
まろやかWEB拍手にアイコンをいれてみる
※2023.1.3現在、「まろやかWEB拍手 for WordPress」は最新のPHPには対応していないようで、不具合やセキュリティ上の問題が起こる可能性もございますので、その対応も含めましてご自身の責任でご利用ください。
●はじめに
こちらの記事はCSS等の知識が全然ない素人が書いています。結構昔に趣味サイトをやっていて、最近またちょくちょく検索しながらコピー&ペーストでどうにかしています。
そんな素人なのに何故この記事を書いたかというと、「まろやかWEB拍手 for WordPress」のデザインのカスタマイズにとっても悩んで、アイコンをつけたらおしゃれかも!? と試行錯誤したので、備忘録&同じように素人だけどおしゃれにしたいと思っている方の参考になればと思ったからです。本当はただコピペだけをしたかった何も分からない人間が書いてます。
そんな素人が書いているので、美しくない書き方や間違った書き方をしていてレイアウト崩れが起こったり、上手く作動しなかったりする可能性もございますので、デザインのカスタマイズはご自身の判断でお願いいたします。
また、各配布元様及びリンク先様の利用規約や注意事項をよくご確認ください。
この記事は2021年11月21日時点での状況で書いています。今後変更がある可能性がございますので、その点もご考慮ください。
ちなみに前回悩みすぎて寝不足状態のテンションマックスで書いたシンプルなボタンのCSSカスタマイズはこちらです↓
●1.利用させてもらうアイコン「Font Awesome」の導入
Font Awesomeは無料でも利用可能なWebアイコンフォントです。
わたしの場合は利用させていただいているテーマ「EASEL」に既に導入されていたためこの導入作業が必要なく、正直に申し上げますと詳しいことは分からないので検索をかけて詳しい方の方法を見たほうが確実です。よく見かけるテーマ「Cocoon」にも導入されているようですね。
導入されているか確認するためには自身のWordPressサイトのソースを見て「fontawesome」で検索すれば分かると思います。
導入されていないテーマをお使いの方が使うのに一番簡単な方法はおそらくプラグインをインストールすることだと思います。プラグイン→検索キーワード「Font Awesome」で出てくると思います。
現在最新版は6のようですが、今回は5の無料版を利用しています(導入されていたのが5で、5でも支障はないようなので!)。
●2.カスタマイズか子テーマ等のCSSで拍手ボタンの見た目を変える
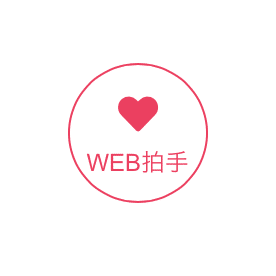
Font Awesomeの使い方は色々あるようですが、今回はWordPressのカスタマイズ→追加CSSもしくは子テーマなどなどのCSSでボタンにアイコンを付け加えて下の画像みたいにします。存在感のあるちょっと大きめサイズです。
まろやかWEB拍手自体のCSSをいじってもいいとは思いますが、アップデート(もし今後あったら……!)があった際のことや、不具合が起きた場合を考えると追加CSSか子テーマのCSSがいいと思います。
まろやかWEB拍手の設定から、拍手数を非表示、拍手の文字を「WEB拍手」にしていて、設定上のボタンカラーは一番上の白いやつのはずです。
また、重ねてとはなりますが今回Font Awesomeのバージョンは5の無料版を使用しています。

.maroyaka-webclap .btn-xs,
.maroyaka-webclap .btn-group-xs>.btn {
font-size: 12px;
height: 70px;
width: 70px;
color: #ea3f60;
border-color: #ea3f60;
border-radius: 50%;
box-shadow: none;
text-shadow: none;
background-image: none;
background-color: #ffffff;
}
.maroyaka-webclap .btn-xs:hover,
.maroyaka-webclap .btn-xs:focus,
.maroyaka-webclap .btn-xs:active,
.maroyaka-webclap .btn-xs.active {
color: #ffffff;
background-color: #ea3f60;
border-color: #ea3f60;
text-shadow: none;
box-shadow: none;
}
.maroyaka-webclap .btn-xs::before {
font-family: "Font Awesome 5 Free";
