UIデザイン練習17日目
お久しぶりです。
UIデザインを始めてから17日目になりました!
大学、アルバイトと並行して学習することは大変ですが、
なんとか毎日続けることができています。
時間がない時は、1時間も時間が取れませんが、
1ヶ月目は、ツールになれることを目標としているので
完成度が低くても最後までやり切るようにしています。
5日目から始めたDaily Cocodaの進捗と感じたことについてレポートします。
レポート
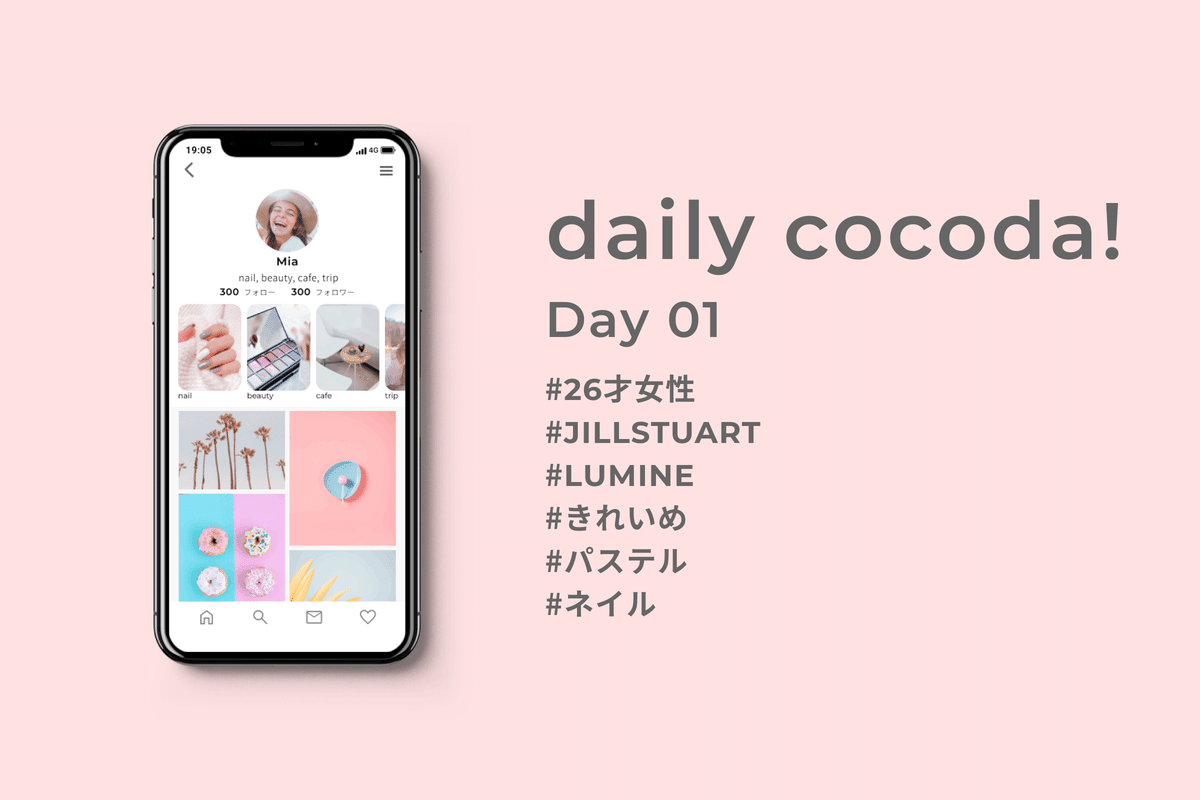
5日目

Figmaの使用方法に苦戦して5時間かかりました。
・配色の難しさ
・プラグインの便利さ
を実感しました。
1日目は、闇雲に作るって感じ。
過去作品を見て、こんな構成を考えるのね!
