
【超基礎をわかりやすく解説】ブログを書くときにリストで「・」を使っちゃダメ【ブログ母艦STEP5】
サークルメンバーで何人か、
「・」を使ってリストを書いている人がいるんですけど、
これ、なるべく、リストを使って書いてあげましょう。
なぜかというと、
Webページの検索順位を決めるGoogleさんに記事本文を正しく読み取ってもらうためです。
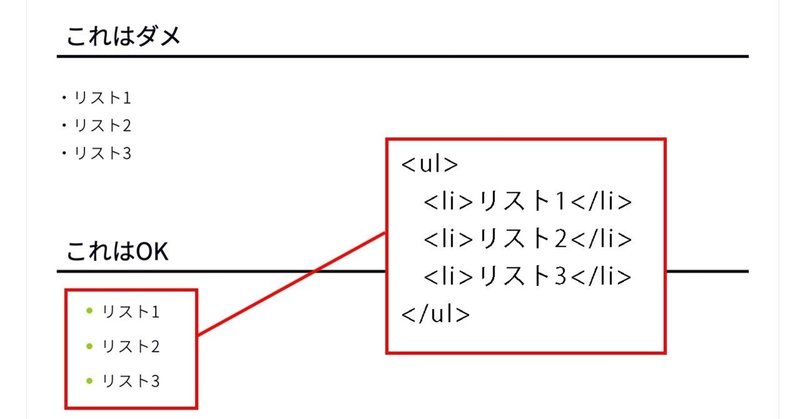
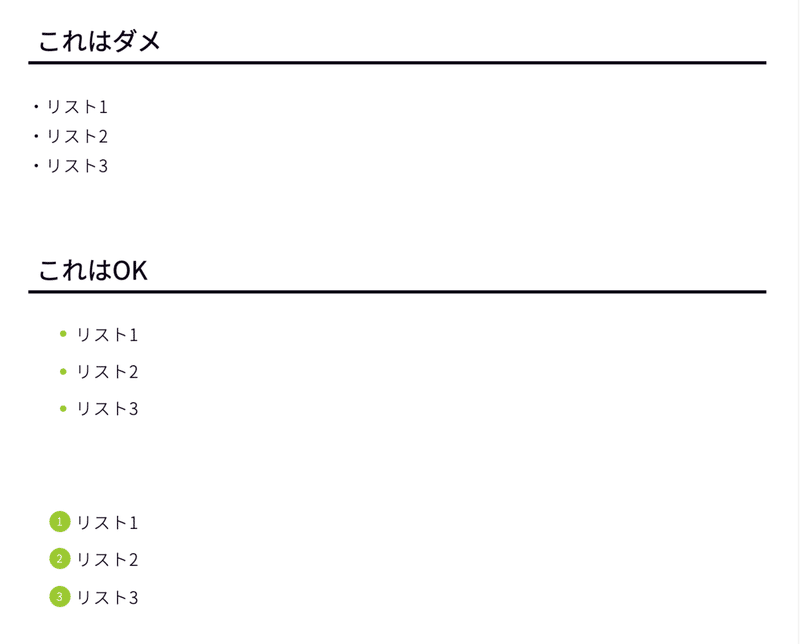
番号なしリストの場合
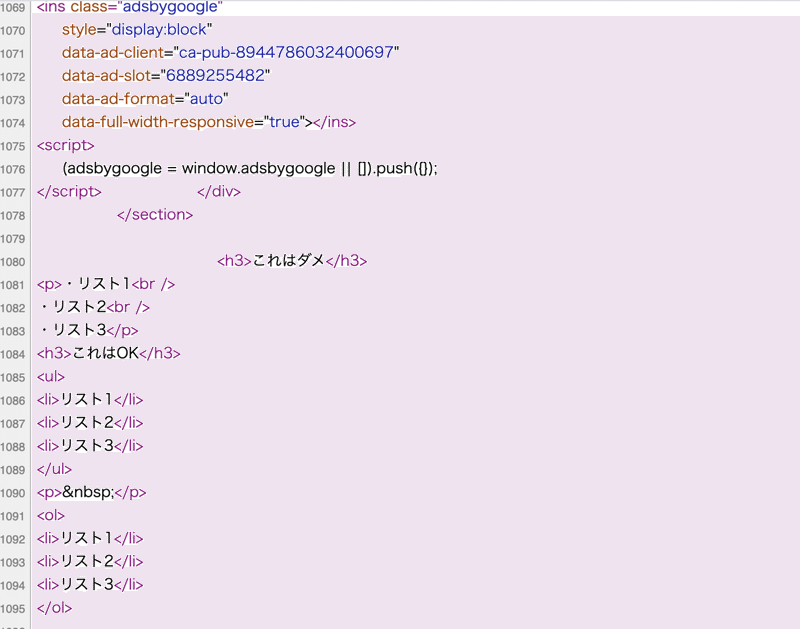
WordPressのテキストモードの場合は、<ul>と<li>タグを使って、以下のように書いてあげます。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
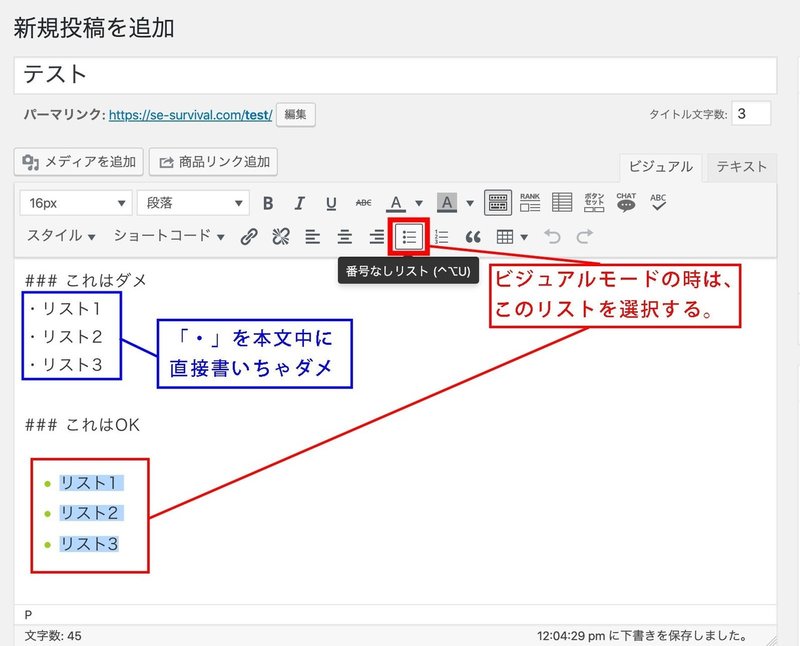
</ul>WordPressのビジュアルモードの場合は、番号なしリストボタンを押してあげましょう。

番号付きリストの場合
WordPressのテキストモードの場合は、<ol>と<li>タグを使って、以下のように書いてあげます。
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
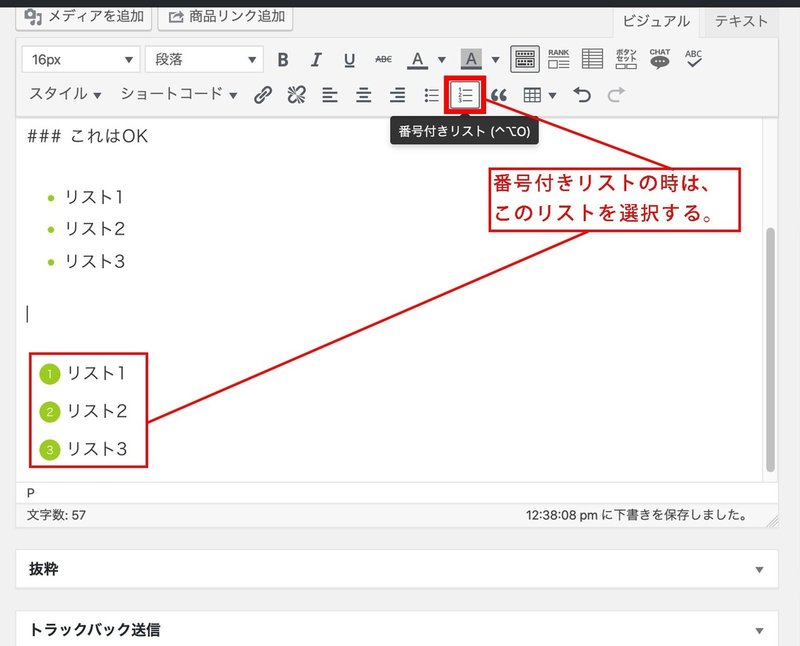
