
デザインのつくり方/「まなぶ」は「まねぶ」のハラおち
#BONO #UIビジュアル基礎コース #ゼロからはじめるUIビジュアル #デザイン
こんにちは! りんたです
今日はデザインコミュニティBONOの「UIビジュアル基礎コース」から「ゼロからはじめるUIビジュアル」で学んだことと自分の気付きをまとめます。
1.「UIデザイン」ってなに?
(1)構成
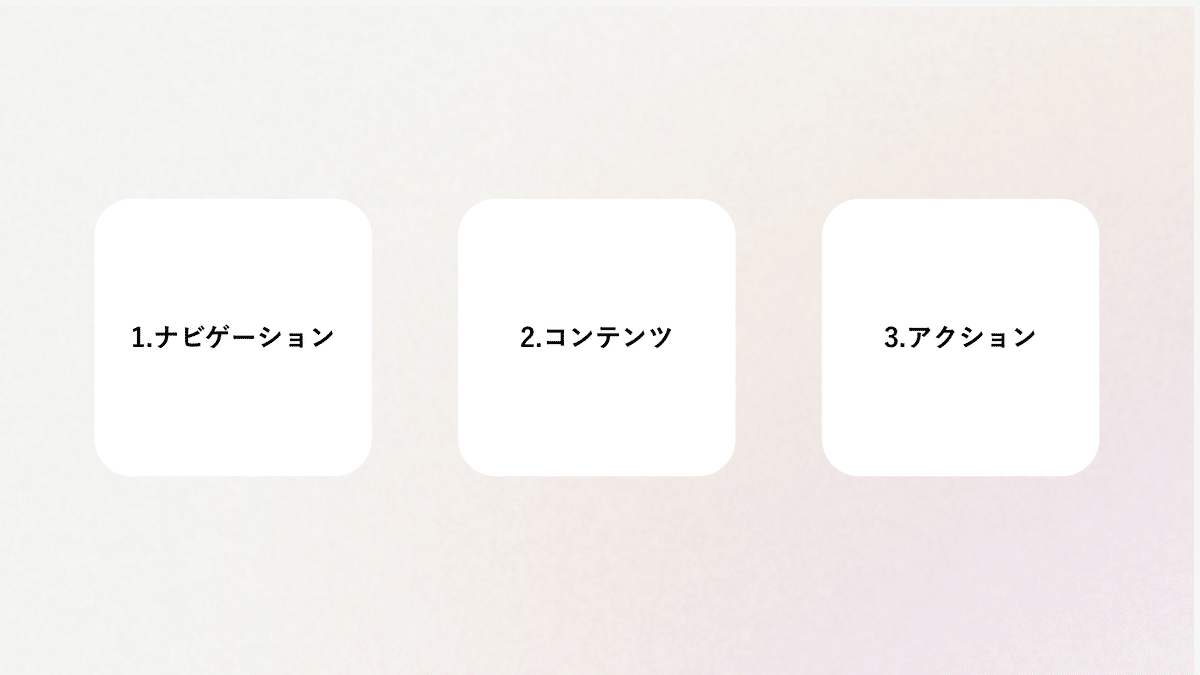
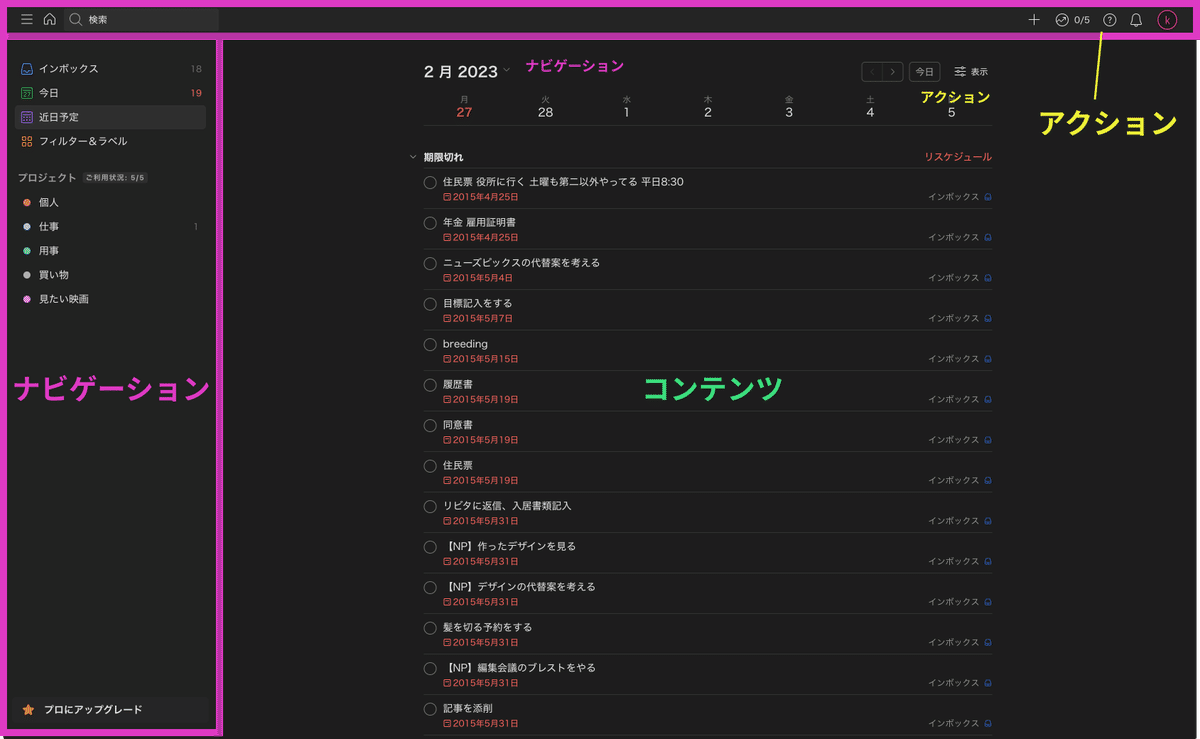
UIは「コンテンツ」「ナビゲーション」「アクション」の3つの要素で構成されています。

