
iOSアプリエンジニアが持ち物管理アプリを個人開発する前にやったことvol.1
これは フェンリル デザインとテクノロジー Advent Calendar 2023 9日目の記事です。
フェンリル iOSアプリエンジニアの栗原です。
フェンリルに新卒で入社して3年目の私が、要件定義をして、開発に着手するまでに決めたことを書き連ねます。テクノロジーよりもデザイン寄りの話になるかと思います。「アプリを自作したいけど、何からしたらいいのか分からない」という方に、ぜひ読んでいただきたいです。
ことの発端は...
ジェルネイルを趣味にしている友人から、ある相談を受けました。
「100個近くあるネイルのボトルをアプリで管理したい。探しているけど、服を管理するようなアプリしかなくて〜」
彼女曰く、写真と持ち物のタイトルを保存して、色ごとにカテゴリを分けるシンプルなアプリがほしいとのこと。たしかに、そのようなシンプルなアプリは見当たりませんでした。シンプルだからこそ、リリースされていないのかもしれません。
「じゃあ、作るわ!」
と、軽いノリで作ることにしました。私はちょうどその時、アプリを自作してみたいけど何を作ろうかと迷っていたので、ネタをくれた友人に感謝しています。
要件定義をしよう!
彼女がイメージしているアプリを聞き出すために、電話で打ち合わせをしました。
聞き出した内容は、主に以下の3つです。
どんな場面で使うのか
アイテムとして保存したい項目は何か
保存したネイルボトルの探し方
順番にお話します。
どんな場面で使うのか
どのアプリも、ユーザーの視点に立たないと作れません。ユーザーの視点に立つには、具体的な利用シーンをイメージするのが1番です。そこで実際にアプリを使うときの利用シーンを聞き出しました。
新しい色を買う時
同じような色を持ってたかどうか、分からないから探したい
色合わせをする時に、持っている色を一覧で見たい
購入したブランドの色味の比較をしたい
アプリを使う主な場所は、家ではなく出先だそうです。考えてみれば当たり前ですね。家には実物がありますから。
アイテムとして保存したい項目は何か
名前
写真
メモ
カテゴリ(ユーザーが作成)
追加日
購入場所
買い物リストに入れるかどうか
タグ付(ユーザーが作成)
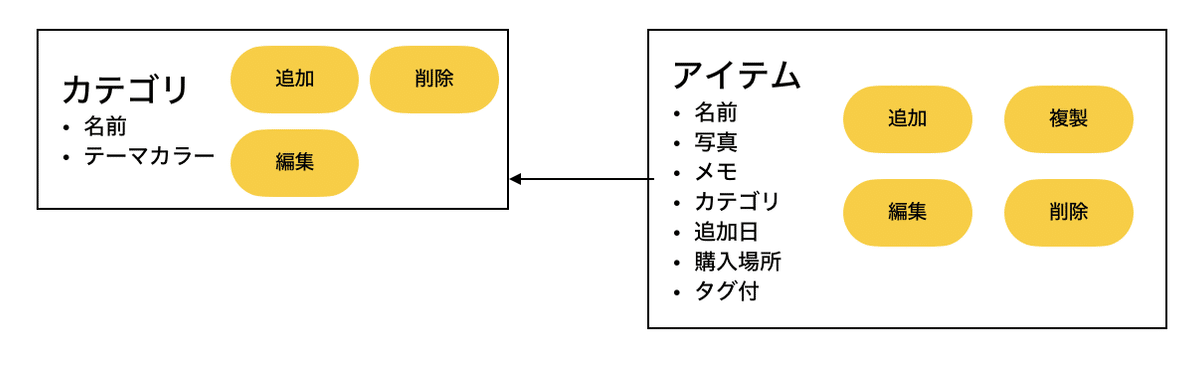
ここで、ネイルボトルのオブジェクトの他に、カテゴリとタグも保存する必要があると知りました。しかし、このときの私はそこまで気が回らず、カテゴリとタグに何を保存するかは聞きませんでした。彼女も多忙なので、そこは私がよしなに決めることにしました。