content: '\f004';
font-weight: 900;
font-size: 20px;
display: block;
} なんとなく説明をすると、一番上のかたまりでボタン自体の見た目を変えてフラットデザインにしています。うーん、classの指定もしかしたらいらないのも入ってるかもしれないんですけど、自信がないのでそのままにしてます。
▼▼一番上のものの中身の説明
・font-size→「WEB拍手」の文字の大きさ
・heightとwidth→ボタン自体の大きさ
・color→文字の色。たしかnoteのスキの色と同じ色にした気がします。
・border-color→枠の色
・border-radius→枠の角の丸みを指定しています。今回ボタンの大きさを正方形にして丸くするため50%にしています。
・box-shadowとtext-shadowとbackground-image→この辺りはボタンに元々かかっていた影とかグラデーションとかを消しています。
・background-color→ボタンの背景色です。どうしてこれちゃんと指定しているか完璧に忘れたんですけど、多分色々ボタンの色をいじった名残だと思います。消すのに怯えて念のためそのまま白指定で残していますが、場合によりけりいらないかもしれないです。
真ん中のかたまりでは確かカーソルを合わせたりクリックしたりする時の見た目を変えています。今回は色を反転させるようにしています。
アイコンを「WEB拍手」の文字の上に挿入するのは一番下のかたまりのやつです。
下に☆で書いた三つはFont Awesomeアイコンを使用する上で必須の指定のようです。
▼▼一番下のものの中身の説明
☆font-family
これでFont Awesomeを使うと指定しています。バージョンが違うと書き方も違うと思うのでそれぞれご確認ください。
ちなみにTwitterアイコンとかFacebookのアイコンなどのブランドアイコンは「Font Awesome 5 Brands」で使うらしいです。今知りました。
☆content
これでハートアイコンを指定しています。
他のアイコンを指定することもできます。たとえば'\f164'にすればサムズアップのアイコンが表示されます。バックスラッシュを忘れないようにお気をつけ下さい。他のものはFont AwesomeのHPでお探しください。
☆font-weight
Font Awesomeには同じアイコンでもRegularタイプとSolidタイプがあるようです。Regularタイプは400、Solidタイプは900を指定します。今回は塗りつぶしのハートのため900です。こちらも詳しくはFont AwesomeのHPをご覧ください。
・font-size→アイコンの大きさ
・display→blockにすることによって縦に並べるようにしています。たぶん違うやり方もあると思うんですけど、CSS素人にはよく分からなかったです……。
●うまく表示されない場合
コピペしたのにうまくできないという方もいるかもしれません。一応自分のところでも確認してみたんですが、noteで書いてるうちに知らず知らず変なものを入れてしまってる可能性もあります……。
あと、わたしも最初色々試行錯誤で書いてたらコピペしたのにアイコンが□で表示されたり、何もなかったり、なかなかうまく表示されなかったので同様のことが起こる人がいるかもしれません。
バージョンの指定が違ったり、フリーでないものを使おうとしていたり、またCSSの記述が間違っているということが考えられます。
わたしの場合はCSSでした。間違っていないように見えても多分どこかしらに変な記述が入ってたようで、下のnoteのように色々確認しつつ、CSS文法チェックツールを使用したら解決しました。
CSS以外の場合にも色々解決策があると思うので、その際は色々検索すると対処法が出てくると思います。
●おわりに
ものっすごくふわっふわなnoteで本当に申し訳ないです……。「おそらく」「たぶん」でいつも色々試行錯誤しているので……。
同じ「なにも分からないけど少しでも見栄えを良くしたい!」という仲間の方たちのお役に少しでも立てれば幸いです。
まろやかWEB拍手は素敵で使いやすいプラグインなので、ずっと使い続けています。作成者のtisa様、素晴らしいプラグインを本当にありがとうございます!
最近、お見せするのは中身をいじっているため微妙かなというのと、力技で恥ずかしいので公開はしませんが、お礼ページへのリンクを貼れるようにカスタマイズしてみました。分からないなりにちょっとずつ精進してきました……!!
皆様が楽しいWordPressサイト生活が送れることを祈っています。
わたしも今後ともがんばります!
2021.11.21 りう
