
「画面幅」を考慮していろんなデバイスに対応できるデザインにしよう!
こんにちは! りんたです
前回に引き続き、デザインコミュニティBONOの「UIビジュアル入門コース」から「UIビジュアルの入門基礎」シリーズで学んだことをまとめます。
画面幅を考えるってどういうこと?
1.高解像度ディスプレイに対応しよう!
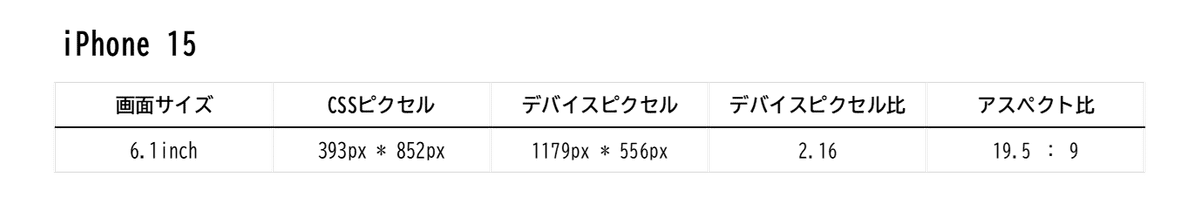
iPhone15のサイズを調べてみると「CSSピクセル」と「デバイスピクセル」の2つのサイズがあります。「CSSピクセル」とは実寸サイズで「デバイスピクセル」はデータ上のサイズを指すのですが、なぜサイズに差があるのでしょうか?

実寸サイズよりデータサイズが大きいディスプレイを「高解像度ディスプレイ」と呼びます。高解像度ディスプレイは通常のディスプレイよりも細かい単位で色を表示できるので、より解像度が高い状態で表現できます。例にあげたiPhone15の場合、2.16ドット分の情報が1ドット分のサイズに圧縮されています。

2.デザインをレスポンシブにしよう!
(1)概要
レスポンシブデザインとは、ひとつで複数の画面サイズに対応できるデザインのことです。スマホ・タブレット・PCといったデバイスの違いや機種の違いにより、いろんな種類の画面サイズが存在しています。すべての画面サイズに合わせていちからデザインを考え直すようではキリがありません。そこで、柔軟にサイズを変更できるレスポンシブデザインを使っています。

要素のサイズを絶対値(px)ではなく相対値(%)にすることで、画面の大きさが変わってもバランスの取れたデザインを保てます。
(2)レスポンシブにする方法
レスポンシブデザインのポイントは「ブロック」を意識して配置することです。意味・役割ごとにブロックを決めておくと、画面サイズに合わせてパズルのようにあてはめていくことができます。

