
PHOTOSHOP / 熱い夏を吹き飛ばせ!!!超炭酸アイスクラッシュビジュアルの作り方
こんにちは。
札幌を拠点とし活動中のレタッチャーの大谷キミトです。
今回は炭酸水の広告イメージ
夏の暑さをぶっ飛ばしてくれる超炭酸アイスクラッシュビジュアルの作り方!
こちらが完成イメージ!
炭酸水の強烈な強さと冷たさを強調したビジュアルです。

作り方自体は全部無料!
有料部分は完成レイヤーデータのダウンロード
使用しているブラシのダウンロードと氷や飛沫素材
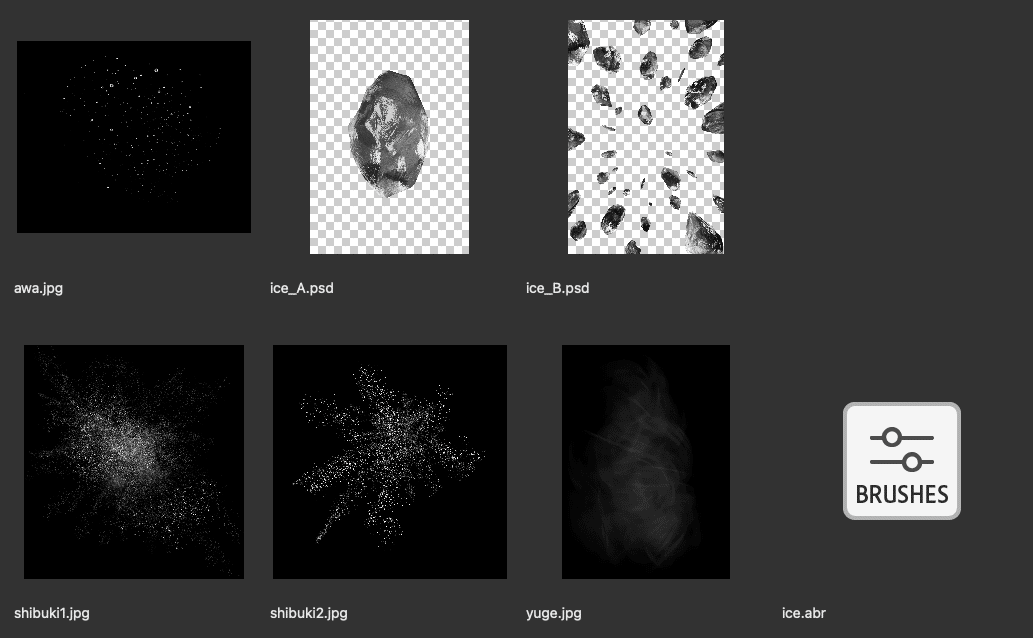
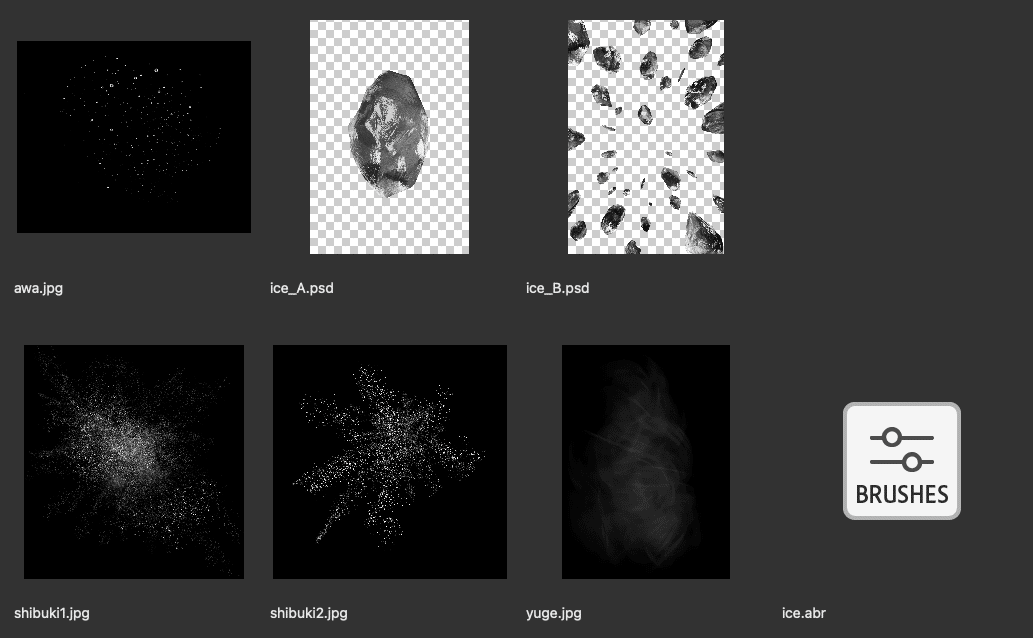
そしてこのブラシを含む下記7点は商用利用もOK素材だよ!

awa.jpg(泡)
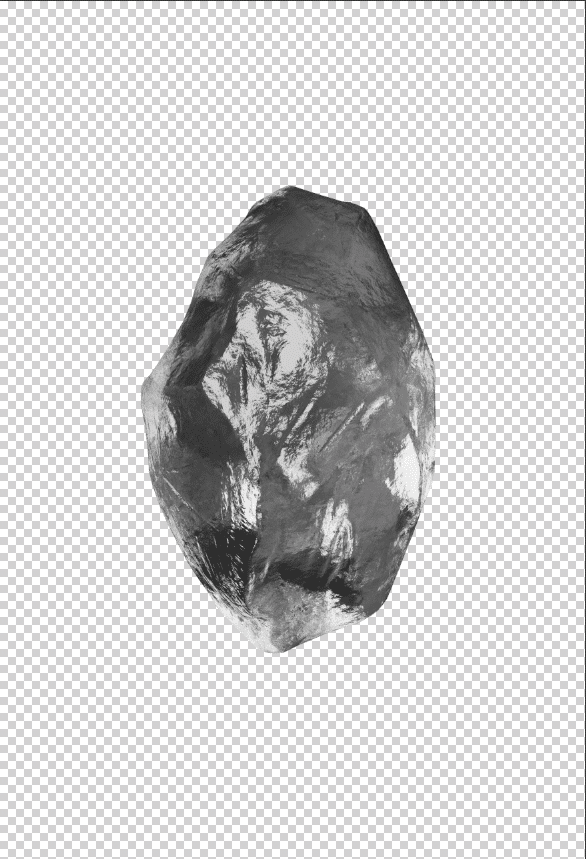
ice_A.psd(メインの氷の塊)
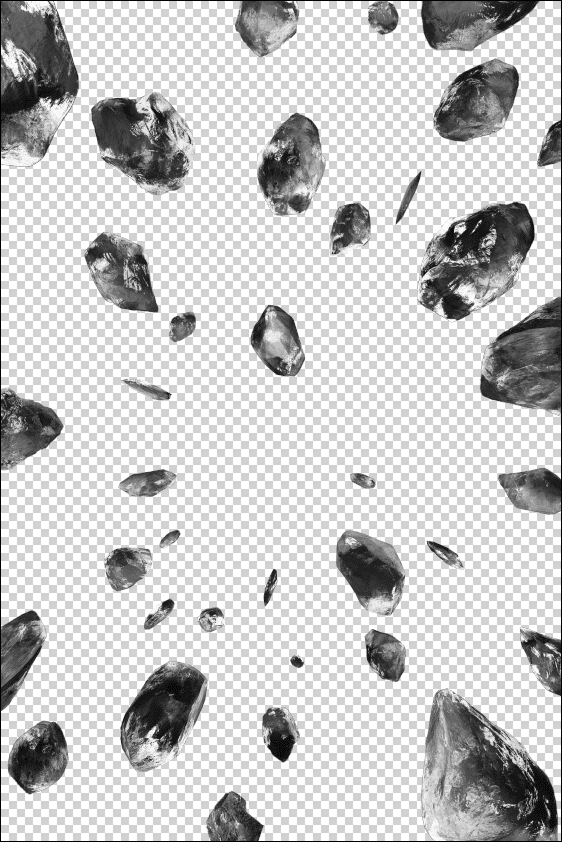
ice_B.psd(飛び散る氷の塊)
shibuki1.jpg(飛沫1)
shibuki2.jpg(飛沫2)
yuge.jpg(湯気)
ice.abr(細かく砕けた氷ブラシ)
レイヤー構造まで気になる方や素材も欲しいは人は是非チェックしてみてね!
では早速つくっていく!!
1.背景素材を合成していく
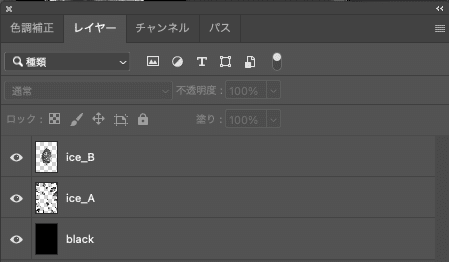
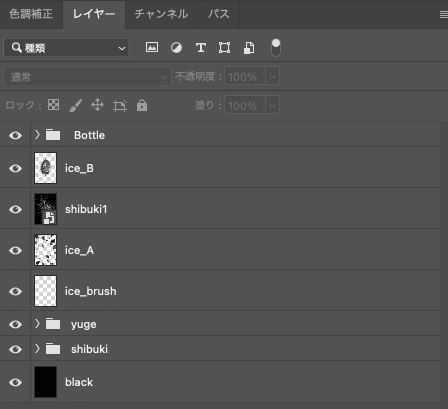
まずはice_A.psdという素材を開きます。

