HTML【 上級編 】
こんにちは。
今回も、HTMLについて学んだことを共有していきます。
レスポンシブデザインの型を準備しよう
1.viewportの設定

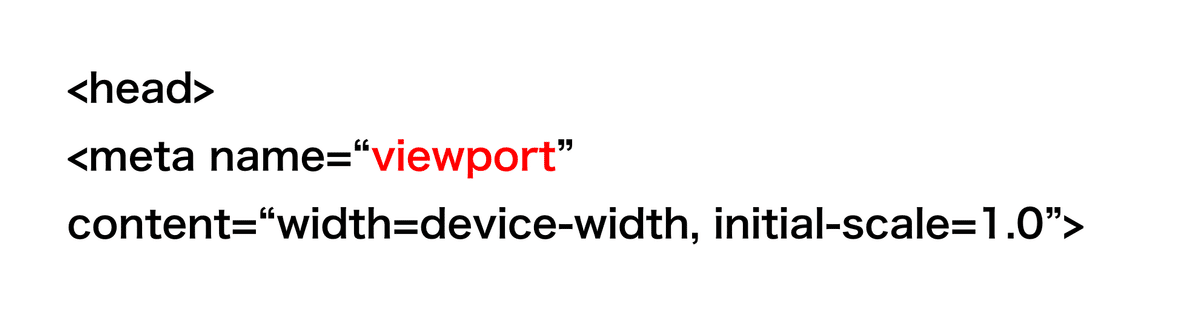
レスポンシブデザインを適用する準備として、<head>タグ内にviewportを設定しましょう。
viewportを設定しないと、スマートフォンやタブレットでの閲覧時にメディアクエリが正しく機能しません。
2.width: 100%
画面幅によって全体のwidthが変わるように、width: 100%;に変更しましょう。
まとめ
今回で、プロゲートで学べるHTMLについて初級編から上級編まですべてまとめてきました。まずは、HTMLのタグをしっかり覚えてCSSで要素に効果つけれるように、このまとめたnoteを使って復習していこうと思います。
今後もHTMLについて学んだことを随時まとめていこうと思います。
お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
