
Tableau 8つのハードルを越える①「メジャーとディメンション」

こんにちは、ritz_Tableauです。
Tableau 8つのハードルを越えるシリーズ 第一弾として
「メジャー」と「ディメンション」について触れたいと思います。
この連載記事については、以下をご参照ください。
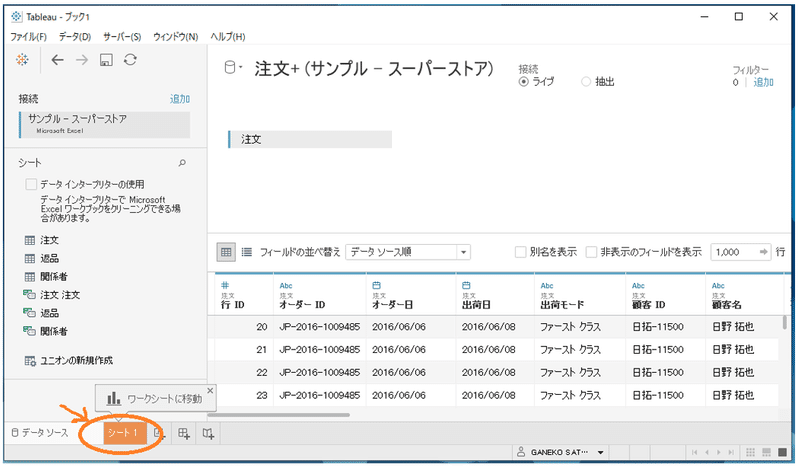
さて、今、下図のようにサンプルスーパーストアExcelへの接続が完了したとしましょう。

ここから、Vizの作成に移るときは・・もちろん、左下の「シート1」というタブをクリックするのですが、ちなみにこの部分、オレンジに色になっているのをお気づきでしょうか?
Tableauでは、使っている人がやりたいことを予想して状況に応じ、アイコン等がオレンジ色になったり、オレンジの枠で囲まれたりします。
Tableauが「もしかしたら、ここをクリックしたり、ここにドラッグ&ドロップしたら良いんじゃないでしょうか・・?」と提案しているわけです。
「オレンジの道しるべ」とも呼ばれていますので、気に留めておくとスムーズにTableauが操作できるかもしれません。
さて、この「シート1」をクリックすると

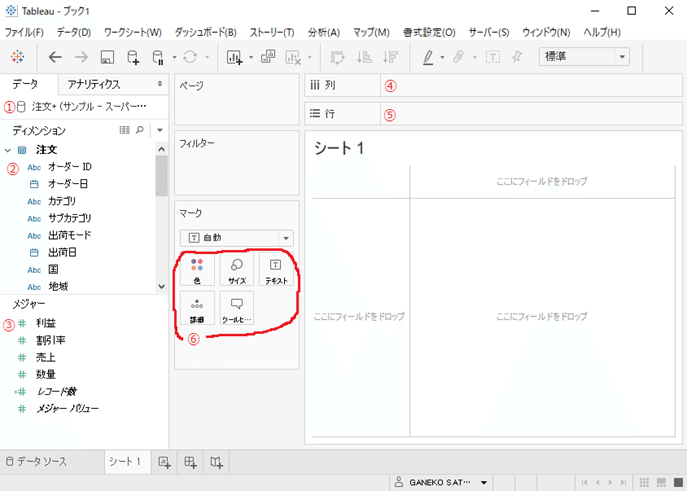
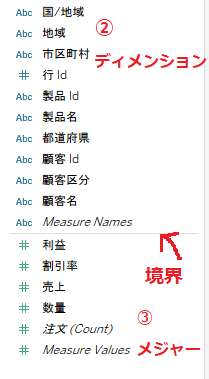
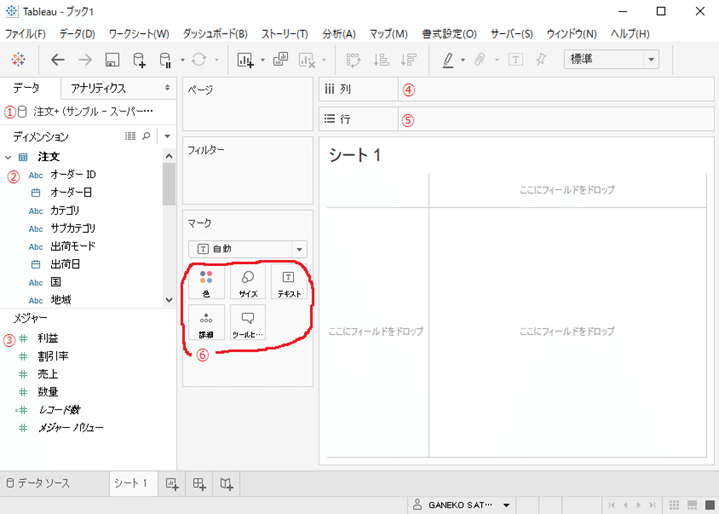
ご存じのとおり、上ような画面になります。(上図は、Version 2020.1以前の画面です。Version2020.2以降では、②、③の部分が下図のように変わり、境界線が細い線に変わっています。)