次にice_Bをひらきice_Aの下に入れ込みます。

一番下には新規レイヤーを作り黒で塗りつぶしてblackと名前をつけておきましょう。

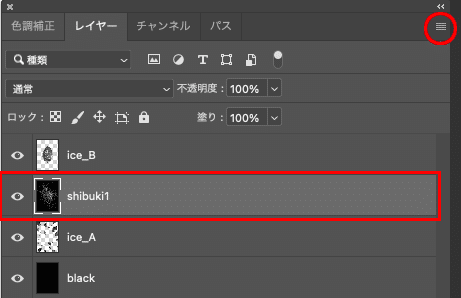
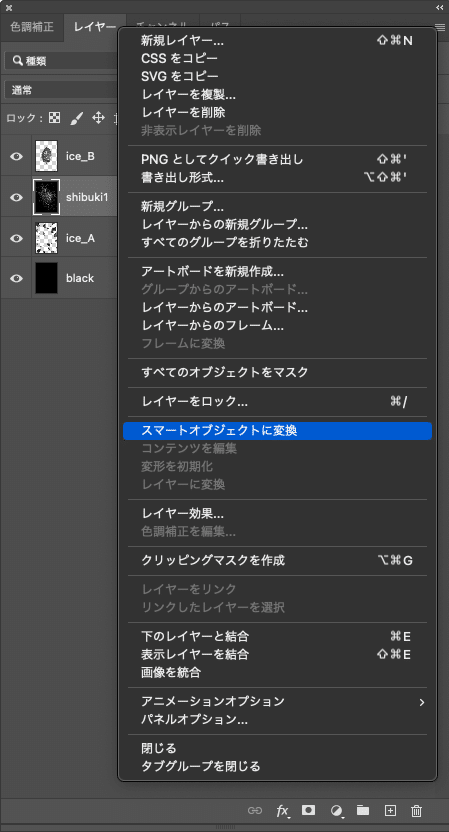
次にshibuki.1jpgという素材を入れ込み、右上赤丸スマートオブジェクトに変換します。


スマートオブジェクトに変更することで、元の画像を保ちながら編集を加えることができます。
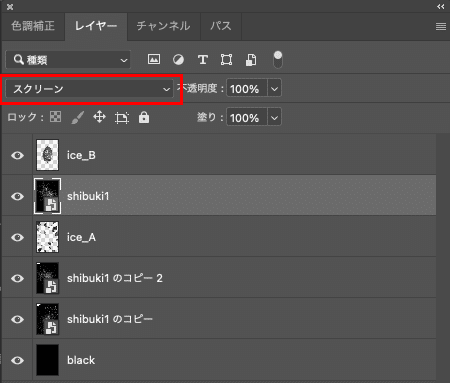
続いてshibuki1のレイヤーを描画モードを「スクリーン」に変換、さらに複製し、ice_Aの上下にサイズや角度を変えならが配置していきます。


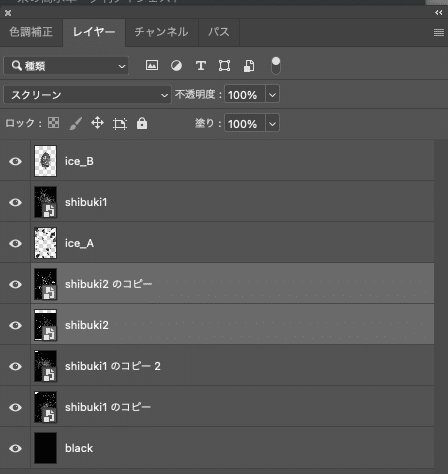
同じようにshibuki2.jpgも「スクリーン」で重ねていきます。
今回はshibuki1を複製し3点,shibuki2を複製し2点配置しています。


バーン!という衝撃が出てきましたね。
2.ペットボトルの合成
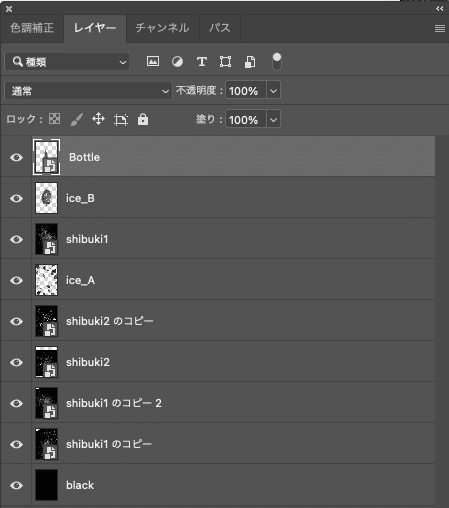
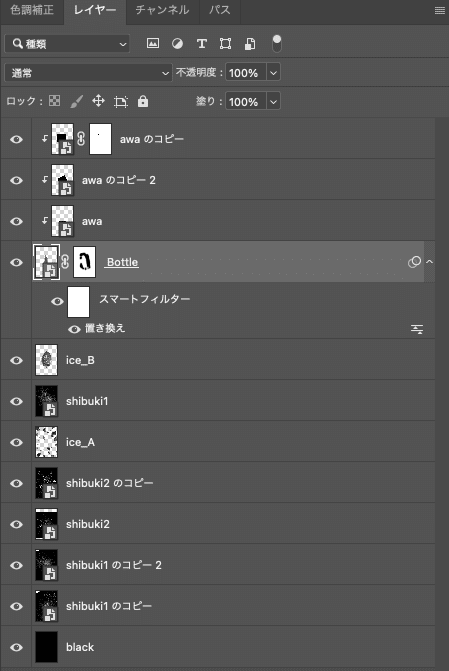
Bottle.psdを開きレイヤーの一番上に配置
スマートオブジェクトにしておきましょう。


3.泡を入れ炭酸を強調する
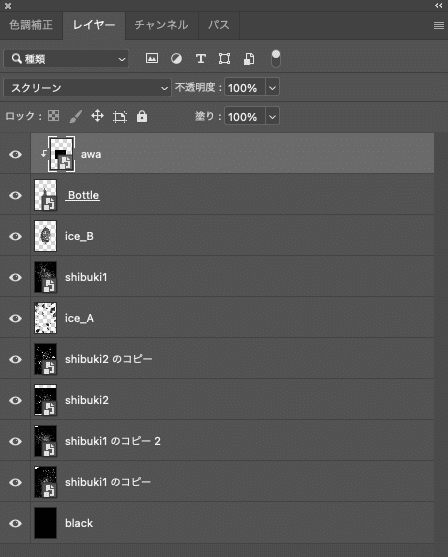
awa.jpgをひらきペットボトルの上にのせ、描画モードを「スクリーン」に変更。
awaレイヤーを選んだ状態で右クリックをし【クリッピングマスクを作成】(command + option + G / Ctrl + Alt + G)を選択すると、ペットボトルの部分のみに泡を表示することができます。