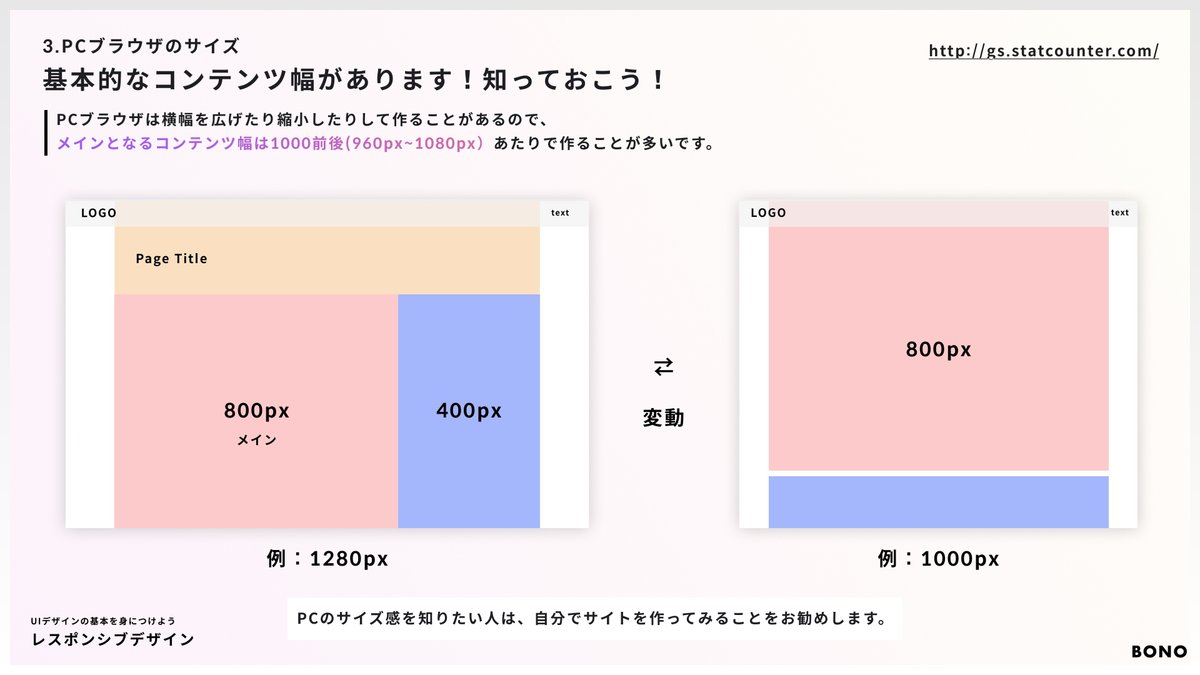
画面サイズにあわせて適切なコンテンツ幅があります。UIトレースやDevToolsを使って、どのサイズがよくつかわれているのか情報を集めましょう。

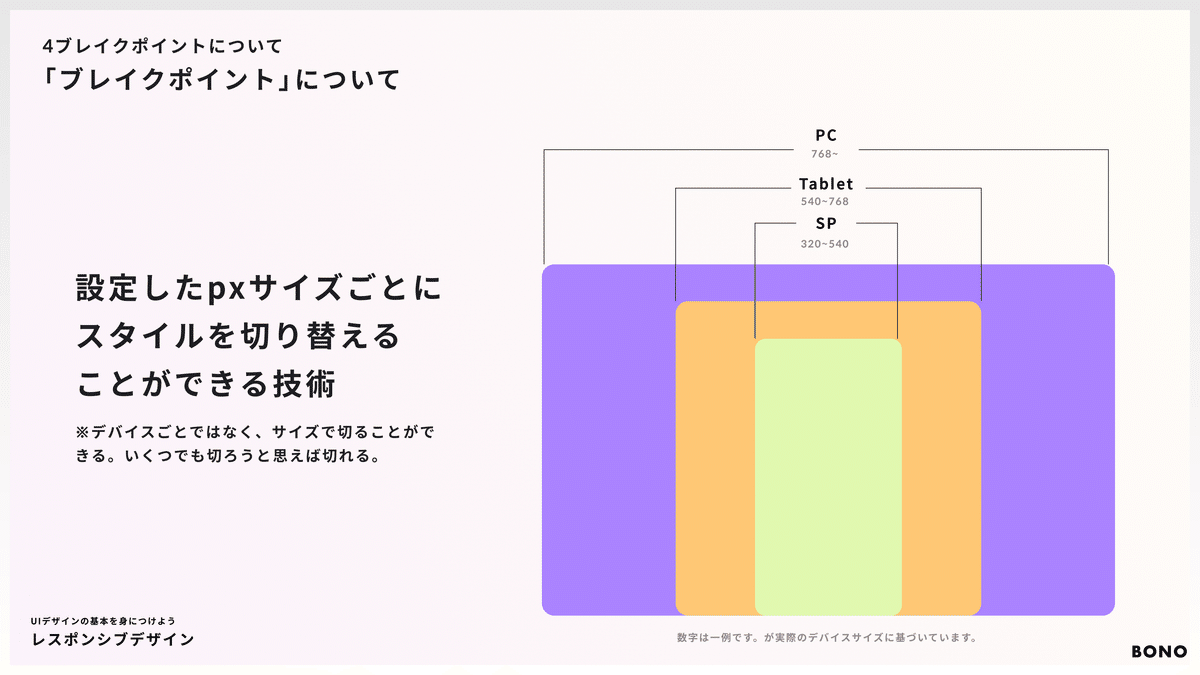
(3)ブレイクポイント
ブロックの配置を切り替えるタイミングを「ブレイクポイント」といいます。CSSのmediaクエリというものを使って、画面のピクセルサイズに合わせたスタイルを適用することができます。

