
UIUXデザイン学習:KPT分析⑤〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
現在月に一度学んだことをKPT分析を交えながら振り返っています。
もうこれをやり始めて5ヶ月経つと思うと、ちょっと感慨深い。
子供がもう3ヶ月になりました。
数日もすると前にできてなかったことができるようになっている子供の成長スピードに母も負けてられない。そんな気持ちでこの1ヶ月頑張りました!
今月から仕事復帰しても家事育児によく協力してくれた夫に感謝です。
前回の投稿で目標にしていたことはこちら。
⚫毎日デザイン分析
⚫音声SNS完了させる
⚫BONOでデザイン情報収集
⚫「イシューからはじめよ」完読
今月は無事達成しました👏
ので、順番に振り返っていきます。
毎日デザイン分析
ここはサクッといきます。
I/O 3000からアーカイブを見て、個人的に良きデザインだなと思ったらNotionに記録して行っています。
その中から2つピックアップします。
四季こども歯科
⚫事業とウェブサイトの雰囲気がマッチしてる
⚪安心感と清涼感
⚪イラストや写真
⚫色に統一性
⚫最低限のボーダー
⚫アクション部分がわかりやすい
⚪ボタンの使用
⚪ホバーの使い方
⚫適度な余白と見やすいフォント・サイズ
ボトリウム
⚫コンセプトとアニメーションがよくマッチしている
⚪ペットボトルからアパレル製品に変わっている
⚫色の統一性
⚫レイアウトがシンプルで見やすいけど単調でもない
⚫アクションボタンが大きくてわかりやすい
⚪大きい分色付き表示がデフォルトじゃないほうがうるさくない(下記参照)
⚫適切な余白感
⚫フォントの種類はターゲットが事業者向け前提でゴシックなのだろう


ウェブサイトのほうがさくさく見れるので、ついこちらに頼ってしまいがちですが、ちょっとずつアプリに触れる比率を増やしていこうと思います。
音声SNSをゼロからデザイン
所属しているデザインコミュニティBONOにて出されている課題で、ビジュアルを学んだ集大成として音声SNSをゼロからデザインするものがあります。
取り組み始めて1ヶ月半でついに完成しました👏👏👏
前提情報
【目的】
ビジュアル基礎コースで学んだスキルを活かしてUIを自分でデザインする。 *今回はUIビジュアルを作ることが目的であるため、情報設計やUX要素はあまり取り入れていません。
【お題で出された機能】
⚫新規登録
⚫フィード
⚫投稿入力
⚫投稿検索
⚫通知
⚫設定
新規登録画面のみデスクトップ版/スマホ版のどちらも作り、それ以外はスマホ版で作り上げました。
【対象ユーザー】
40代後半〜50代前半の役員クラス/経営者男性(ラジオに馴染みがある)
【ユーザーのニーズ】
ビジネス情報のアウトプット・インプット、人脈の広がり
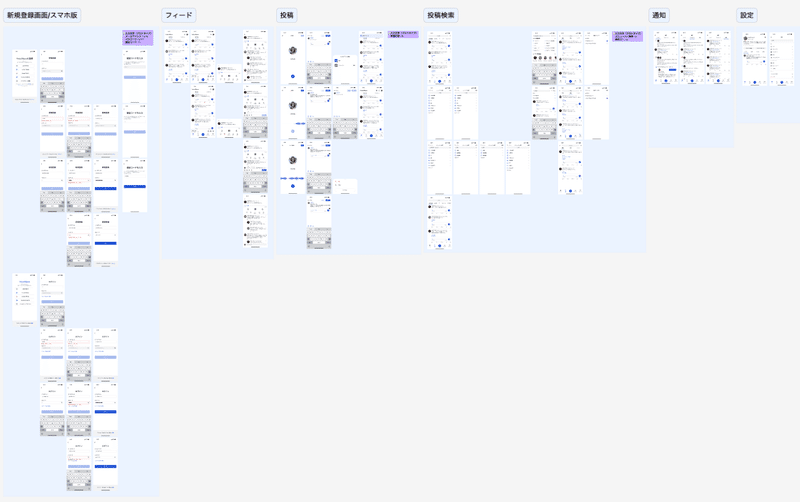
完成形
デスクトップ版はたくさんの新規登録画面を参考にしてみました。
スマホ版はX(旧Twitter)をメインの参考UIとして作成しています。


もっと詳しくご覧になりたい方は下記からアクセスしてください。
💡Figmaデータ
🖥デスクトップ版プロトタイプ
📱スマホ版プロトタイプ
KPT分析
全体をKPT分析を通して振り返っていきます。
🔸Keep(継続すべき点)
⚫参考UIをたくさん調べる。
⚫統一感を出すためにデザインシステムを作成。
⚫パターン出しを極力実施。
⚫ターゲットユーザーが使いやすいと判断してもらうために、シンプルなデザイン設計とニーズが満たせるよう意識。