カテゴリに保存する項目
名前
テーマカラー
カテゴリは、赤系や青系などの色味を追加して分けられるようにしたいと聞いていたため、名前だけでなくテーマカラーを項目に追加しました。
タグについては優先度が低い(とりあえずカテゴリで分けられたらいい)ため、あとで追加することにしました。保存する項目もあとで決めます。
まとめるとこのような項目になります。黄色いラベルはオブジェクトに対してできるアクションを表しています。

保存したネイルボトルの探し方
ここが最も重要です! 探しにくいと誰も使いません。
一覧の見せ方(デザイン)
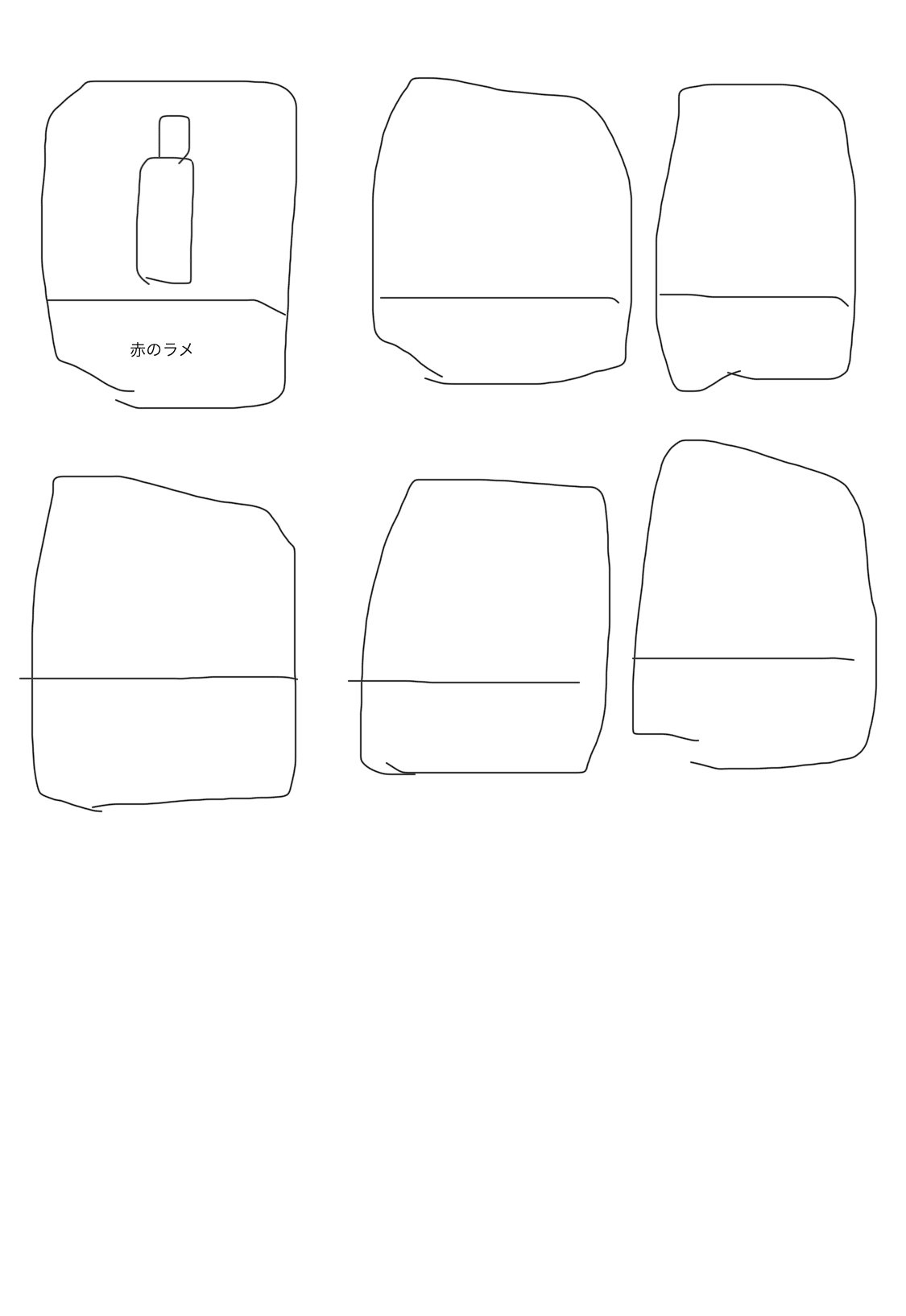
まず最初に考えたのは一覧の見せ方でした。彼女が考えていたのはこんな感じ。

え? 画力が壊滅的? 言わないでください(泣)
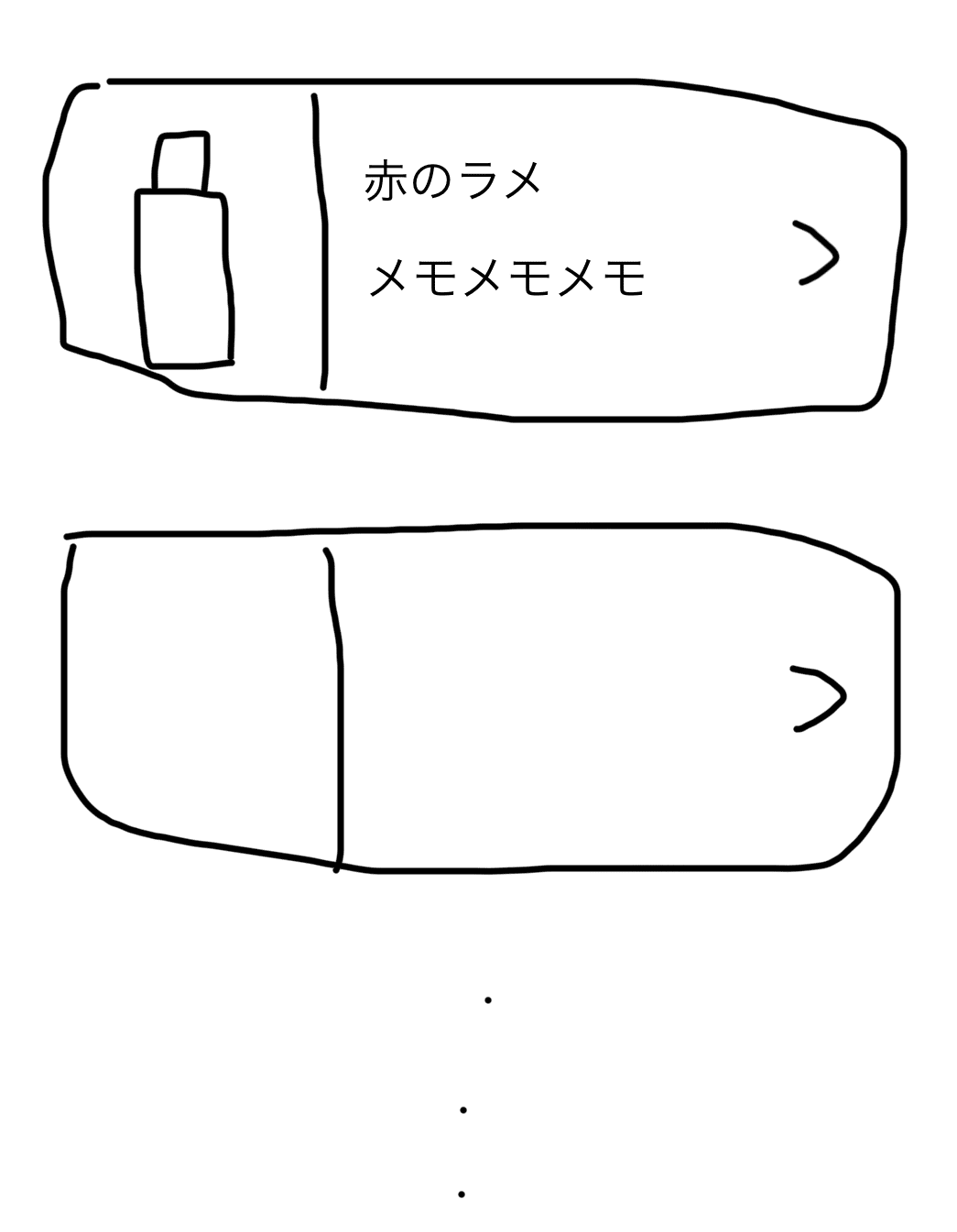
よくあるアイコン型のものですね。写真をメインに表示した方が視覚的にも分かりやすそうだと、私も思いました。その他に私が提案したのがこちら。