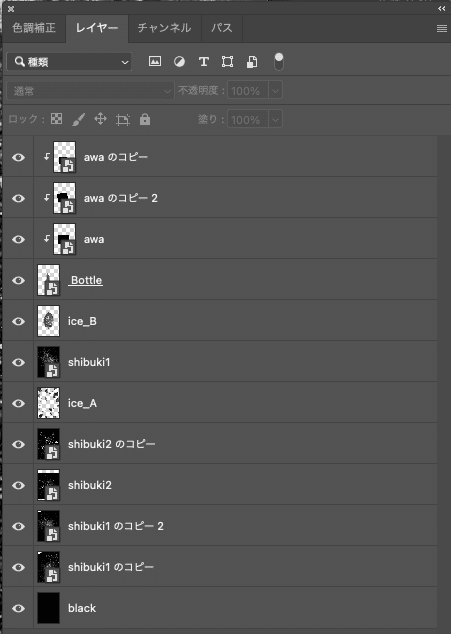
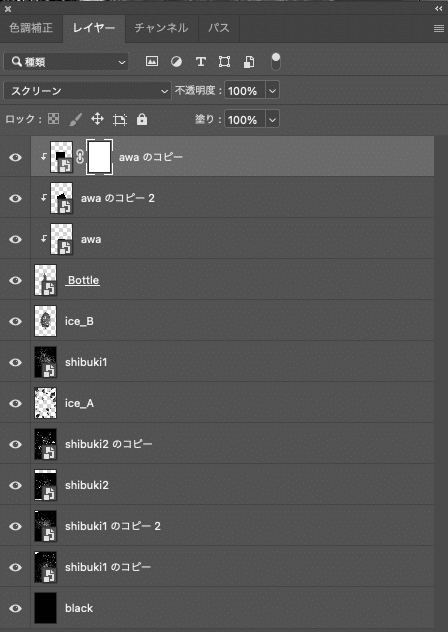
awaレイヤーを複製、サイズや位置を調整して泡がいい感じに見えるよう増やしてみよう

水からはみ出してしまった泡はマスクを使って消してね。


4.氷に埋め込む
では次にペットボトルを氷の塊に少し埋め込みましょう
ここでは氷の屈折のような歪みを作る作業をしていきます。
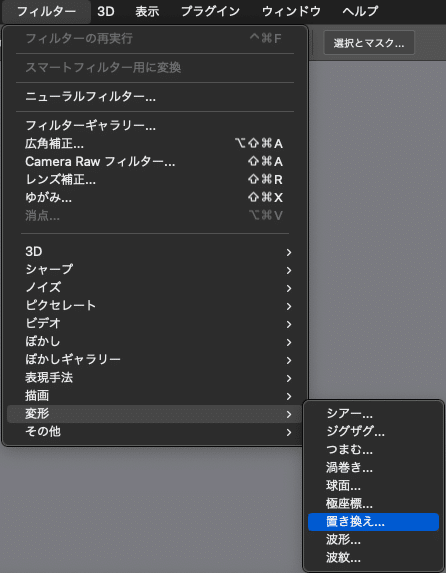
Bottleレイヤーを選び、上部メニューバーの【 フィルター 】 → 【変形】→ 【置き換え】を選択します。

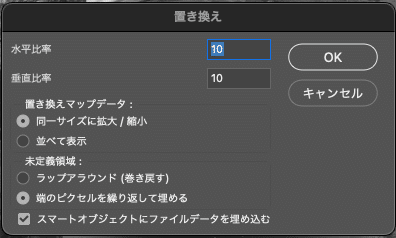
次のボックスがでてくるので水平比率を10/垂直比率を10にしてOKを押します。

するとファイルを選ぶ画面になります。
ここでダウンロードしたice_A.psdを選びましょう
※置き換えはpsdファイルのみ選択することができます。


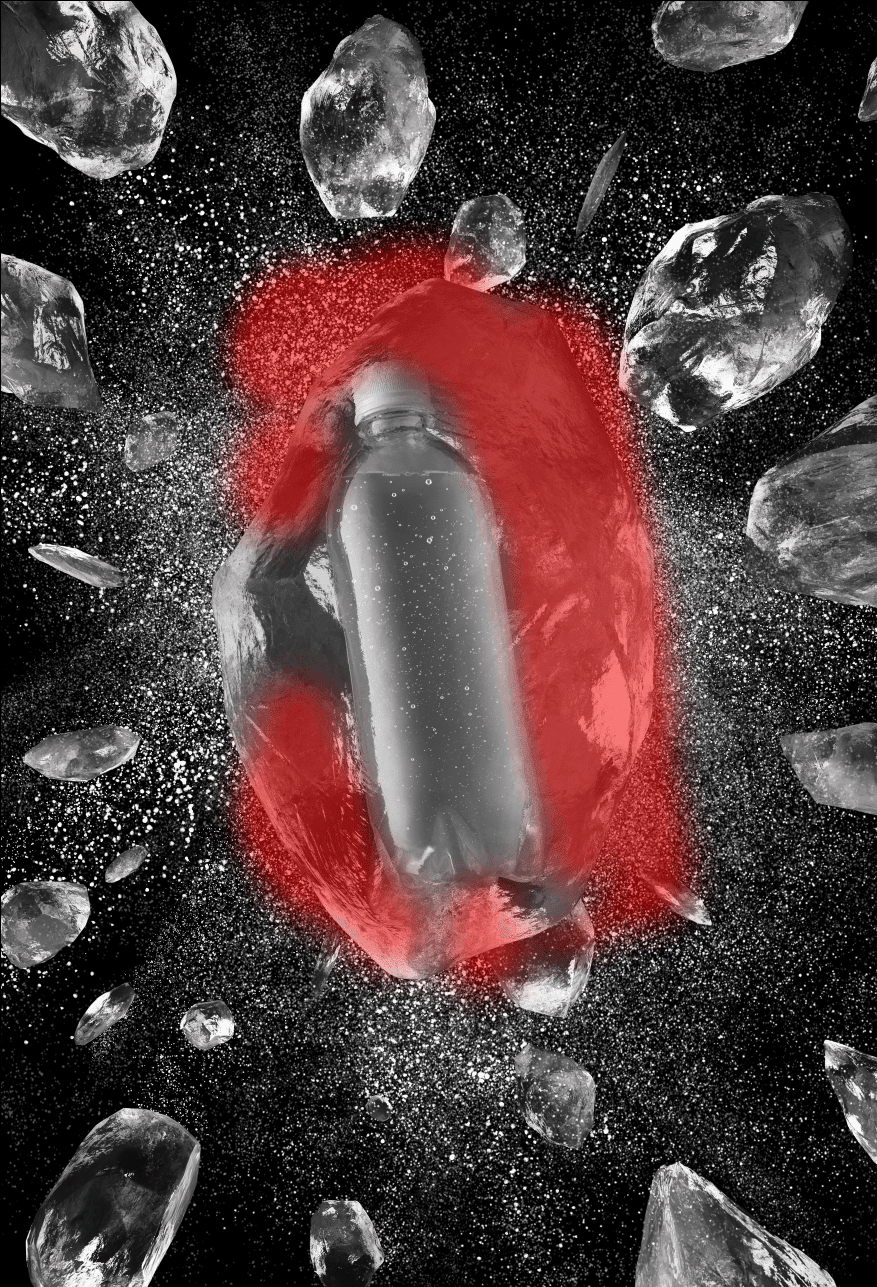
このように氷のピクセルに合わせ変形をすることで、氷の中に入っているような屈折を作り出すことができます。
さらに Bottleレイヤーにマスクをつけ、 Bottleの周辺を薄く消し込みます。



