
「配色」を工夫して見やすいデザインをつくろう!
こんにちは! りんたです
前回に引き続き、デザインコミュニティBONOの「UIビジュアル入門コース」から「UIビジュアルの入門基礎」シリーズで学んだことをまとめます。
「配色」ってどう選べばいいんだろう?
白って200色あんねん~というように、この世界には「色」が無限に存在しています。たくさんある中からどの色を組み合わせればいいの?!とパニックになりそうですが、まずは基本の配色をおさえていきましょう。
1.配色の「チート」を知ろう!
配色をイチから考えるのって難しすぎない…?と心配になりますが、なんとチート技があります!ほとんどのサービスは以下の色の組み合わせでつくられているようです。この色だけを使ってデザインしてみて、どうしてもほかの色がほしいという場合に新しい色を追加してみましょう。

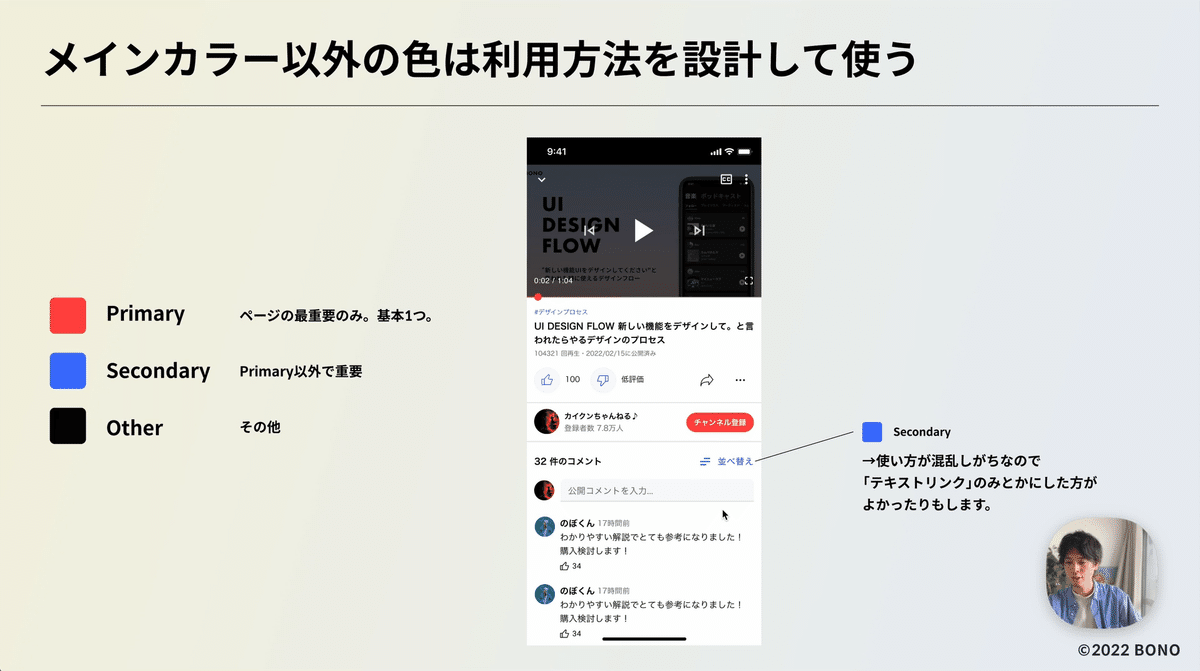
色を適切にえらぶことで、目線をコントロールできます。たとえば、タイトルを黒/本文をダークグレーにすることで、タイトル→本文と色の濃い順に目線を操作できます。とくに情報量が多い画面では、優先度にあわせたカラーリングを心がけましょう。



