
Amazon CodeWhispererでより良いコードを書く方法を検証してみた
以前、こちらの記事でAmazon CodeWhisperer について導入から使い方などをご紹介しました。
Amazon CodeWhispererは素晴らしいツールですが、使っていくうちに以下の様な疑問が出てきます。
同じコメントを書いても、異なる提案をされる場合がある。
周辺コードを学習する為、同じコメントを書いても提案が異なる。
うまいコメントの書き方がよく分からない。(正しく使いこなせているかが分からない)
今回は、より具体的な検証を行いながら、Amazon CodeWhispererを最大限に活用できるいくつかの方法をご紹介したいと思います。
コメントの書き方
まず Amazon CodeWhisperer(以下、CodeWhisperer)の基本的な使い方として、コメントを書いてコメントに基づいたコードを提案してもらうというのが主な使い方になると思います。
しかしコメントの書き方によっては、意図したコードの提案を受けることができない場面があります。
今回は、FizzBuzz 問題を用いてコメントの書き方を検証した結果になります。
FizzBuzz 問題を書きます
スクリーンに 1 から 100 までの数字が表示されます
数字が 3 で割り切れる場合は、画面に「Fizz」と表示されます。
数字が 5 で割り切れる場合、画面には「Buzz」と表示されます。
数字が 3 と 5 の両方で割り切れる場合、画面には FizzBuzz と表示されます。
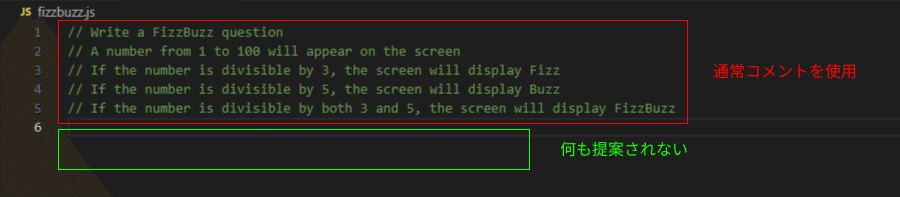
上記の内容を、まずは通常のコメントで記述してみました。
// Write a FizzBuzz question
// A number from 1 to 100 will appear on the screen
// If the number is divisible by 3, the screen will display Fizz
// If the number is divisible by 5, the screen will display Buzz
// If the number is divisible by both 3 and 5, the screen will display FizzBuzz
しかし CodeWhisperer からは何も提案されず、「No suggestions from CodeWhisperer」と通知されてしまいます。
ドキュメントコメントを使う
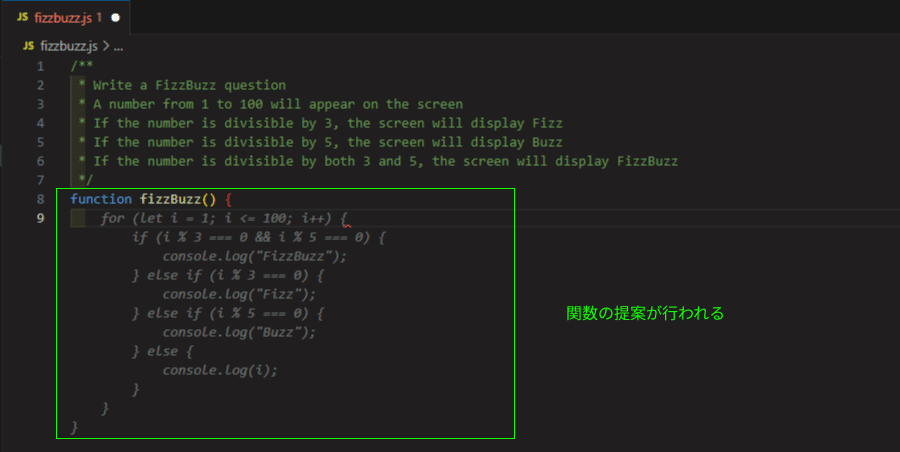
次に、ドキュメントコメントを使用して試してみます。
/**
* Write a FizzBuzz question
* A number from 1 to 100 will appear on the screen