いろんな考え方があるなあと面白く拝見してました。
こんな機能があったら良いよねって考えていたことを実際に形にできることができるデザインは、魅力的だとしみじみ思いました。
そんなこんなで、闇雲に続けていき、、、
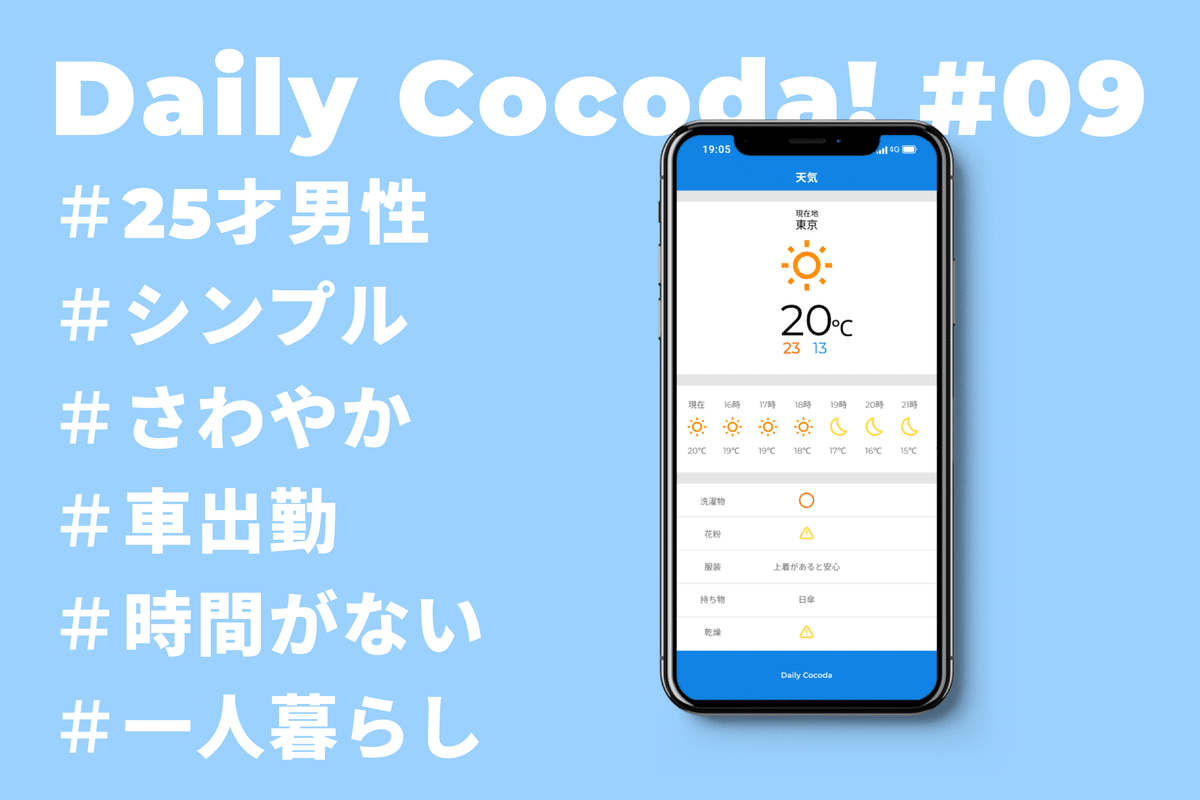
