
サイトレビュー#1 ていねい通販
対象サイト
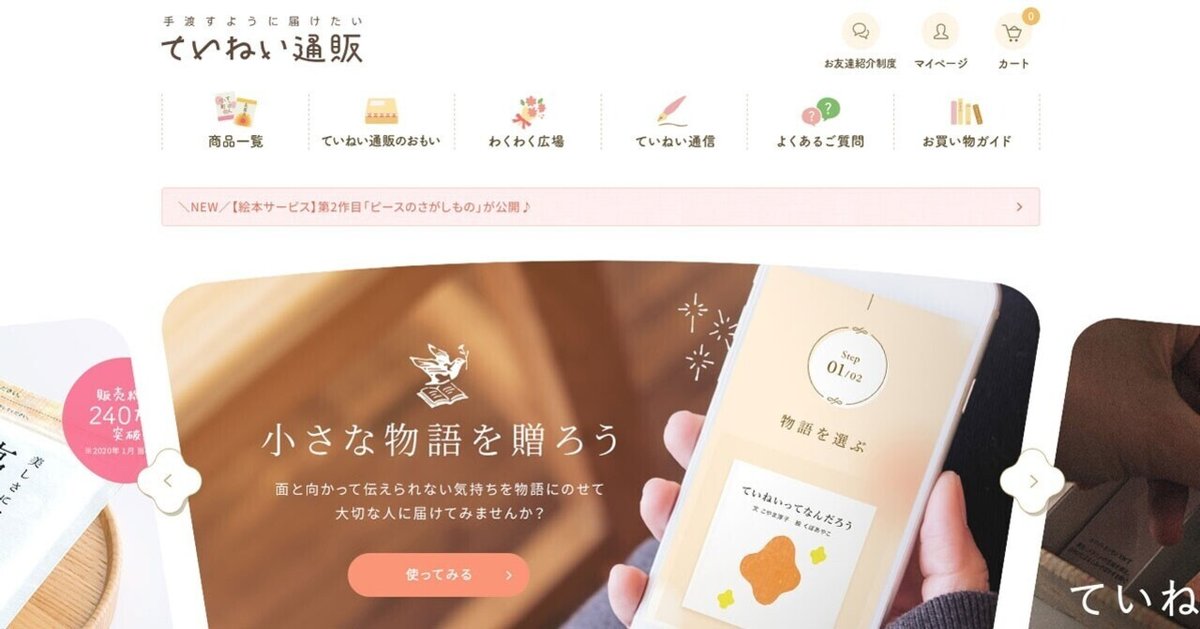
スクリーンショット

サイトの目的・ターゲット
取り扱っている製品・サービスの紹介
製品を購入してもらう
ターゲットは30代〜の女性?(子供がいるくらいの年齢)
フォント
全体的にレトロめな丸ゴシック系で統一されている
本文のfont-familyは「"YakuHanJP,"Noto Sans JP",sans-serif」
カラー

部分ごとの分析
■ヘッダー・ナビゲーション
ヘッダーは問い合わせ先、ロゴ・友達紹介制度 / マイページ / カートへのリンクボタン、グローバルナビゲーションの3段になっている。
(SPではロゴとマイページ / カートへのリンクボタン、メニューを開くボタン)
ナビゲーションはイラストが使用されていて、ホバーすると動く。かわいい。
商品はたくさんあるが、ドロップダウンメニュー内にカテゴリ別で分類されて格納されてるのですっきりしている上に目当ての商品が探しやすい。
SPではグローバルナビゲーションがメインビジュアルの下に移動していて、項目も4つに絞られている。(特に見て欲しいページ?)
■メインビジュアル
カルーセルで製品・サービスを紹介している。PCでは勢い余ったようなモーションになっていて印象的。
画像の窓が扇型になっていたり、花の形の矢印ボタンや少し斜めになったドットが和っぽい雰囲気を出している。
各画像にリンクが埋め込まれていて、気になった商品やサービスにすぐアクセスすることができる。
■商品へのリンク
代表的な4つの商品(特に人気な製品?)へのリンク。
アクセスの多い商品をユーザーにすぐ見つけてもらうことが目的?
PCでは画像が丸く、SPでは四角くなっている。PCとSPで無理に雰囲気を統一せず、デバイスごとに見やすい形にすることを優先しているところが良いと思う。
■ていねい通信
アジサイが咲いたり花が散っていたりキャラクターが歩いていたりして、華やかな雰囲気。ユーザーに使ってもらうというより、親しみを持ってファンになってもらうためのコンテンツなので情緒のある動きをつけている?
