
2‐3★生成AIでコード作る Google Colabでグラフを書くプログラムを作る
ChatGPTでプログラミングコードを生成する
練習問題
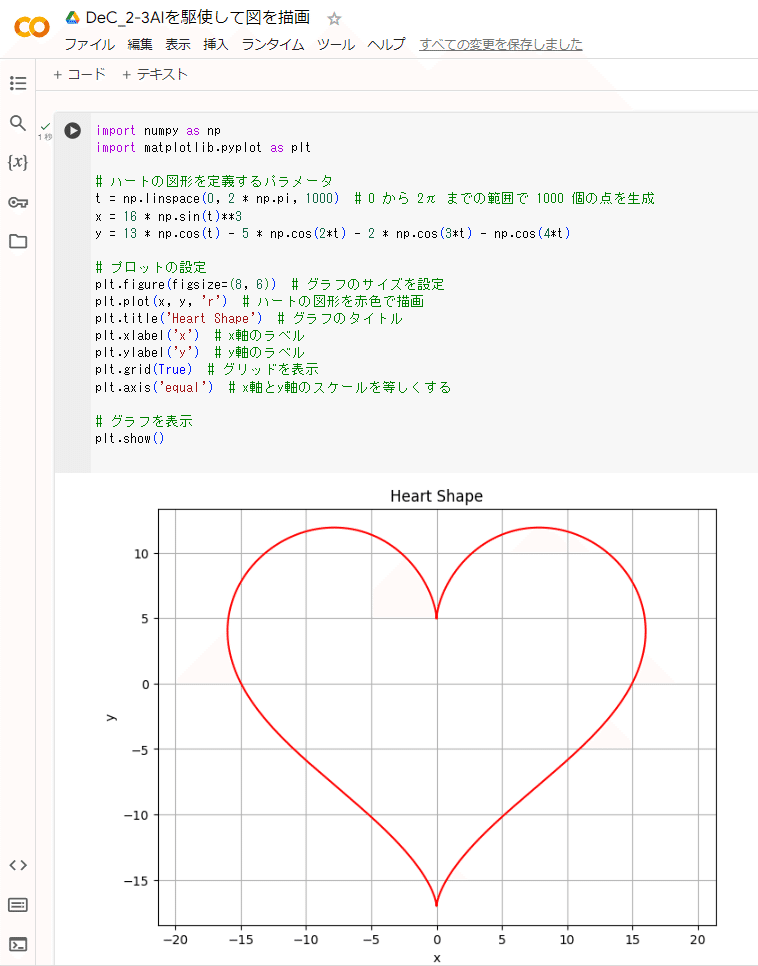
ChatGPTに対して「google colaboratoryでハートの図形を描くグラフのプログラミングを生成してください」と指示を出す。
import numpy as np
import matplotlib.pyplot as plt
# ハートの図形を定義するパラメータ
t = np.linspace(0, 2 * np.pi, 1000) # 0 から 2π までの範囲で 1000 個の点を生成
x = 16 * np.sin(t)**3
y = 13 * np.cos(t) - 5 * np.cos(2*t) - 2 * np.cos(3*t) - np.cos(4*t)
# プロットの設定
plt.figure(figsize=(8, 6)) # グラフのサイズを設定
plt.plot(x, y, 'r') # ハートの図形を赤色で描画
plt.title('Heart Shape') # グラフのタイトル
plt.xlabel('x') # x軸のラベル
plt.ylabel('y') # y軸のラベル
plt.grid(True) # グリッドを表示
plt.axis('equal') # x軸とy軸のスケールを等しくする
# グラフを表示
plt.show()