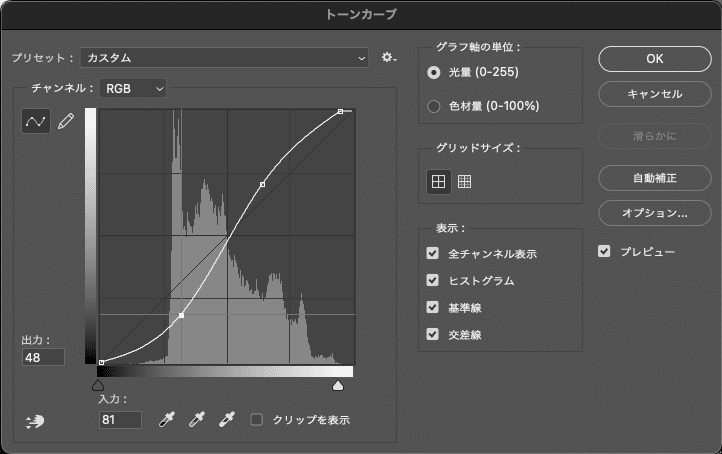
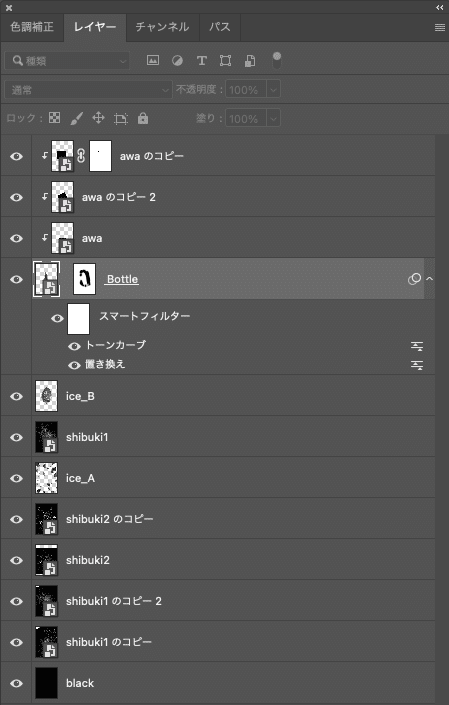
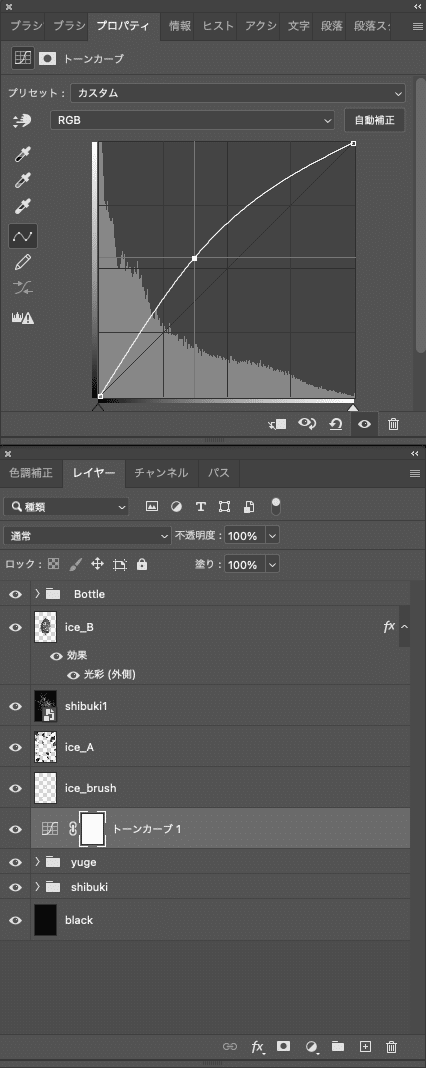
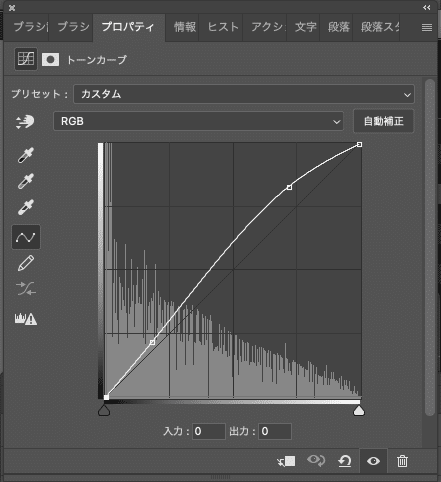
次に Bottleレイヤーをトーンカーブ(command + M / Ctrl + M)
少し目立つようコントラストを調整します。



メインのペットボトルが目立ってきましたね。
5.砕けた細かな破片を飛ばす
現在全体的に大きな塊と細かな粒しかないので、もう少し砕けた小さめの粒も作っていきます。
小さめの粒はブラシで描いていきます。
まずはダウンロードしブラシice.abrを読み込みます。
読み込み方法はこの二つを覚えておくとよいでしょう。
1.Photoshopアイコンにドラッグ&ドロップする
2.ブラシツールからブラシの読み込みを行う。
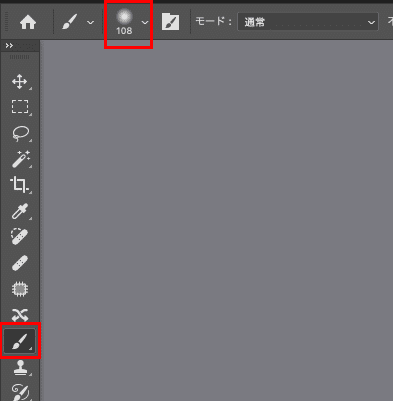
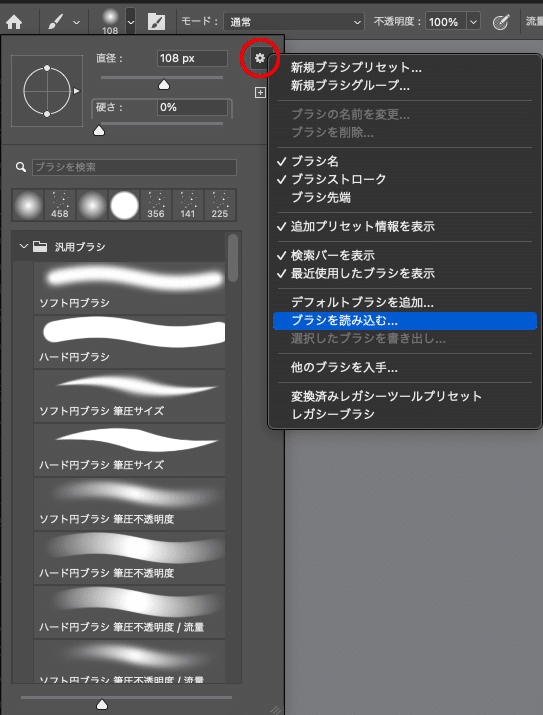
ブラシツールを選択し、ブラシプリリセットピッカーを開きます。