配色の鉄則
①テーマカラーはひとつだけにする
色は変数(x,y,z…)になるので、数が増えるほど考えることが複雑に…
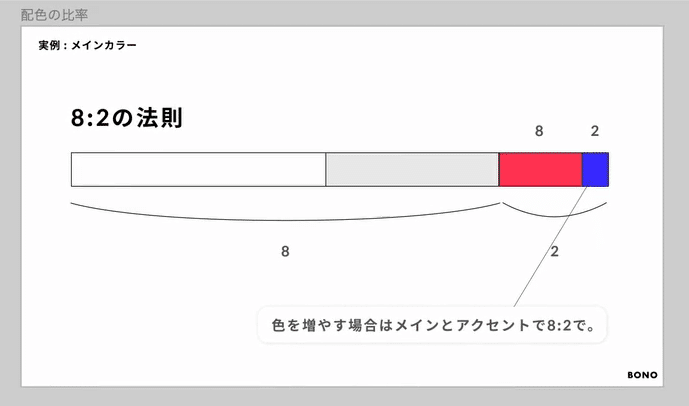
②8(無彩色):2(有彩色)の法則
有彩色を増やしたいなら、さらに8(メイン):2(アクセント)に分割
③優先度に合わせて表現の強弱をかえる
色 :黒・ダークグレー・ライトグレー
太さ:Bold・Regular・Light
2.「テーマカラー」を決めよう!
色といえば、イメージをつくってくれるものでもあります。Youtubeの赤、Twitterの青、LINEの緑…と、サービスを色と一緒に覚えていることが多いです。サービスのイメージになるテーマカラーを決める方法を学びましょう。
(1)コンセプト
まず、色を決める前に「コンセプト」を決めます。サービスが表現したいイメージを伝えるためには、ゴールであるコンセプトを明確にすることが大切です。
コンセプトを決めるポイント
・人の感情をどう動かしたいか
・ロゴのモチーフにしたもの
・機械的に選ぶ(競合と差をつける) …などなど
(2)参考イメージ
類似カテゴリのデザインを調べることで、つくりたいサービスが一般的にどういう印象をもっているのか、おおよそのイメージをつかめます。さらに、競合サービスのデザインを調べてコンセプトを比較してみると、どの色や雰囲気があっているのかアイデアを出しやすくなります。
集め方のポイント
1.定番イメージを探す
2.類似のイメージを探す
3.競合を見る
(3)パターンだし
ここまで集めたアイデアをもとに、たくさんのパターンをつくります。デザインに適用して細かいところを調整していきましょう。
(4)決定
つくったパターンから色を決定します。ここで注意しなくてはいけないのが「アクセシビリティ」です。いくら色がコンセプトに合っていても、要素を認識してもらえなければ意味がありません。Figmaにはコントラストをチェックしてくれるプラグインがあるので、アクセシビリティが担保されているか確認しましょう。

