつぶしません。(やや訳がおかしい?)

ビルドしてアンドロイド端末に転送します。
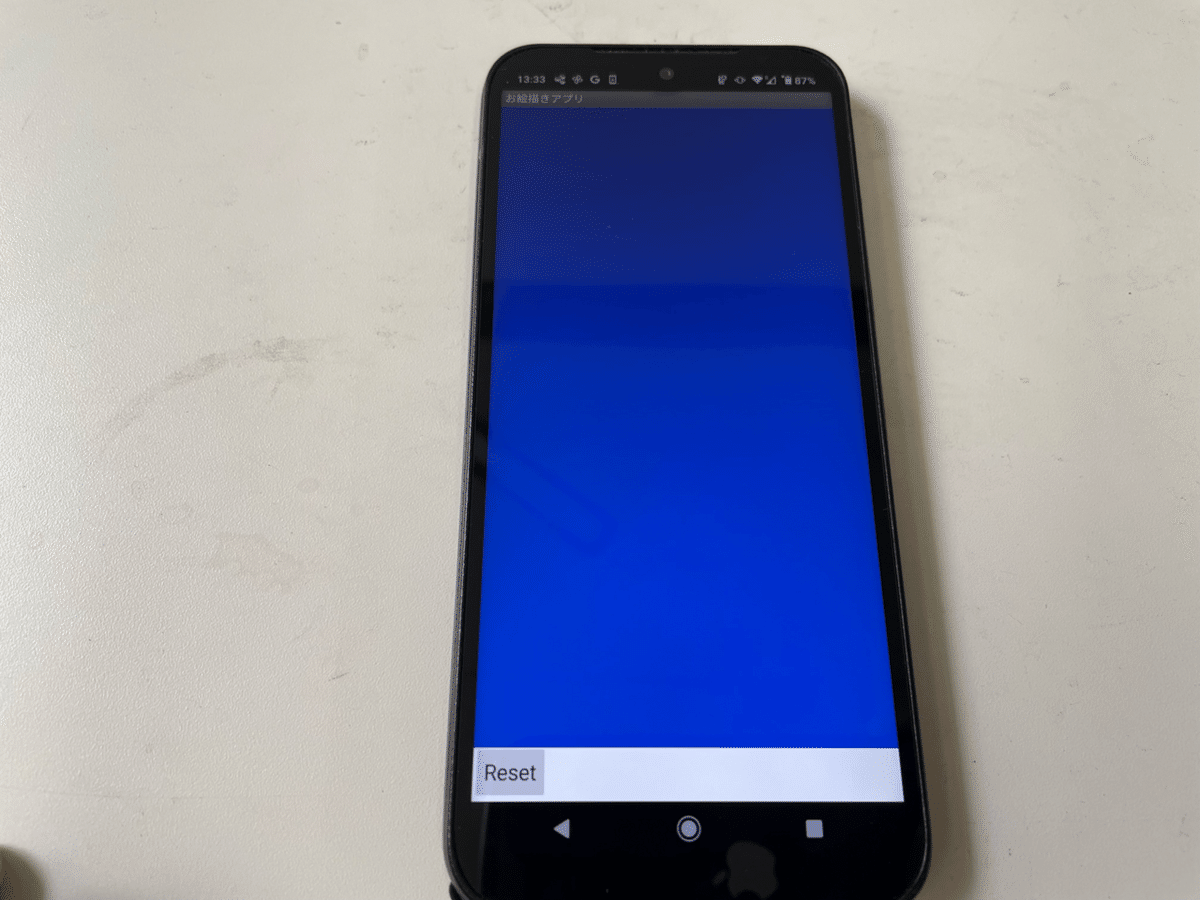
こちらが初期画面です。

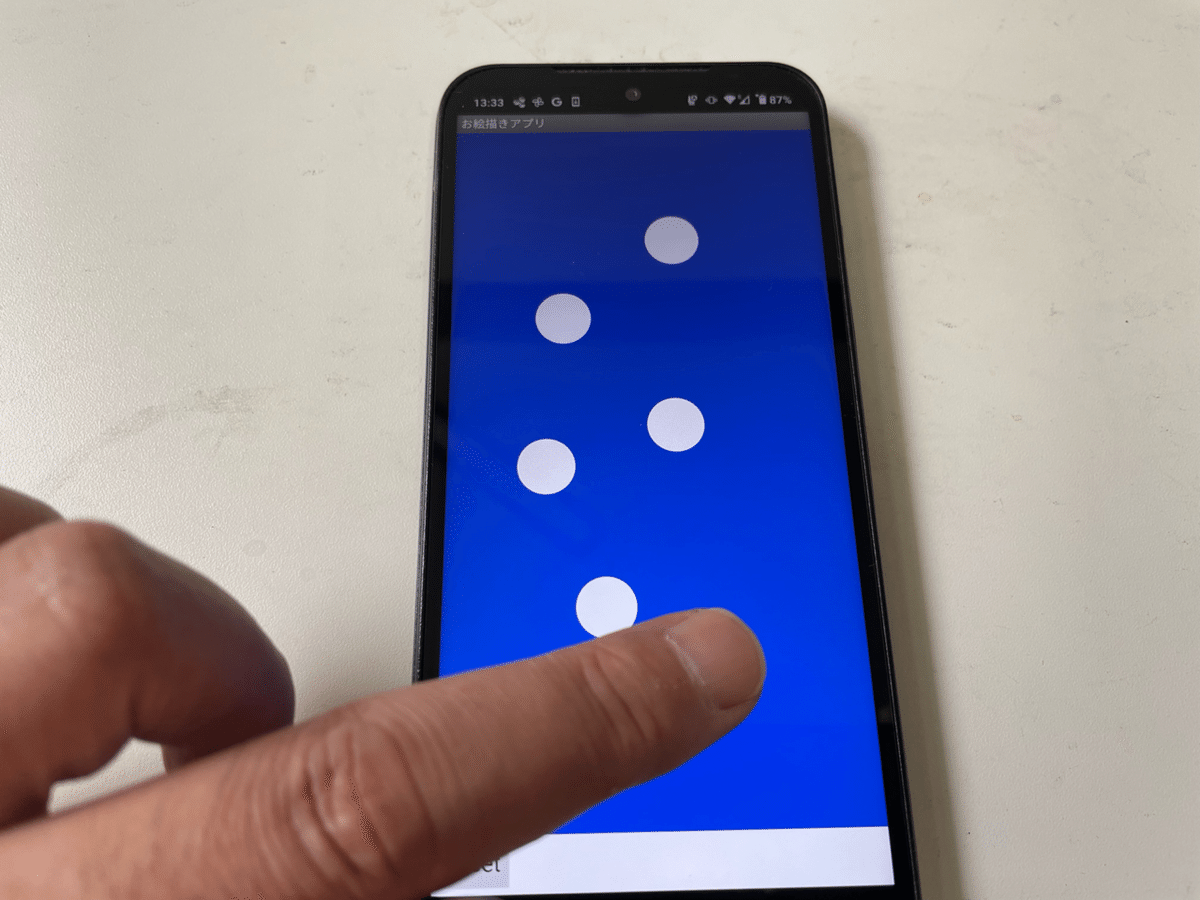
指でポツポツとタッチしてみると、白い円が描かれます。

ポツポツしすぎました。
リセットで白い円は消えます。

これだけでも自分が作成したアプリということで、遊べます。
背景のカラーを変えて、塗りつぶさないようにしたものです。印象がずいぶん変わりますね。

さらに円の半径のブロックをランダムにするため、次のように改良しました。これで半径10から半径50までの乱数で、いろいろな大きさの円が描かれるはずです。

そして、再度ビルドして、プログラムを動かしてみると…。
下記のような画面が表示されました。

このコマンドを覚えておくことで、より高度なアプリを作成するときにも役立つはずです。
関連するアプリ開発はこちらです。
MIT APP INVENTOR で電子黒板を作る|門田和雄 (note.com)
noteのマガジンにもまとめています。
MIT APP INVENTOR2によるアプリ開発|門田和雄|note
この記事が気に入ったらサポートをしてみませんか?
