
Tableau 8つのハードルを越える①’(ダッシュ)「メジャーとディメンションを使ってTableauは何をしているのか?マークとは何か?」

こんにちは。
前の記事(下記)では、「Tableau 8つのハードルを越える」一つ目の記事として、ディメンションとメジャーについて解説させて頂きました。
ここで、次のハードルに進む前に、「そもそもTableauって何をしているのか?」考えてみたいと思います。
早速、サンプルスーパーストアデータを使ってVizを作っていきましょう。
まず、Tableauから、サンプルスーパーストアExcelの注文シートに接続し、
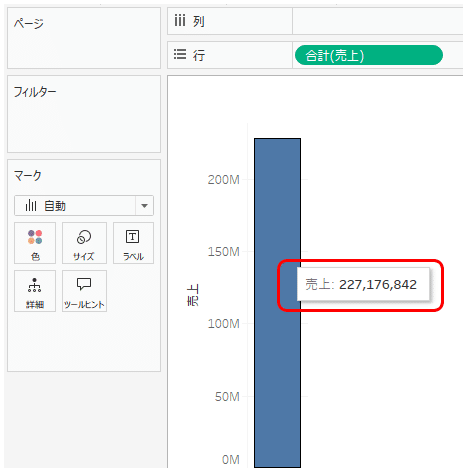
売上を行シェルフに持っていきました。データ全体の売上が縦棒グラフになりました。

棒グラフにマウスをあてると、データ全体の売上合計が、227,176,842と分かります。
この売上合計は、データ全体を全てひとくくりにして集計した結果となっています。この状況をイメージ図にしてみます。
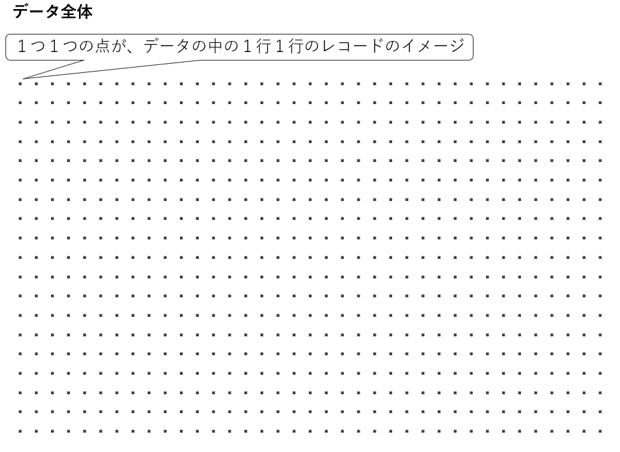
まず、下図のように、データ全体の中の1行1行のレコードを点で表し、
データ全体を点の集まりで表現してみました。

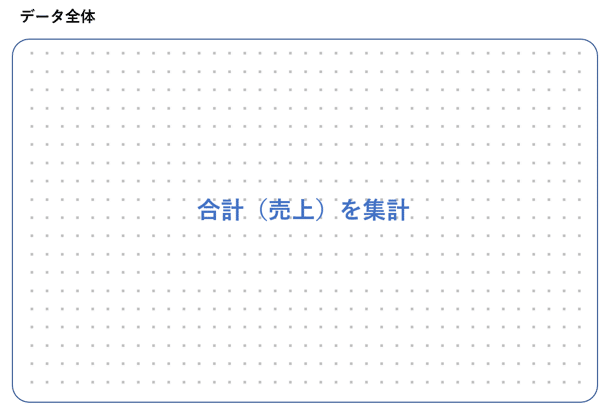
このデータ全体を下図のように、ぐるっと囲ってひとまとまりにして、
合計(売上)を集計しています。