🔸Problem(問題点)
1. 余白設定に統一性を出せていなかった
2. 機能の配置で統一できるところを分けてしまっていた
3. アイコンの選び方が良くなかった
4. 階層のデザイン統一ができていなかった
🔸Try(改善すべき点)
1. 余白の最適化
⚫余白はシステム化していなかったため、使用するピクセル数の種類を明確にする
⚫余白に関する理解を学びなおす
2. 機能の配置の見直し
⚫情報設計を今回はしていなかったため、情報設計学習後にはそこも踏まえてデザインする
3. アイコン選択の見直し
⚫最適なアイコンが他にないのかよく確認する
4. 階層デザインの整理と統一
⚫各ページや機能の重要度を再確認して構築する
⚫配色、フォントサイズなどを使用して、明確な階層感を持たせるデザインにする
完成後のつぶやき
Xにかなり寄せてはいるんですが、それでもターゲットやニーズを考えると丸パクリというかんじにはもちろんならないわけで。
ちょっと変えようと思うと、それだけでいろんな部分を見直していかないといけなくなる。だからUIデザインって情報設計やUXも大事なんだと改めて感じました。
自分では「よっしゃ!めっちゃ頑張ったで!!」と自信満々でも、プロのフィードバックを受けると、まあとんでもなくできてないわけです😂本当に凹みます。。
でもそれを真摯に受け止めて爆速で修正を繰り返して、自分でここまでだと落とし所をつけるのが、デザイナーには必要なんだと学びました。
細かいところまでプロの指摘が入るおかげで、今回の課題だけでかなり成長したと感じています。
また、自分にはグラフィック力が足りていないのがよくわかったので、来月はBONOのグラフィック入門を受講してレベルアップさせていきます。
BONOでデザイン情報収集
【テーマ】
ディレクションしなくてもデザイナーとして上にいけるのか?
⚫私が作るよりディレクションしたい勢なので、逆に事業会社が良きなのかな?と思った次第。
⚫一つの事象だけじゃなくて全体を俯瞰してトータルデザインできる人が強い💪
⚫どういうことに重きを置いているのか、会社の理念を知るのが大事💡
📖「イシューからはじめよ」完読
先月サービス価値定義について学んだときに、参考書が「イシューからはじめよ」となっていたので、今月はこちらを読みました。
前半戦の重要ポイント
⚫「悩む」と「考える」の違いを意識
⚪「悩む」=「答えが出ない」前提の「考えるフリ」
⚪「考える」=「答えが出る」前提で建設的な考えの組み立て
⚪10分以上考えているのは「悩む」→すぐやめる!
⚫「イシュー」=2つ以上の集団の間で決着のついていない問題 & 根本に関わるor白黒はっきりしていない問題
⚪バリューのある仕事=「イシュー度」高 ✕「解の質」高
・「イシュー度」=自分の置かれた局面で問題に答えを出す必要性の高さ
・「解の質」=イシューに対してどこまで明確に答えを出せているかの度合い
⚪まずは徹底して「イシュー度」の高い問題に絞る→「解の質」を上げる
・このサイクルを素早く回し、何回転もさせる
⚫プロフェッショナルが提供しているのは顧客への価値
⚪「どこまで変化を起こせるか」で対価をもらう
⚪「どこまで意味あるアウトプットを生み出せるか」で存在意義が決まる
⚫イシューの見極めからはじめる
⚪「何に答えを出すべきなのか」→「そのためには何を明らかにする必要があるか」分析
⚪「これは何のためにやるのか」を意思統一
⚪見極めに頼りになる相談相手複数に確認
⚫イシューの明確化
⚪前倒しで具体的な仮説を立てる
⚪言葉にする
⚫よいイシューの3条件
①本質的な選択肢である
・今答えを出す必要のない「なんちゃってイシュー」ではないか?
②深い仮説がある
・常識を否定する
③答えを出せる
・今、本当に解くべき/答えを出せるイシューは問題対象全体の1%
⚫イシュー特定のための情報収集
⚪一次情報に触れる
・生の声を大事に
⚪基本情報をスキャン
・「数字」「問題意識」「フレームワーク」
⚪やりすぎない
後半はテクニカルなことについての記載がありましたが、かなり細かくなるのでまだ読まれていない方はぜひ本を手にとってみてください。
仕事でこういう状況に遭遇してこなかった私にとっては、なかなか内容を落とし込むのが難しかったです。何度も読み返して自分のものにしていきます。
KPT分析
🔸Keep(継続すべき点)
⚫悩まない
🔸Problem(問題点)
1. イシューはたくさんあると思っていた
2. 深い仮説を立てていない
🔸Try(改善すべき点)
1. イシューを見極める時間を確保する
⚫「問題」が見えたら、「何に答えを出すべきか」「そのためには何を明らかにする必要があるのか」を考える
⚫「何のためにやるのか」決めたら言語化して見えるようにしておく
2. 仮説を深める
⚫常識を疑ってみる
10月の取り組み
⚫毎日デザイン分析
⚫グラフィック入門コース完了
⚫OOUIコース中盤まで
⚫BONOでデザイン情報収集
⚫1冊本を読む
子供が動き出して目が離せなくなる前にできる限りやっていきます!
明日は5年ぶりに単独ライブをやる推しに会いに行くぞ〜!!
今月もお疲れ様でした☕
この記事が気に入ったらサポートをしてみませんか?