このTableau画面の①~⑥を紹介しながら「メジャー」と「ディメンション」について考えてみましょう。
①データソース
このワークブックで利用しているデータソースが表示されます。
複数のデータソースを利用している場合は、縦に並んで表示されており、クリックして選択することが出来ます。
Tableauでは、接続画面で元データとなるFile(データのテーブル)の指定、Join、ユニオン、ピボットの処理をおこなった結果出来上がったものを、「データソース」と呼んでいます。
ちなみに、データソースの元になっている、各データのテーブルは「データテーブル」と呼んだりします。
②ディメンション ③メジャー
ここには、①で選択したデータソースに含まれているフィールド名(Excelで開いたと仮定するなら、1行目に並んでいる列名)が、「ディメンション」と、「メジャー」に自動的に振り分けられて並んでいます。
「ディメンション」と、「メジャー」とは何でしょうか?

Tableauは、データソースに接続したとき、自動的にこのフィールドは、ディメンションに使われるだろうな、これはメジャーだろうなと判断して振り分けています。
この自動振り分けが正しくない場合は、自分でフィールドをディメンションからメジャーに、メジャーからディメンションにドラッグ&ドロップする事で移動できます。
よくある例では
数値で設定された「社員番号」「注文番号」「商品コード」などがメジャーになっているという例です。
社員番号の平均、注文番号の合計、などという集計は全く意味のないものですよね。
なので、これらはディメンションです。移動させましょう。
(ちなみに、数値のフィールドでもフィールド名に「○○ID」と「ID」の文字が入っていると、Tableau Desktopがデフォルトでディメンションとして認識してくれます。)