実際にPinterestのHTMLを見たところ、ピクセルを指定してスタイルを切り替えていることが確認できました。

3.Figmaでレスポンシブを表現しよう!
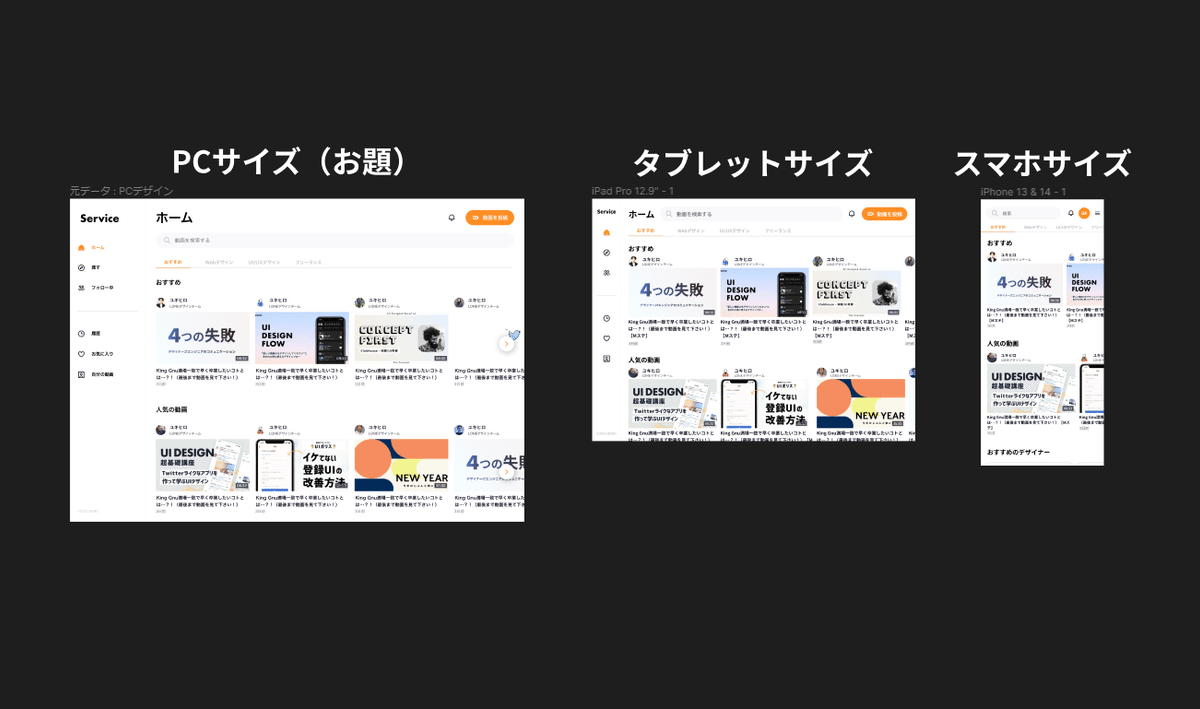
(1)表現方法
まずはいちばん使われるデバイスサイズでのデザインをつくり、それをベースに他デバイスのサイズに合わせます。Figmaデータでレスポンシブなデザインを作成できなくても、パターンごとの静的デザインが確認できればひとまずOKです。