この中で、ユーザーがいちばん求める「コンテンツ」を中心にUIができています。

この3要素はUIの何をつくっているときでも出てくる概念なので、覚えておきましょう。
(2)つくりかた
UIは「土台」と「装飾」の組み合わせでできています。装飾は参考UIを複数集めてアイデアを自分のデザインにおとしこみ、複数パターンを検討することでつくっていきます。イメージに近いUIをどれだけ集めてどう印象を近づけられるかが、仕上がりに大きな影響を与えます。

まずは色を使わずモノトーンで3エリアの土台をつくります。土台が完成したら、エリアごとに整列・パーツ調整→全体の整合性をとっていきましょう。ルールをつくってサイズや形を整えることで、デザインに統一感が生まれます。以下の順に見た目を整えて整合性をとっていきましょう。
土台に対して改善できそうな部分にコメント
参考にしたいUIをたくさん集める
2のUIと土台のUIがどう違うのか、スタイルを徹底比較→マネする

「アクション」の配置は、全体に作用するときはナビゲーションの近くに、特定の要素に作用するときは操作の対象要素(主語)の近くに置きます。わたしたちは「近い場所にある=近い役割を持つ」と無意識に判断してしまいます。ちがう役割をもつ「アクション」は配置する場所を分けましょう。

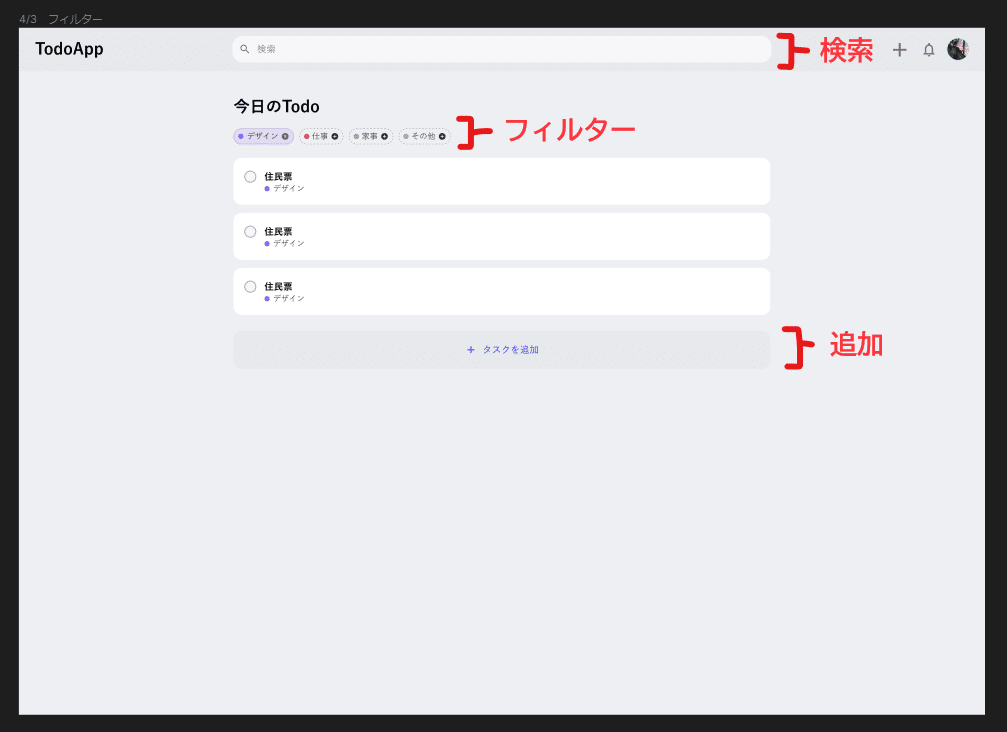
配置出来たら、ユーザーの操作に関わる「アクション」部分から色をつけていきます。
2.UIデザインのポイントは?
ひとつUIが変わると関係性(見え方)が変わるので、調整をくりかえしていきます。自分がつくったものを見比べて「違和感」を見つけたら、いくつか修正パターンを検討します。
(1)かんがえること
ユーザーファーストでテイストを決めることが大切なので、どのユーザーがどのシーンで使うのかを明確にしましょう。

「主語」→「アクション」→「対象」の順に要素が並んでいると、ユーザーがスムーズに理解できます。目線の動きを意識して配置を考えましょう。
ベースになっているUIパターンを流用すると、ユーザーが操作に「慣れ」るので使いやすいと感じてもらいやすいです。幅がおなじ要素は「なかま感」がでるため、関連性のある要素は幅に統一感をもたせましょう。

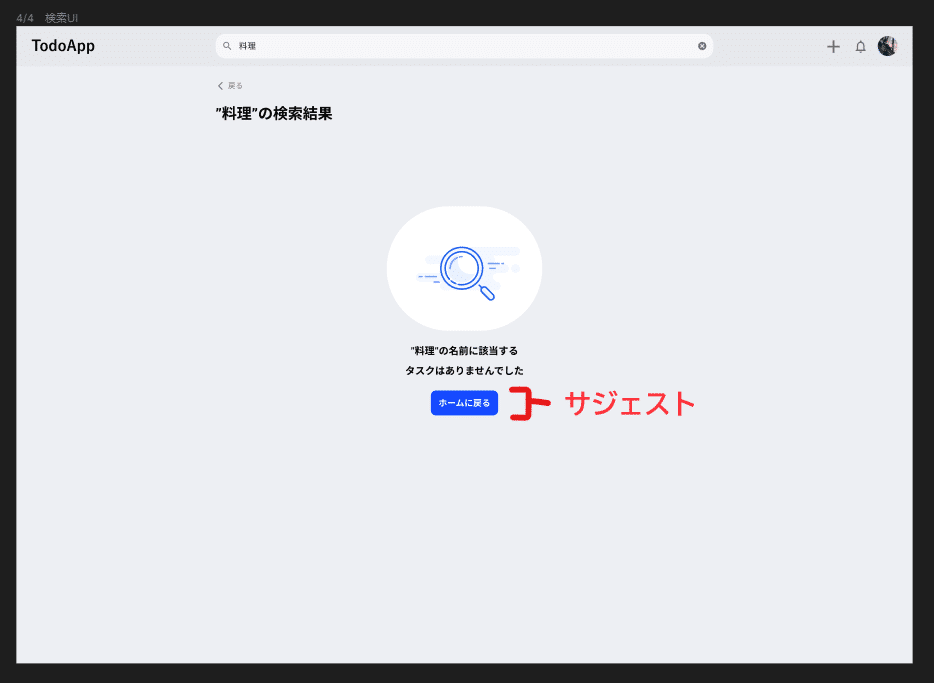
検索結果がに表示するデータがないときは、ユーザーが迷子にならないように次の行動を提案する「サジェスト」を示します。

