
~駆け出しプログラマー制作記#2~
目次
はじめに
前回行った内容
今回行う内容
制作結果
次回取り組むこと
1.はじめに
前回の投稿からおよそ経ってしまいました…(-_-;)
年末年始に予定が立て込んでしまったことと、スケジュール調整ミスが重なった結果、ここまで遅くなりました…。
また、ほとんど作業が進んでいません…(*_*;
今後はスケジュール管理をまめに調整しながら進めていく予定です。
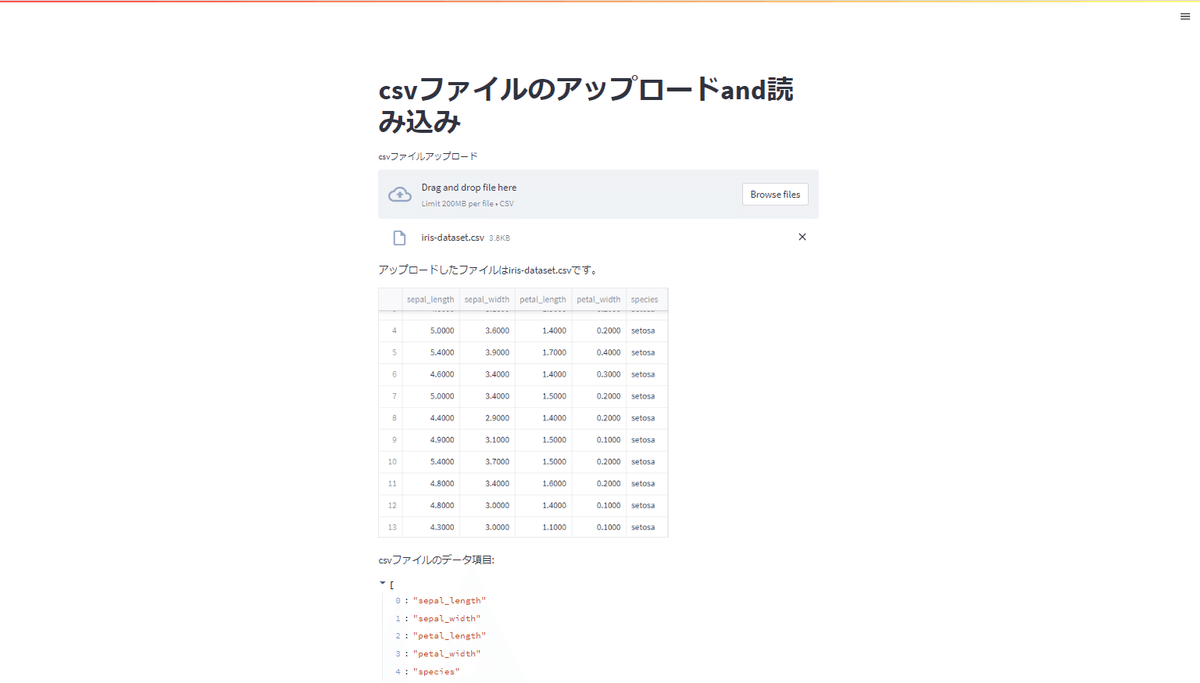
一番上の画像は後ほど紹介する「制作結果」の画像の一部です。
サムネイル画像(?)が毎回コロコロ変えるのも個人的にもどかしいものがあるので記事の看板になるようなものを用意したいと最近思っています(;'∀')
2.前回行ったこと
replitにてデータ分析・機械学習用サイトの試作品を作成途中
3.今回行うこと
前回やってみてweb作成にhtml,css,JavaScript(重要!)が必要になることが分かりましたが、機能に注力したいためPythonのフレームワークを使うことにしました…(急な方向転換!?)
今回web作成で使用するフレームワークはStreamlitです!
データ解析に関する機能を簡単に実装できる便利なフレームワーク…!! 早速実装していこうと思います!
4.作成結果
前回は開発環境にreplitを使用しましたが、今回はVisual Studio Codeを使用しています。replitでStreamlitを使おうとしたら挙動がうまくいかなかったため別の開発環境を採用しています。
手順としては以下の通りです。
1.仮想環境の作成 (virturalenvコマンドにて作成)
2.仮想環境下で必要なモジュールのインストール(Streamlit,numpy,pandas)
3.コード作成
1での仮想環境作成はインストールするものが多いと環境が大変なことになってしますのでコードの動作環境(今回はデータ分析・機械学習用の環境)に応じて毎回作成しています。
絶対しないといけないのかについては、色々と意見があるかと思いますが個人的には作成することをおすすめします。
以下作成した画面になります。


今回入れたデータは機械学習入門(?)でおなじみあやめデータセットです!
webページに関するもの(HTML,CSS等)はデザインが決まっていますが、機能を簡単に実装できました!レイアウトも簡単に作ってくれるので作業が減るかつ実装まで時間がかからなくて便利ですね!!
(streamlitでHTMLで自分のデザインを適応したい場合も方法があるので、今後紹介していきたいです。)
5.次回行うこと
データ間の相関関係や各種グラフ出力をして、よりデータ分析できるwebになるよう機能を実装していこうと思います!!
今の段階では表と表の各種項目を出力するのみですが次回からは少しずつデータ分析ツールっぽくなっていきます!
今回はここまでとなります。閲覧ありがとうございました!<(_ _)>
この記事が気に入ったらサポートをしてみませんか?