では、続いて④⑤⑥を見てみましょう。

それぞれ
④列シェルフ
⑤行シェルフ
⑥(マークの)色、サイズ、テキスト、詳細
などと呼ばれます。
左側に並んでいるディメンションやメジャーを、これらの場所にドラッグ&ドロップする事で、
様々にデータが視覚化されていきますよね。
慣れないうちは、自分がやりたい視覚化をするために、何をどこにおけば良いかピンとこない・・という事も多々あります。
そこで、ディメンションやメジャーを、これらの場所にドラッグ&ドロップする事がどんな意味なのか?
まとめてみました。
ディメンション「〇〇」を・・
④列シェルフにドラッグ&ドロップ → データを○○毎に切り分け、横に並べる
⑤行シェルフにドラッグ&ドロップ → データを○○毎に切り分け、縦に並べる
⑥色にドロップ → データを○○毎に切り分け、色分けする。
⑥サイズにドロップ → データを○○毎に切り分け、大きさを変える。
⑥テキストにドロップ → データを○○毎に切り分け、○○をテキストで表示させる。
⑥詳細にドロップ → データを○○毎に切り分けるが、並べ方も変えず、色分けしたりサイズを変えたりせず、テキストを表示させることもしない。
ほかにも、線グラフを表示させている時には、⑥の部分に「パス」が現れます。
⑥パスにドロップ → データを○○毎に切り分け、〇〇に順に線をつないでいく。〇〇が最後まで行ったらその線は終了。
メジャー「〇〇」を・・
④列シェルフにドラッグ&ドロップ → データを集計して、値に応じ横方向に表示する。
⑤行シェルフにドラッグ&ドロップ → データを集計して、値に応じ縦方向に表示する。
⑥色にドロップ → データを集計して、値に応じた色にする。
⑥サイズにドロップ → データを集計して、値に応じた大きさにする。
⑥テキストにドロップ → データを集計して、値をテキストで表示させる。
⑥詳細にドロップ →(最初のうちは、あまり行う機会は多くありません。)値が集計され、マウスをあてた時に表示されるツールヒントに表示させたり、リファレンスラインに利用出来るようになります。
ほかにも、円グラフを表示させている時には、⑥の部分に「角度」が現れます。
⑥角度にドロップ → データを集計して、値で円グラフのそれぞれの部分の角度を決める。
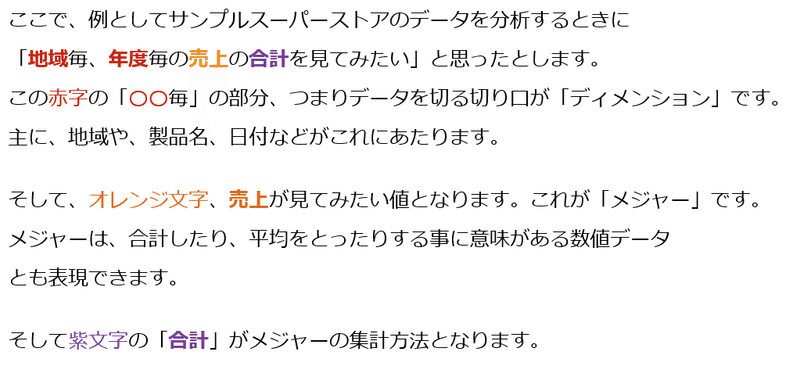
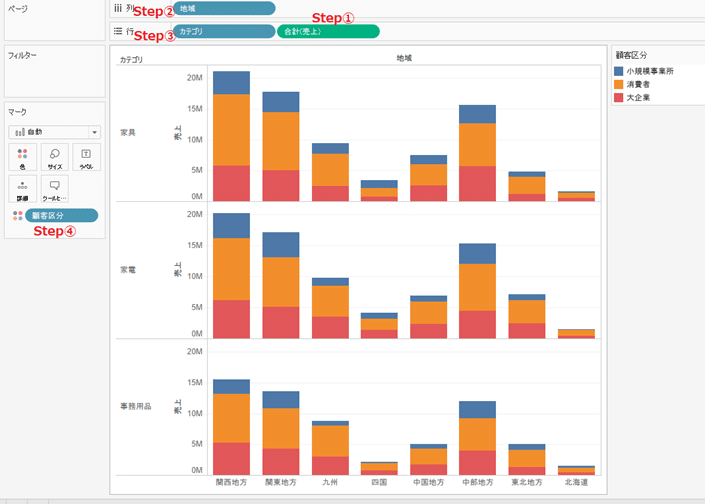
以上を踏まえながら、下図のようなViz
「地域、カテゴリ毎の売上(集計)の縦棒グラフを顧客区分毎に色分けしたもの」
を作る際の頭の中での考えと操作をみてみましょう。

