
ちょっとだけ頭で考える、余白デザイン講座
はじめまして。株式会社リオ 制作部のUです。
RIOではwebディレクターとして現在働いていますが、元々グラフィックデザイン、webデザインなどを中心に活動をしていました。今回はデザインの中でも割と感覚で話されてしまいがちな余白のデザインについて書こうと思います。
この"余白"というのはちょいちょい制作の場面で出てくるワードなのですが、何を基準に考えれば良いか、どのくらい開いたら正解なのかわからない方が多いかと思います。この余白を何とかするためには、まずデザインしたい"情報"に着目することから始めます。
「余白」は情報の咀嚼から始まる

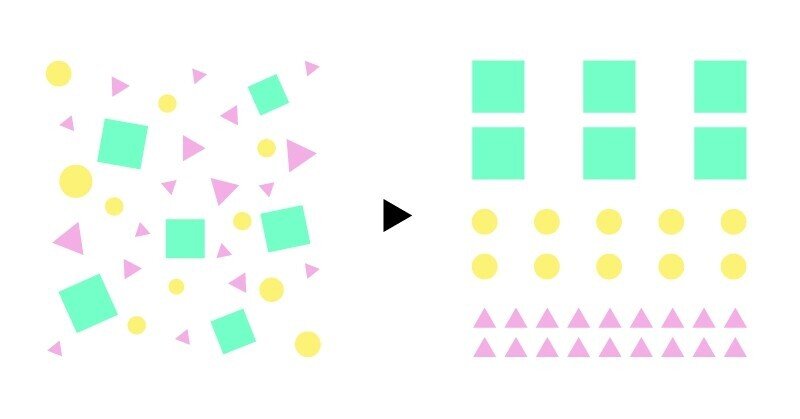
デザインをする際に気を付けることの一つとして、まずは情報がきちんと整理されているかどうかを確認します。
最初のポイントとして同じ種類の情報や、同じくらい重要かなと思うものを整理していき、情報にしっかり順列をつけておくことが大切です。
この当たり前そうなことが非常に重要で、意外とこれができていなかったり、難しかったりします。余白を作るためには、まずは自分自身で作りたいコンテンツの情報をしっかりと頭で咀嚼することが大切です。
余白のデザインの役割
ここから本題である余白の話です。整理した情報に対して余白がもたらしてくれる効果はいくつかありますが大まかに
・情報の区切りをわかりやすくする
・情報を読みやすくする
この2点を最低限覚えて貰えば初めはOKです。
これに加えて
・情報を情緒的に見せる(これが厄介)
・情報を美しく見せる(これも厄介)
という要素もありますがこちらはおいおい書いていこうかと思います。
情報の大きなレイアウトを作っていく

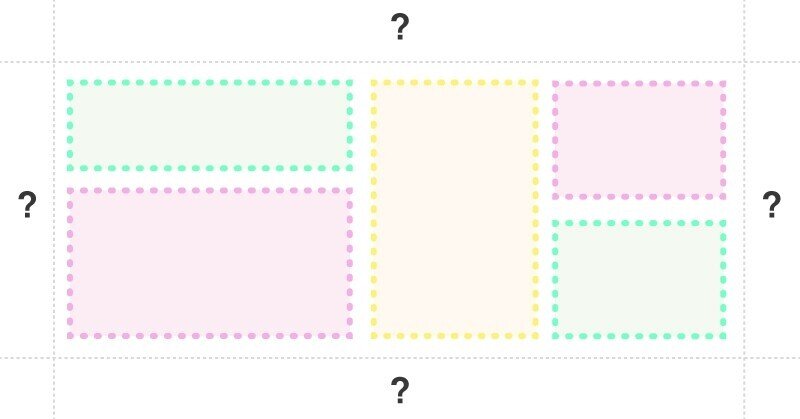
情報の区切りをわかりやすくするために、まず大きなレイアウトを考えていきます。この時に大事なポイントは、これからデザインを書き込もうとしている紙やアートボードの一番外側を基準に内側へガイドラインを引くことです。難しい点としては、どのくらい内側に線を引くかのバランスです。バランスは媒体やサイズ、比率によって異なりますがまずは自分が作るデザインと類似しているもの、または同一の媒体などを見て実際に測ってみるのがおすすめです。開け幅が小さければ情報は入りますが、全体的には少し窮屈な印象に。開け幅が大きければ入れられる情報は少なくなりますが、"余白"のあるデザインに近づきます。
次回は大きなレイアウトに入れていく、小さな情報のかたまりについて書いていきたいと思います。