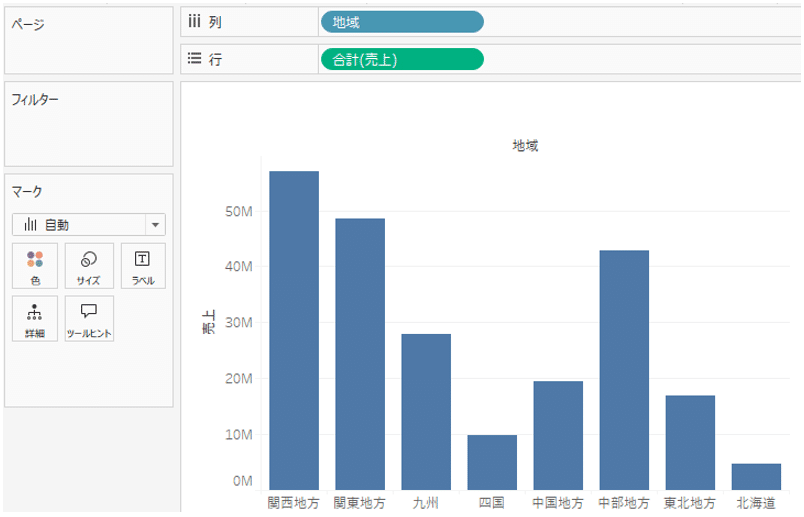
次に、この棒グラフを地域別にしてみたいと思います。
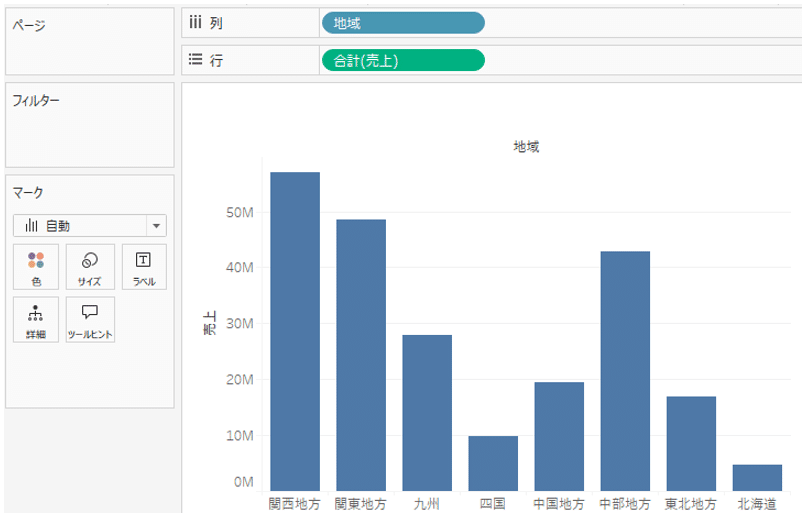
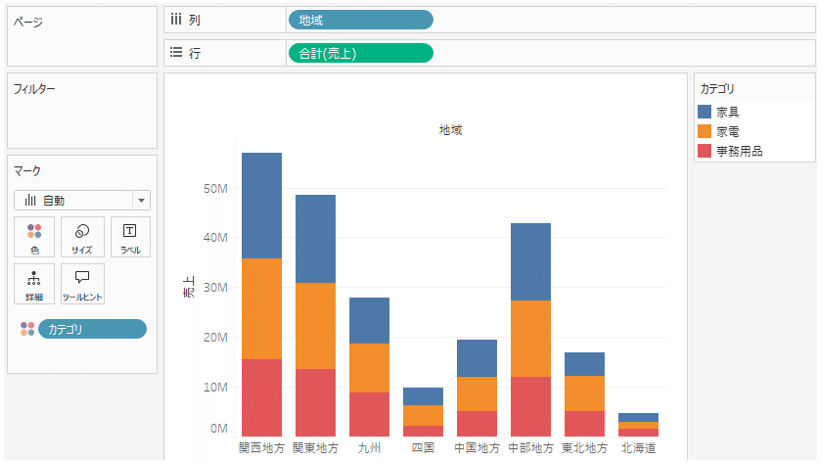
地域を列シェルフに持っていきました。

