
【Webデザイン】これからのカンプデザイン制作の進め方
こんにちは。
Googleの「MFI(モバイル・ファースト・インデックス)」も少しずつ導入されてきて、わずかながらその影響も出始めているようです。
前にもお話ししましたが、突然順位が落ちるとか、そういうペナルティ的なものはないので、これからウェブサイトを立ち上げる方はレスポンシブ前提で、いま既存のものがある場合は、次回リニューアル時にレスポンシブにしていけば、当面問題はなさそうです。
iPhoneが登場しておよそ10年、ここまでスマートフォンが普及するなんて、誰も予想できませんでした。
いまではパソコンよりもスマートフォンが優位に立ち、プライベートでビジネスで多く使われています。
究極のお話、スマートフォンさえあれば、パソコンもテレビもいらないというところまで来ているそうです。
今までのカンプデザインの作り方
私のようなウェブデザインを仕事にしているクリエイターは、スマートフォンが普及するまで、ウェブデザインはすべてパソコンに映し出すことを前提にデザインをしていました。
使うツールは「Photoshop」や「Illustrator」。人によっては「FireWorks」を使ったりもしていました。そのようなツールに写真や文字を入れて、画像文字とプレーンテキストを区別したり、いかに写真のファイル容量を圧縮するかが勝負の世界でした。
レイヤー構造を明確にし、さまざまなツールを駆使してデザインカンプを制作していたのですが、最近ではだいぶ変化しています。
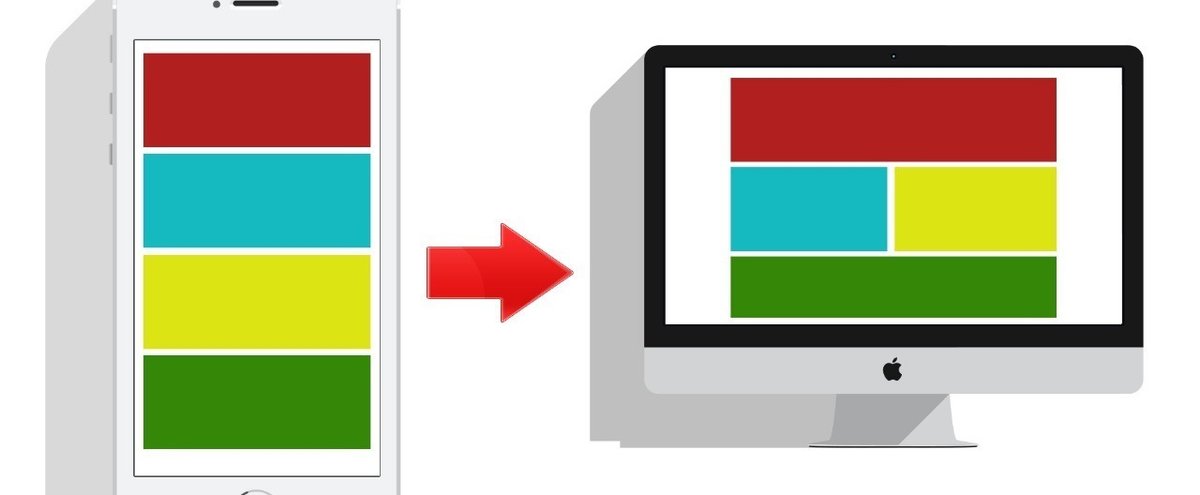
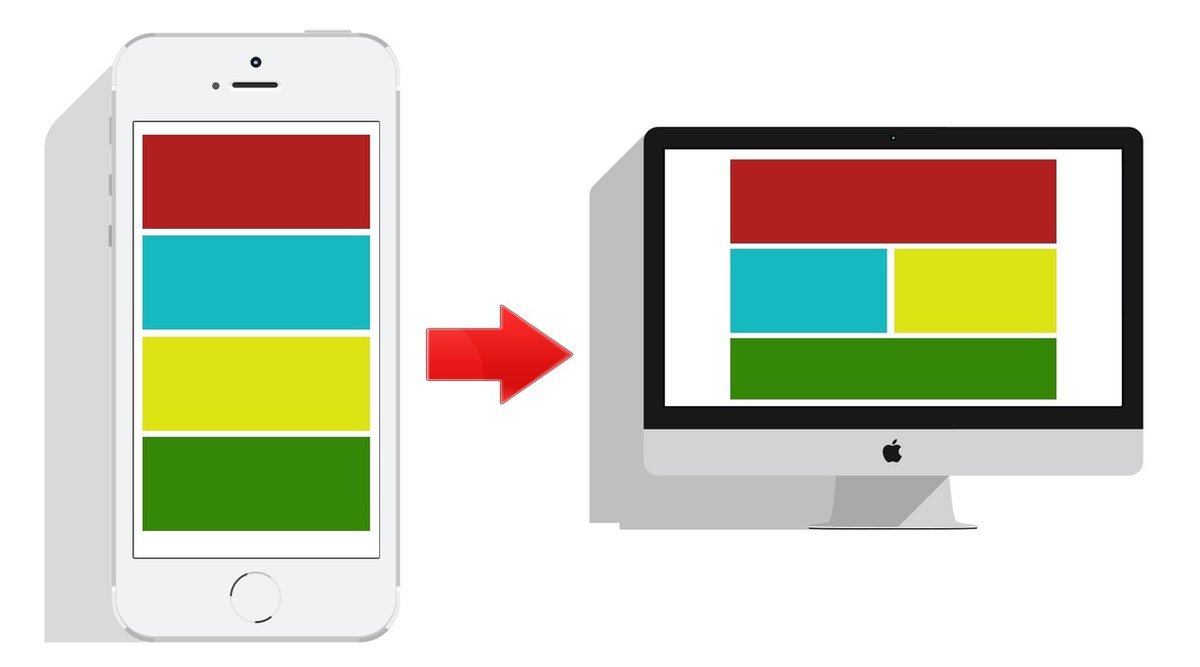
「PCからモバイル」ではなく「モバイルからPC」ヘ
スマートフォンがそこそこ普及してくると、既存のパソコン用サイトをスマートフォン(モバイル)に対応するように流れが変わってきます。
数年前、Googleが「モバイルフレンドリー」という考え方を提唱し、「これからはモバイル対応を推し進めます」と宣言しました。

これにより急速にモバイルサイトが普及していくのですが、そこでデザインの仕方について変化がでてきました。
それは「パソコンからモバイル対応する」から「モバイルからパソコンに対応する」ということです。

これはまったく逆転したアプローチ方ですが、確かに今の世の中、国内はもちろん海外からの観光客のみなさんのほとんどがスマートフォンを持参しています。
アプリをうまく使いこなし、調べたいことはスマートフォンでササっと調べる。わずか10年でこれだけの変化です。
そしてユーザーから企業に求められているのも「モバイルサイト」もしくは「モバイル対応」。
身近なところだと、歯医者さんや耳鼻科、小児科などの診療予約、ヘアサロンの予約、さらにお店のレジまで、モバイル対応しなければいけないウェブサイトは増えました。
つまり私たちウェブ業界も、「まずはモバイルからデザインする」ことが必要だと考えています。
私の会社、レトリバーデザインとしても、多くの中小企業や店舗の経営者、オーナーのみなさんに、モバイルサイトの重要性を発信し、ビジネスに繋げていきたいと考えています。
この記事が気に入ったらサポートをしてみませんか?