右上赤丸のメニューを開き「ブラシを読み込む」をクリックします。

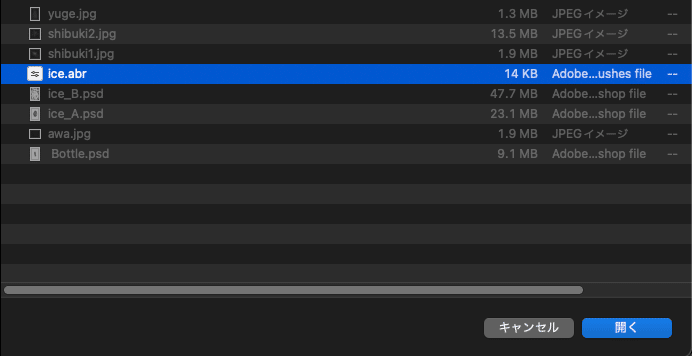
ダウンロードしたice.abrファイルファイルを開きます。

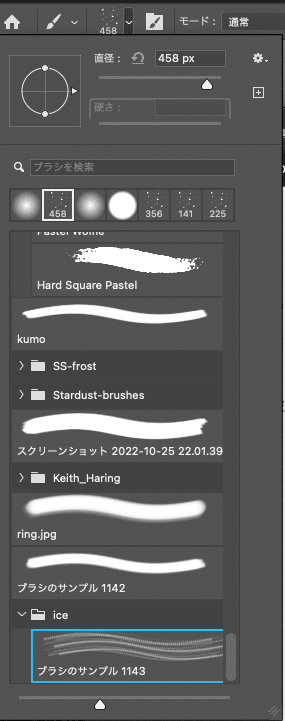
iceブラシが読み込めました。

では新規ファイルでどのようなブラシか試してみましょう。
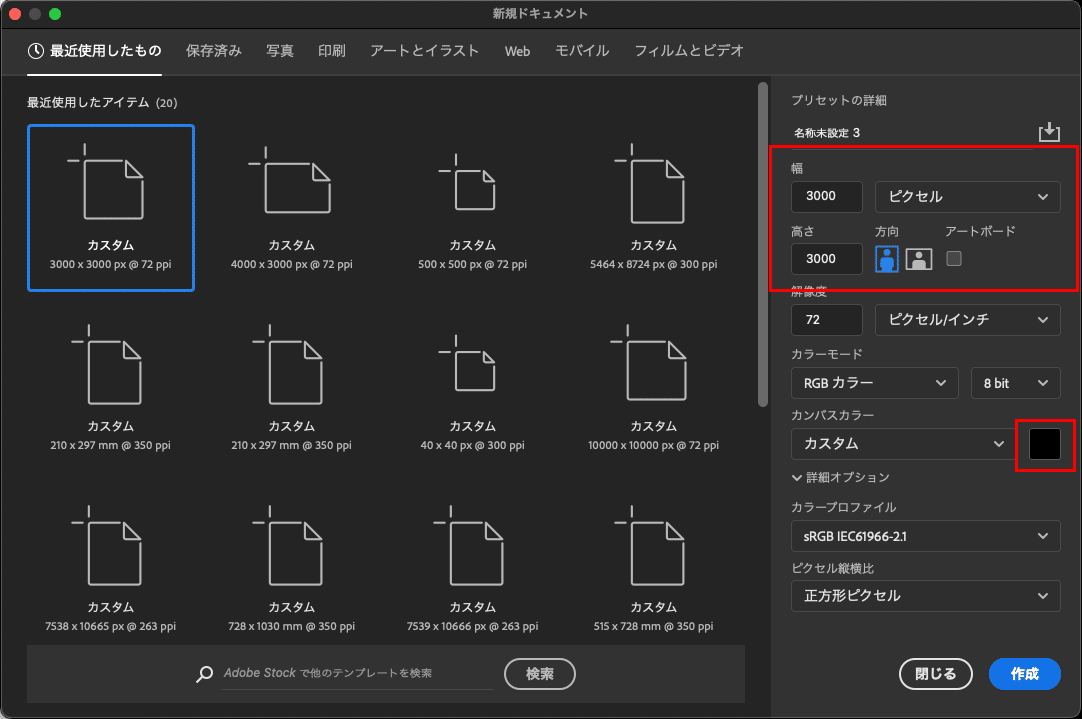
背景を黒にした3000px × 3000pxの新規ファイル(command + N / Ctrl + N)を作成しました。

先ほど読み込んだiceブラシを使い白でワンクリックしてみましょう。
次のように描かれたはずです。

これをワンクリックではなく、ドラッグすると次のようになってしまいます。

このままでは使いずらいので、このブラシがランダムに描けるように設定していきます。
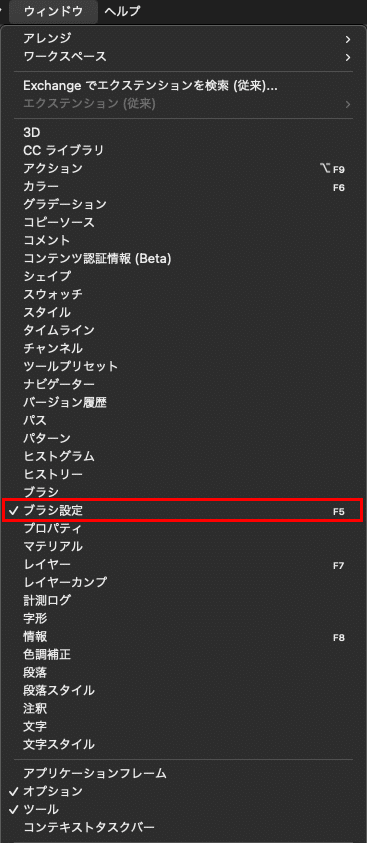
ブラシの設定というパネルを開きます。
見つからない人は上部メニューバーから【 ウインドウ 】 → 【ブラシ設定】で出すことができます。


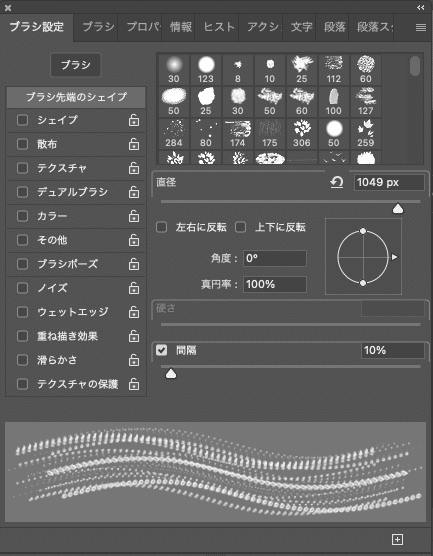
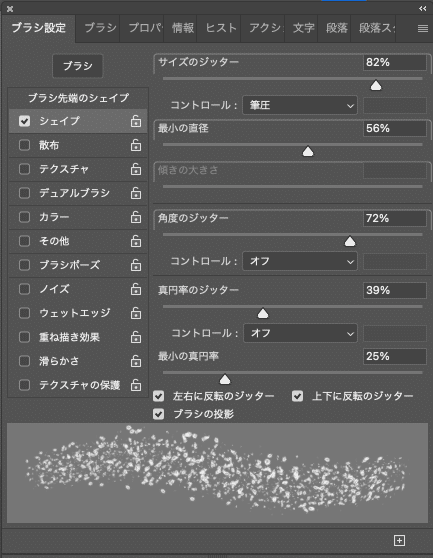
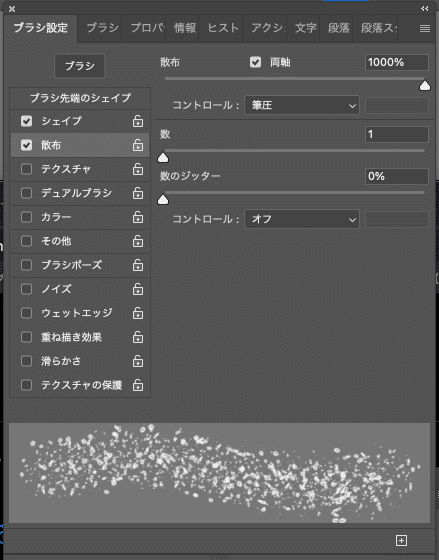
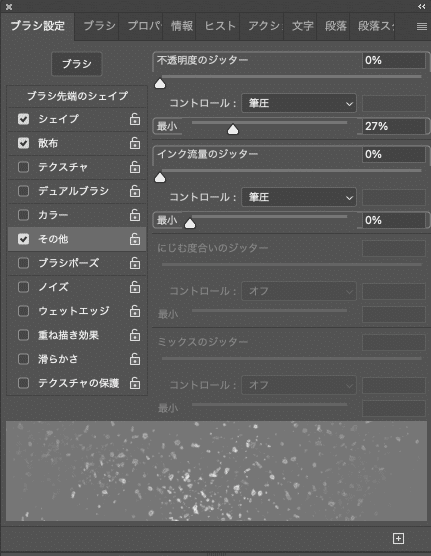
今回ブラシ設定は次のようにします。



今回ペンタブレットを使っていない人は筆圧のコントロールはできないので、パラメーターや、ブラシサイズ、不透明度等を変更しながらいい感じに描けるよう調整してみて下さい。
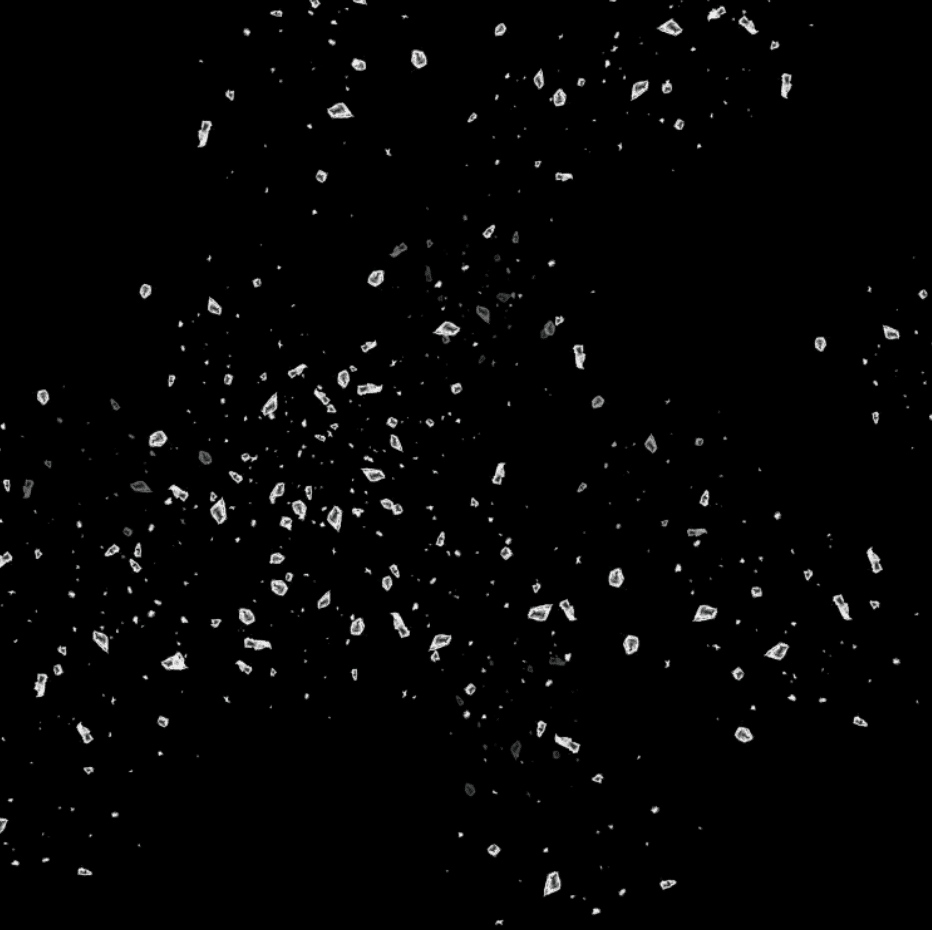
このようにドラッグするとランダムに描けるようになったはずです。