すると上図のように、棒グラフが地域毎に分かれ、8本になりました。
この時、Tableauは、どのようにデータを切り分け集計しているか?
また、イメージしてみたいと思います。
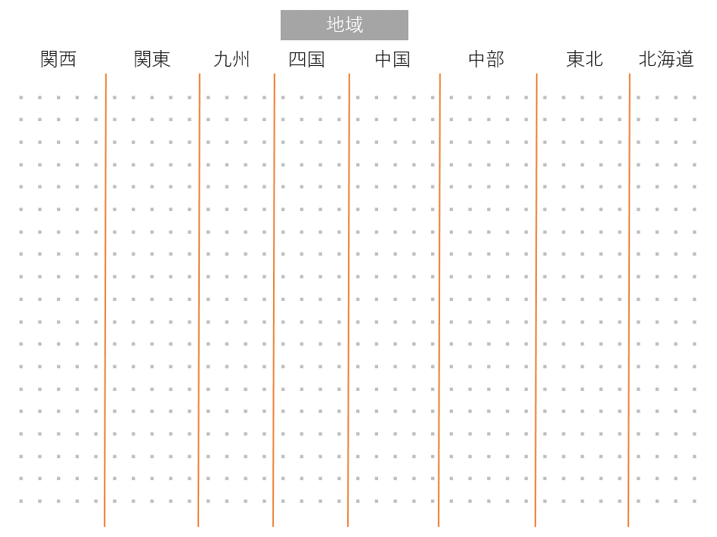
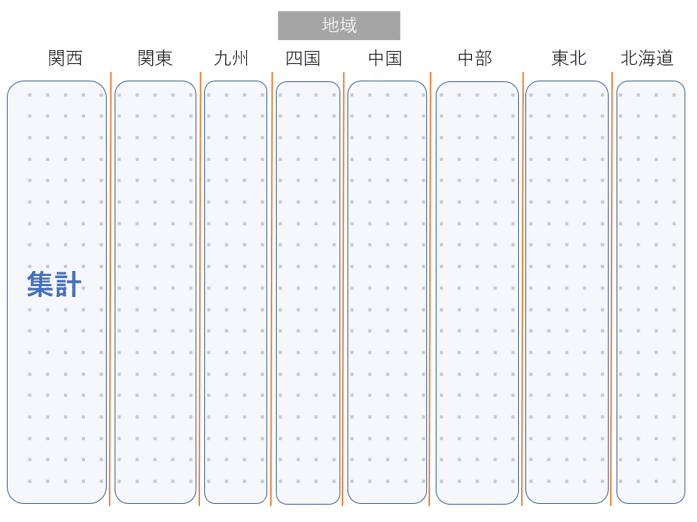
今回は下図のように、データを地域ごとの8つの部分に切り分け

それぞれの、部分の中で合計(売上)を求める集計を行っています。

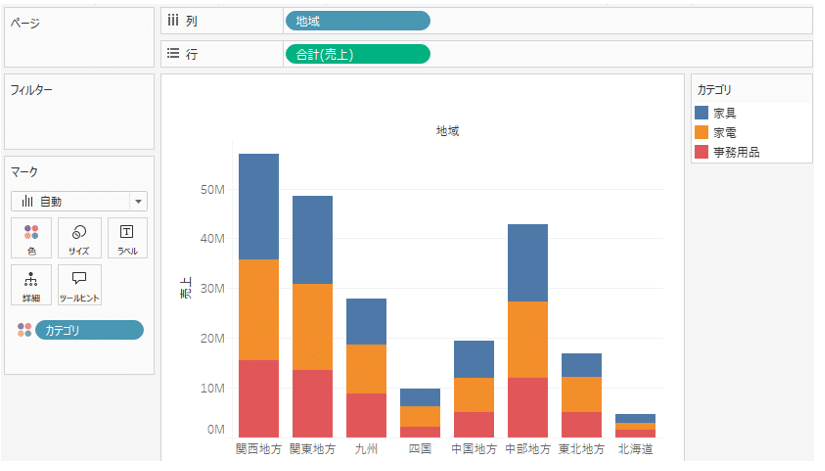
続いてさらに、カテゴリをマークの色に持っていき、カテゴリで色分けしました。下図になります。