* If the number is divisible by 3, the screen will display Fizz
* If the number is divisible by 5, the screen will display Buzz
* If the number is divisible by both 3 and 5, the screen will display FizzBuzz
*/すると今度は、しっかりと以下のような関数の提案を行ってくれました。
function fizzBuzz() {
for (let i = 1; i <= 100; i++) {
if (i % 3 === 0 && i % 5 === 0) {
console.log('FizzBuzz');
} else if (i % 3 === 0) {
console.log('Fizz');
} else if (i % 5 === 0) {
console.log('Buzz');
} else {
console.log(i);
}
}
}
提案されたコードは、繰り返しや条件分岐を使って正確にコードを作成してくれています。
このようにドキュメントコメントを使用することで、意図したコードの提案を受けることができます。
コード精度の検証
次は、条件を加えてより難易度の高いコードの作成を行いたいと思います。
先に作成した FizzBuzz 問題に、条件を加えて検証してみましょう。
三項演算子を使う
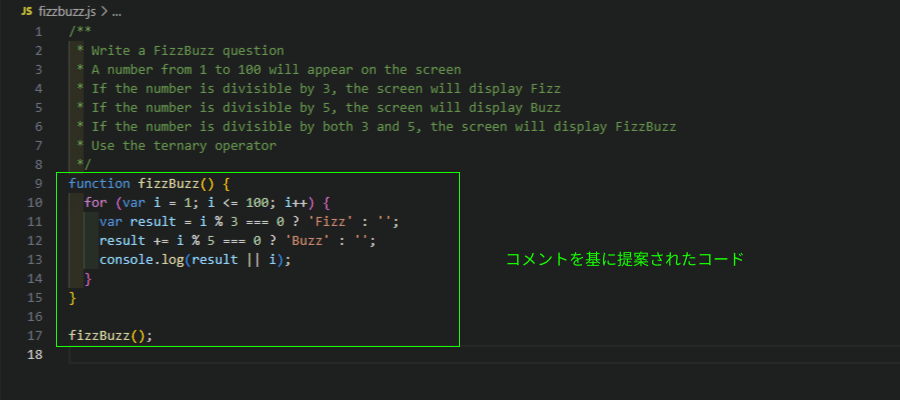
さきほどのドキュメントコメントに、三項演算子を使用するように書き加えます。
/**
* Write a FizzBuzz question
* A number from 1 to 100 will appear on the screen
* If the number is divisible by 3, the screen will display Fizz
* If the number is divisible by 5, the screen will display Buzz
* If the number is divisible by both 3 and 5, the screen will display FizzBuzz
* Use the ternary operator ←追加:三項演算子を使う
*/そして提案されたコードが以下になります。
function fizzBuzz() {
for (var i = 1; i <= 100; i++) {
var result = i % 3 === 0 ? 'Fizz' : '';
result += i % 5 === 0 ? 'Buzz' : '';
result = result || i;
console.log(result);