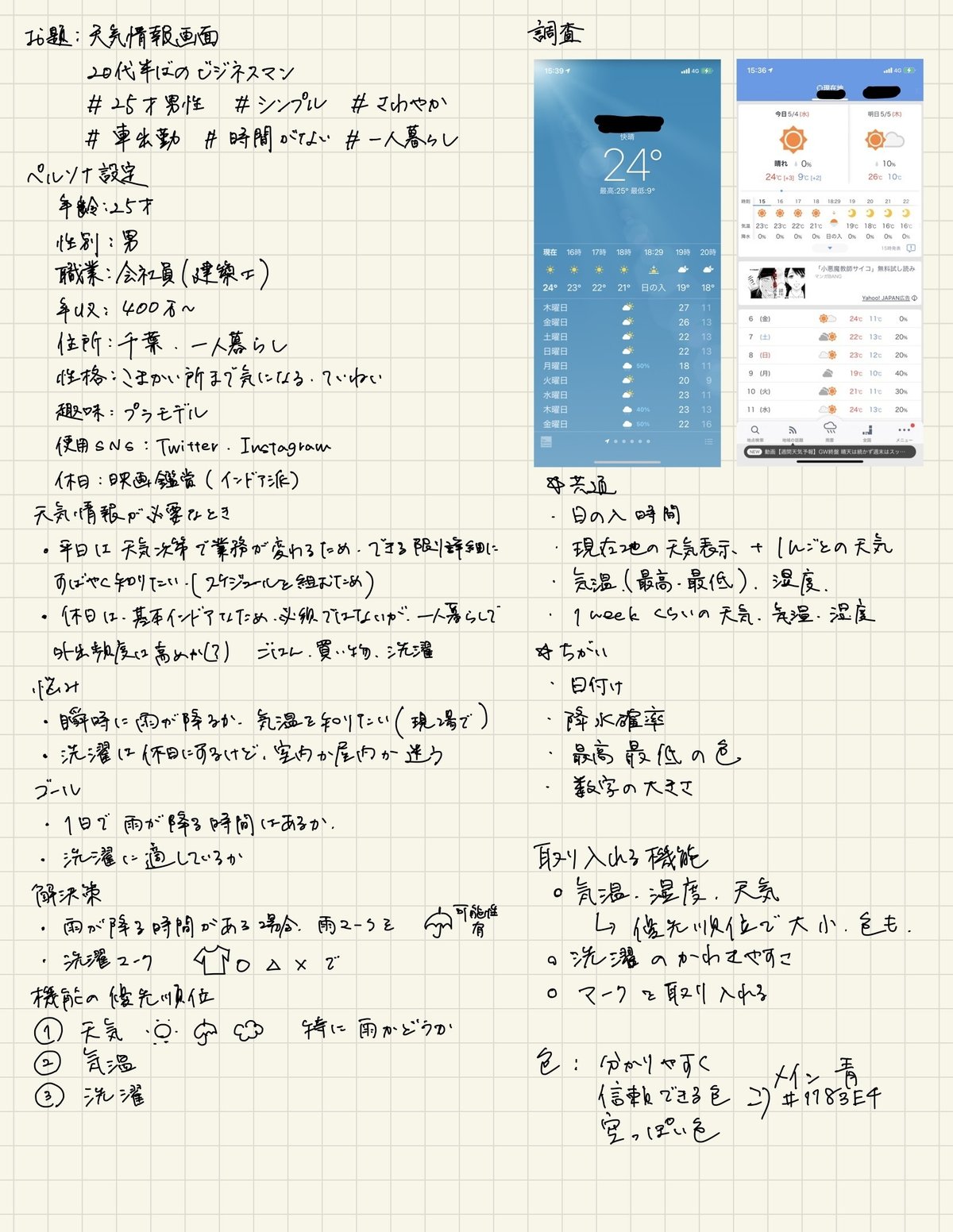
13日目

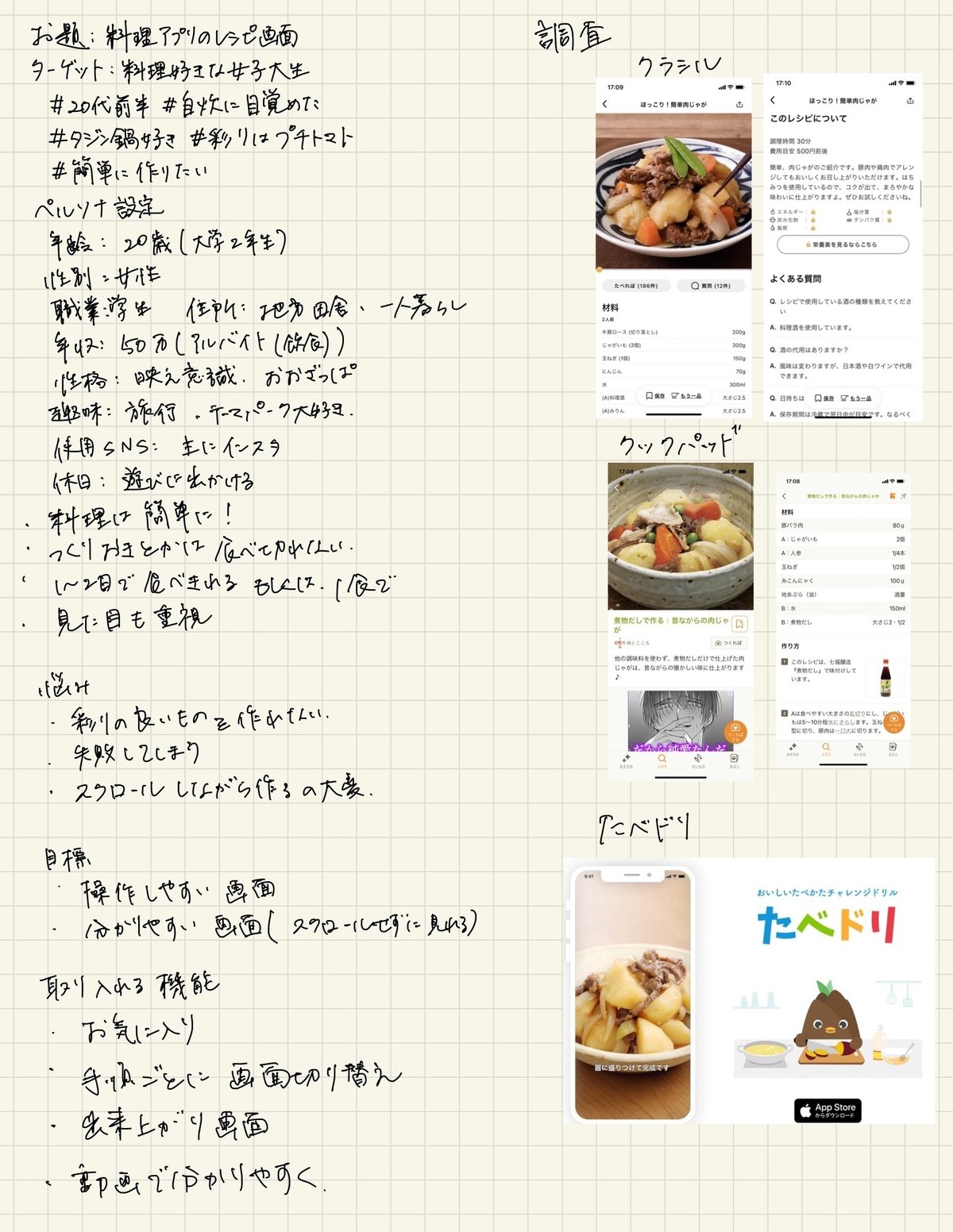
ペルソナ設定をもっと詳細に定義しないと、必要な機能をつけられないじゃん!ってことに気づきました。(遅いよ!)
