
研究発表スライド用のイラストをつくる
ラボの後輩に伝えたい、パワポ作成のポイントをまとめる。この記事では、ときどき後輩から聞かれる「図の作り方」のテクニックを詳しく書いておきたい。
PowerPointやExcelは、誰かに使い方を習うこともないのに、ラボに入った瞬間に当たり前のように使わないといけなくなる。自分で一度学ぶ機会を作らないと、初めはなかなか苦労するように思う。
自分の所属ラボでは、「伝わるデザインを見てね」以外の指導を受けないので、これを読んでくださった方の中で、まとめてある原則とか、これを意識するといいよとか、おすすめの記事とか、普段参考にしている情報があれば教えてください。
押さえておきたい基本
まずは、話す内容と構成を箇条書きでまとめる
とにかく「伝わるデザイン」を読む
フォントはデフォルトから変える
英文ならArial、日本語ならメイリオ揃えられるところはすべて揃える
複数ある図のサイズや文字の先頭など。中央揃えではなく左揃えを推奨。構造式は、ChemDrawで描いてスライドにコピペ
論文などの画像を取ってくるのではなく、自分で描く数字と単位の間に半角スペースを入れる
pH10とか°はスペース入れない(pH=10とかにしちゃダメ)グラフはデフォルトのままにせず、論文を参考に整える
軸ラベルを必ず追加する。フォントはArialの太文字、文字色がデフォではグレーになっているので黒に変える。自分は線の幅を全部1.5 ptにしている全てのスライドにページ数を入れる
右上か右下のことが多い。質問など受ける際に必要「ご清聴ありがとうございました」スライドは入れない
発表の最後に真っ黒なスライドを一枚入れておくと、間違って送ってしまっても大丈夫
PowerPointできれいな図を作る
イラストをパワポで描く方法を紹介する。
自分の所属ラボは化学実験が多く、実験器具についてはBioRenderを使っている人が多いが、そこにない器具はデザインが統一できない。じゃあ、全部自分で描いちゃおうと思ったのがきっかけ。

1. 基本の考え方
基本図形を組み合わせて、調整することで、複雑な形を作ることができる。
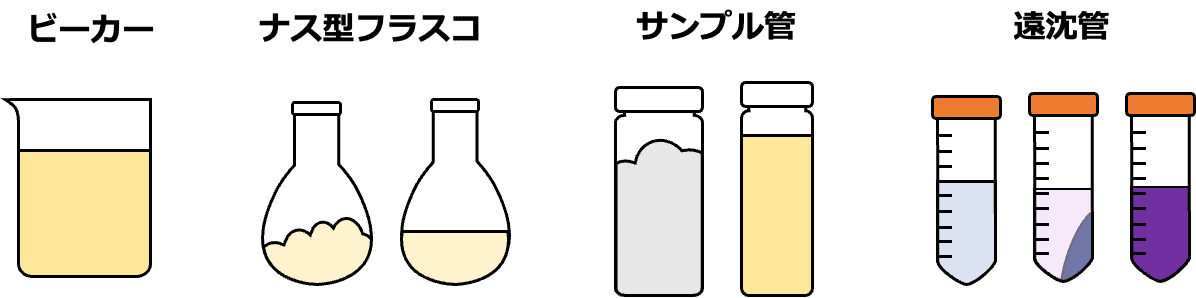
以下のイラストも、四角形、三角形、円といった基本的な図形の組み合わせでできている。自分の場合、オブジェクトの大まかな特徴を捉えた外枠を作るように意識して作っている。