PCではカルーセル、SPでは最新の記事を大きくした縦並びのリストにしている。どちらも最新4つの記事は必ずユーザーの目に触れるようになっていて、新しい記事を見逃すことがない。
色でジャンル分けされているので、興味のある話題が配信されているとすぐに分かるようになっている。
■お知らせ / よくあるご質問
どちらも他コンテンツに比べると装飾は控えめで、そんなに場所もとっていない。
「よくあるご質問」は、背景色とページ内でよく使われる花のあしらいで少し目立つようにしてある。(ユーザーにとって需要のあるコンテンツだから?)
■フッター
問い合わせ先、ナビゲーション、SNSのリンク。
Instagramがテキスト付で少し目立つようになっている = SNSの中ではInstagramに特に力を入れている?
ページ最下部にていねい通販の裏側が覗けるコンテンツへのリンクがある。(PCではホバーすると吹き出しで概要が見られる)
ページを最後まで見た人だけが見つけられる秘密の入り口感がある。
■その他
・PCでもSPでも常に「チャットで相談」ボタンが表示されている。キャラクターが使われているので企業に問い合わせる緊張感が薄れそう。
・「ページTOPに戻る」ボタンはSPでは表示されていない。
コンテンツの閲覧を妨げないことを重視している?
主な下層ページ
■商品一覧(https://www.teinei.co.jp/item/)
ページ最上部にカテゴリ一覧があって、ユーザーが製品を探しやすい仕組みになっている。
トップページでピックアップされていたような主要製品は写真が大きくなっていて、すぐに見つけられる。
効果などの記載は特になく、一覧ページで見られるのは画像と商品名のみ。
商品に興味を持ってもらうというよりは、ユーザーが探している商品をすぐに見つけてもらうことを重視?
■ていねい通販の思い(https://www.teinei.co.jp/information/)
コンセプトの説明を目的としたページ?
メインビジュアルがあったりふんわりとしたモーションが使われていたり、他の下層ページとは違った雰囲気になっている。
機能的に使ってもらうより、情緒に訴えかけて、ファンを増やす役割?
■わくわく広場(https://www.teinei.co.jp/hiroba/)
キャンペーンやサービス、企業の取り組みなど、ていねい通販をより深く知るためのコンテンツへのリンク。
見出しの補足テキスト部分に看板のイラストが使われているなど、細かいところまであしらいに工夫されているのがいい。
■ていねい通信(https://www.teinei.co.jp/teinei-tsushin/)
カテゴリ選択メニューがページ上部にあって、ユーザーが見たい記事にスグアクセスできる。
TOPページと同じモーションが使われていて華やかな雰囲気。
カテゴリ別、新着、人気順と、様々な観点で記事を検索できるので、見て回る楽しみがある?
■よくあるご質問(https://www.teinei.co.jp/faq/frequent/)
ページ上部(SPではよくある質問の下)にカテゴリ一覧があるので、ユーザーが困っていることに関するFAQを探しやすい。
ページ下部には問い合わせフォームやお買い物ガイドへのリンクがあって、このページだけで解決できなかった場合のフォローもしっかりとされている。
カテゴリ一覧のイラストにもホバーした時のアニメーションが設定されていて、細部へのこだわりが感じられる。
■お買い物ガイド(teinei.co.jp/guide/)
買い物をする上での場面ごとにガイドが用意されていて、ユーザーが不安なく通販を利用することができるように工夫されている。
サイト全体として見た目のデザインで細かいところに気が配られているけれど、SPではあしらいが簡略化されているなど最終的には見やすさ、使いやすさを重視しているところがいい。
まとめ
女性向けの雰囲気で統一された配色やフォント、細かいところまで作り込まれたモーションなどで、世界観がしっかり表現されつつ、サービス名の通りとてもていねいに作られたサイトだと思った。 よく見てみるとPCとSPであしらいが調整されていたりして、ただ見た目をリッチにするだけでなく、見やすさ、使いやすさに配慮されているのがすごい。
ただ買い物をしてもらうだけではなく、ブログやコンセプトページなどで取り組みや思いを発信し、ファンを増やす工夫をしているところも良いと思った。
この記事が気に入ったらサポートをしてみませんか?