そして、もうすでに存在しているサービスを知らなきゃいけないってことに気づきます。(遅い!)

やっと、ペルソナ設定、調査をするようになります。
結果、すんごくシンプルかつ既視感満載のUIになってしまったんですけど
思考方法としては、納得のいく結果になりました。
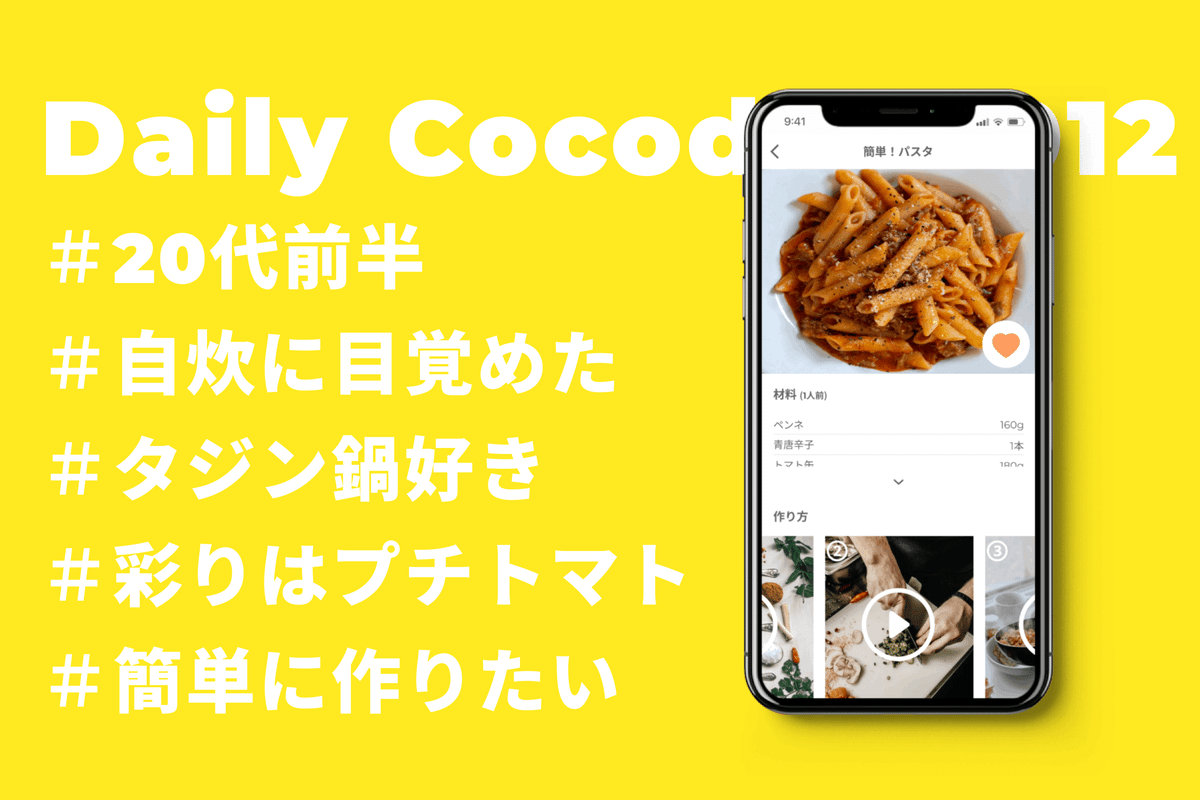
16日目


少しずつ使いやすい画面構成がわかってきたのかな?という感じです。
画面を動かせるようになるともっと楽しいんだろうなあと思ったりもします。
まとめ
引き続きDaily Cocodaを進めて実際に手を動かし、
スキルアップを図っていきます!
同時に、実際に作りたい欲が芽生えてきたので、
5月後半からは、0から企画してサービスを制作してみたいです!
この記事が気に入ったらサポートをしてみませんか?