基本図形の組み合わせ
四角形、三角形、円といった基本的な図形の組み合わせで、複雑な図形を作成することができる。パワポで挿入した基本図形は、編集可能
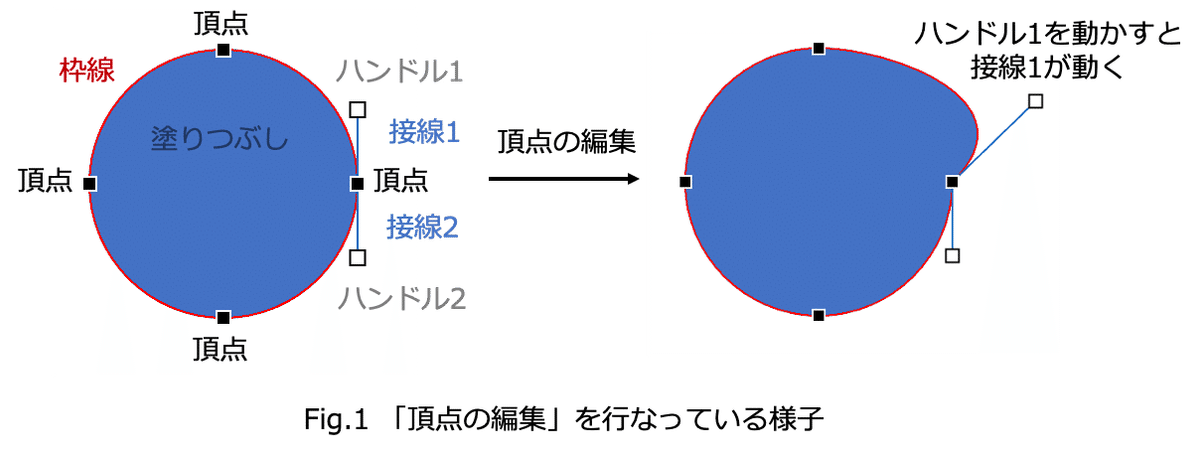
図形は、点と線で構成されいる。つまり、数式(ベジェ曲線)によって描かれているため、頂点とそこから伸びる2本の接線を動かすことで、図形の外枠(パス)を調整できる。あとで詳しく説明する。

2. 図形の挿入
まずは、基本図形について説明する。
PowerPointの基本操作で、スライドに図形を入れることができる。
どんな図形やアイコンがあるか知っていると、いろんな図を自由に作れるようになる。
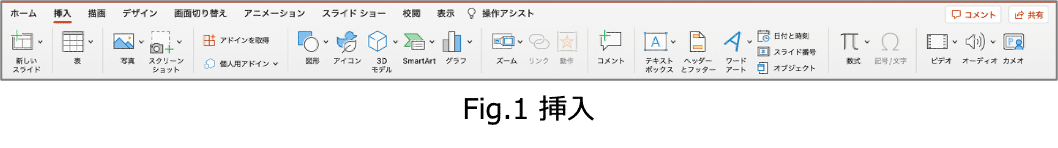
図形を挿入する
「図形」で基本図形が、「アイコン」で特殊な図形が挿入できる。
表、写真(ドラッグ&ドロップでも可)、テキストボックス(ダブルクリックでも可)、数式、ヘッダーおよびフッターもここから挿入できる。

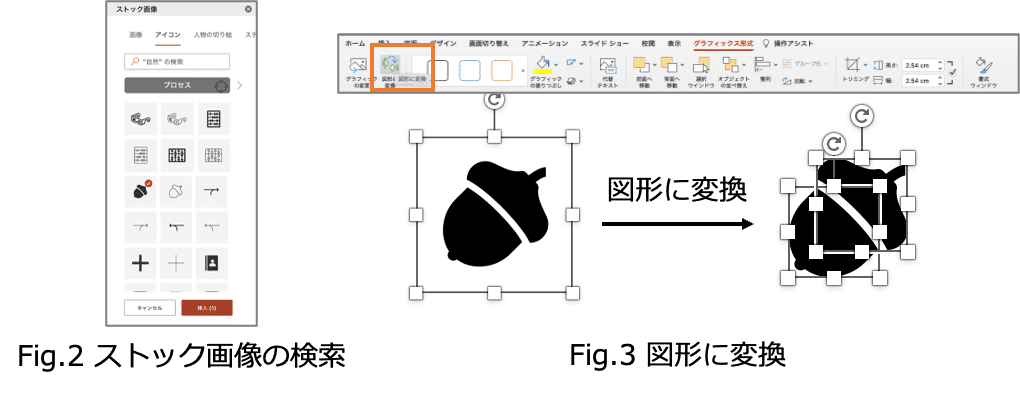
アイコンの挿入
検索から色々な図形を入れられる。特に矢印の種類が豊富で使いやすい(Fig.2)。挿入したストック画像を「グラフィック形式」から図形に変更するとパーツごとに分けられる(Fig.3)。