この時、データを切り分けて集計しているイメージはどうなるでしょうか?
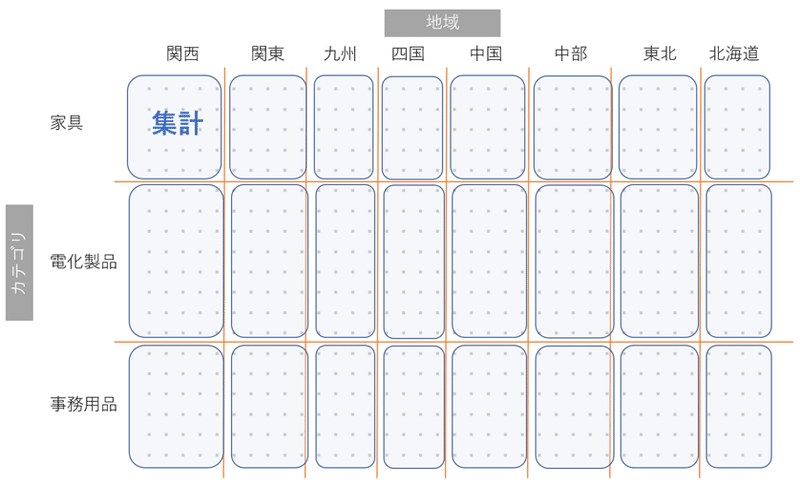
下図のように、さらにカテゴリでも切り分ける事になり
地域8つ × カテゴリ3種類
の24か所の部分に切り分けられています。

そして、それぞれの部分の中で集計が行われています。

この24か所の部分に分かれたデータが集計されて、それぞれ棒の形になり、それらの棒をカテゴリ毎の棒は積み重ねることで、上記のようにカテゴリ毎に色分けされた8本の棒グラフになったわけです。
では、次に本記事のタイトルにも登場している「マーク」とは何か?
考えてみます。
一番最初、全部の売り上げを棒グラフにしましたが

ここで、普段は目を運ばない、また、今後もあまり目を運ぶ機会は多くない、Tableauの画面の左下を見てみましょう。
下図のように、「1個のマーク」と表示されています。

続いて、地域毎(下図)にした時には


画面、左下には「8個のマーク」と表示されています。
なんとなく、予想がついてきていると思いますが、最後

こちらのVizになった際には、24か所の部分で集計が行われているとご説明しましたが、左下のマークも

このように、「24個のマーク」と表示されています。
この「24個のマーク」という表示はVizを変化させたとき、例えば
下図のように、カテゴリを列に持っていって24本の棒グラフにしたり、

色分けを地域にしてみたり、

さらに、棒フラフでなく「円」でプロットしてみたり、

さらには、下図のように地域毎の地図表現に変えてみても、

ずっと

「24個のマーク」のままです。
データの視覚化の方法はどんどん変わっていきましたが、
「データを24か所の部分に分けて、それぞれの部分で集計し、集計結果を表示させる」という点は、変わらず共通でした。なので、マークは24個のままなのです。
これらを踏まえて、マークとは何か?を言葉で表現すると
「Tableauが、データを様々な切り口で切り分け、集計結果を何らかの形に視覚化したものの総称」
と表現するとしっくりくると思います。
そしてマークの数とは、すなわち、Tableauがデータを切り分け集計計算を行った部分の数と同じです。
(補足:データの存在しない部分は集計は行われずマークとしては数えられません。)
そう考えると、Tableauの画面の