親階層になるにつれて余白を大きくとり、同階層の余白はおなじにすることで統一感のあるデザインをつくれます。
(2)UIデザインの知識
「モード」と「モーダル」を混同しないように気を付けましょう。「モード」は作業に集中してもらうためのソフトウェアの「概念」で、「モーダル」はモードな状態をつくるための「UIテクニック」を指します。

デバイスに合ったUI要素のサイズ感を意識しましょう。PCでは「40px」あるとクリックしやすく、スマホでは「42~72px」がタッチしやすいサイズです。
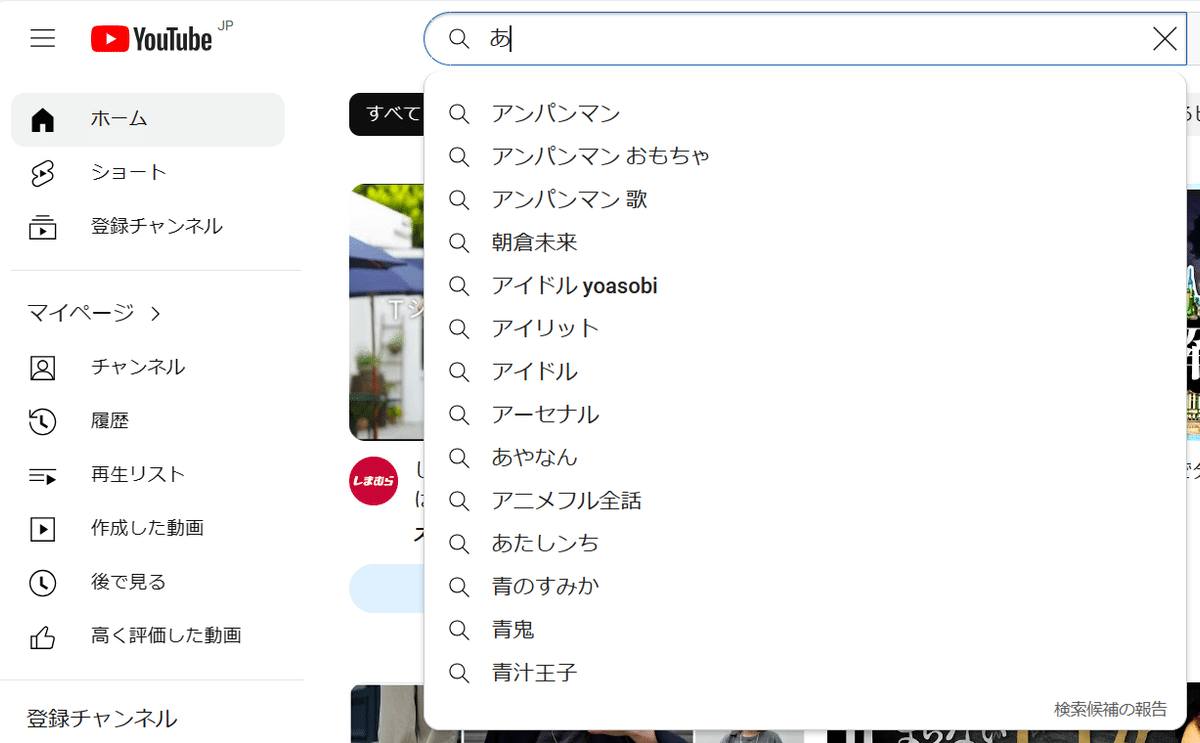
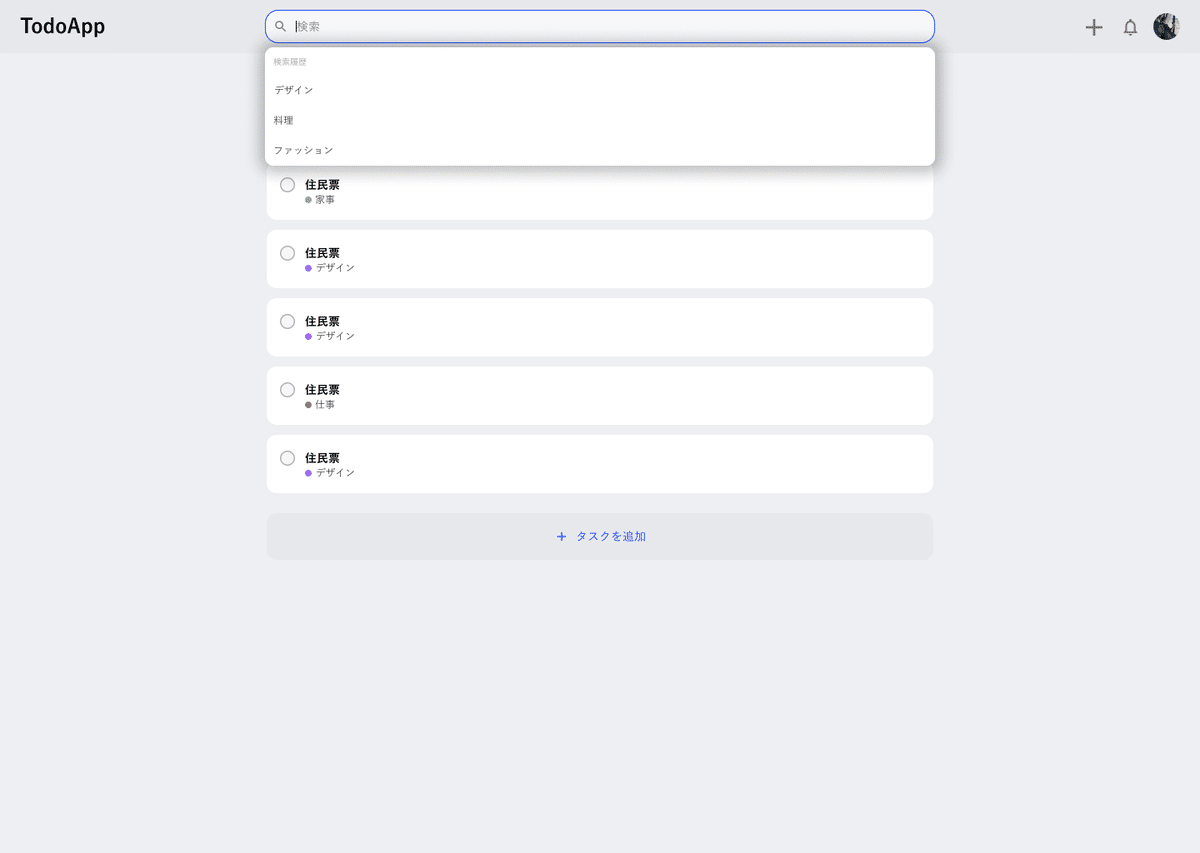
基本的な検索処理のフローを理解しましょう。
フォームにフォーカスが当たる
検索ワードを入力する
検索結果のページに移動する
→検索結果あり:該当のものを表示
検索結果なし:該当がないことがわかる表示