3. 実際のイラスト
実際のイラストの作り方を見ながら、操作方法を説明する。
調整
整列
結合
グループ化
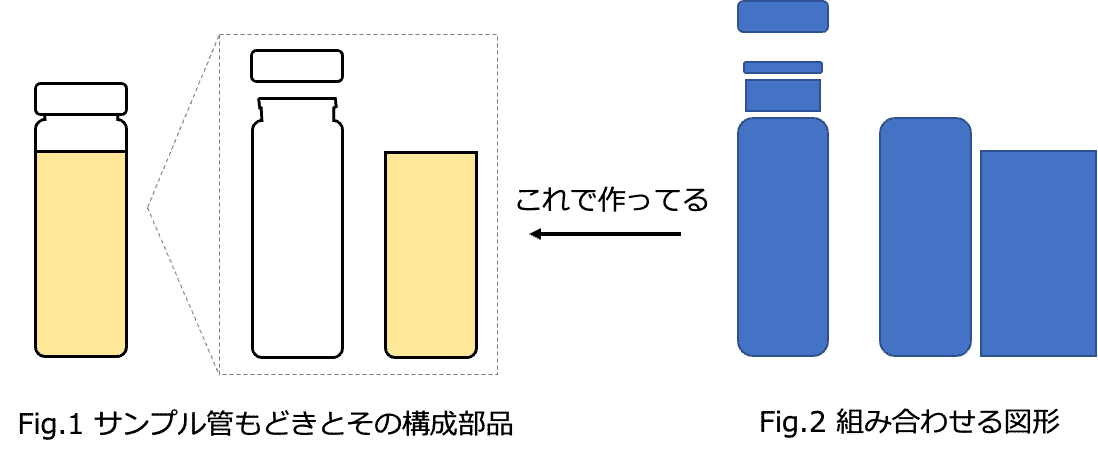
サンプル管 |単純図形の組み合わせ
単純図形を組み合わせることで、サンプル管と、その中の液体を表現することができる。ここでは、図形の調整、整列、結合、グループ化について紹介する。

図形の調整
図形を選択した際に表示される黄色い点はハンドルになっていて、曲率などを変更可能。「図形の書式設定」(右クリック、図形のダブルクリック)で塗りつぶしの色、枠線の色や幅、点線実線の変更、先端形状など変更可能。