こちらもよくあるリスト型です。写真を大きく表示しつつ、メモ等の付加情報も見ることができます。しかし、情報量が多い分、1画面に表示できる個数が少なくなってしまうのがデメリットです。
レイアウト作成はそんなに難しくないため、両方作って表示を切り替えられるようにしました。
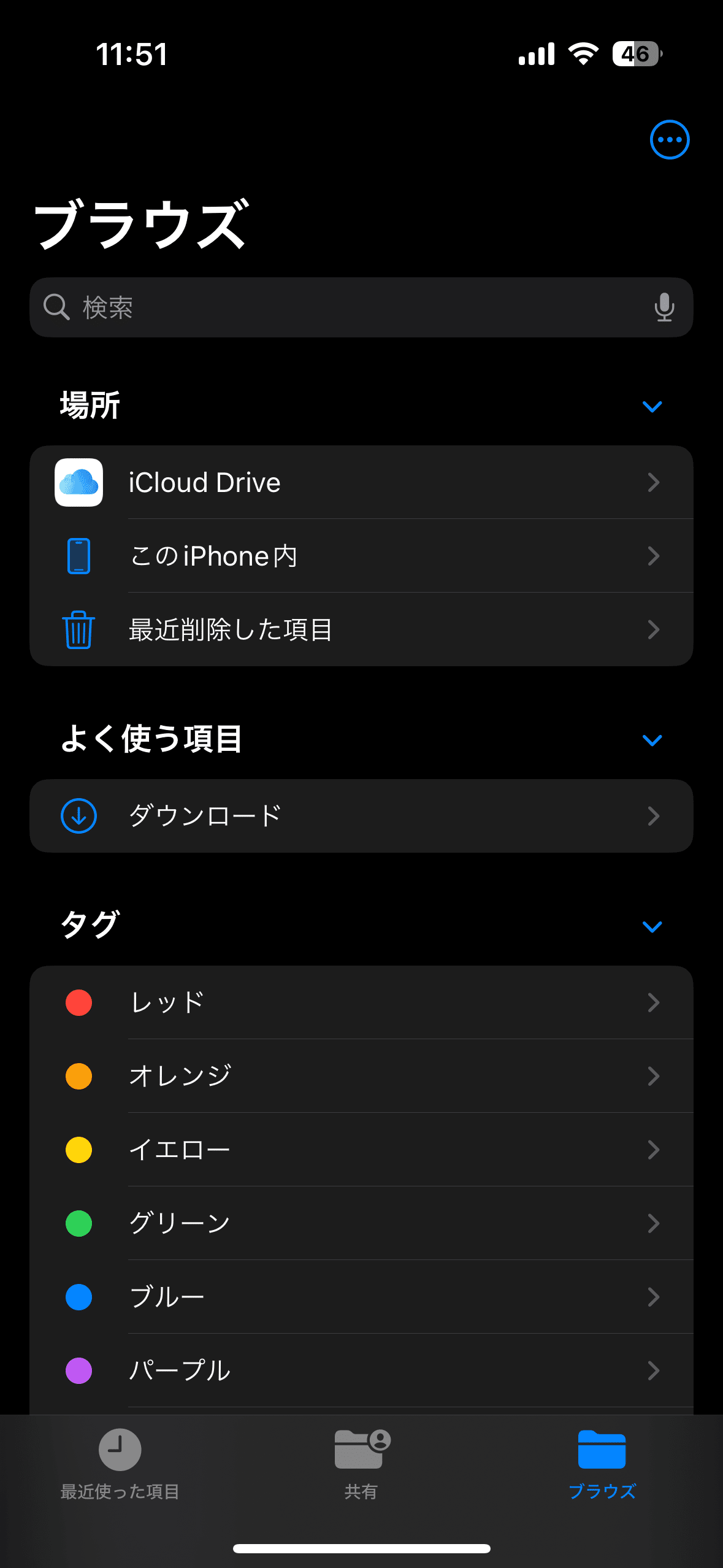
さらに彼女の要望を聞くと、カテゴリで絞ってからアイテムを一覧で見ることを想定していたようです。ファイルアプリのように場所を一覧で見せて、タップするとその場所に置いているアイテムが表示されるといったイメージでしょうか。

そのほかの探し方
名前・タグに対して検索
検索については少し慎重になります。カタカナ・ひらがな・漢字といろいろな表現がある日本語で、どこまでを検索でヒットさせるかが難しくなります。とはいえアイテムの名前は自分で登録するため、そこまで神経質にならなくても良いかなと思います。
さいごに
オブジェクト指向になるように、アイテムに重点を置いて要件定義をしました。
デザインや設計についても書こうと思っていましたが、この時点でもう作りたくて仕方なくなってしまい、実装しながらデザインと設計を進めてしまいました。次の記事で、実装について書きます。
この記事が気に入ったらサポートをしてみませんか?