デザインを決めるときのポイント
・コンセプトに合っているか
・差別化できるか
・コントラストは問題ないか(色が機能するか)
3.色のバランスをとろう!
メインカラーが決まったら、デザイン全体の配色を整えていきます。以下の順に色のバランスをとっていきましょう。
(1)メインカラー
メインカラーは「アクション」の役割をもつ要素に使います。アクションの動線がハッキリとわかることは、サービスの価値につながります。アクション以外の要素にメインカラーを引き立たせる色を使うことで、アクションとほかの要素を差別化します。
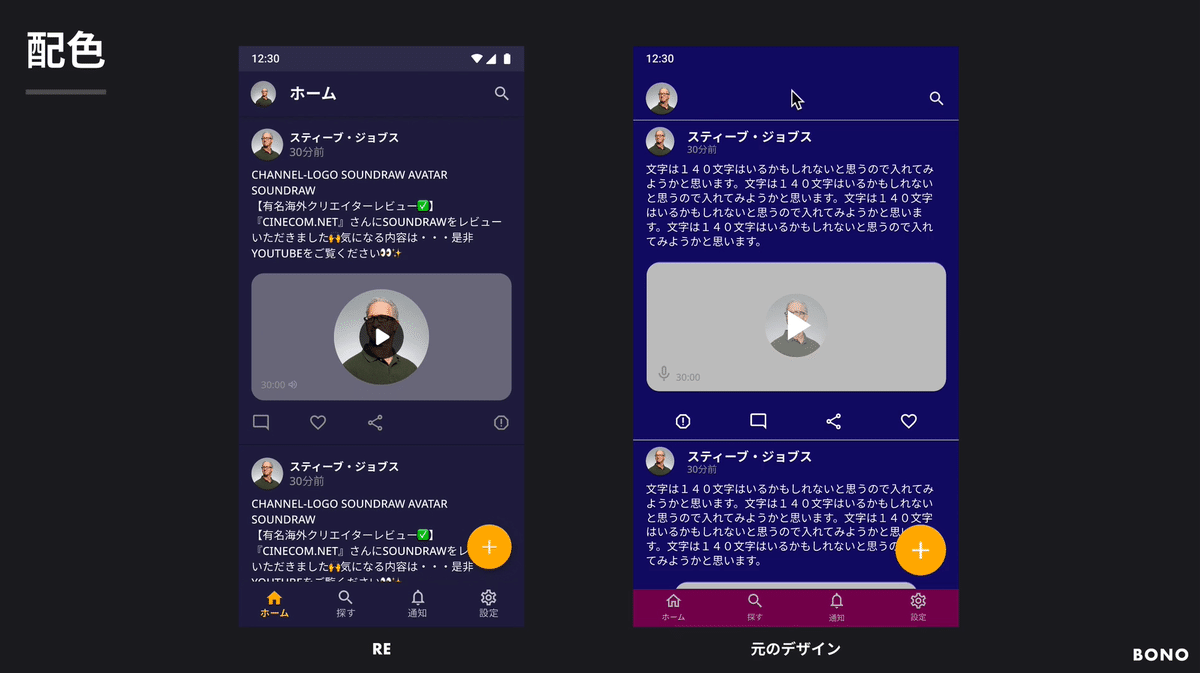
(2)背景
背景はメインコンテンツを邪魔しない色にすることが大切です。彩度が高い色は「情報」になるため、背景が再度の高い色だと目線がさだまらず文字が読みづらくなります。コンテンツをひきたたせたいSNSのようなサービスではより無彩色に近い色をえらびましょう。