それでは元のファイルに戻りましょう。
ice_Aレイヤーの下に新規レイヤーを作成し「ice_brush」と名前をつけます。
先ほど作ったブラシで、氷が砕けたような演出を加えていきます。

1回ではうまくいかなくても何度か調整しながら描いていきます。
氷が砕けた感じがでてきました。
6.湯気の追加
氷のひんやり感をさらに出すために、湯気を追加してきます。
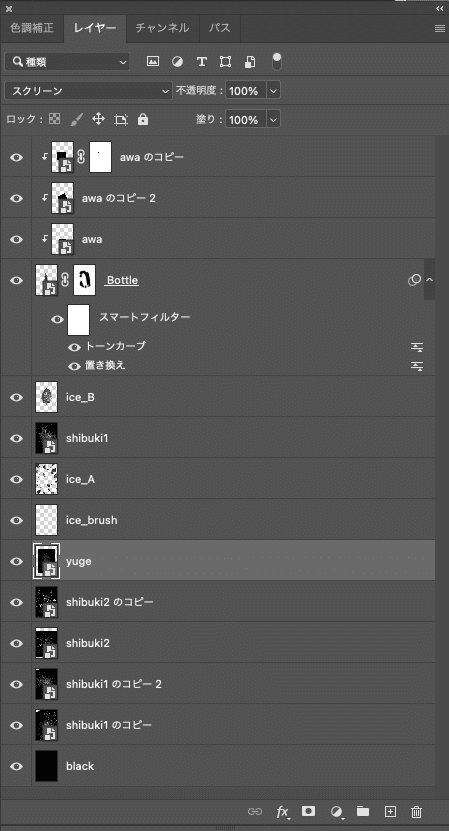
yuge.jpgファイルを開き、スマートオブジェクトに変換しておきます。
ice_brushレイヤーの下に入れ、描画モードを「スクリーン」にします。

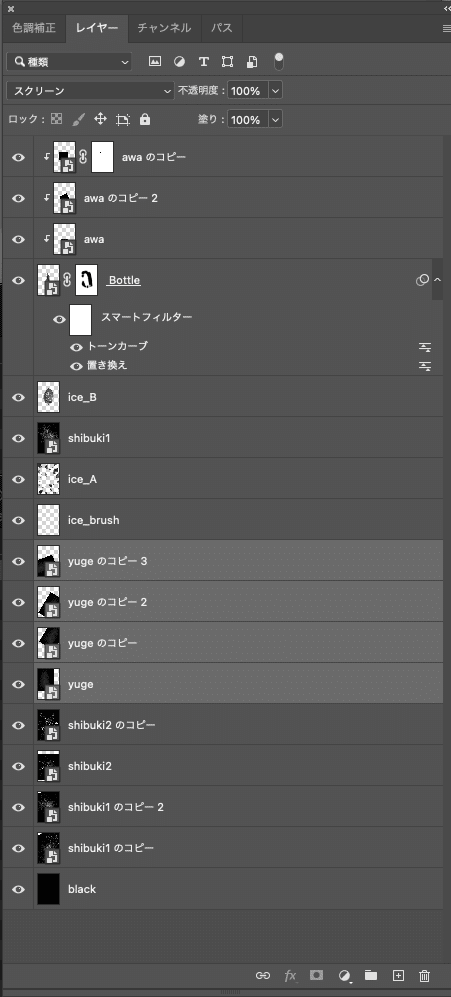
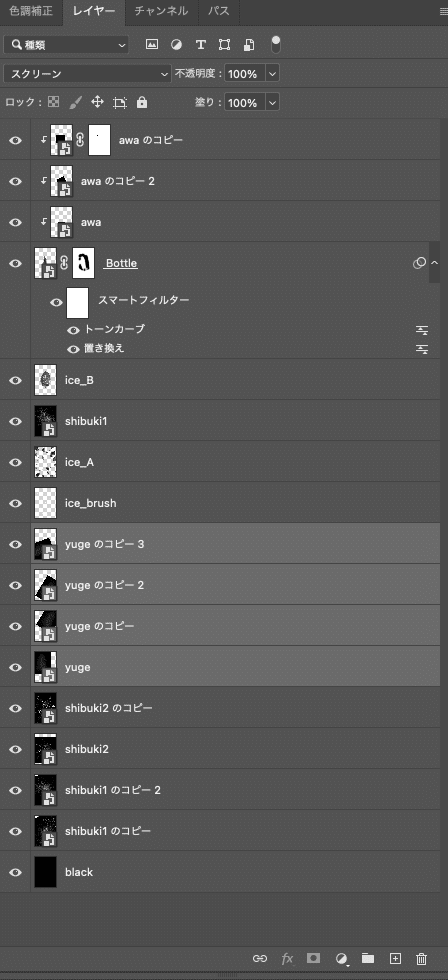
shibukiと同じように何個か複製し、配置していきます。
今回は4つ配置しました。


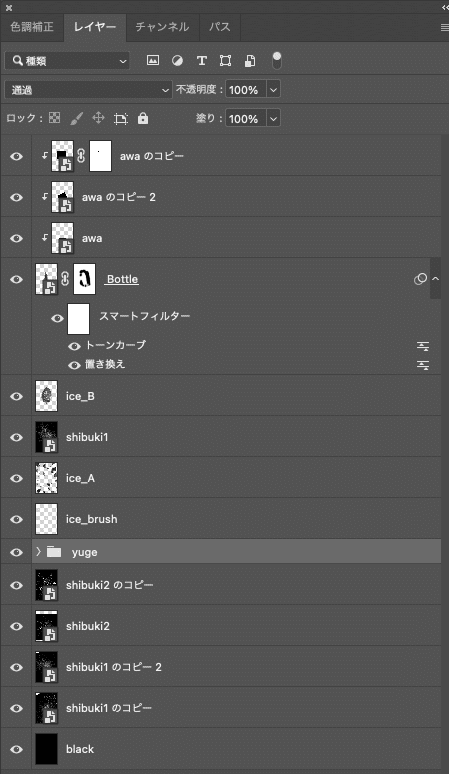
レイヤーが多くなってきたのでグループを使いまとめていきます。
まとめたいレーヤー(yuge)をshiftを押しながら全て選びグループ化します。(command + G / Ctrl + G)
管理しやすい名前に変更します。
今回はyugeとします。


他にも同じように管理しやすようグループ化していきます。

次にレイヤースタイルを使ってメインの氷の周りにも白さを出していきます。
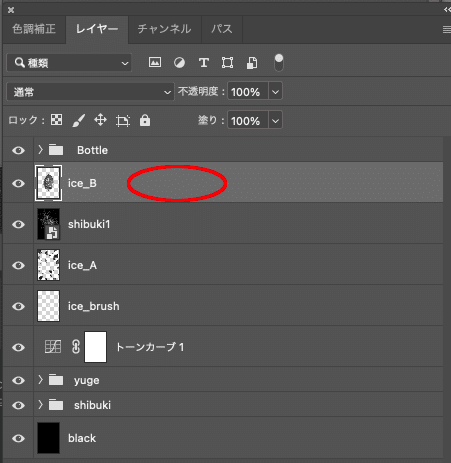
ice_Bレイヤーの赤丸付近何もないあたりをダブルクリックします。