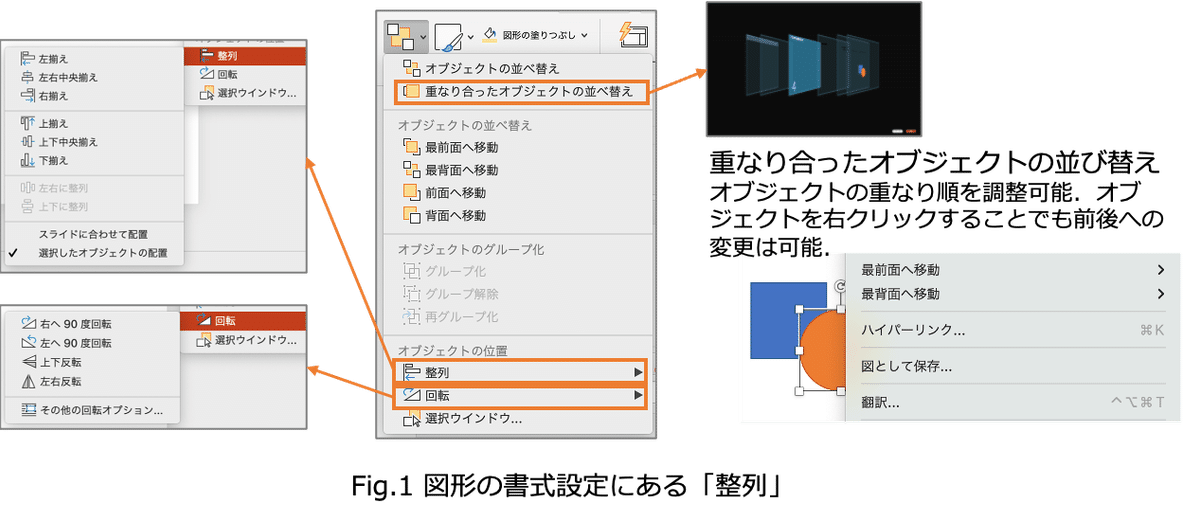
図形の重なり・整列
図形の書式設定にある「整列」から「重なり合ったオブジェクトの並び替え」で全体の重なりを調整できる。図形の右クリック、または図形のダブルクリックでも図形の重なりを変更できる。
また、オブジェクトを複数選択した状態で、図形の書式設定にある「整列」から図形を中心揃えにしたり、左右端オブジェクトを基準に均等に配列したりなどが可能。

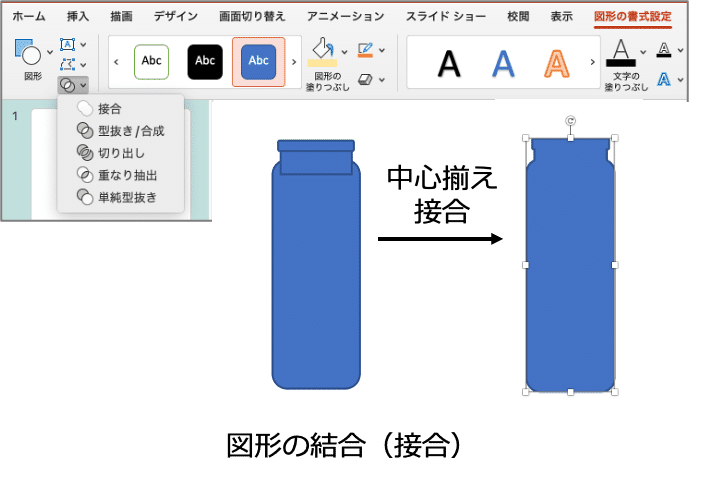
図形の結合
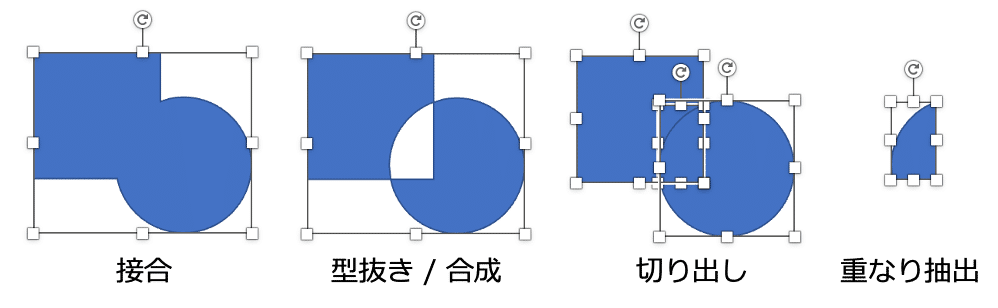
オブジェクトを複数選択した状態で「図形の書式設定」から「図形の結合」を選ぶと、図形をさまざまな形で結合することができる。