はじめのうちは彩度がある色ではなく、白背景をベースにほかの色を決めていきましょう。
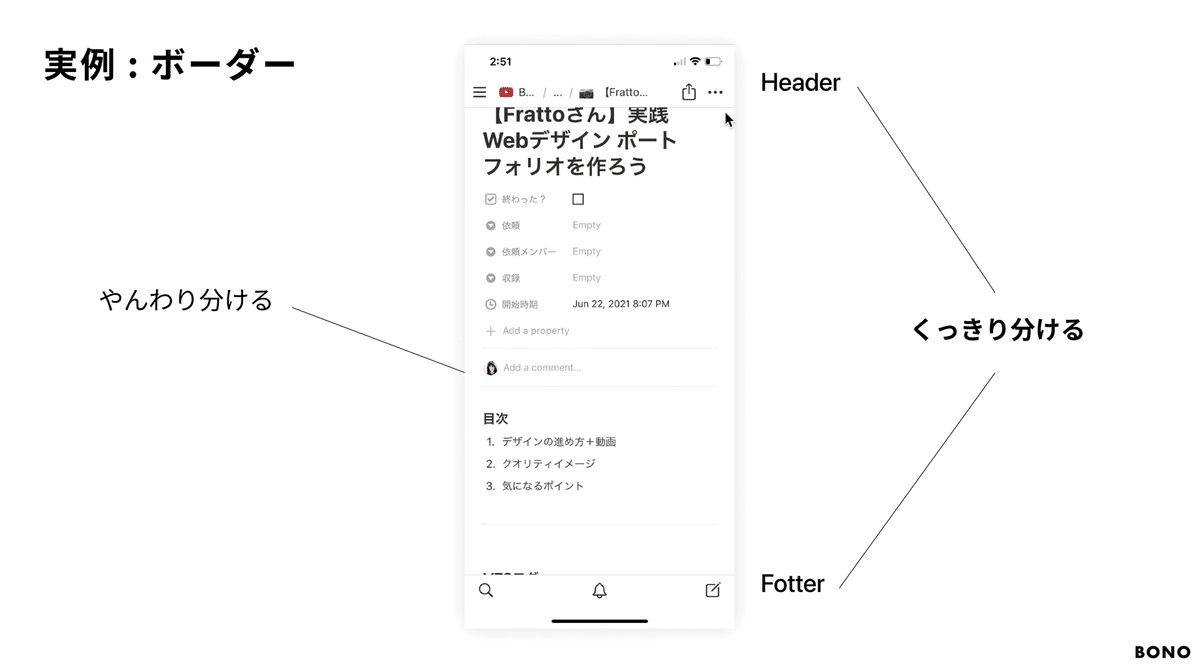
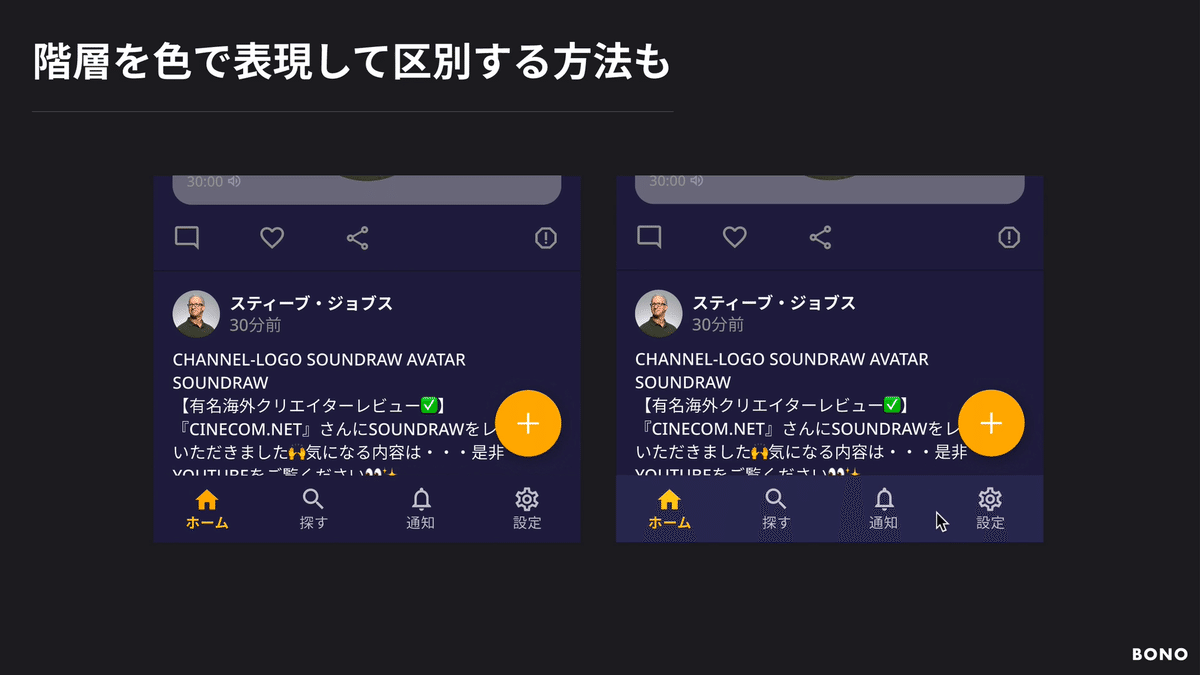
(3)おまけ:階層表現
色には明るくなるほど浮いて見えて、暗くなるほど沈んで見える性質があります。この性質を利用して、フッター・ヘッダーなどの固定されている要素を少し明るくすることで、階層感を出すことができます。

4.「セカンダリーカラー」を使いこなしたい!
教わった通りに白背景にメインカラーをちりばめてみたけど、なんかメリハリがない… そんな時はもう一色「セカンダリー(アクセント)カラー」を追加してみましょう。
(1)セカンダリーカラーとは?
セカンダリーカラーとは、雰囲気を出したいときや役割を分けたいときに使うアクセントカラーです。何も考えずに色を付けた要素を増やすと見づらくなってしまうので、「8:2の法則」を使って配色のバランスをとりましょう。