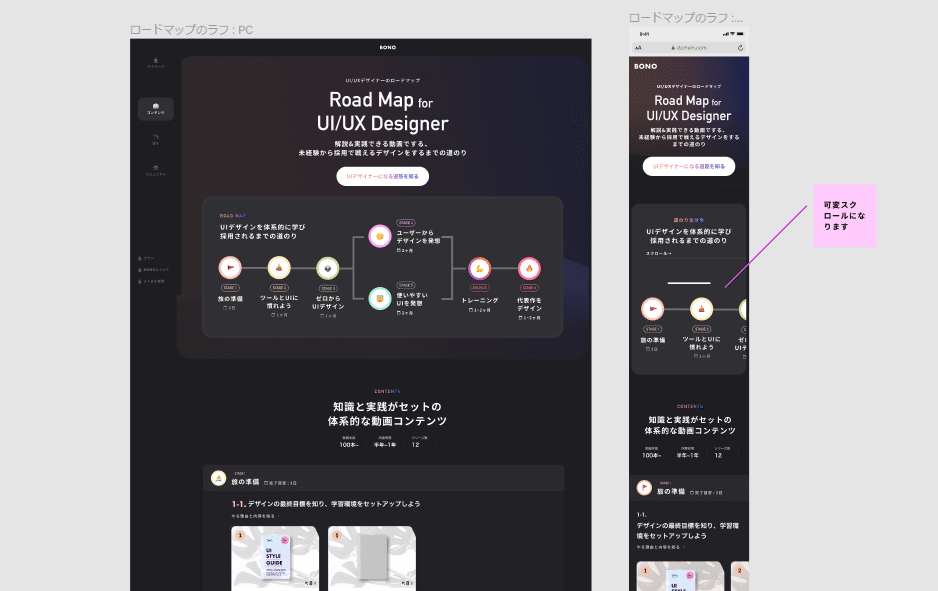
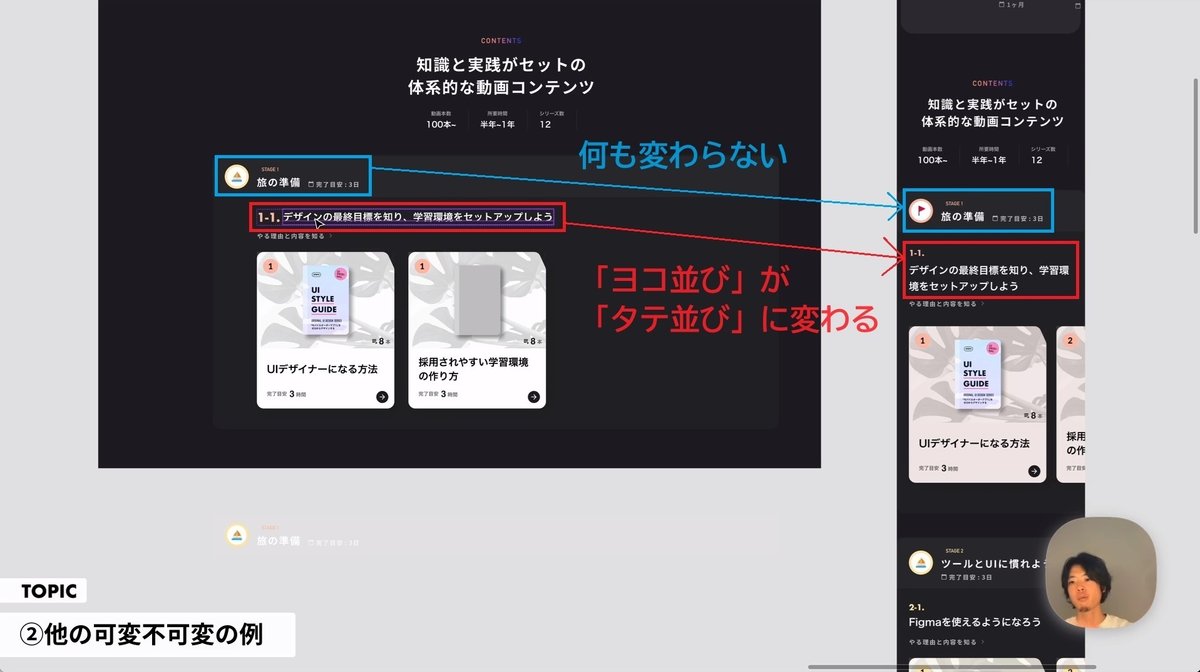
(2)可変/不変のすみわけ
レスポンシブデザインといっても、すべての要素が可変なわけではありません。画面サイズに合わせて並びを変えたり大きさを変えたりして、見やすい構成にしましょう。