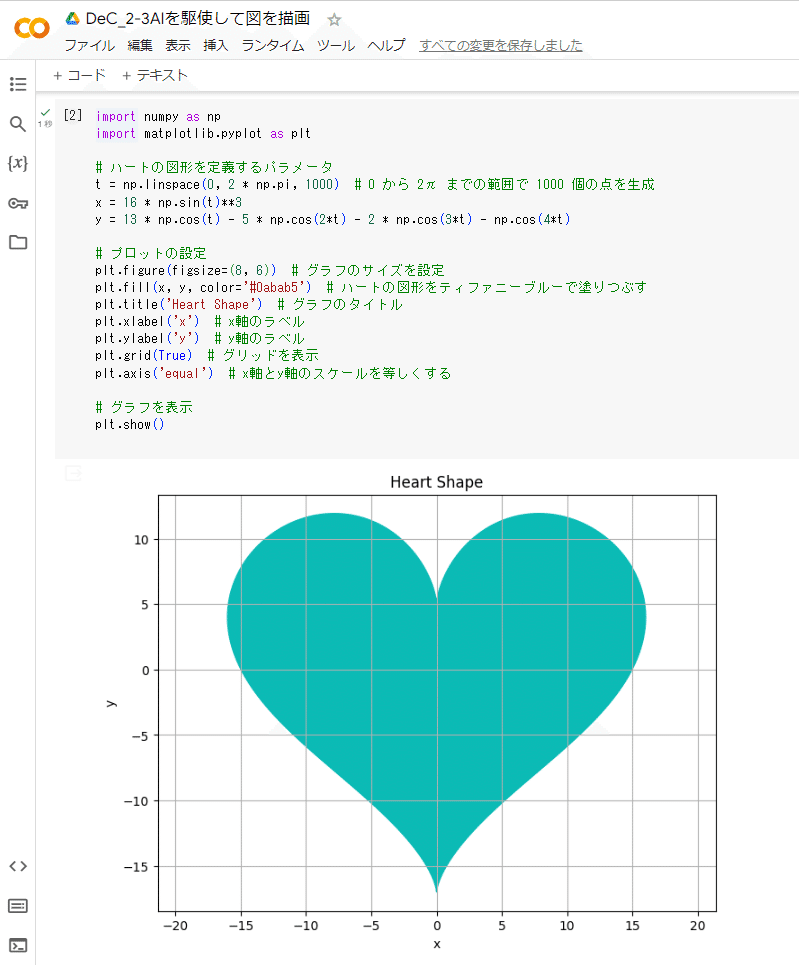
ハートの内側を特定の色で塗りつぶす
ここではティファニーブルーで塗りつぶす指示を生成するように指示。
import numpy as np
import matplotlib.pyplot as plt
# ハートの図形を定義するパラメータ
t = np.linspace(0, 2 * np.pi, 1000) # 0 から 2π までの範囲で 1000 個の点を生成
x = 16 * np.sin(t)**3
y = 13 * np.cos(t) - 5 * np.cos(2*t) - 2 * np.cos(3*t) - np.cos(4*t)
# プロットの設定
plt.figure(figsize=(8, 6)) # グラフのサイズを設定
plt.fill(x, y, color='#0abab5') # ハートの図形をティファニーブルーで塗りつぶす
plt.title('Heart Shape') # グラフのタイトル
plt.xlabel('x') # x軸のラベル
plt.ylabel('y') # y軸のラベル
plt.grid(True) # グリッドを表示
plt.axis('equal') # x軸とy軸のスケールを等しくする
# グラフを表示
plt.show()