(2)使い分け
色が増えても見やすくするためのコツは、「役割」を明確にすることです。役割がさだまっていないと、1色しか使っていなくてもメリハリがなくごちゃついて見えてしまいます。

役割をさだめると、色を2色使ってもすっきりと見やすくできます。

メインカラーはアクション用、セカンダリーカラーはハイライト用、というように配色のルールを決めましょう。
5.配色のルールを使ってリデザイン!
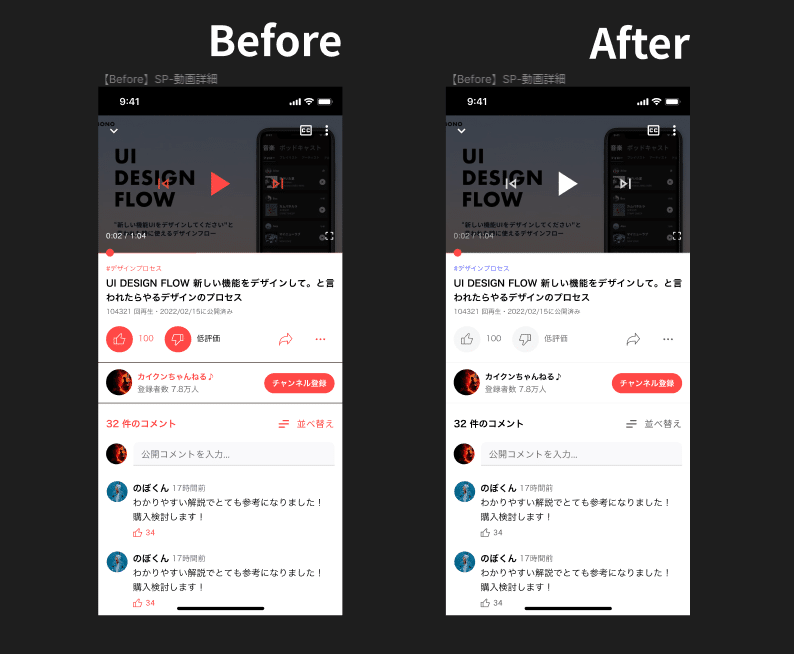
ここまでで学んだことを使ってお題をリデザインしてみました。わたしなりの工夫ポイントは、「チャンネル登録」以外のアクションをグレーにして「押せる感」を出したことです。

(1)お題の解答
お題の解答はコチラでした。わたしがダークグレーを当てた部分にブラックが使われていて、メリハリのあるデザインになっています。

(2)解説
今回のお題を攻略するポイント
・テーマカラーを最重要アクションだけに使う
・メイン以外のアクションはカラーを使わずに「タップできる感」を出す
・(おまけ)役割をもたせたセカンダリーカラーをつかう
今回のお題はテーマカラーの赤を多用しすぎていて、重要なアクションがわからないことが改善ポイントでした。そのため、一番重要な「チャンネル登録」だけテーマカラーを使って、ほかは引き立て役として無彩色で表現しています。彩度がなくても「アクション」であると分かってもらいたいときは、タップ範囲に色を付けたりアイコンを使ったりして「押せる感」を出すことができます。

セカンダリーカラーを使いたいときは、メインの次に重要なアクションにしぼって配色します。サービスの要件や画面の目的をもとにアクションの優先度を決めて、それに合わせた色にすることが大切です。

6.まとめ
今回は配色のチート、バランスのとりかた、アクセントカラーの使いかたを学びました。ココの色どうしようかな~と悩む時間とはサヨナラできそうです。
無限にある配色に迷うのは、もっとつよつよなデザイナーに成長してから!基本のルールを使いこなせるように、引き続き頑張ります。
この記事が気に入ったらサポートをしてみませんか?