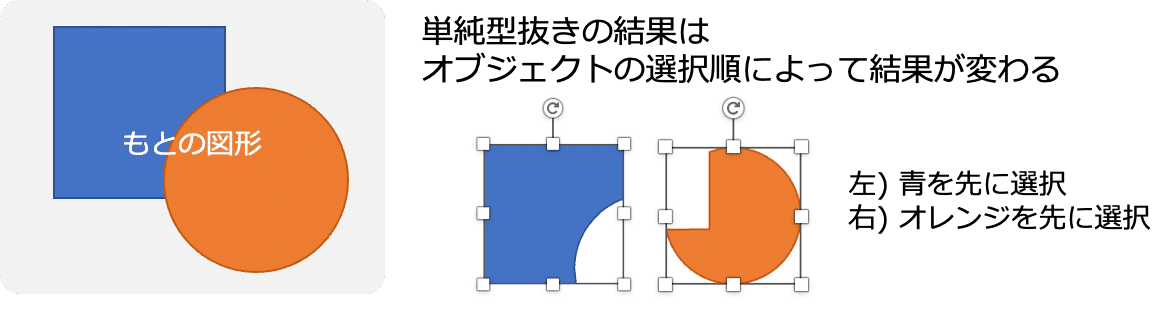
図形の選択順によって結合の結果が変わる。間違えたら「Ctrl + z」で操作の取り消しができるし、「Ctrl + Shift + z」で操作の取り消しの取り消しができる。結合する前の状態をコピペしてとっておくと良い。

以下の「結合」結果は、どちらのオブジェクトを先に選択しても同じ

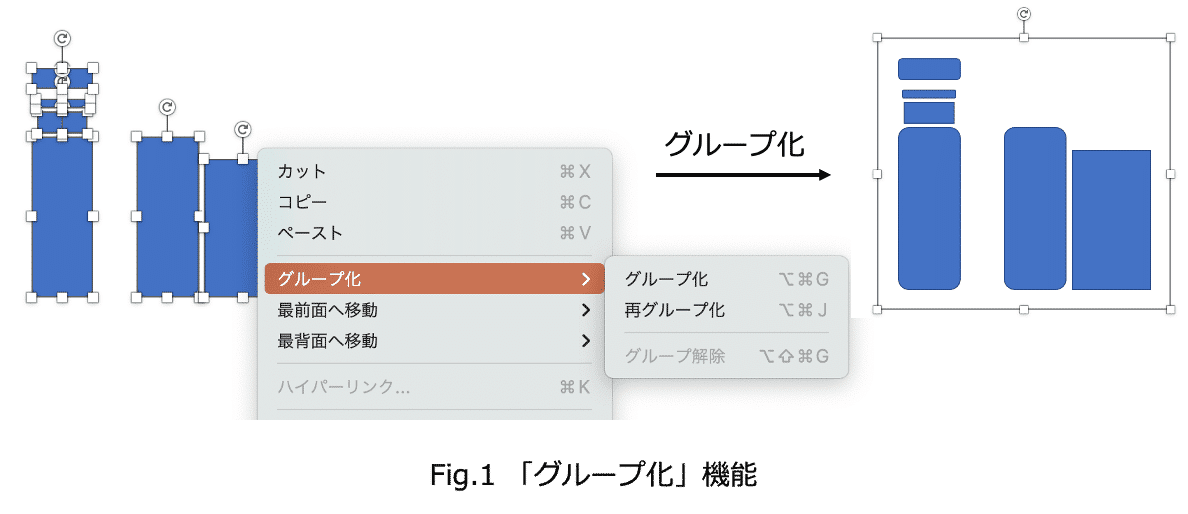
グループ化
複数の図形を選択(範囲をドラッグ、Shiftを押しながら選択)して右クリックすると「グループ化」が選択できる。複数のオブジェクトを一塊に扱える。グループ化した状態で、グループごと拡大縮小すると、図形同士の位置関係を維持したまま拡大縮小が可能(テキストボックスも含めている場合、フォントサイズは別途変更の必要あり)。