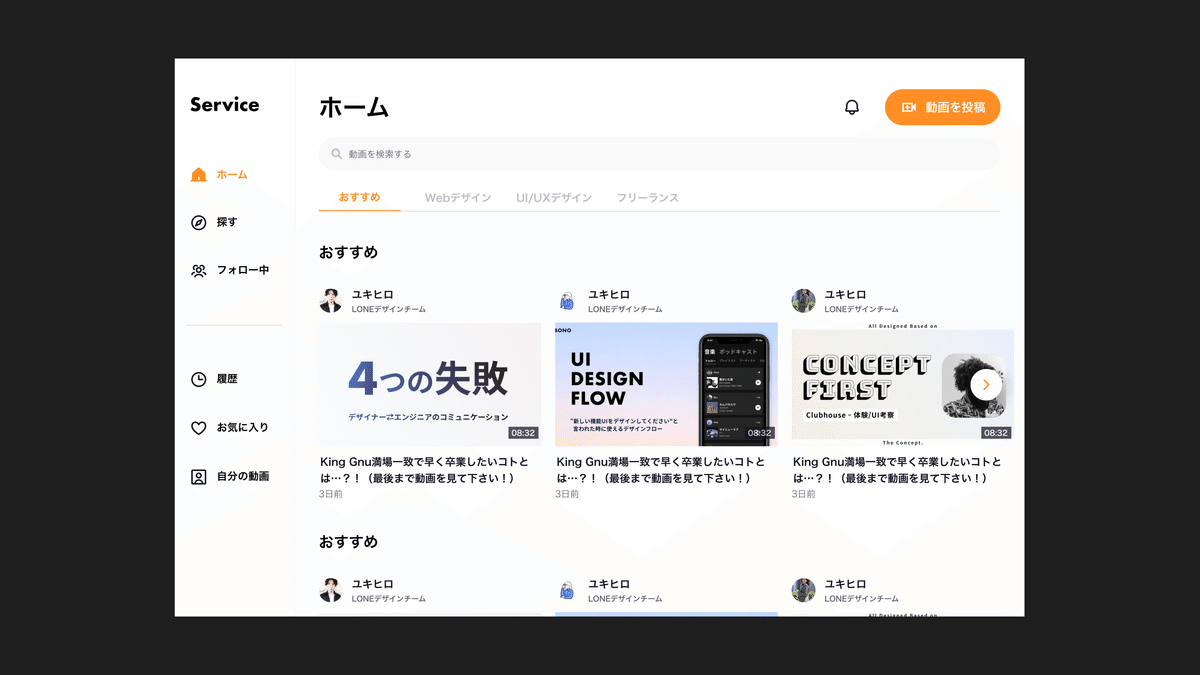
4.画面幅を変えてリデザイン!
ここまでの知識を使って、お題をリデザインした結果がコチラです。

(1)レスポンシブの構成を考える
まずは元デザインの要素をグループ分けして、タブレットサイズとスマホサイズに合わせて組みなおしました。デバイスの画面サイズは、以下のサイトを参考にいちばん利用されている大きさにしています。