// console.log(result || i);
}
}
確かに三項演算子を使用してくれいますが、少し冗長なコードとなっています。
今回のようになかなかコメントだけでは、意図した精度のコード提案をしてくれない場合に有効なのが、関数名の修正です。
関数の生成において、関数やパラメータに明確でわかりやすい名前を使用することで、CodeWhisperer の提案するコードの精度を上げることができます。
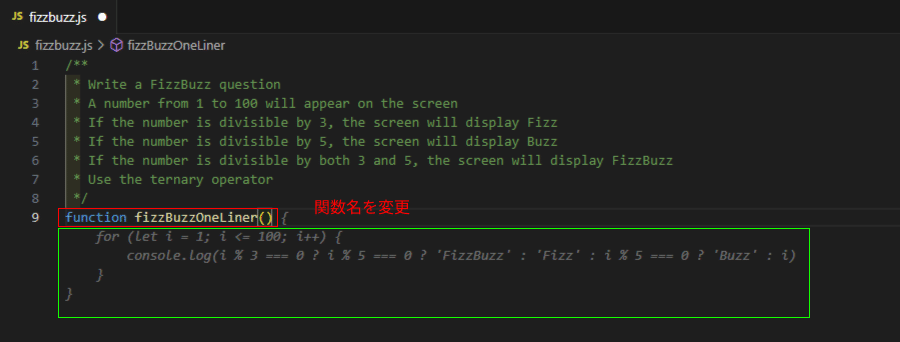
関数名から自動生成を行う
では、実際に先ほどのコードの関数名を変更して、効果を確認してみましょう。
もう少しすっきりとさせたいので、`fizzBuzz()`から`fizzBuzzOneLiner()`に変更してみましょう。
/**
* Write a FizzBuzz question
* A number from 1 to 100 will appear on the screen
* If the number is divisible by 3, the screen will display Fizz
* If the number is divisible by 5, the screen will display Buzz
* If the number is divisible by both 3 and 5, the screen will display FizzBuzz
* Use the ternary operator
*/
function fizzBuzzOneLiner() {提案されたコードは以下になります。
function fizzBuzzOneLiner() {
for (let i = 1; i <= 100; i++) {
console.log(i % 3 === 0 ? (i % 5 === 0 ? 'FizzBuzz' : 'Fizz') : i % 5 === 0 ? 'Buzz' : i);
}
}
さきほどのコードに比べて、だいぶすっきりとしたコードが出来ました。
`&&`や`||`を組み合わせて判定を行い、全ての条件を一つの式で簡潔に表現しています。
このように関数名に手を加えるだけでも、高い精度のコード提案を行ってくれるようになります。
サンプルデータの作成
繰り返しパターンを持つコードの生成は、CodeWhisperer を使用することで非常に効率化を図れます。
特にサンプルデータの作成では、その効果を発揮しコーディングの手助けを行ってくれます。
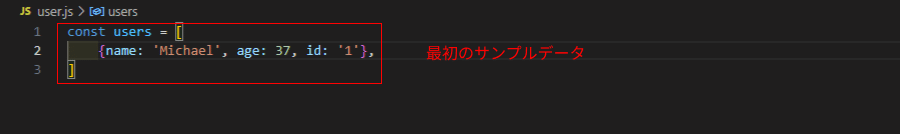
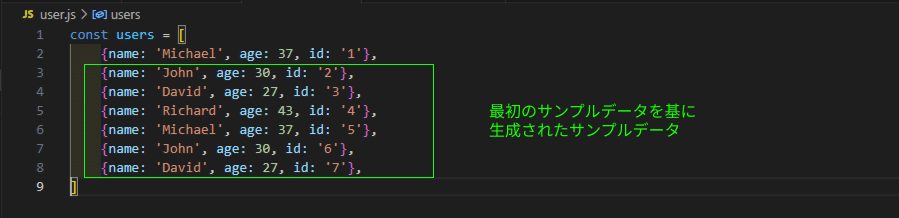
以下のように、まず最初のデータまで書いてしまえば、後は最初のデータに合わせたデータの提案を CodeWhisperer が行ってくれます。


Prettier を使った整形