Step ①
売上の縦棒グラフをみたい=縦方向に表示したいので、メジャー「売上」を行にドラッグ&ドロップ
集計方法は合計で良いので、そのままでオッケー
Step②
地域毎に分け横に並べたいので、ディメンション「地域」を列にドラッグ&ドロップ
Step③
カテゴリ毎に分けて縦に並べたいので、ディメンション「カテゴリ」を行にドラッグ&ドロップ
Step④
顧客区分で色分けしたいので、ディメンション「顧客区分」をマークの色にドラッグ&ドロップ
このような流れです。
続いてもう一つ、見てみましょう。
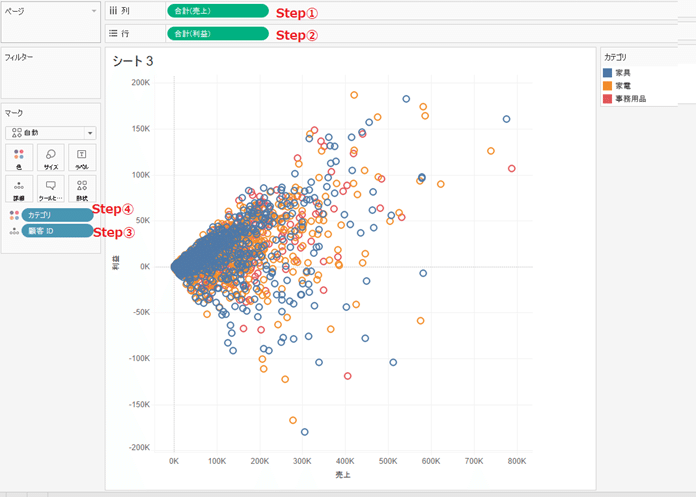
下図のように、
「X軸を売上合計、Y軸を利益合計とし、顧客毎にプロットした散布図をつくり、カテゴリ毎にも分けて色分けしたもの」です。

Step ①
X軸が売上合計、つまり、横方向に表示したいので、メジャー「売上」を列にドラッグ&ドロップ
集計方法は合計で良いので、そのままでオッケー
Step②
Y軸が利益合計、つまり、縦方向に表示したいので、メジャー「利益」を行にドラッグ&ドロップ
集計方法は合計で良いので、そのままでオッケー
Step③
顧客毎にプロット、つまり、顧客毎に切り分けるが、特に色もサイズも変えないので
ディメンション「顧客ID」をマークの詳細にドラッグ&ドロップ
Step④
顧客毎の売り上げをさらにカテゴリ毎にも分けて、そのカテゴリで色分けしたいので、ディメンション「カテゴリ」をマークの色にドラッグ&ドロップ
このような流れになります。
ただ、このような流れを深く考えすぎて手を止める事はありません!
思うがままにドラッグ&ドロップし試行錯誤しているうちに、自然に身についてきますのでご安心ください!
以上、「ディメンション」と「メジャー」とは何か?の解説でした。
ご精読ありがとうございます。
続いての記事は
下記、「メジャーとディメンションを使ってTableauは何をしているのか?マークとは何か?」
となります。よろしくお願いします。
*連載記事すべてへのリンクは、こちらのマガジンにまとめています。
By ritz_Tableau
Tableau Zen Master | Tableau Public Ambassador |
Tableau Certified Professional | Data Saber
Twitter : @ritz_Tableau
Tableau Public : https://public.tableau.com/profile/satoshi.ganeko#!/
*記事の中に不正確な点などありましたら、是非、Twitter Direct Mailでお知らせ下さい。よろしくお願いします。m(__)m

おことわり
当記事のコンテンツについて、商用利用でない場合は許可なく転載して頂いて構いません。(ハードル画像および他のサイトから引用している画像は除く)
転載の際は、当記事へのリンクを掲載し転載であることを明記してください。商用利用の場合は許可なく転載しないで下さい。
当記事のコンテンツについて、可能な限り正確な情報を掲載するよう努めていますが、誤情報が含まれたり、情報が古くなっている可能性があります。当記事に掲載された内容、および、当記事からリンクやバナーによって移動したサイトに掲載された内容によって生じた、損害等の一切の責任を負いかねますのでご了承ください。よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
