
サイトレビュー#2 アウル株式会社
対象サイト
ジャンル
コーポレートサイト / デジタルマーケティング
サイトの目的・ターゲット
自社サービスや取り組みの紹介。
トップページには自社が何をしているのかやこれまでの事例がメインで掲載されていて、デジタルで事業を成長させたい企業をターゲットにしていると思われる。
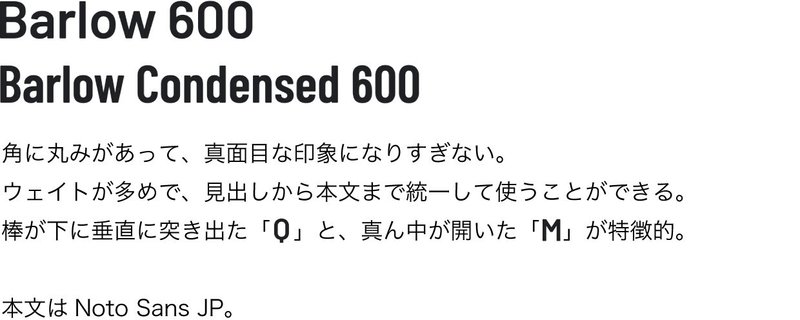
フォント

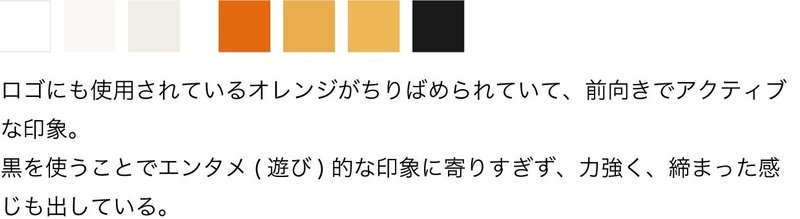
カラー

部分ごとの分析
■ヘッダー・ナビゲーション
COMPANY / SERVICE / WORKS / NEWS / CONTACTの5項目。
SERVICEはドロップダウンでカテゴリ別にアクセスすることができる。
少しスクロールすると「MENU」ボタンのみ表示されるようになり、クリックすると画面右端にメニューが表示されるようになる。
あまり階層は深くなっておらず、ページの構造がわかりやすい = ユーザーが迷いにくい。
■メインビジュアル
動画がロゴの形に切り抜かれているのが印象的。他の会社とは違った見せ方をしつつ、会社のキャラクターも出せているのが良いと思う。
動画の内容は企業のこれまでの取り組み。 = どのようなことをしている会社かを印象的かつ直感的に伝えることで、ユーザーの興味を引くことが目的?
■WHO WE ARE
図と見出しで何をしている会社なのかをざっくりと伝える。
興味を持ったユーザーはCOMPANY INFOへのリンクで企業についてより深く知れるようになっている。
■WHAT WE DO
画面の半分以上を動画が占めていたり、見出しが大きく配置されているなど、大胆なレイアウトでトップページ内で一番目立っている。
海外っぽい動画を使用することでイノベーション感を演出している?
→革新的なプロジェクトに取り組みたいと思っている企業をターゲットにしている?
セクションの見出し以上に各サービスの見出しが目立っている。 = セクションの見出しを大きくという先入観に囚われず、ユーザーに伝えたいことを優先している。
メインビジュアルも含め、サービス内容を表す箇所にのみ動画が使われていて、とにかくここを一番に印象付けたい!という意図が感じられる。
■CASE STUDY
画像が大きく配置されていて、プロジェクト名だけではわかりにくいプロジェクト内容をざっくり伝えることができている。
ここでもセクションの見出しよりプロジェクト名が目立っている。
■NEWS
各ニュースのタイトルが短めなのに対してブロックは大きめ。コンテンツの内容量に合わせて要素の大きさを決めるのではなく、サイトの全体的な雰囲気を統一することを重視している?
■フッター
問い合わせページと採用ページへのリンクをメインに、あとはプライバシーポリシーと情報セキュリティに関するページへのリンクとロゴとコピーライト、上に戻るボタンのみ配置されていて、一般的なコーポレートサイトと比べると要素が少なめ。
主なターゲット(ビジネスパートナー候補と求職者)がそれぞれ目的とするページに迷わずアクセスできることを重要視している?
主な下層ページ
■COMPANY(https://www.aur.co.jp/company/)
見出しが大きく配置されていて、流し見するだけでもページの内容がざっくりと分かる。
COMPANYページでユーザーが一番見たいと思っている(と思われる)会社概要(COMPANY PROFILE)が一見すると見つけにくいのが少し不便な気がする。
■SERVICE(https://www.aur.co.jp/service-pr/)
企業の3つのサービス(PR / ライブストリーミング / デジタルマーケティング)について、トップページよりも文字情報多めで詳しく解説している。
各サービスの実績ページへのリンクも用意されているので、ビジネスパートナーを探している企業担当者はサービス概要と実績を続けて見ることができる。
各サービスページへのリンクがページ上部に固定されているので、この企業が何をしているのかざっくり知りたいユーザーにも便利。
■WORKS(https://www.aur.co.jp/works/page/1/)
これまでの実績を一覧で掲載している。
ページ上部のメニューでサービスごとに絞り込むことができ、見たい実績にすぐアクセスできるようになっている。
トップページと同じく画像とプロジェクト名が目立っていて、画像・タイトルをアイキャッチに興味を引く→ユーザーが気になったら補足のテキストや詳細ページでより詳しく知る という流れが作られている。
■NEWS(https://www.aur.co.jp/news/)
WORKS同様、ページ上部に固定されたメニューでカテゴリ別に絞り込みができ、ユーザーが求めている情報にアクセスしやすい。
■CONTACT(https://www.aur.co.jp/contact/)
必須項目への入力が無いと、問い合わせ送信ボタンの上に「○○が未入力です」というメッセージが表示されるので、なんで送信できなくなっているかがすぐにわかる。
他のページでは背景に表示されているオレンジ色の棒が無い = 他ページ(会社の事業内容や世界観を説明するためのページ)との差別化? 問い合わせ内容の入力に集中させるため?
まとめ
ITソリューションやサービス系の企業は、物理的な物を売っている企業よりも取り組みの内容が抽象的なため、企業のサービス内容がすぐに分かるようにするのは重要な気がする。
その点アウル株式会社はファーストビューの動画でサービス内容を印象的に伝えつつ、ロゴの形を利用することでユーザーに覚えてもらおうとする工夫もされているのが良いと思った。
また、ページ数や階層を少なめにして、ユーザーがサイトの構造を把握したり求めている情報にアクセスしやすくなっているところも良いと思う。
ロゴをあしらいとして展開することで単調なデザインになることを塞ぎつつ、その企業ならではの雰囲気を出している点や、ここぞという箇所にのみ動画を使う点、セクションの見出し以上にサービス内容の見出しを目立たせることで事業内容を印象付けるやり方は特に参考にしたい。
この記事が気に入ったらサポートをしてみませんか?