(2)グループごとに配置
グループの構成に合わせて要素の配置やサイズを調整していきます。タブレットサイズでは、メニューとヘッダーをよりコンパクトにしてコンテンツのエリアを大きくしました。

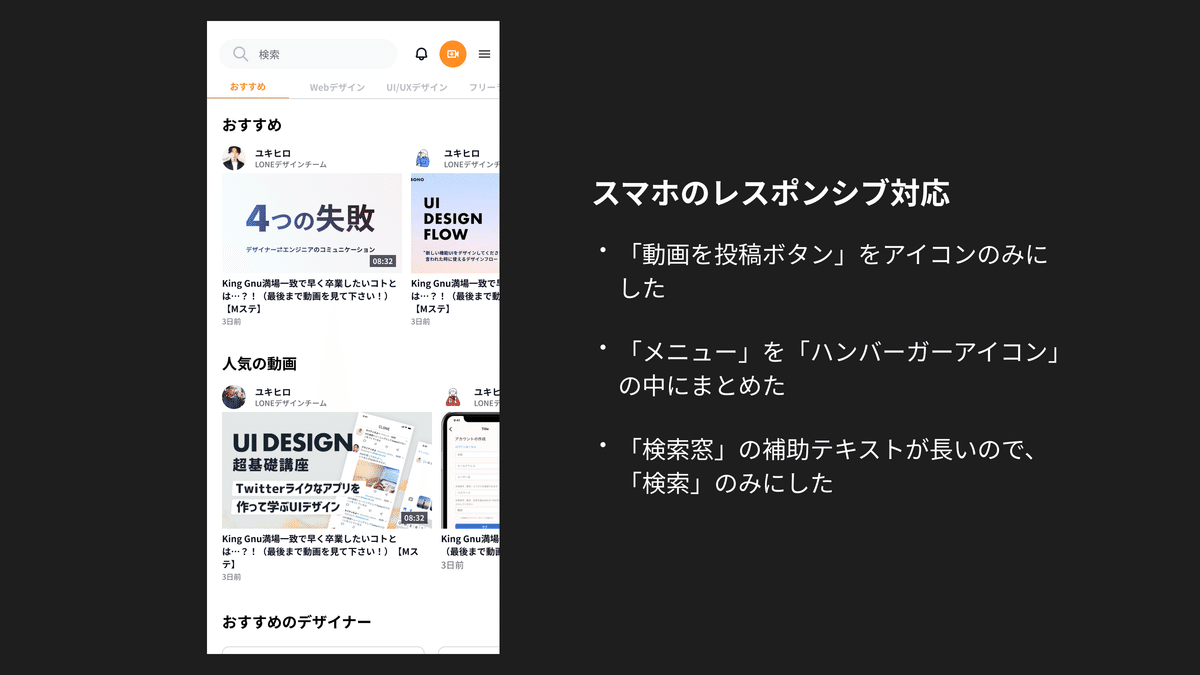
スマホサイズでは、メニューをヘッダーに吸収して縦に長くエリアをとり、横幅いっぱいコンテンツを表示できるようにしました。

5.お題の答え合わせ
この課題の解答は以下の通りでした。わたしが作ったものと比べて、全体的に余白があってとても見やすいです… 今回の解答の重要ポイントは2つありました。