応用
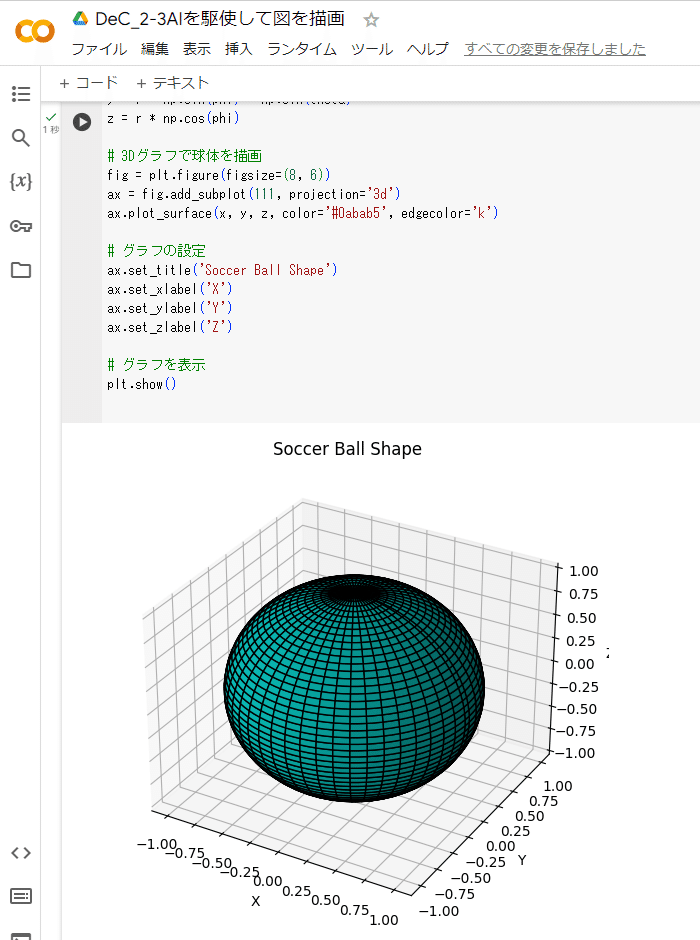
「サッカーボールの球体図形を描くためのグラフを生成するプログラムを生成してください」と指示を出すと、次のような回答があった。
Google Colaboratory でサッカーボールの球体図形を描くためのプログラムを作成します。この例では、matplotlib の 3D 描画機能を使用して、サッカーボールのように見える球体を描きます。サッカーボールの特徴的なパターン(黒い五角形と白い六角形のパッチ)を正確に描画するのは複雑ですが、ここでは球体を描き、基本的なアイデアを示します。
まず、3D の球体を描きます。次に、サッカーボールのパターンを示唆する簡略化された方法を考えます。完全なサッカーボールのパターンを実装するには、より高度な計算幾何学やグラフィックスの技術が必要ですが、ここでは基本的な球体を示します。
import numpy as np
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
# 球体のパラメータ
phi = np.linspace(0, np.pi, 100) # 極角
theta = np.linspace(0, 2 * np.pi, 100) # 方位角
phi, theta = np.meshgrid(phi, theta) # グリッドの生成
# 球面座標系
x = np.sin(phi) * np.cos(theta)
y = np.sin(phi) * np.sin(theta)
z = np.cos(phi)
# 3D プロットの設定
fig = plt.figure(figsize=(8, 6))
ax = fig.add_subplot(111, projection='3d')
ax.plot_surface(x, y, z, color='w', edgecolor='k') # 球体を白で塗り、エッジを黒で描画
# グラフのタイトルとラベル
ax.set_title('Soccer Ball Pattern')
ax.set_xlabel('X')
ax.set_ylabel('Y')
ax.set_zlabel('Z')
# 表示
plt.show()

どうやらより高度な指示が必要なようだ。
球体の面に色を塗る指示を出してみる。
色は同様にティファニーブルーにした。

2022年12月、コロナ禍だけどみんなそろそろコロナに飽きてきた頃、丸の内で見たティファニーのモニュメントじゃあないか?
色ちがったわ。

生成AIでコードを書かせて、図形を描画することはできた。自分でコードを書けと言われたらできない。コードを見ていくと#〇〇を設定、#〇〇を計算、#〇〇を描画などと指示を出しているが、この順序が大事なのか?2次元ではx,yの座標、3次元ではx,y,zの座標と数学みがあって懐かしい。
コードの成り立ち?、指示の出し方?
よくわからないが正直な感想だ。
この記事が気に入ったらサポートをしてみませんか?
