
プロトタイプ検証からみるデザインエンジニアリングの大きな役割
こんにちは、株式会社Relicのデザインエンジニアリンググループです。
弊社は2021年7月にデザインエンジニアリンググループを発足しました。デザインエンジニアリングに特化した特殊なグループです。
Relicは、新規事業に特化したコンサルティングやプロダクト開発を展開しており、仮説検証をプロトタイピングで支援するサービスの提供も行なっています。
※上記の弊社サービスを下記で「プロトタイプ検証」と呼ばせていただきます。
デザインエンジニアが行うプロトタイプ検証で「どんなツールを使いこなすのか?」「検証その後は?」「デザインエンジニアの役割は?」をお伝えしていきたいと思います。
対象とする読者の方
デザインエンジニアに興味がある方
プロトタイプに興味がある方
デザインエンジニアリンググループの組織に興味がある方
プロトタイプとは?
「プロトタイプ」について軽く触れたいと思います。
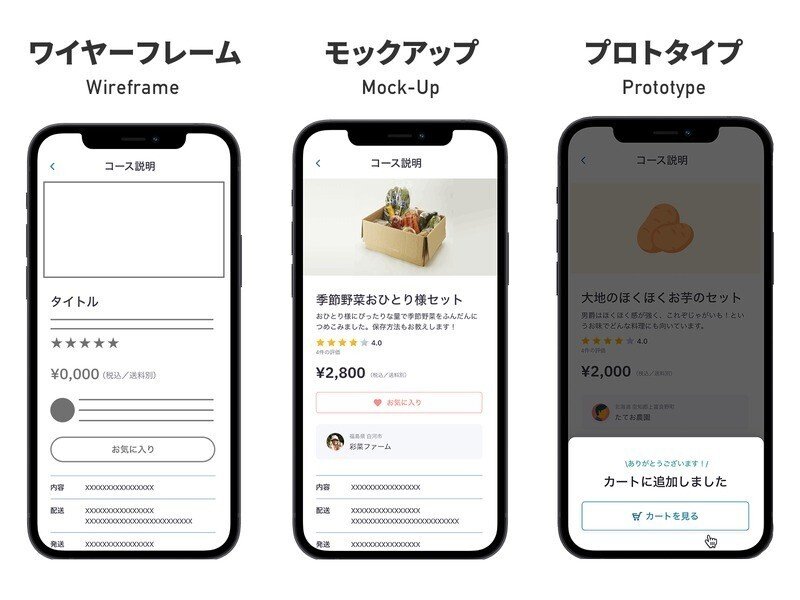
なじみのある言葉で「ワイヤーフレーム」「モックアップ」がありますが、「プロトタイプ」とは何が違うのでしょうか。
あまり詳しくない方からしたらどれも似たような印象をお持ちかもしれません。
※「種類: 作る目的 (特徴)」でまとめてみました
ワイヤーフレーム :画面構成を確認するため (静的、視覚的、骨組み)
モックアップ: 視覚的に制作物のデザインを確認するため (静的、視覚的、デザイン)
プロトタイプ :使い勝手や操作性、機能を確認するため (動的、操作性、機能)

上記違いから、より完成品に近い形が「プロトタイプ」といえます。
では、「ワイヤーフレーム」や「モックアップ」だけでは事足りないのでしょうか?
ここで「プロトタイプ」の役割について考察してみます。
なぜプロトタイプを作るのか?
プロダクトには必ず 「機能」 があります。 機能には必ず 「操作」 が発生します。操作には 「動き」 が伴います。
プロトタイプではよりプロダクトに近い操作感を提供できます。
その反面、仕様書のドキュメント、ワイヤーフレーム、モックアップだけでは「動き」までを想定することは難しいです。
この「動きを伴う操作」を再現できるプロトタイプを用いることで、プロダクト開発前のあらゆるポイントで欠陥が発生するリスクを低減することができると考えています。
また、プロトタイプは完成品ではなく試作にあたりますので、最初から価値のあるアウトプットができるとは限りません。
もし最初のアウトプットが失敗だったとしても、小さく素早くつくりながら改善を繰り返すことで、よりよいアウトプットに繋げられます。
このように、プロトタイプを用いて不確実性を少しずつ低減することができます。
プロトタイプの活用方法とは?