(1)役割とブロック
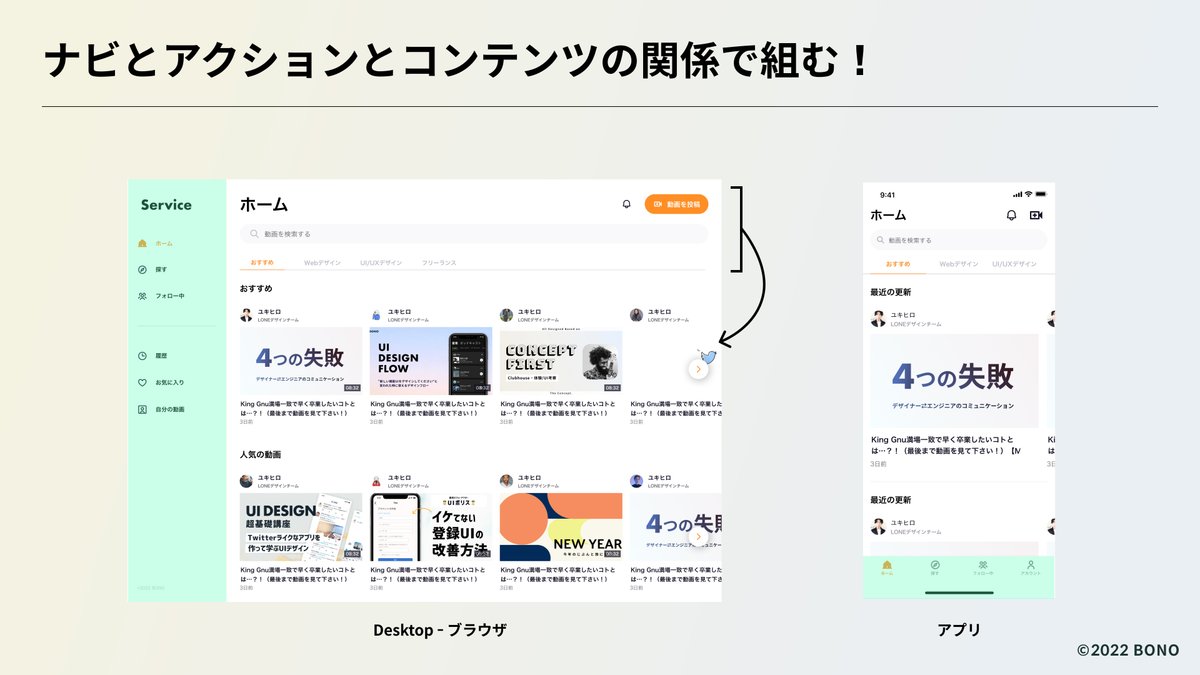
この画面は「ナビゲーション」と「(ナビゲーションの操作で表示が切り替わる)コンテンツ」で成り立っています。この関係性をきちんと理解したうえで配置することが必要です。

スマホサイズの解答では、操作性を考えてボトムナビゲーションにしたそうです。ナビゲーションは画面表示にかかわる部分とユーザーにかかわる部分に分けられるので、ユーザーにかかわる部分を「アカウント」に集約するという工夫も含まれています(スゴイ!)。
(2)コンテンツの考え方
今回の例では、コンテンツの中にもナビゲーション/コンテンツの関係性があります。ページタイトル・検索窓・タブは動画エリア全体に作用するものなので、ここもその関係性がわかるような構成にすることが大切です。

(3)微調整
仕上げに画面幅とサイズを調整します。グリッドを使ってメニュー幅を決めたり、デバイスに合わせてサイズを変更したり、細かいところを整えます。スマートフォンはタップ領域が大きすぎたり小さすぎたりすると使いづらくなってしまうので、ちょうどいいサイズを知っておくことが大切です。
6.デザインを修正
ポイントをおさえて自分のデザインを修正してみました。修正前は「できるだけコンテンツ幅を大きくとるぞ(そしたら見やすくなるはず!)」と考えてデザインしていましたが、あらためて見ると窮屈に感じました。適切な余白が見やすさにつながることを実感しました。

また、スマホサイズのデザインにiPhoneデフォルトのヘッダー・フッターを追加しました。プロトタイプをスマートフォンで見てみたところ、上の部分が見切れていることに気が付きました… プロトタイプをPCだけではなく実際のデバイスで確認することで、想定外のミスに気がつけることを実感しました。今後も忘れないようにします!
長かったこのコースも残り課題があとひとつになりました。ひきつづき頑張りますのでよろしくお願いします。