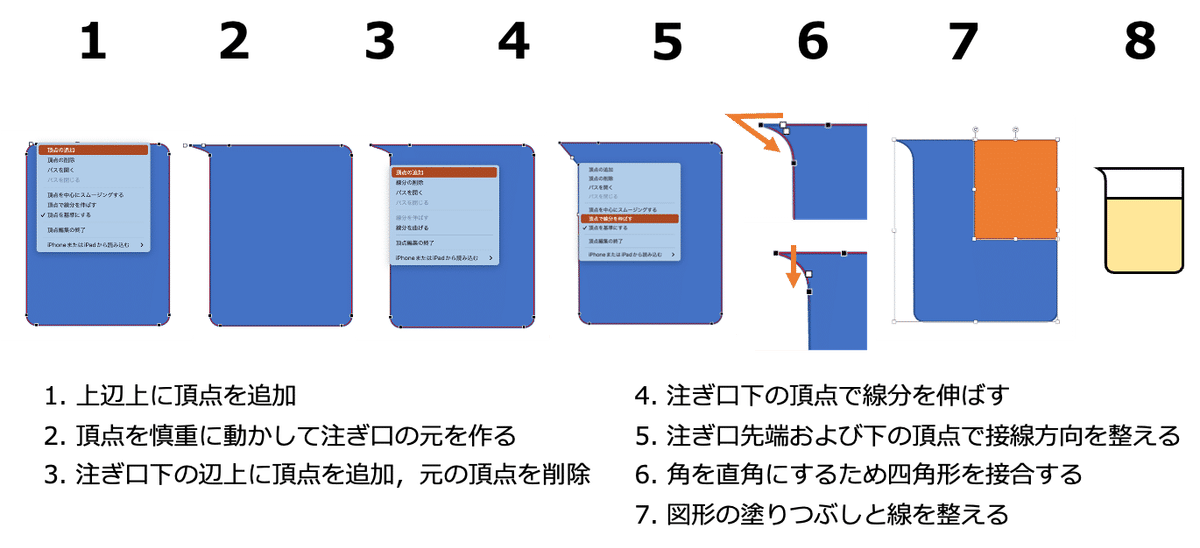
ビーカー |頂点の編集
基本図形をちょっといじるだけで、ビーカーが作れる。
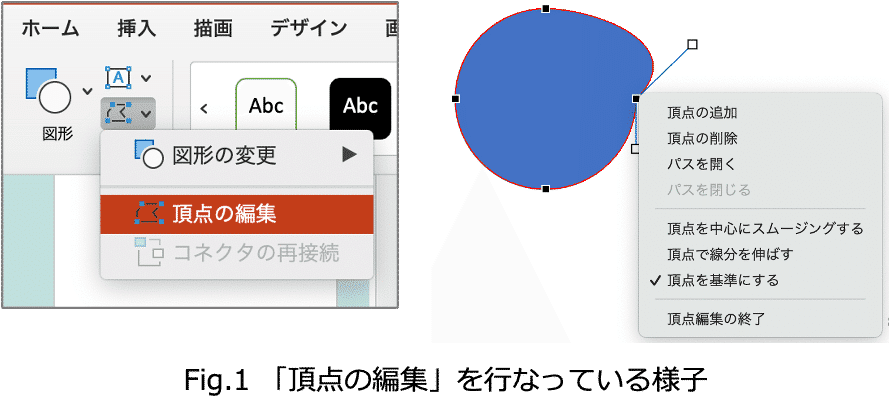
ここでは、「頂点の編集」機能を紹介する。