</ol>WordPressのビジュアルモードの場合は、番号付きリストボタンを押してあげましょう。

なぜ「・」を使ってはいけないのかをもう少し詳しく解説する
記事の検索順位を決めているのは、Googleさんです。
では、
その記事の検索順位をどうやってGoogleさんは決めているのかというと、
Googleさんのロボット(クローラーと呼びます)が、
Web上を這いまわって、情報を集めているのです。
では、クローラーはどうやって情報を集めるのかというと、
そのときに、
HTMLを読み取って文章構造を調べているのです。
ビジュアルモードで書いている人は意識していないと思いますが、
実はWebの記事は、
全てHTMLという記法で書かれています。
ビジュアルモードは、WordPressがHTMLタグをユーザーの代わりに付けてあげる機能とも言えます。
そもそも、Googleさんのクローラーが見ているWebページと、
私たちがみているWebページは違います。
私たちが見ているWebページはこんな感じ。

一方、クローラーが見ているWebページはこんな感じ。

クローラーはロボットなので、
文章構造や色彩もすべてある特定のルールに沿ったコード、つまりHTMLでないと理解できないのです。
だから、リストを使うときは、
リスト用のHTMLタグを使わないと、
クローラーにそれがただの段落なのか、
リストなのか伝わらないのです。
最近のGoogleさんは進化しているからそんな細かいルールは気にしなくても良いんじゃないの?