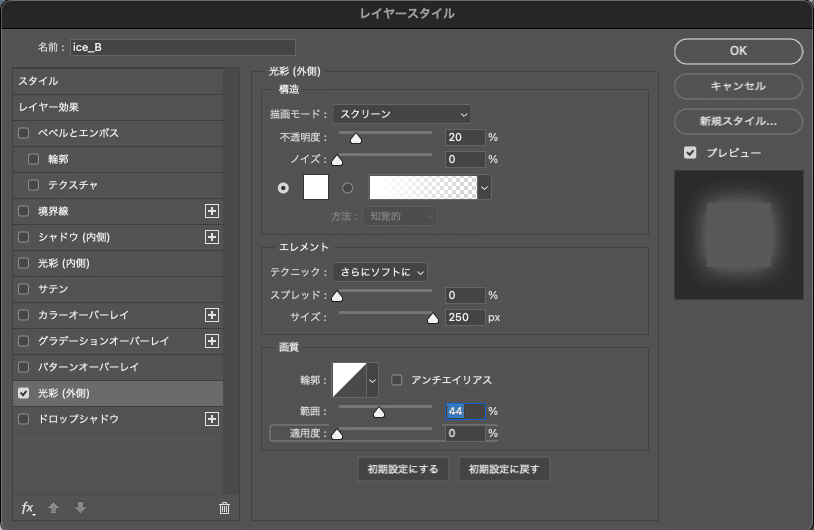
レイヤースタイルのボックスが表示されます。
光彩(外側)にチェックをいれ下記のように数値を変更します。


7.全体バランス調整
ここからは全体を整えて仕上げに入っていきます。
もう少しバーンと弾けた印象が欲しいので氷の塊の裏側を明るくし、メインのice_Bを見やすくしていきます。
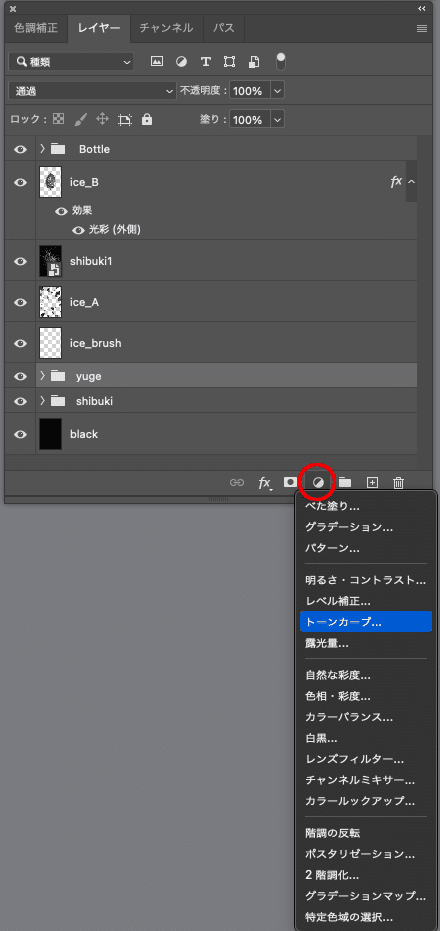
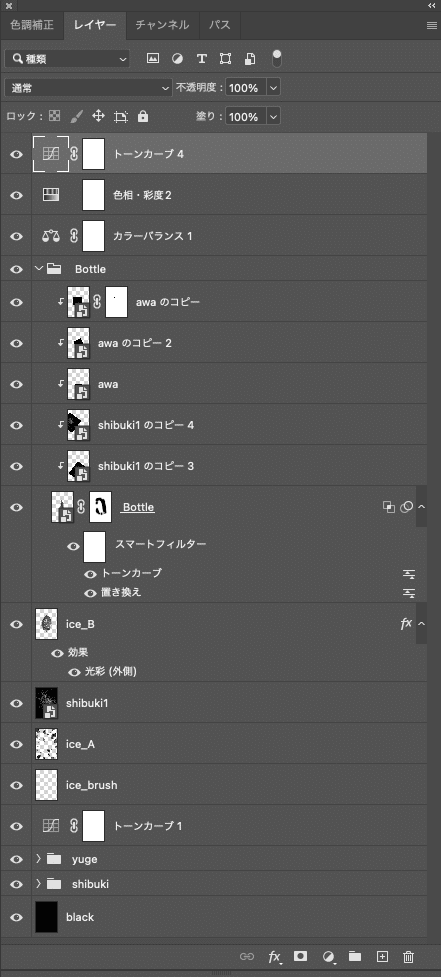
yugeフォルダの上に一つトーンカーブを作成し明るくします。



ここまできたら後少し!
再度ペットボトルの調整を行います。
もっと炭酸のシュワシュワ感が欲しい!
氷に埋まった感が欲しい!
この2点を再調整します。
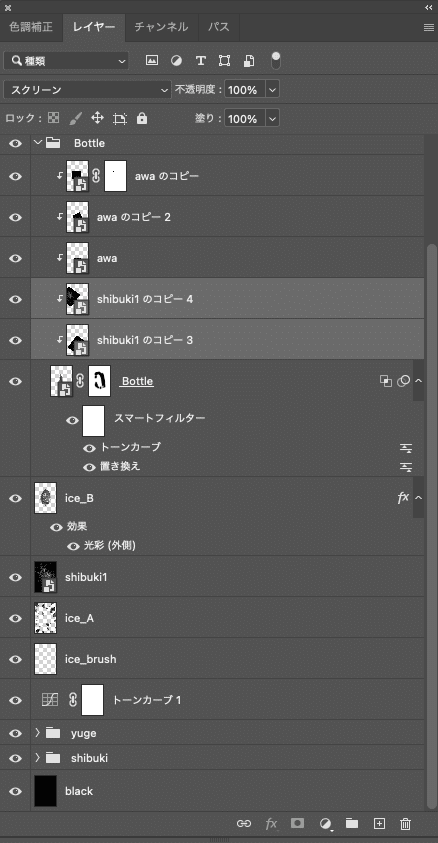
まず炭酸のシュワシュワ感ですが、shibuki1レイヤーを複製し Bottleレイヤーにクリッピングマスクし配置しました。
Bottleの下の方が細かな泡が出ているイメージです。


炭酸のシュワシュワ感が強調されました。
次は氷に埋まった感をさらに追加します。
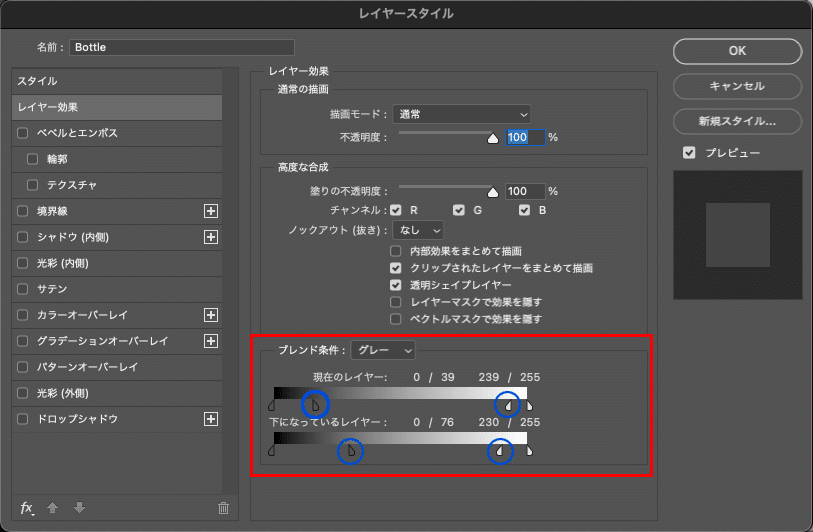
Bottleレイヤーのレイヤースタイルを使います。
先ほどと同様、 Bottleレイヤーの何もない部分をダブルクリックしレイヤースタイルを表示します。
ここでブレンド条件のスライダを使い氷の光をブレンドさせていきます。
青丸は(option / alt )を押しながら動かします。