画像の種類
デジタル画像には2種類ある。それぞれの特徴を知っていると便利。
パワポで挿入した基本図形は、ベクター画像になっているので、「頂点の編集」機能から、図形の外枠(パス)を調整できる。
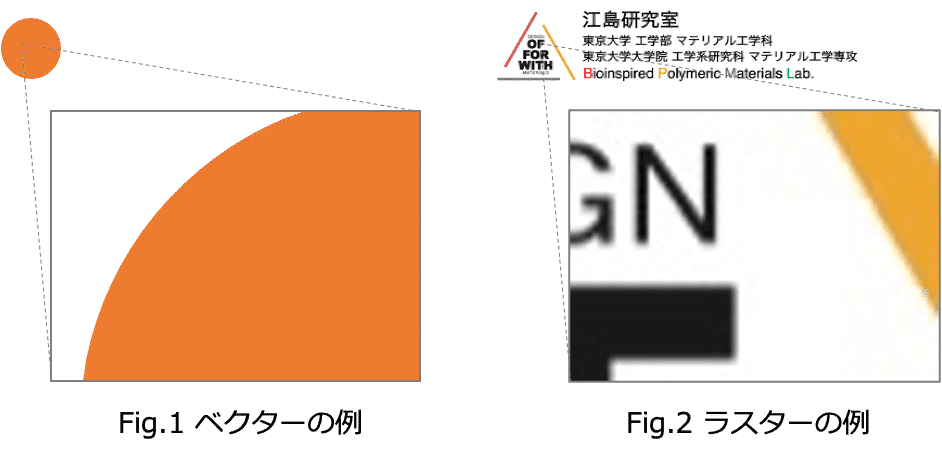
ベクター
点と線で構成され、拡大してもきれい(パワポで挿入した図形とか .svgとか)。画像が劣化しないので拡大縮小しても大丈夫、色の変更や線の修正が容易。数式(ベジェ曲線)によって描かれているため、頂点とそこから伸びる2本の接線を動かすことで、形を制御できる。ラスター
ドットの集合。拡大するとガタガタで汚い(写真とか.jpg .pngなど)。

頂点の編集
「図形の書式設定」の「図形の編集」から「頂点の編集」が可能。
線(パス)上を右クリックすることで頂点を追加、頂点を右クリックで頂点を削除、パスを開くとその頂点間だけ枠線がなくなる。
「頂点を基準にする」で接線を2本として扱い、「頂点で線分を伸ばす / スムージングする」で1本として扱うかを変更することができる。