はい。たしかに最近のGoogleさんは進化しているので、
・リスト1
・リスト2
という書き方でも問題ない可能性もあります。
最近のGoogleさんは頭がいいので、「・」が連続できてるんだから、リストだなって思ってくれるかもしれません。
しかし、これは、Googleさんに対する思いやりが欠ける書き方です。
HTMLタグに<ul>や<li>を使えば、
Googleさん「お、これは間違いなくリストだな!」
ってわかります。
しかし、「・」を使えば、
Googleさん「う〜ん、これは過去のデータによるとリストの可能性が90%だけど、リストじゃない可能性も10%あるな…迷っちゃうな…。」
Googleさん「同じくらいの品質のサイトなら、ちゃんとリストタグを使ってくれている順位の方をあげておこっと。」
ってなってしまう可能性もあるのです。
なので面倒でも、
HTMLタグが準備されている以上は、
きちんと使った方がいいと思います。
というわけでまとめ
「・」を使ってリストを書くのはやめましょう。
ビジュアルモードを使っている人は、リストのボタンを押しましょう。
ちなみに、タイトルの【ブログ母艦STEP5】は、
ロードマップのことです。
このロードマップに初心者ブロガーが勉強すべき内容がざっくり書いてあります。
この内容は、STEP5の内容か〜!みたいに使ってもらえるといいんじゃないかなと思って、タイトルにも入れています。
いただいたサポートは、よりたくさんのコンテンツを産み出す活力にさせていただきます!