次に、コード整形に関しての検証を行いたいと思います。
以前の検証では、コードに修正を加えることで、その後のコードに反映されるような取り組みを行いましたが、
より簡単に制御する方法として、コードフォーマッターの Prettier を使った方法をご紹介したいと思います。
※Prettier の詳細な解説は割愛させていただくため、詳しく知りたい方は公式サイトをご確認ください。
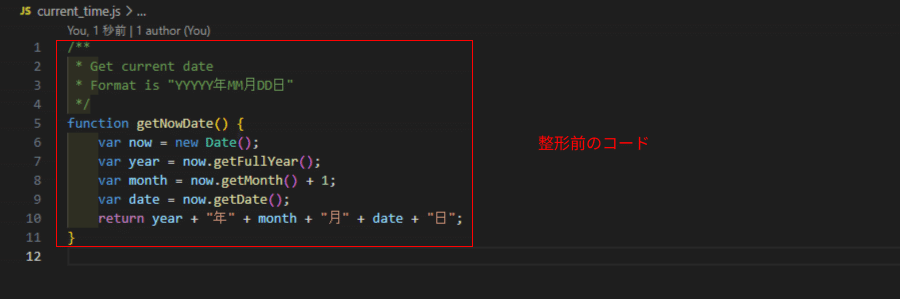
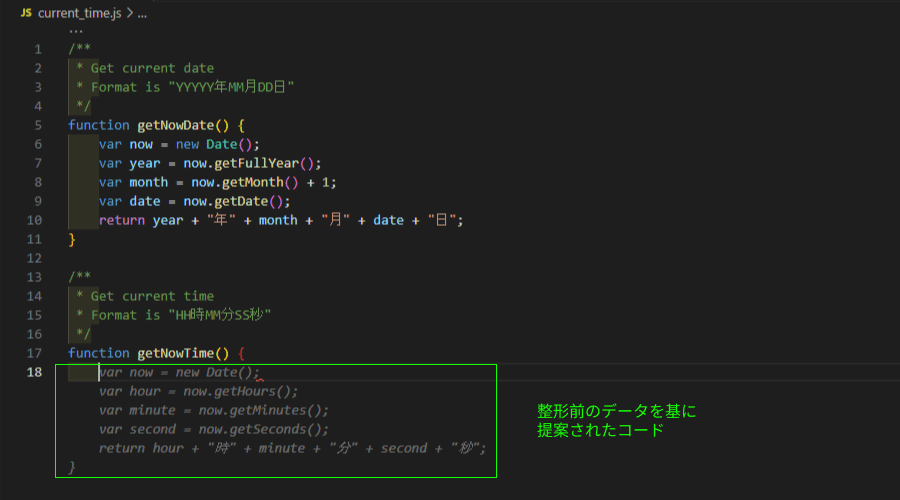
まず、こちらのコードは Prettier を使った整形を行う前のコードになります。

このまま作業を進めると、大きなインデントやダブルクオート(")を使用したコードが提案されてしまいます。

Prettier ファイルの設定
では最初のコードが出来たタイミングで、Prettier による整形を行ってみましょう。
以下の設定を使用してインデントの幅と文字列をシングルクオート(')で囲むようにします。
.prettierrc
{
"tabWidth": 2,
"singleQuote": true,
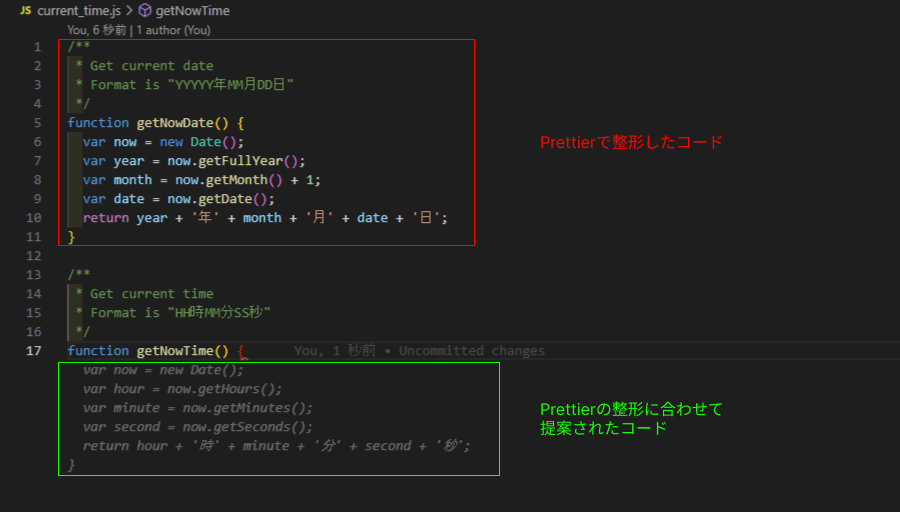
}すると提案されるコードも、整形されたコードに合わせた形式で提案を行ってくれるようになりました。

このように Prettier を活用して自動的にコードを整形し、その整形されたコードを基に CodeWhisperer が提案を行うことで、CodeWhisperer の機能をさらに有効に利用することが可能です。
コメントの翻訳
最後に、コメントに使用した英文に関してです。
CodeWhisperer は、現在日本語のコメントにも対応しているのですが、精度の検証を行うため今回は英語を使用致しました。
そして英文作成は、翻訳ツールの[DeepL]を使用して行いました。
また、Amazon でもブラウザ上で使用可能な翻訳サービスがあります。
英文の作成に困った方は、ぜひこのようなサービスを利用してみてください。
まとめ
CodeWhisperer を使用して、様々な検証を行ってみましたがコード支援ツールとして非常に強力であり、以下の方法で効果的に活用することができることが分かりました。
ドキュメントコメントを使用することで、意図したコードの提案を受けることができる
具体的な関数名を使用することで、コードの精度を向上させることができる
繰り返しパターンを活用することで、効率的に生成できる
他の拡張機能と組み合わせて使用することで、より機能を活かすことができる
行った検証は一部に過ぎませんが、これからも開発作業の効率向上に大いに寄与することが期待されます。
これらの手法を活用して、CodeWhisperer を用いた効率的なコード生成の際に参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