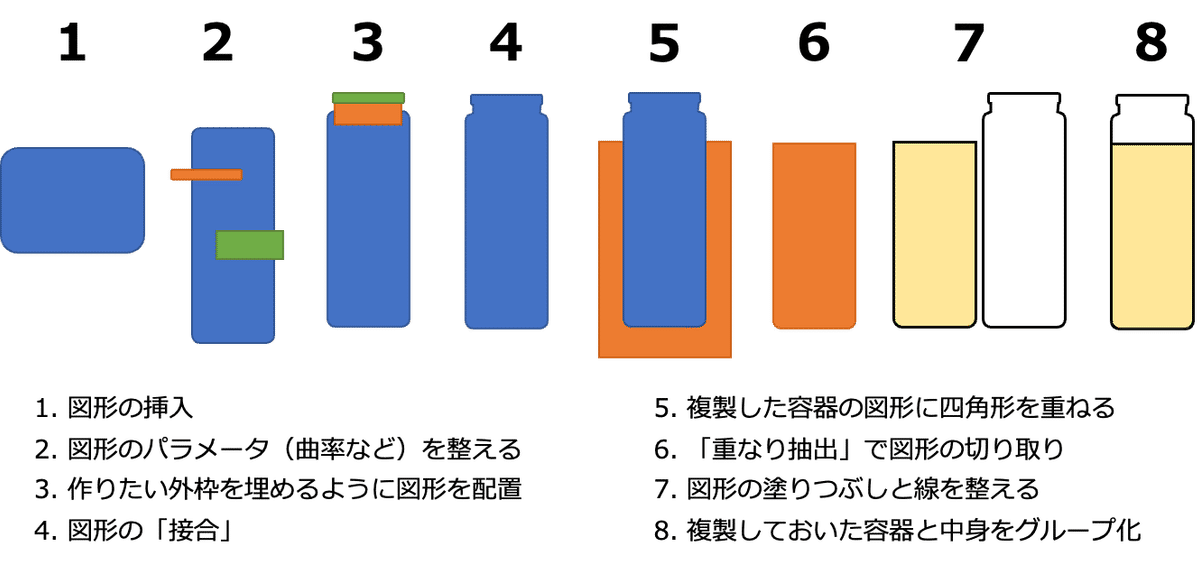
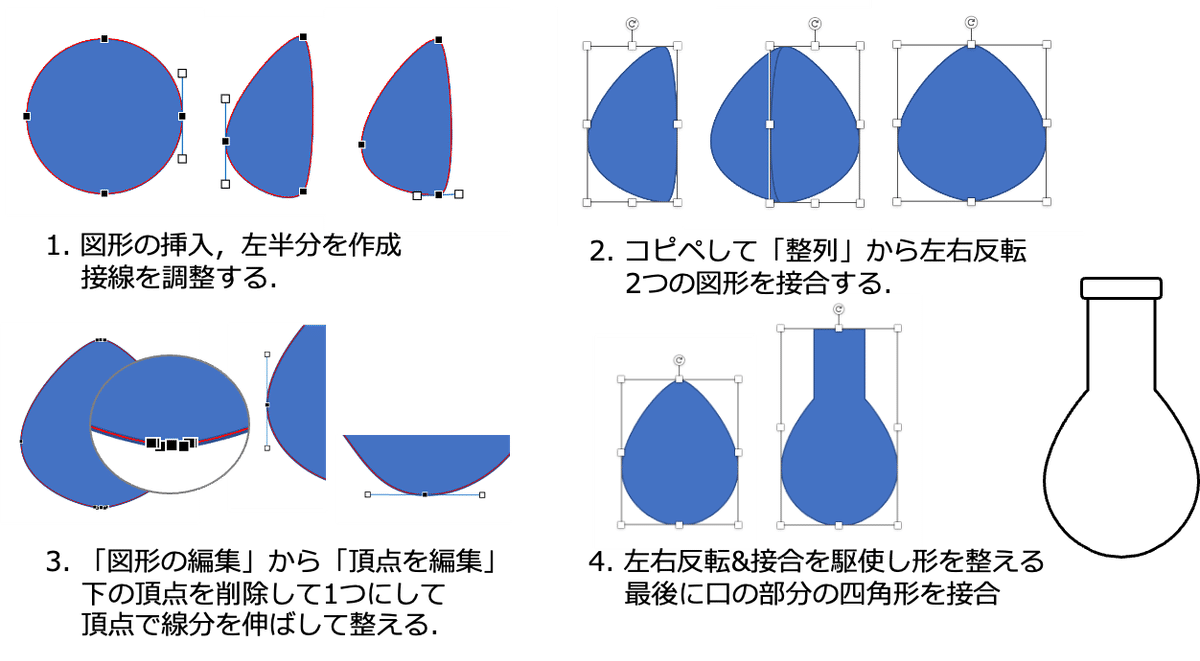
ナス型フラスコ |左右対称図形
左右対称で複雑な図を作りたいときは、対称部分の半分を作って、それを複製&左右反転したものと「接合」する。

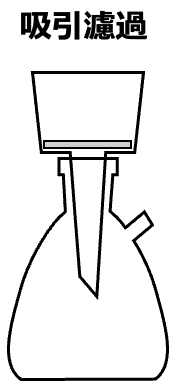
こうやって色々作れるようになると、吸引濾過漏斗も作れたりする。

参考文献
1スライド1メッセージの極限が、スタートアップのピッチスライドだと思う。研究発表でそのまま使えるわけではないが、参考になるように思う。