ユーザテストで操作してもらうため
機能開発の提案時に説明するため
ロールが違うメンバーとのコミュニケーションのため
ユーザーテストとしてプロトタイプ活用されることはみなさんもご存じかと思いますが、操作感を試す場面は、制作側内部だけではなくステークホルダーに提案する場でもつきものでしょう。
プロトタイプ検証とは別軸で、開発時のデザイナーとエンジニア、もしくはプロダクトマネージャーやプロダクトオーナーとの合意形成のためのツールとしても役割を果たしてくれると考えます。
プロトタイプ制作のツールは何を起用する?
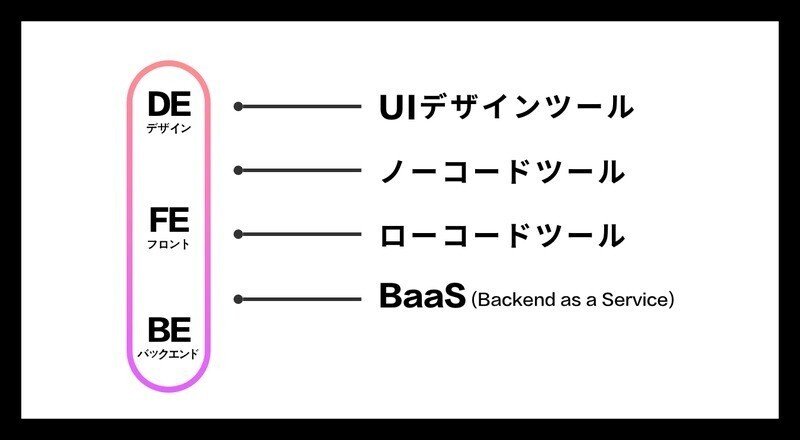
ここで、プロトタイプ制作で使用される(されそうな)ツールの分類を4つに分けてみました。
UIデザインツール
ノーコードツール
ローコードツール
BaaS (Backend as a Service)

次にノーコードツールと、BaaSについて触れたいと思います。
ノーコードツール
その名前の通り、コードを書かずにWebアプリなどの開発ができるように作られたプラットフォームやサービスです。
昨今では、便利なことにさまざまな用途のノーコードツールが世に出ています。
弊社で活用させていただいているツール・サービスだと以下です。
STUDIO
Bubble
Glide
BaaS (Backend as a Service)
アプリケーションサーバーのバックエンド機能をクラウドで代行するクラウドサービスです。
以下を例にあげてみました。
提供されているバックエンド機能を活用することによって、開発・設計コストをぐんと減らすことができます。
ログイン認証や、リアルタイム通信の基盤、サービスによってはUIコンポーネントを用意してくれています。
そのため、主にフロントエンドの機能開発や、UIの作りこみ、UXの向上に集中できることがメリットとしてあげられます。
プロトタイプでできること・できないことは?
ノーコードツールであれば、用意された機能に制限されてしまうため、描いている機能や見せ方をすべて表現できるとは限りません。しかし、BaaSを活用するにあたり、カスタマイズ性の高いプロダクトを表現することが可能になります。
弊社は、より再現度の高いプロトタイプで仮説検証ができるサービスを提供していますので、カスタマイズ性の低さに課題をお持ちの方は是非のぞいてみてください。

デザインエンジニアリングの大きな役割
初期フェーズから多大な時間やコストを投下してプロダクトを本格的に開発するのではなく、プロトタイプ制作から検証・改善を繰り返すプロセスの重要性が高まってきています。
そこで大事なのは、いかに挑戦者の想いを素早くカタチにするかです。
「素早くカタチにする」の中には、要求定義、要件定義、技術選定、(最低限の)UI構築と機能開発、などやることが多く詰まっています。
デザインとエンジニアリング以上にビジネススキルが求められる場面もあり、高度なスキルが必要とされるかもしれません。
領域にとらわれず、横断しながらプロトタイプで事業化を前進させる役目を担えるのはデザインエンジニアならではでないでしょうか。
弊社のデザインエンジニアメンバーの記事も是非ご覧ください!
おわりに
いかがでしたでしょうか。
新規事業の不確実性に向き合えるデザインエンジニアに挑戦してみたいと思った方、興味を持ってくださった方がいらっしゃれば、是非Relic採用サイトからお気軽にお問い合わせください!(フロントエンドエンジニアでの応募となります)
地方拠点もありますので、U・Iターンも大歓迎です!🙌
長文となりましたが、読んでくださりありがとうございました。