この「マーク」という部分。
これは、
・マークのもととなるデータの部分を、どのような切り口で作っていくか
・その部分で集計した結果を、マークとしてどのように表示させるか
を指定する部分と解釈すると、この部分のタイトルが「マーク」となっている事も、しっくりくるかもしれません。
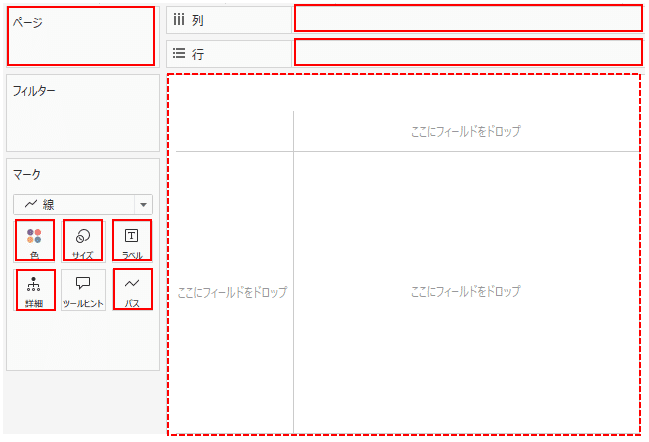
なお、この「マーク」欄以外にも
列や、行、ページもデータを切り分ける切り口を決めることに使われます。

これらの赤くなっている部分に、前記事で解説した「ディメンション」を置くと、データを分ける切り口が決まっていきます。
*補足:赤点線の部分にディメンションをドラッグ&ドロップした場合は、必ず他の赤枠実線部分のどこかに当該ディメンションが入ります。
そして、そのデータが切り分けられた部分の中で、メジャーを集計し視覚化表示をする。
これがTableauの行っている事の基本になります。
本記事冒頭で作成した3つのVizで振り返ると
・最初、1本の棒グラフでデータ全体の売上を集計
→ この時のデータの切り分けは「なし」
・地域毎の棒グラフに変更
→ この時のデータの切り分けは「地域」
・さらにカテゴリ毎で色分け
→ この時のデータ切り分けは「地域 と カテゴリ」
ここから例えば、顧客名、製品IDなどのディメンションでデータを細かく切り分け集計していくと、集計する部分の大きさはどんどん小さく、つまり細かくなっていきます。
Tableauでは、ドラッグ&ドラッグ操作でディメンションを列や行・マークの色・詳細などなどに置く事で、直観的にデータを切り分ける切り口を次々に変化させる事ができます。そして、集計結果が視覚化されます。
この連続した操作が、データと会話しているように視覚化をする手助けをしてくれており、この感覚がTableauの魅力と一つと言えると思います。
なお、何度も出てきている「データを切り分ける部分の細かさ」を
「粒度(LOD)」と言ったりしますが、まだ、この言葉を気にして頂く必要はありません。
まずは、思うがままに、ドラッグ&ドロップして、データが様々に切り分けられ集計される事を体感してみてください!
ご精読ありがとうございます。
次の記事「連続と不連続 その1」は下記になります。
*連載記事すべてへのリンクは、こちらのマガジンにまとめています。
By ritz_Tableau
2020-2023 Tableau Zen Master | 2019-2021,2023 Tableau Public Ambassador |2021 certified as Tableau Certified Professional | DATA Saber
X(Twitter) : @ritz_Tableau
Tableau Public : https://public.tableau.com/profile/satoshi.ganeko#!/
*記事の中に不正確な点などありましたら、是非、X(Twitter) Direct Messageでお知らせ下さい。よろしくお願いします。m(__)m

おことわり
当記事のコンテンツについて、商用利用でない場合は許可なく転載して頂いて構いません。(ハードル画像および他のサイトから引用している画像は除く)
転載の際は、当記事へのリンクを掲載し転載であることを明記してください。商用利用の場合は許可なく転載しないで下さい。
当記事のコンテンツについて、可能な限り正確な情報を掲載するよう努めていますが、誤情報が含まれたり、情報が古くなっている可能性があります。当記事に掲載された内容、および、当記事からリンクやバナーによって移動したサイトに掲載された内容によって生じた、損害等の一切の責任を負いかねますのでご了承ください。よろしくお願いします。