ここで注意する点はメインのペットボトルが見えにくくなるほど過度な調整はしないことです。
炭酸水の広告なので商品が見やすい方が良いでしょう。
8.仕上げ
さぁいよいよ最後の仕上げです。
全体の色味、トーン、質感を調整していきます。
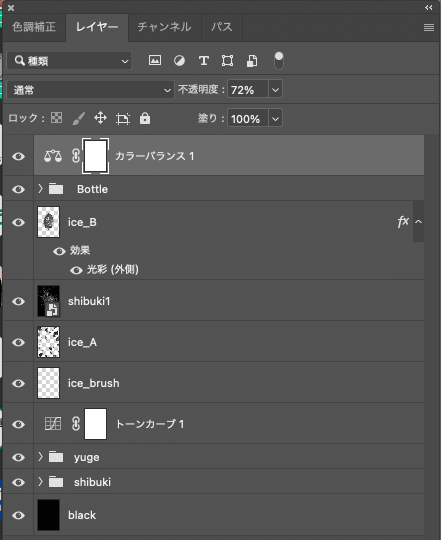
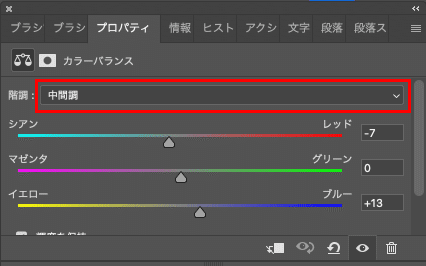
まずは調整レイヤーの「カラーバランス」を一番レイヤーの一番上に入れます。
より冷たさを強調する為、青みを入れていきます。

階調の中間調を下記のように設定します。

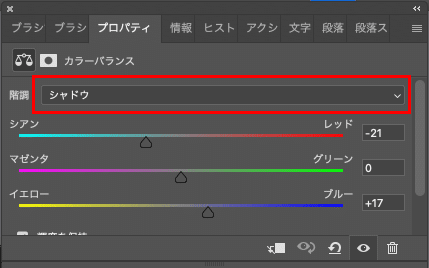
同様にシャドウも青みよりに変更します。

今回ハイライトは変更なしです。
青みがつくことで冷たさが強調されました。

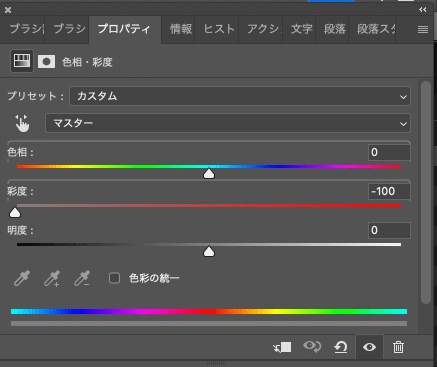
続いて調整レイヤーの「色相・彩度」を作成
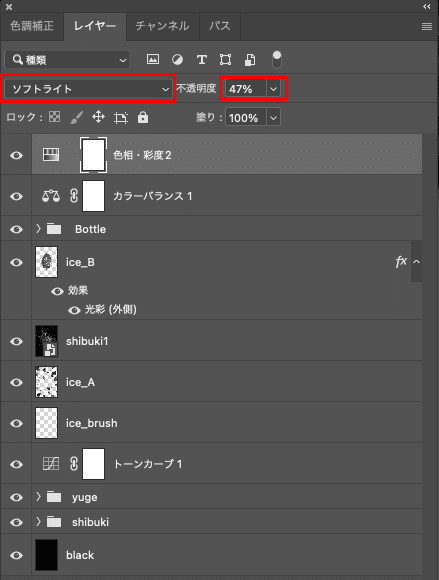
彩度を0にし、描画モードを「ソフトライト」不透明度を47%にしました。


これで画面にコントラストがでて絵に締まりができました。

全体が少し暗いので明るくする為、レイヤーの一番上に調整レイヤーのトーンカーブをつけます。



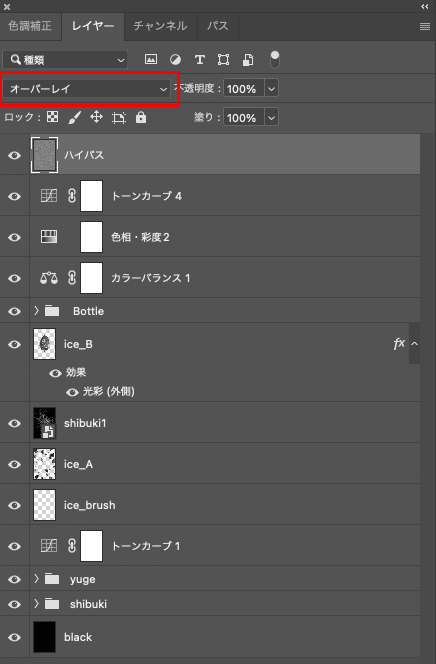
そして最後はみんな大好きハイパスオーバーレイ!!
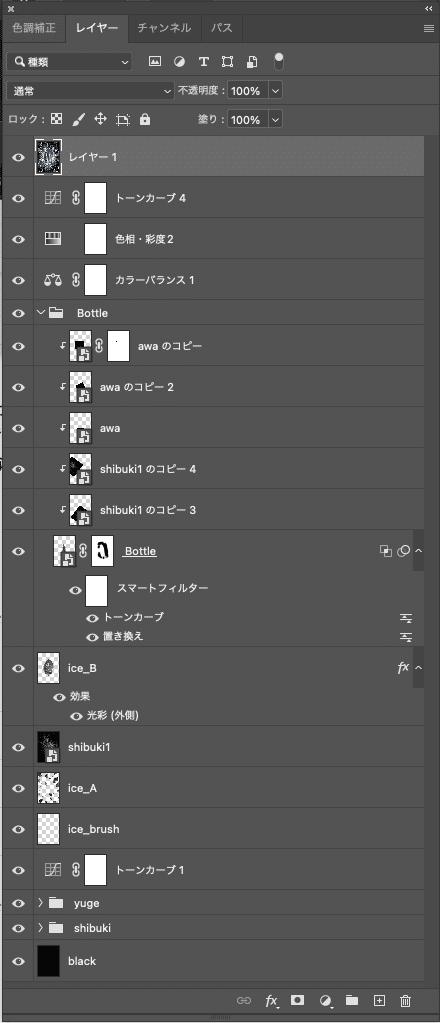
一番上のトーンカーブレイヤーを選んだ状態で「表示レイヤーを統合した新規レイヤーを作成」 (command + option + shift + E / Ctrl + Alt + shift +E)をします。

この表示レイヤーを統合した新規レイヤーを作成(レイヤー1)の名前を「ハイパス」に変更します。
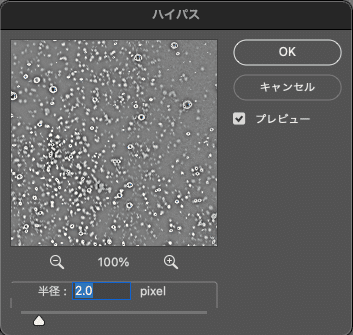
上部メニューバーの【フィルター】→【その他】→【ハイパス】を選択
今回は半径を2.0に設定します。

このハイパスレイヤーの描画モードに変更します。

これで質感がバリっとシャープになり、より力強さが出ました。
これで完成です!

みんなもこの夏に向けていろんなアイスクラッシュビジュアルつくってください!
架空広告みたいにデザインしてSNS投稿もしてOKだよ!
みんなたくさん練習してかっこいいの作って投稿してね!
かっこいいグラフィック過ぎたので遊ばせてもらいました🙆♂️シュワシュワ pic.twitter.com/Dhvz128c7c
— ツバサ (@283create) July 5, 2023
@niepce356
— FOGSCENT-coffee- (@N352) July 6, 2023
バキバキ(珈琲屋じゃないのかワタシ) pic.twitter.com/I2cCUKWQYs
作ってみました!! https://t.co/1EVGDGgXps pic.twitter.com/uTeeQTLjJC
— ウエズ|サムネイル×LP (@uezu_8) July 6, 2023
ここから先は元素材とレイヤーデータがダウンロードができます!!
この7点は商用利用もOKだよ!

ここから先は
¥ 1,100
頂いたサポートは新作の素材や資料などに使用させていただきます。