(3)よいデザインへの道しるべ「参考サイト」!
とにかく「お手本にする既存サイトを用意すること」が大切です。地道にサイズを測ってまねる/色味をスポイトで拝借することで、自分がいいと思ったデザインの「根拠」を理解できます。

そのうえで、要件とデザインを行き来して進めることで自分がつくりたいデザインに近づけることができます。参考サイト(アイデア)を集めたら要件に合わせてアレンジしていく、という流れをなんども繰り返しましょう。
ふだん目にするUIについても、どういう意図でそのデザインになったのか意識してみると、いろんなアイデアを得られるのでおすすめです。
(4)Figmaのワザ
オートレイアウト内で細かい位置調整をしたい要素はフレームに入れると、フレーム内で細かい位置を調整できます。

コンポーネント名を「/」で区切るとフォルダ階層をつくれます。そのインスタンスを別のコンポーネントに含めれば、簡単に要素を切り替えできます。

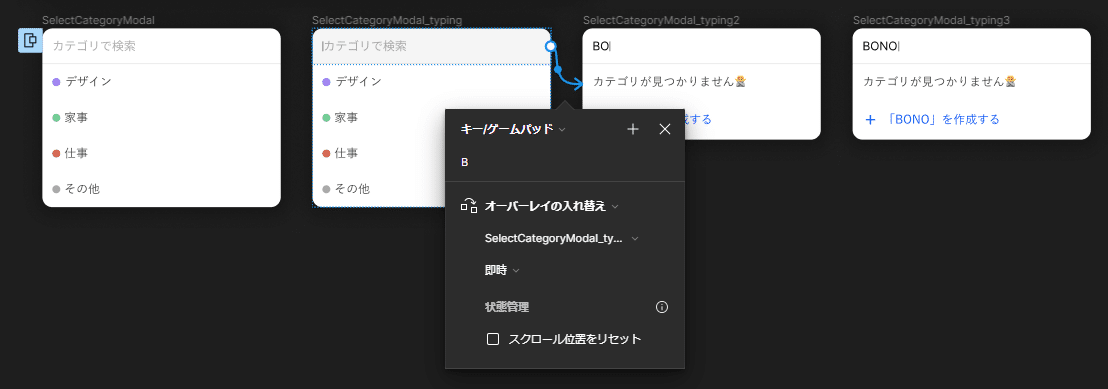
入力した文字列を即時検索する「インクリメンタルサーチ」の動きをFigmaでつくる方法は以下のとおりです。
検索窓に未入力の画面a+文字を入力した画面bを用意する
プロトタイプモードで画面aから画面bへつなぐ
イベントトリガーを「キー/ゲームパッド」にする

Figmaで余白をつくる方法は、全体(最上位要素)のパディングとブロック単位ごとにパディングを設定する2通りあります。装飾の区切り線は線要素ではなくて②+下ボーダーが扱いやすいです。
3.「まなぶ」ってどういうこと?
動画の中で「参考UIは自分のつくりたいイメージを実現するためにとても重要」という話題があり、よく聞く「『学ぶ』は『真似ぶ』が語源」という話がようやく自分の中でハラおちしました。
恥ずかしながら、オリジナルがいちばんでしょ!と今までデザインを考えるときにお手本を用意したことがありませんでした。しかし、あらためて考えてみると、これまで手ごたえを感じたものは無意識に「まね」してみがいたものだったような…?
料理をするとき、レシピをなぞっていったらとおいしいものをつくれた
ピアノを習っていたとき、楽譜どおりにひけるように練習したら上達した

な、なんてこった…!なんでデザインだとまねできなかったんだろう…
「質の高いアウトプット」は「質の高いインプット」から!いいと思った参考UIを保存して、その良さを言語化していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
